Onglets Outils de développement pour Microsoft Teams
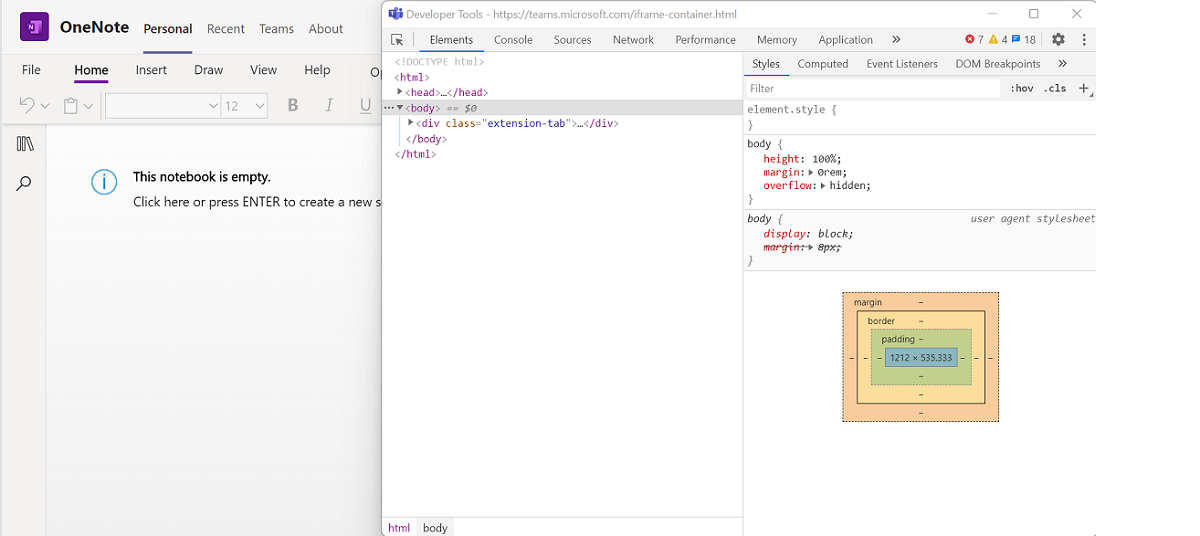
Lorsque Teams s’exécute dans un navigateur, il est facile d’accéder aux outils de développement du navigateur. Pour accéder aux outils de développement dans Windows, appuyez sur F12 et, dans macOS, appuyez sur Command-Option-I. Les outils de développement vous permettent d’accéder aux opérations suivantes :
- Afficher les journaux de la console.
- Affichez ou modifiez les requêtes HTML, CSS et réseau pendant le runtime.
- Ajoutez des points d’arrêt à votre code JavaScript et effectuez un débogage interactif.
Remarque
Les outils de développement sont disponibles uniquement pour les clients de bureau et Android. Pour accéder aux outils de développement, vous devez activer la préversion publique.
Accéder aux outils de développement sur le bureau
Bien que la version web et la version de bureau de Teams soient presque identiques, il existe quelques différences avec l’authentification. Parfois, la seule façon de comprendre ce qui se passe est d’utiliser les outils de développement. Pour utiliser les outils de développement dans le client de bureau, procédez comme suit :
Activez la préversion publique. Vous devez redémarrer Teams pour afficher l’option Outils de développement.
Ouvrez un onglet pour inspecter avec Les outils de développement.
Ouvrez Dev Tools de l’une des manières suivantes :
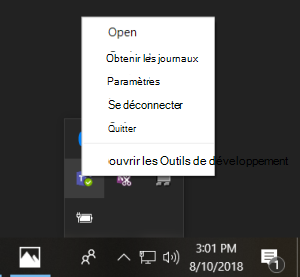
Sur Windows : ouvrez la barre d’état du bureau et cliquez avec le bouton droit pour sélectionner l’icône Microsoft Teams. Sélectionnez Ouvrir les outils de développement :
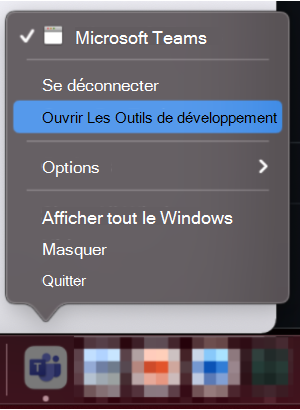
Sur macOS : sélectionnez Ouvrir les outils de développement :

Accéder à DevTools à partir du client Android Teams
Vous pouvez activer DevTools dans le client Android Teams. Pour activer DevTools, procédez comme suit :
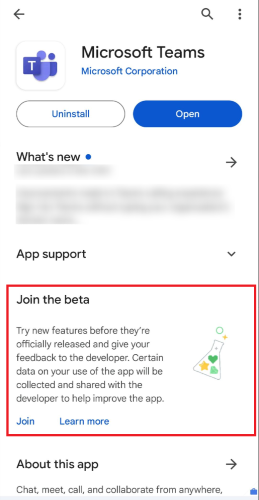
DevTools pour Android est disponible uniquement sur la version bêta de l’application Teams. Pour rejoindre la version bêta de l’application Teams, suivez les instructions indiquées dans Obtenir des versions bêta des applications.

Activez la préversion publique. Vous devez redémarrer Teams pour afficher l’option Outils de développement.
Connectez votre appareil à votre ordinateur de bureau et configurez votre client Android Teams pour le débogage à distance.
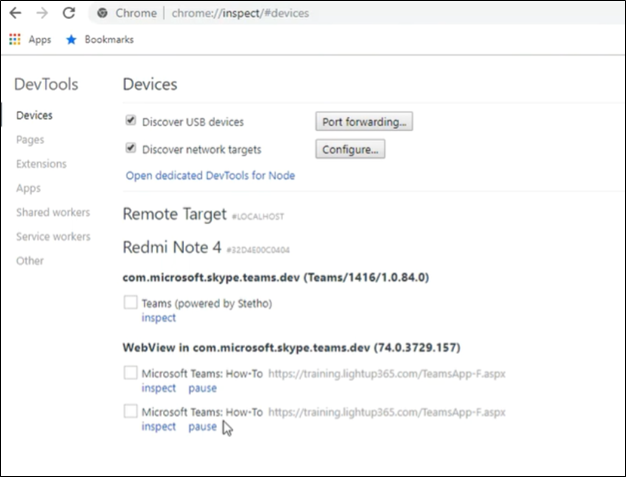
Dans votre navigateur Chrome, ouvrez
chrome://inspect/#devices.Sélectionnez Inspecter sous l’onglet à déboguer, comme dans l’image suivante :
Accéder au client iOS DevTools pour Teams
Vous pouvez accéder à DevTools sur votre client iOS Teams. Cela implique de respecter les conditions préalables nécessaires et de suivre les étapes pour l’activer.
Configuration requise
Pour accéder à DevTools pour un client iOS Teams, vérifiez que vous répondez aux exigences suivantes :
- Système Mac avec Safari.
- Teams iOS version 6.10.0 ou ultérieure. Vous pouvez télécharger Microsoft Teams pour iOS à partir de l’AppStore.
Activer DevTools pour votre client iOS Teams
Pour activer DevTools :
Vérifiez si l’utilisateur ou le locataire est activé pour la mise en production ciblée. Si ce n’est pas le cas, vous devez l’activer.
Pour plus d’informations, consultez Publication ciblée pour l’ensemble des organization.
Importante
Après avoir activé l’utilisateur ou le locataire pour la mise en production ciblée, attendez 24 heures pour que les paramètres prennent effet. Après cette période, essayez de vous déconnecter, puis de vous reconnecter au client iOS Teams pour confirmer son activation.
Connectez-vous à l’application iOS Teams et activez la préversion pour les développeurs. Pour plus d’informations sur la préversion pour les développeurs, consultez Préversion publique pour les développeurs pour Teams.
Activez Web Inspector pour le système Mac et le client iOS. Pour plus d’informations, consultez Activer Web Inspector.
Connectez votre client iOS Teams à votre système Mac. Lorsque vous y êtes invité, vérifiez que vous faites confiance au client et donnez votre consentement pour autoriser la connexion.
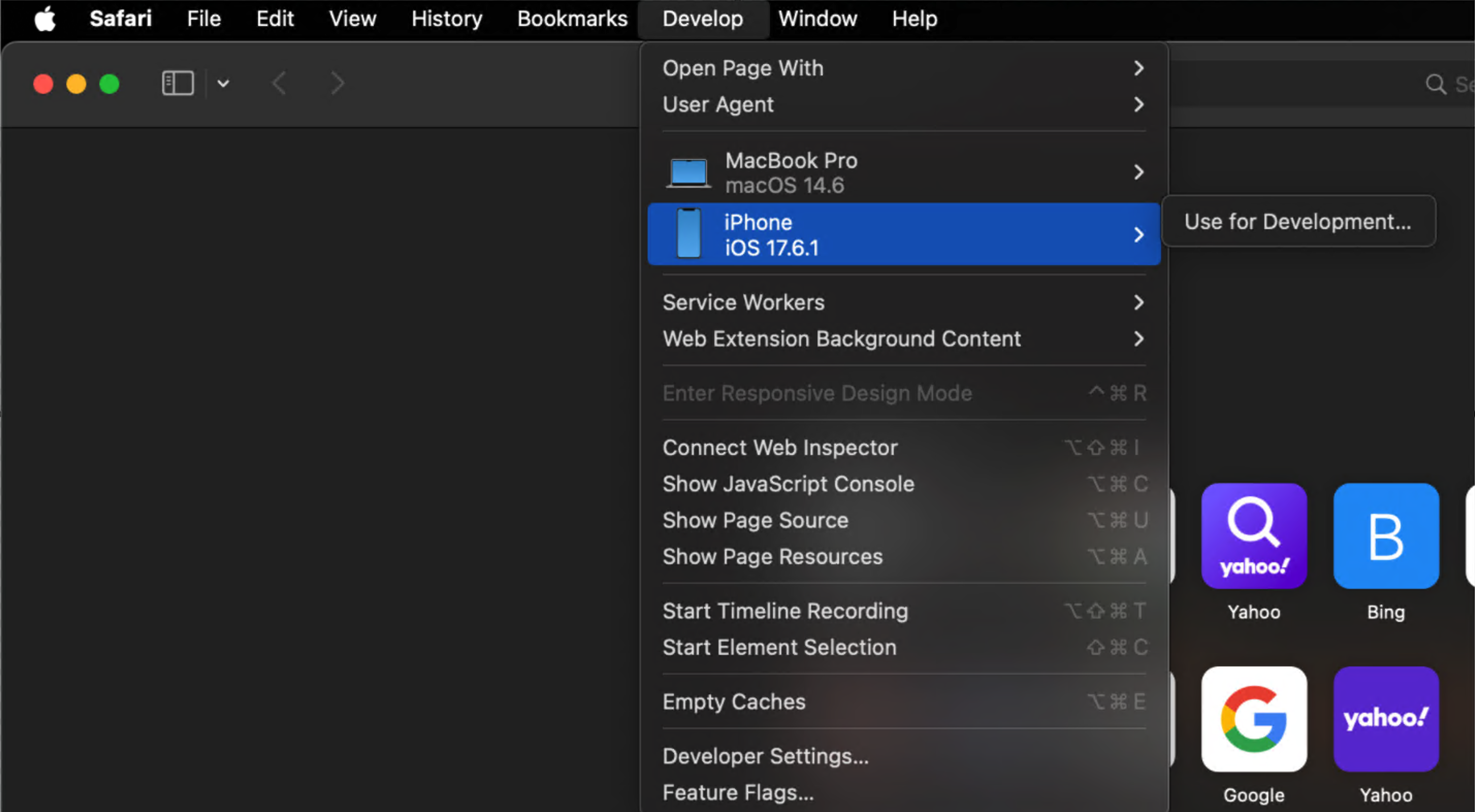
Vous trouverez votre client iOS répertorié sous l’option Développer dans Safari sur votre système Mac.
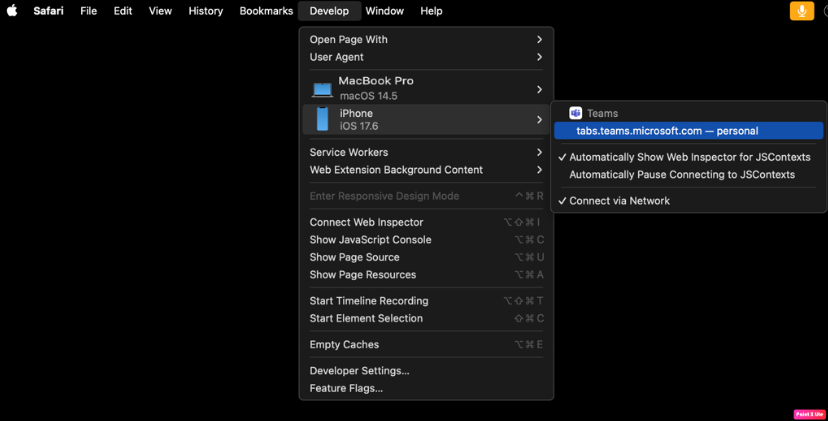
Dans le menu Développer de Safari sur le système Mac, sélectionnez Utiliser pour le développement... pour votre client iOS. Il s’agit d’un paramètre à usage unique que vous allez configurer la première fois que vous utilisez Safari pour accéder à DevTools pour le client iOS.
Ouvrez Teams sur votre client iOS Teams connecté et ouvrez votre application dans Teams.
Dans le menu Développer , sélectionnez le client iOS connecté pour afficher le lien d’inspection de votre application.
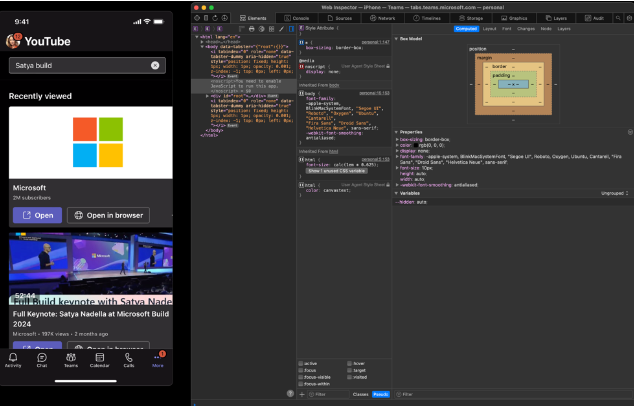
Sélectionnez le lien pour ouvrir Safari Web Inspector pour votre application.
Vous pouvez maintenant utiliser DevTools pour votre client iOS Teams.