Effacer ou supprimer des plages à l’aide de l’API JavaScript Excel
Cet article fournit des exemples de code qui effacent et suppriment des plages avec l’API JavaScript Excel. Pour obtenir la liste complète des propriétés et méthodes prises en charge par l’objet Range , voir Classe Excel.Range.
Remarque
L’API JavaScript Excel ne comprend pas d’objet ou de classe « Cellule ». L’API JavaScript Excel définit plutôt toutes les cellules Excel comme objetsRange. Une cellule individuelle dans l’interface utilisateur d’Excel se traduit par un objetRange avec une cellule dans l’API JavaScript Excel. Un objet Range peut également contenir plusieurs cellules contiguës. Consultez Travailler avec des cellules de calcul à l’aide de l’API JavaScript Excel pour en savoir plus.
Effacer une plage de cellules
L’exemple de code suivant efface tout le contenu et la mise en forme des cellules de la plage E2 : E5.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("E2:E5");
range.clear();
await context.sync();
});
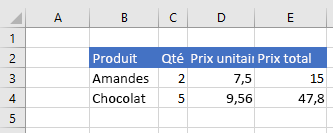
Données avant l’effacement de la plage

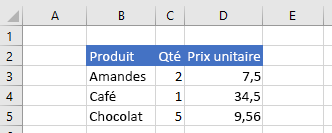
Données après l’effacement de plage

Supprimer une plage de cellules
L’exemple de code suivant supprime les cellules de la plage B4:E4 et déplace les autres cellules vers le haut pour remplir l’espace libéré par les cellules supprimées.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let range = sheet.getRange("B4:E4");
range.delete(Excel.DeleteShiftDirection.up);
await context.sync();
});
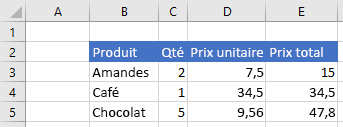
Données avant la suppression d’une plage

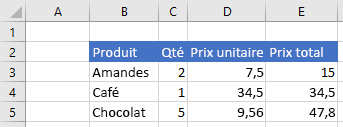
Données après la suppression d’une plage