Obtenir des précédents et des dépendances de formule à l’aide de l’API JavaScript Excel
Les formules Excel contiennent souvent des références à d’autres cellules dans la même feuille de calcul ou classeur. Ces références inter-cellules sont appelées « précédents » et « dépendants ». Un précédent est une cellule qui fournit des données à une formule. Un dépendant est une cellule qui contient une formule qui fait référence à d’autres cellules. Pour en savoir plus sur les fonctionnalités de l’interface utilisateur Excel liées aux précédents et aux dépendances, telles que les précédents de trace et lesdépendances de trace, voir Afficher les relations entre les formules et les cellules.
Une cellule précédente peut avoir ses propres cellules de précédent. Chaque cellule précédente de cette chaîne de précédents est toujours un précédent de la cellule d’origine. La même relation existe pour les dépendants. Toute cellule affectée par une autre cellule dépend de cette cellule. Un « précédent direct » est le premier groupe de cellules précédent de cette séquence, similaire au concept de parents dans une relation parent-enfant. Un « dépendant direct » est le premier groupe dépendant de cellules d’une séquence, semblable aux enfants dans une relation parent-enfant.
Cet article fournit des exemples de code qui récupèrent les précédents et les dépendances des formules à l’aide de l’API JavaScript Excel. Pour obtenir la liste complète des propriétés et méthodes prises en charge par l’objetRange, voir Range Object (API JavaScript pour Excel).
Obtenir les précédents d’une formule
Recherchez les cellules précédentes d’une formule avec Range.getPrecedents.
Range.getPrecedents retourne un WorkbookRangeAreas objet . Cet objet contient les adresses de tous les précédents du classeur. Il a un objet distinct RangeAreas pour chaque feuille de calcul contenant au moins un précédent de formule. Pour en savoir plus sur l’objet RangeAreas , voir Utiliser plusieurs plages simultanément dans les compléments Excel.
Pour localiser uniquement les cellules de précédent direct d’une formule, utilisez Range.getDirectPrecedents.
Range.getDirectPrecedents fonctionne comme Range.getPrecedents et retourne un WorkbookRangeAreas objet contenant les adresses des précédents directs.
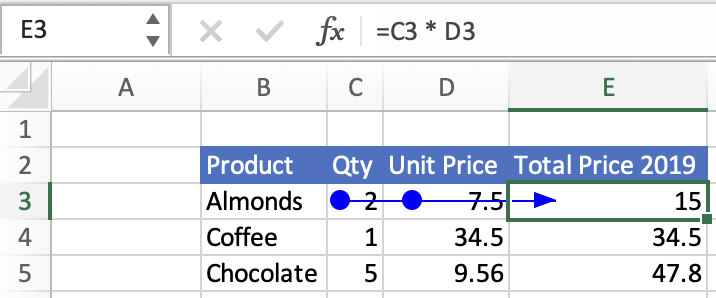
La capture d’écran suivante montre le résultat de la sélection du bouton Trace Precedents dans l’interface utilisateur Excel. Ce bouton dessine une flèche des cellules précédentes vers la cellule sélectionnée. La cellule sélectionnée, E3, contient la formule « =C3 * D3 », de sorte que C3 et D3 sont des cellules précédentes. Contrairement au bouton de l’interface utilisateur Excel, les getPrecedents méthodes et getDirectPrecedents ne dessinent pas de flèches.

Importante
Les getPrecedents méthodes et getDirectPrecedents ne récupèrent pas les cellules précédentes dans les classeurs.
L’exemple de code suivant montre comment utiliser les Range.getPrecedents méthodes et Range.getDirectPrecedents . L’exemple obtient les précédents pour la plage active, puis modifie la couleur d’arrière-plan de ces cellules précédentes. La couleur d’arrière-plan des cellules de précédent direct est définie sur le jaune et la couleur d’arrière-plan des autres cellules précédentes est définie sur orange.
// This code sample shows how to find and highlight the precedents
// and direct precedents of the currently selected cell.
await Excel.run(async (context) => {
let range = context.workbook.getActiveCell();
// Precedents are all cells that provide data to the selected formula.
let precedents = range.getPrecedents();
// Direct precedents are the parent cells, or the first preceding group of cells that provide data to the selected formula.
let directPrecedents = range.getDirectPrecedents();
range.load("address");
precedents.areas.load("address");
directPrecedents.areas.load("address");
await context.sync();
console.log(`All precedent cells of ${range.address}:`);
// Use the precedents API to loop through all precedents of the active cell.
for (let i = 0; i < precedents.areas.items.length; i++) {
// Highlight and print out the address of all precedent cells.
precedents.areas.items[i].format.fill.color = "Orange";
console.log(` ${precedents.areas.items[i].address}`);
}
console.log(`Direct precedent cells of ${range.address}:`);
// Use the direct precedents API to loop through direct precedents of the active cell.
for (let i = 0; i < directPrecedents.areas.items.length; i++) {
// Highlight and print out the address of each direct precedent cell.
directPrecedents.areas.items[i].format.fill.color = "Yellow";
console.log(` ${directPrecedents.areas.items[i].address}`);
}
});
Remarque
Les Range.getPrecedents méthodes et Range.getDirectPrecedents retournent une ItemNotFound erreur si aucune cellule précédente n’est trouvée.
Obtenir les dépendants d’une formule
Recherchez les cellules dépendantes d’une formule avec Range.getDependents. Comme Range.getPrecedents, Range.getDependents retourne également un WorkbookRangeAreas objet . Cet objet contient les adresses de tous les dépendants du classeur. Il a un objet distinct RangeAreas pour chaque feuille de calcul contenant au moins une formule dépendante. Pour plus d’informations sur l’utilisation de l’objet RangeAreas , voir Utiliser plusieurs plages simultanément dans les compléments Excel.
Pour localiser uniquement les cellules dépendantes directes d’une formule, utilisez Range.getDirectDependents.
Range.getDirectDependents fonctionne comme Range.getDependents et retourne un WorkbookRangeAreas objet contenant les adresses des dépendants directs.
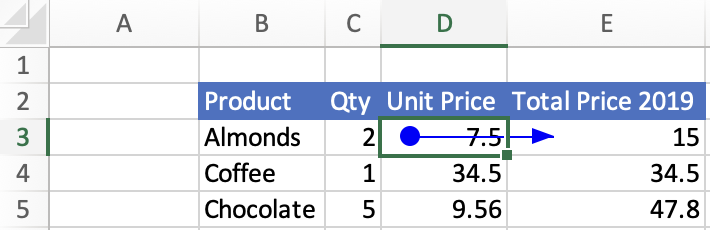
La capture d’écran suivante montre le résultat de la sélection du bouton Trace Dependents dans l’interface utilisateur Excel. Ce bouton dessine une flèche de la cellule sélectionnée vers les cellules dépendantes. La cellule sélectionnée, D3, a la cellule E3 comme dépendant.
E3 contient la formule « =C3 * D3 ». Contrairement au bouton de l’interface utilisateur Excel, les getDependents méthodes et getDirectDependents ne dessinent pas de flèches.

Importante
Les getDependents méthodes et getDirectDependents ne récupèrent pas les cellules dépendantes dans les classeurs.
L’exemple de code suivant montre comment utiliser les Range.getDependents méthodes et Range.getDirectDependents . L’exemple obtient les dépendants de la plage active, puis modifie la couleur d’arrière-plan de ces cellules dépendantes. La couleur d’arrière-plan des cellules dépendantes directes est définie sur le jaune et la couleur d’arrière-plan des autres cellules dépendantes est définie sur orange.
// This code sample shows how to find and highlight the dependents
// and direct dependents of the currently selected cell.
await Excel.run(async (context) => {
let range = context.workbook.getActiveCell();
// Dependents are all cells that contain formulas that refer to other cells.
let dependents = range.getDependents();
// Direct dependents are the child cells, or the first succeeding group of cells in a sequence of cells that refer to other cells.
let directDependents = range.getDirectDependents();
range.load("address");
dependents.areas.load("address");
directDependents.areas.load("address");
await context.sync();
console.log(`All dependent cells of ${range.address}:`);
// Use the dependents API to loop through all dependents of the active cell.
for (let i = 0; i < dependents.areas.items.length; i++) {
// Highlight and print out the addresses of all dependent cells.
dependents.areas.items[i].format.fill.color = "Orange";
console.log(` ${dependents.areas.items[i].address}`);
}
console.log(`Direct dependent cells of ${range.address}:`);
// Use the direct dependents API to loop through direct dependents of the active cell.
for (let i = 0; i < directDependents.areas.items.length; i++) {
// Highlight and print the address of each dependent cell.
directDependents.areas.items[i].format.fill.color = "Yellow";
console.log(` ${directDependents.areas.items[i].address}`);
}
});
Remarque
Les Range.getDependents méthodes et Range.getDirectDependents retournent une ItemNotFound erreur si aucune cellule dépendante n’est trouvée.