Ajouter du code pour activer l’authentification unique
Veillez à inscrire votre application auprès de Microsoft Entra ID avant d’ajouter du code pour activer l’authentification unique.
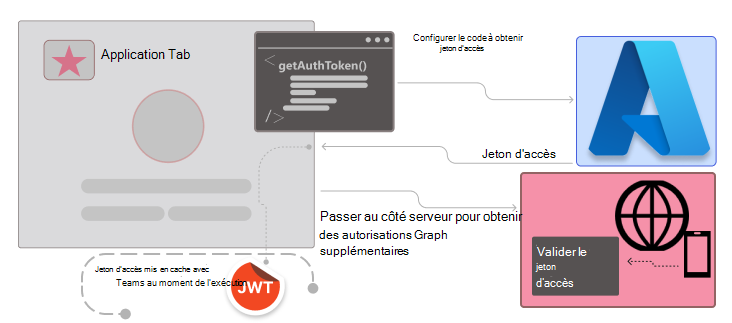
Vous devez configurer le code côté client de votre application d’onglet pour obtenir un jeton d’accès à partir de Microsoft Entra ID. Le jeton d’accès est émis pour le compte de l’application d’onglet. Si votre application d’onglet nécessite des autorisations Microsoft Graph supplémentaires, vous devez passer le jeton d’accès côté serveur et l’échanger contre un jeton Microsoft Graph.

Cette section traite des sujets suivants :
Ajouter du code côté client
Pour obtenir l’accès à l’application pour l’utilisateur actuel de l’application, votre code côté client doit appeler Teams pour obtenir un jeton d’accès. Vous devez mettre à jour le code côté client pour utiliser getAuthToken() pour lancer le processus de validation.
En savoir plus sur getAuthToken()
getAuthToken() est une méthode de la bibliothèque JavaScript Microsoft Teams. Il demande l’émission d’un jeton d’accès Microsoft Entra pour le compte de l’application. Le jeton est acquis à partir du cache, s’il n’a pas expiré. S’il expire, une demande est envoyée à Microsoft Entra ID pour obtenir un nouveau jeton d’accès.
Pour plus d’informations, consultez getAuthToken.
Quand appeler getAuthToken
Utilisez getAuthToken() au moment où vous avez besoin d’un jeton d’accès pour l’utilisateur actuel de l’application :
| Si un jeton d’accès est nécessaire... | Appeler getAuthToken()... |
|---|---|
| Lorsque l’utilisateur de l’application accède à l’application | Après microsoftTeams.app.initialize(). |
| Pour utiliser une fonctionnalité particulière de l’application | Lorsque l’utilisateur de l’application effectue une action qui nécessite une connexion. |
Ajouter du code pour getAuthToken
Ajoutez un extrait de code JavaScript à l’application d’onglet pour :
- Appel
getAuthToken(). - Analysez le jeton d’accès ou transmettez-le au code côté serveur.
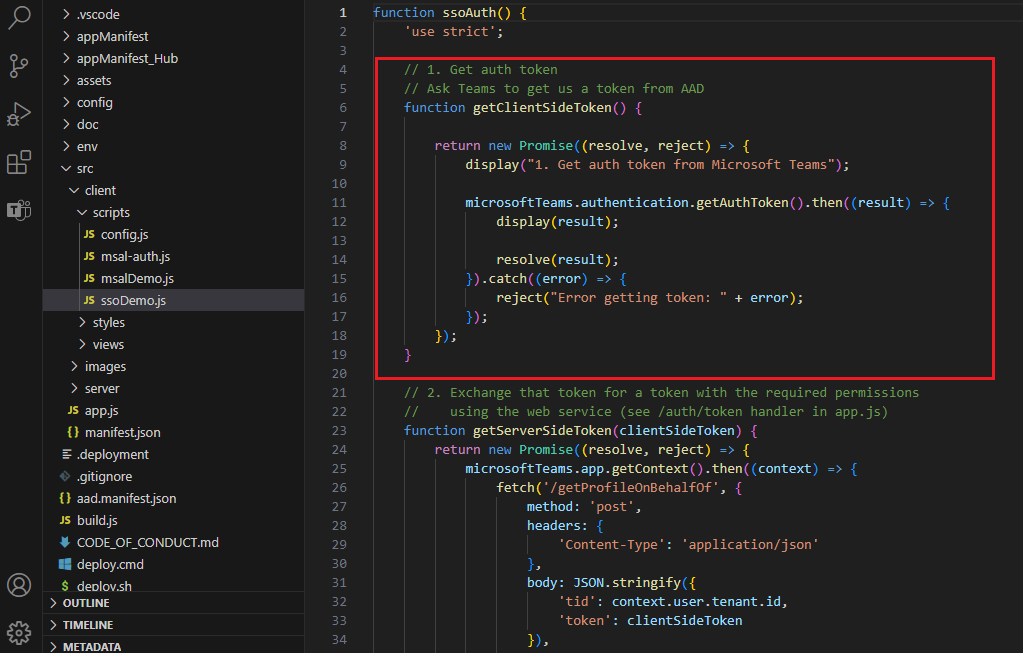
L’extrait de code suivant montre un exemple d’appel de getAuthToken().
microsoftTeams.app.initialize().then(() => {
getClientSideToken()
.then((clientSideToken) => {
return getServerSideToken(clientSideToken);
})
.then((profile) => {
return useServerSideToken(profile);
})
.catch((error) => {
...
})
}
function getClientSideToken() {
return new Promise((resolve, reject) => {
display("1. Get auth token from Microsoft Teams");
microsoftTeams.authentication.getAuthToken().then((result) => {
display(result);
resolve(result);
}).catch((error) => {
reject("Error getting token: " + error);
});
});
}
Vous pouvez ajouter des appels de getAuthToken() à toutes les fonctions et gestionnaires qui lancent une action où le jeton est nécessaire.
Lorsque Teams reçoit le jeton d’accès, il est mis en cache et réutilisé en fonction des besoins. Ce jeton peut être utilisé chaque fois qu’il getAuthToken() est appelé, jusqu’à son expiration, sans effectuer un autre appel à Microsoft Entra ID.
Importante
Comme meilleure pratique pour la sécurité des jetons d’accès :
- Appelez toujours
getAuthToken()uniquement lorsque vous avez besoin d’un jeton d’accès. - Teams met automatiquement en cache le jeton d’accès. Il n’est donc pas nécessaire de le mettre en cache ou de le stocker dans le code de votre application.
Boîte de dialogue de consentement pour l’obtention du jeton d’accès
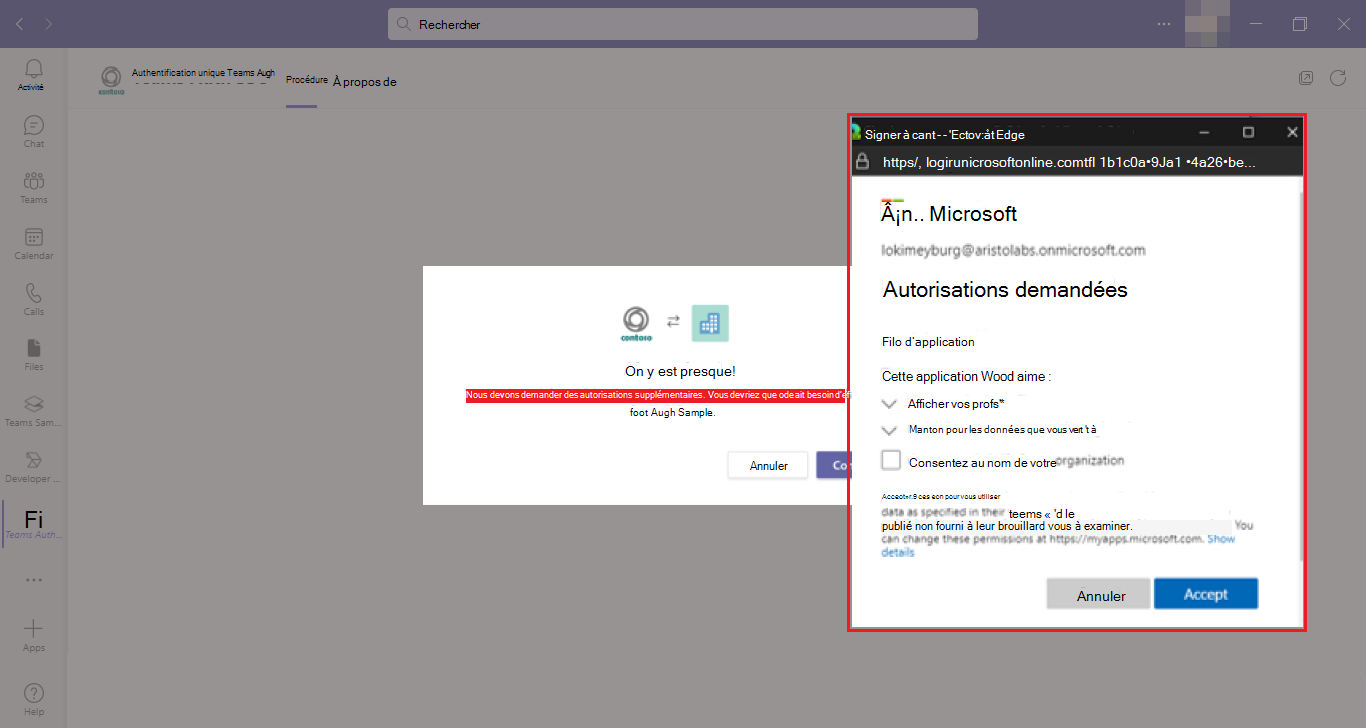
Lorsque vous appelez getAuthToken() et que le consentement de l’utilisateur de l’application est requis pour les autorisations au niveau de l’utilisateur, une boîte de dialogue Microsoft Entra s’affiche à l’utilisateur de l’application qui est connecté.

La boîte de dialogue de consentement qui s’affiche concerne les étendues open-ID définies dans Microsoft Entra ID. L’utilisateur de l’application ne doit donner son consentement qu’une seule fois. L’utilisateur de l’application peut accéder à votre application d’onglet et l’utiliser pour les autorisations et étendues accordées après avoir donné son consentement.
Importante
Scénarios où les dialogues de consentement ne sont pas nécessaires :
- Si l’administrateur a accordé le consentement au nom du locataire, les utilisateurs de l’application n’ont pas besoin d’être invités à donner leur consentement. Cela signifie que les utilisateurs de l’application ne voient pas les dialogues de consentement et peuvent accéder à l’application en toute transparence.
- Si votre application Microsoft Entra est inscrite dans le locataire auprès duquel vous demandez une authentification dans Teams, l’utilisateur de l’application ne peut pas être invité à donner son consentement et un jeton d’accès est immédiatement accordé. Les utilisateurs de l’application acceptent ces autorisations uniquement si l’application Microsoft Entra est inscrite dans un autre locataire.
Si vous rencontrez des erreurs, consultez Résolution des problèmes d’authentification unique dans Teams.
Utiliser le jeton d'accès comme jeton d’identité
Le jeton retourné à l’application d’onglet est à la fois un jeton d’accès et un jeton d’ID. L’application d’onglet peut utiliser le jeton comme jeton d’accès pour effectuer des requêtes HTTPS authentifiées aux API côté serveur.
Le jeton d’accès retourné par getAuthToken() peut être utilisé pour établir l’identité de l’utilisateur de l’application à l’aide des revendications suivantes dans le jeton :
-
name: nom complet de l’utilisateur de l’application. -
preferred_username: adresse e-mail de l’utilisateur de l’application. -
oid: GUID représentant l’ID de l’utilisateur de l’application. -
tid: GUID représentant le locataire auquel l’utilisateur de l’application se connecte.
Teams peut mettre en cache ces informations associées à l’identité de l’utilisateur de l’application, telles que les préférences de l’utilisateur.
Remarque
Si vous devez construire un ID unique pour représenter l’utilisateur de l’application dans votre système, consultez Utilisation des revendications pour identifier de manière fiable un utilisateur.
Passer le jeton d’accès au code côté serveur
Si vous avez besoin d’accéder aux API web sur votre serveur, vous devez passer le jeton d’accès à votre code côté serveur. Les API web doivent décoder le jeton d’accès pour afficher les revendications de ce jeton.
Remarque
Si vous ne recevez pas le nom d’utilisateur principal (UPN) dans le jeton d’accès retourné, ajoutez-le en tant que revendication facultative dans Microsoft Entra ID. Pour plus d’informations, consultez Jetons d’accès.
Le jeton d’accès reçu lors du rappel de réussite de getAuthToken() fournit l’accès (pour l’utilisateur d’application authentifié) à vos API web. Le code côté serveur peut également analyser le jeton pour les informations d’identité, si nécessaire.
Si vous devez transmettre le jeton d’accès pour obtenir Microsoft Graph données, consultez Étendre l’application onglet avec des autorisations Microsoft Graph.
Code pour le passage du jeton d’accès côté serveur
Le code suivant montre un exemple de transmission du jeton d’accès côté serveur. Le jeton est transmis dans un en-tête Authorization lors de l’envoi d’une requête à une API Web côté serveur. Cet exemple envoie des données JSON, de sorte qu’il utilise la méthode POST. Le GET est suffisant pour envoyer le jeton d’accès lorsque vous n’écrivez pas sur le serveur.
function getServerSideToken(clientSideToken) {
return new Promise((resolve, reject) => {
microsoftTeams.app.getContext().then((context) => {
fetch('/getProfileOnBehalfOf', {
method: 'post',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
'tid': context.user.tenant.id,
'token': clientSideToken
}),
mode: 'cors',
cache: 'default'
})
.then((response) => {
if (response.ok) {
return response.json();
} else {
reject(response.error);
}
})
.then((responseJson) => {
if (responseJson.error) {
reject(responseJson.error);
} else {
const profile = responseJson;
resolve(profile);
}
});
});
});
}
Valider le jeton d’accès
Pour plus d’informations sur la validation du jeton d’accès, consultez Valider les jetons.
Exemple de token
Le code suivant est une charge utile décodée classique d’un jeton d’accès :
{
aud: "2c3caa80-93f9-425e-8b85-0745f50c0d24",
iss: "https://login.microsoftonline.com/fec4f964-8bc9-4fac-b972-1c1da35adbcd/v2.0",
iat: 1521143967,
nbf: 1521143967,
exp: 1521147867,
aio: "ATQAy/8GAAAA0agfnU4DTJUlEqGLisMtBk5q6z+6DB+sgiRjB/Ni73q83y0B86yBHU/WFJnlMQJ8",
azp: "e4590ed6-62b3-5102-beff-bad2292ab01c",
azpacr: "0",
e_exp: 262800,
name: "Mila Nikolova",
oid: "6467882c-fdfd-4354-a1ed-4e13f064be25",
preferred_username: "milan@contoso.com",
scp: "access_as_user",
sub: "XkjgWjdmaZ-_xDmhgN1BMP2vL2YOfeVxfPT_o8GRWaw",
tid: "fec4f964-8bc9-4fac-b972-1c1da35adbcd",
uti: "MICAQyhrH02ov54bCtIDAA",
ver: "2.0"
}
Exemples de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Onglet SSO | Exemple d’application Microsoft Teams pour les onglets Microsoft Entra l’authentification unique | View |
Affichage, Kit de ressources Teams |
N/A |
| Tab, bot et extension de message (ME) SSO | Cet exemple montre l’authentification unique pour l’onglet, le bot et ME : recherche, action et déploiement de liens. | View | View | View |