Déploiement de lien
Importante
Les exemples de code de cette section sont basés sur la version 4.6 et les versions ultérieures du Kit de développement logiciel (SDK) Bot Framework. Si vous recherchez de la documentation pour les versions antérieures, consultez la section Extensions de message - Kit de développement logiciel (SDK) v3 dans le dossier Ressources de la documentation.
Le document vous guide sur la façon d’ajouter un déploiement de lien au manifeste de votre application à l’aide du Portail des développeurs et manuellement. Avec le déploiement de lien, votre application peut s’inscrire pour recevoir une activité d’appel lorsque des URL d’un domaine particulier sont collées dans la zone de rédaction du message.
invoke contient l’URL complète, qui a été collée dans la zone de rédaction du message. Vous pouvez répondre à l’aide d’une carte que l’utilisateur peut déployer, et qui fournit des informations ou des actions supplémentaires. Cela fonctionne comme une commande de recherche avec l’URL servant de terme de recherche. Vous pouvez maintenant ajouter un déploiement de lien à Microsoft Teams sans installer l’application.
Remarque
- Le résultat du déploiement du lien est mis en cache pendant 30 minutes.
- Le déploiement de liens prend en charge les cartes adaptatives version 1.3 et antérieures.
- Le déploiement de liens ne nécessite pas de commandes d’extension de message. Si vous définissez
messagehandlersdanscomposeExtensionsdans le manifeste de l’application, il n’est pas nécessaire d’ajoutercommands. Pour plus d’informations, consultez composer des extensions. - Pour le client mobile, le déploiement de liens est pris en charge uniquement pour les liens qui ne nécessitent pas d’authentification.
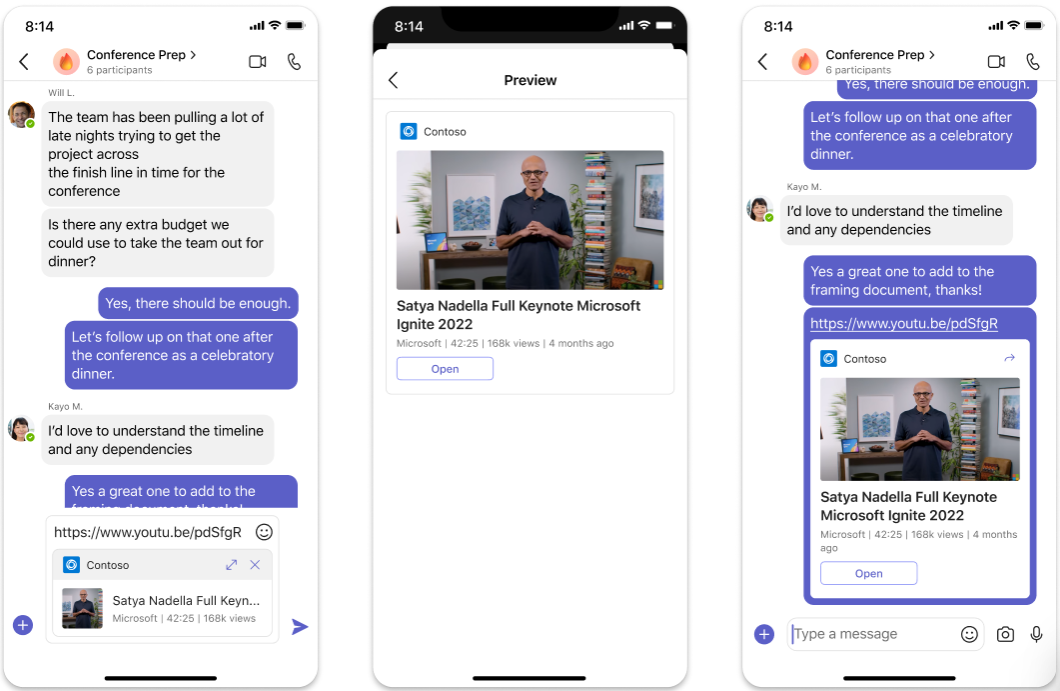
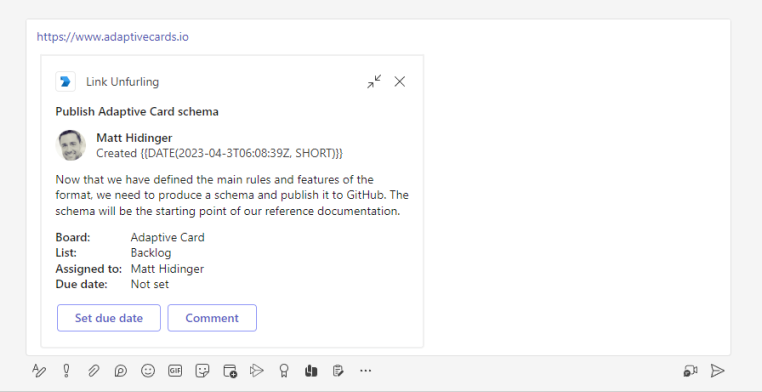
L’image suivante est un exemple de déploiement de lien dans les clients mobiles et de bureau Teams :
Lorsqu’un lien est collé dans la zone de rédaction du message Teams, le lien se déploie dans un carte avec les détails de l’élément de travail.

Pour en savoir plus sur le déploiement des liens, consultez la vidéo suivante :
Ajouter un déploiement de lien au manifeste de votre application
Pour ajouter un déploiement de lien à votre manifeste d’application, ajoutez un nouveau tableau messageHandlers à la section composeExtensions de votre manifeste d’application JSON. Vous pouvez ajouter le tableau à l’aide du Portail des développeurs ou manuellement. Les listes de domaines peuvent inclure des caractères génériques, par exemple *.example.com qui correspondent exactement à un segment du domaine. Si vous devez correspondre a.b.example.comà , utilisez *.*.example.com.
Remarque
Veillez à ne pas ajouter de domaines qui ne sont pas sous votre contrôle, soit directement, soit par le biais de caractères génériques. Par exemple, yourapp.onmicrosoft.com est valide, mais *.onmicrosoft.com n’est pas valide. Les domaines de niveau supérieur sont interdits, par exemple, *.com, *.org.
Ajouter un déploiement de lien à l’aide du portail des développeurs
Ouvrez le Portail des développeurs à partir du client Microsoft Teams, puis sélectionnez l’onglet Applications .
Remarque
Vous devez ajouter l’application Portail des développeurs, si vous ne l’avez pas ajoutée dans votre client Teams.
Chargez le manifeste de votre application.
Sélectionnez Extension de messagerie sous Fonctionnalités de l’application , puis sélectionnez Sélectionner un bot existant ou Créer un bot.
Sélectionnez Enregistrer.
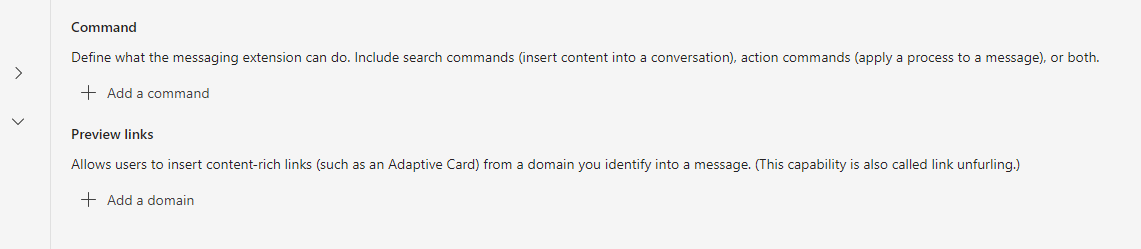
Sélectionnez Ajouter un domaine sous la section Liens en préversion , puis entrez domaine valide.
Sélectionnez Ajouter. L’image suivante explique le processus :
Ajouter le déploiement manuel du lien
Remarque
Si l’authentification est ajoutée via Microsoft Entra ID, déploiez les liens dans Teams à l’aide du bot.
Tout d’abord, vous devez ajouter le messageHandlers tableau au manifeste de votre application et activer votre extension de message pour interagir avec les liens. L’exemple suivant explique comment ajouter manuellement un déploiement de lien :
...
{
"composeExtensions": [
{
"botId": "abc123456-ab12-ab12-ab12-abcdef123456",
"messageHandlers": [
{
"type": "link",
"value": {
"domains": [
"*.trackeddomain.com"
]
}
}
]
}
]
}
...
Pour obtenir un exemple complet de manifeste, consultez référence de manifeste.
Gérer l’appel composeExtensions/queryLink
Après avoir ajouté le domaine au manifeste de l’application, vous devez mettre à jour le code de votre service web pour gérer la invoke requête. Utilisez l’URL reçue pour rechercher votre service et créer une réponse de carte. Si vous répondez avec plusieurs cartes, seule la première réponse de carte est utilisée.
Remarque
La réponse d’un bot doit inclure une preview propriété .
Les types de champs suivants sont pris en charge :
Pour plus d’informations, consultez Invocation du type d’action.
Le code suivant est un exemple de la invoke requête :
Voici un exemple de invoke envoyé à votre bot :
{
"type": "invoke",
"name": "composeExtension/queryLink",
"value": {
"url": "https://theurlsubmittedbyyouruser.trackeddomain.com/id/1234"
}
}
Exemple de réponse :
{
"composeExtension":
{
"type": "result",
"attachmentLayout": "list",
"attachments":
[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"preview":
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
},
"contentType": "application/vnd.microsoft.card.adaptive",
"content": << Card Payload >>
}
]
}
}
Micro-fonctionnalités pour les liens de site web
La façon la plus courante de partager du contenu dans Microsoft Teams consiste à utiliser des liens. Pour tout lien, Teams déploie un aperçu du lien dans une carte adaptative avec des informations telles que l’image, le titre et une description.
Vous pouvez afficher des aperçus complets de vos liens sans installer votre application dans Microsoft Teams. Ajoutez les métadonnées schema.org à votre site web au format JSON-LD et utilisez les modèles de micro-fonctionnalité qui correspondent à votre produit. Teams utilise ces modèles pour déployer des aperçus enrichis pour vos liens dans Microsoft Teams.
Activer les aperçus de déploiement enrichi des liens
Si vous avez déjà ajouté schema.org à votre site web, vous pouvez afficher l’aperçu complet de votre lien en le collant dans la zone de rédaction de messages Teams.
Si vous n’avez pas ajouté de schema.org à votre site web, vous pouvez case activée manuellement l’expérience d’aperçu de déploiement enrichi en procédant comme suit :
Ajoutez les métadonnées schema.org au format JSON-LD à votre site web.
Dans votre site web, case activée pour l’attribut pris en charge
@typeet copiez les métadonnées sous la baliseapplication/ld+jsonde script .Ouvrez le Concepteur de cartes adaptatives et créez un fichier.
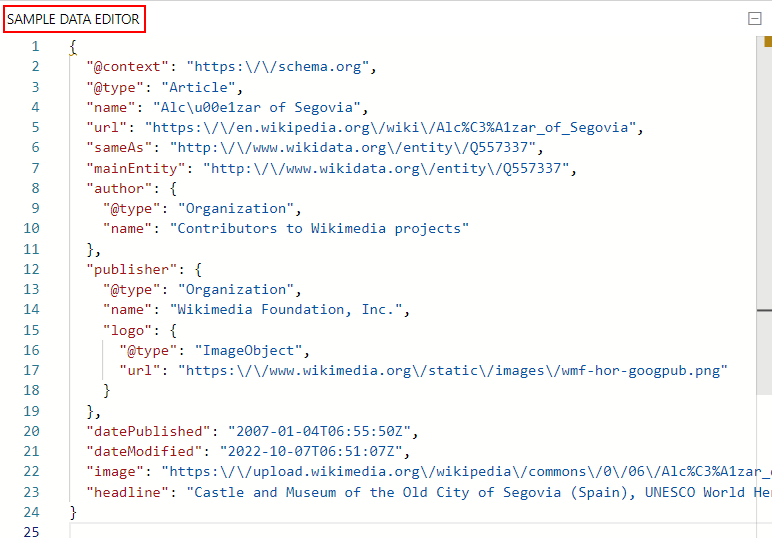
Dans SAMPLE DATA EDITOR, collez les métadonnées json de votre site web.

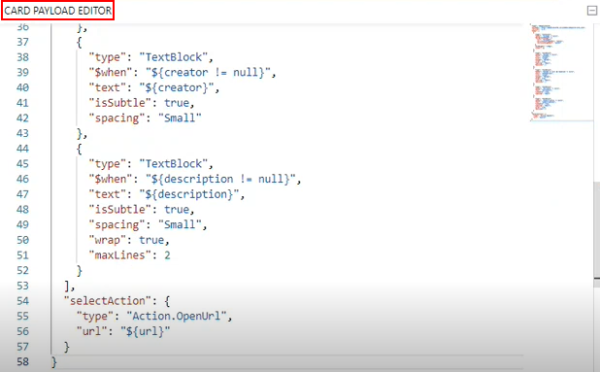
Vérifiez le modèle de micro-fonctionnalité et ajoutez le code du modèle dans CARD PAYLOAD EDITOR.

Si nécessaire, ajoutez de nouveaux attributs du modèle aux métadonnées de votre site web dans SAMPLE DATA EDITOR.
Pour afficher un aperçu de l’expérience de déploiement de carte adaptative, sélectionnez Mode d’aperçu.
Pour plus d’informations, consultez Micro-fonctionnalités pour les liens de site web.
Installation nulle pour le déploiement de liaison
Le déploiement de lien d’installation zéro vous permet de déployer les préversions de vos liens partagés avant même qu’un utilisateur découvre ou installe votre application dans Teams. Vous pouvez déployer anonymement des cartes avec une nouvelle invoke demande ou créer une préversion de carte adaptative pré-authentifiée pour les utilisateurs avant d’installer ou d’authentifier votre application.
L’image suivante fournit un flux séquentiel permettant d’activer et d’utiliser le déploiement de lien d’installation nulle :
Activer le déploiement de lien d’installation nulle
Pour préparer votre application pour le déploiement du lien d’installation zéro, procédez comme suit :
Définissez la propriété
supportsAnonymizedPayloadssur true dans le schéma de manifeste.Définissez votre application pour gérer la nouvelle
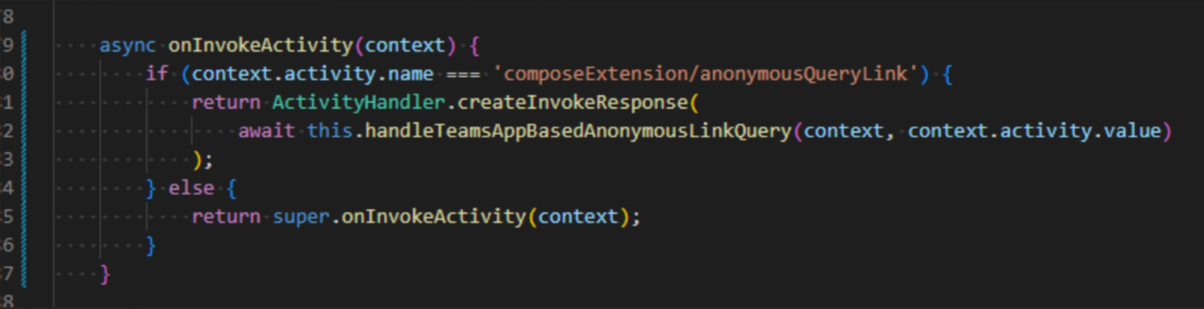
invokerequêtecomposeExtensions/anonymousQueryLink.Exemple de la nouvelle
invokedemande :Exemple de charge utile de la
invokerequête :{ "name":"composeExtension/anonymousQueryLink", "type":"invoke", "timestamp":"2021-12-02T08:12:21.148Z", "localTimestamp":"2021-12-02T00:12:21.148-08:00", "id":"f:43d59e15-6114-bd53-08c3-b232aa648ec1", "channelId":"msteams", "serviceUrl":"https://smba.trafficmanager.net/amer/", "from":{ "id":"redacted", "name":"redacted" }, "conversation":{ "isGroup":true, "conversationType":"groupChat", "tenantId":"redacted", "id":" redacted", "name":" redacted" }, "recipient":{ "id":"28:85fa138c-7654-4236-86eb-466160687029", "name":"test bot" }, "entities":[ { "locale":"en-US", "country":"US", "platform":"Mac", "timezone":"America/Los_Angeles", "type":"clientInfo" } ], "channelData":{ "tenant":{ "id":" redacted" }, "source":{ "name":"compose" } }, "value":{ "url":"https://test.test.com/test" }, "locale":"en-US", "localTimezone":"America/Los_Angeles" }Répondre à la
composeExtensions/anonymousQueryLinkcharge utile.Pour les scénarios sans authentification : vous devez renvoyer une réponse avec le
typesousresultet un carte. Utilisez le modèle suivant :{ "composeExtension": { "type": "result", "attachmentLayout": "list", "attachments": [ { "contentType": "application/vnd.microsoft.teams.card.o365connector", "content": { "sections": [ { "activityTitle": "[85069]: Create a cool app", "activityImage": "https://placekitten.com/200/200" }, { "title": "Details", "facts": [ { "name": "Assigned to:", "value": "[Larry Brown](mailto:larryb@example.com)" }, { "name": "State:", "value": "Active" } ] } ] } } ] } }Pour les scénarios d’authentification : vous devez renvoyer une réponse avec comme
typeauthavec une carte de préauth facultative dans les pièces jointes. Utilisez le modèle suivant :{ "composeExtension": { "type": "auth", "attachmentLayout": "list", "attachments": [ { "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.5", "actions": [], "body": [ { "type": "TextBlock", "size": "medium", "weight": "bolder", "text": "Zero-install test app" }, { "type": "TextBlock", "text": "Link your account with this app for a full experience", "wrap": true } ] } ] } }
Préauth carte (pour l’authentification uniquement) : créez une préversion carte pour déployer vos liens pour les utilisateurs qui n’ont pas votre application installée. Vous pouvez créer un carte pré-modèle ou ajouter des champs d’espace réservé pertinents pour les utilisateurs à mettre à jour. Les utilisateurs peuvent en savoir plus sur l’application avant même de l’installer.
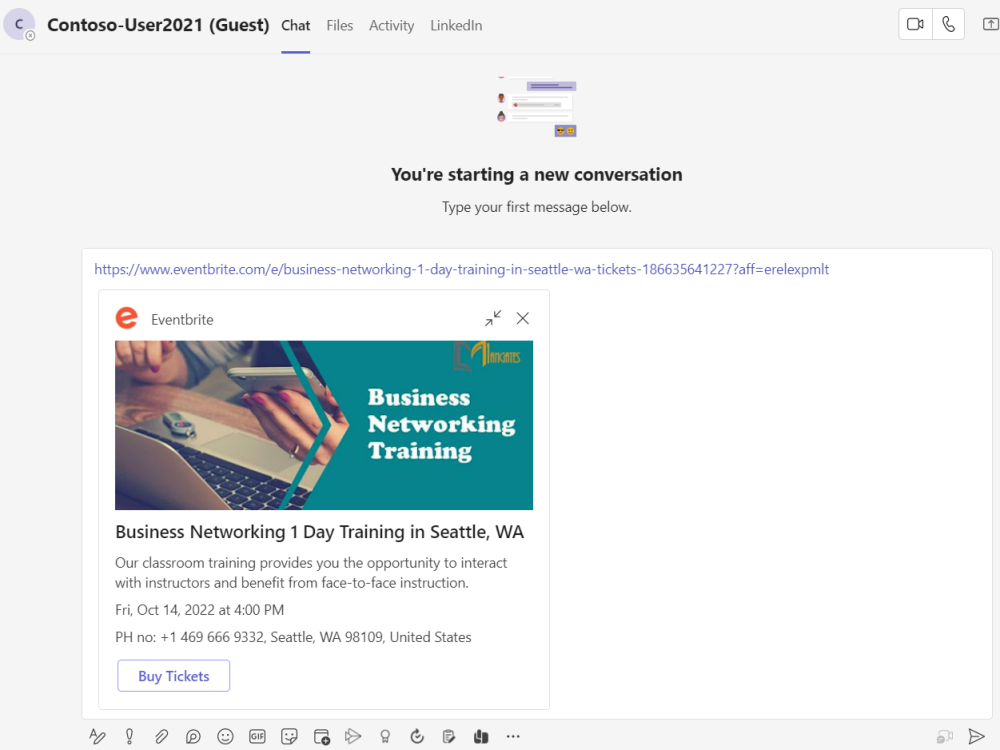
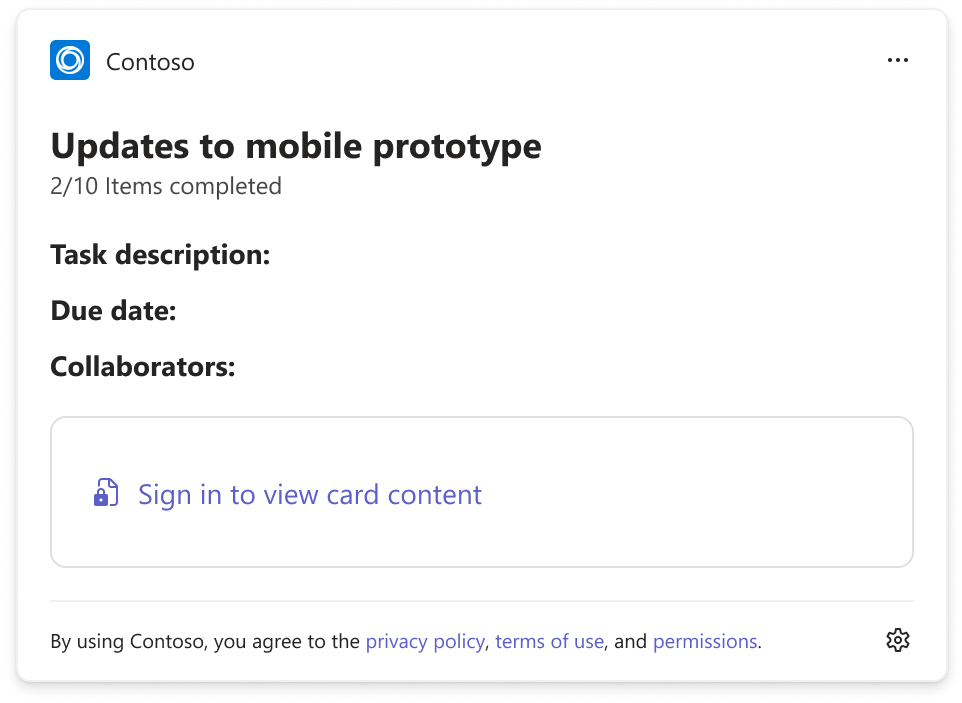
Vous pouvez créer un carte personnalisé et ajouter des champs pertinents. Les utilisateurs peuvent renseigner les informations requises en fonction des champs. L’image suivante illustre un aperçu carte personnalisé :
L’image suivante illustre un carte d’aperçu par défaut :
Remarque
Une fois le lien collé dans la zone de composition du message, Teams déploie le lien dans un carte et invite l’utilisateur à se connecter à l’application. Si l’utilisateur ne se connecte pas à l’application, le lien n’est pas publié en tant que carte dans la conversation.
Avantages et limitations :
Le déploiement d’un lien d’installation zéro vous permet de fournir une expérience améliorée aux utilisateurs, par exemple :
- Déployer les préversions de vos liens que les utilisateurs partagent dans Teams avant même d’avoir installé votre application.
- Créez un carte de bienvenue pour votre application afin d’afficher un aperçu avec les champs d’espace réservé.
Comment tester le déploiement d’un lien d’installation zéro
Lorsque vous testez le déploiement du lien d’installation zéro, n’installez pas l’application en tant qu’application personnelle. Au lieu de cela, chargez l’application dans Teams.
Remarque
N’exécutez pas l’application de test directement à partir du débogueur Microsoft Visual Studio.
Pour tester le déploiement du lien d’installation zéro, procédez comme suit :
Se connecter au Centre d’administration de Microsoft Teams.
Dans le volet gauche, sélectionnez Applications> TeamsGérer les applications.

Sélectionnez + Charger une nouvelle application.

Sélectionnez Télécharger.
Sélectionnez Ouvrir pour charger le fichier zip de votre application de test.
Une fois le chargement de l’application réussi, accédez àApplications>Teams>créées pour votre organisation.

Vous pouvez tester la
composeExtensions/anonymousQueryLinkdemande d’appel en configurant un point d’arrêt dans la méthode qui implémente la requête anonymousQueryLink dans votre application.
Supprimer le cache de déploiement de lien
Lorsqu’un utilisateur partage un lien dans une réunion, l’application Teams déploie le lien vers une carte adaptative. Le résultat du déploiement de lien est mis en cache dans Teams pendant 30 minutes. Vous pouvez mettre à jour votre application pour définir une stratégie de cache et supprimer le cache de l’application. Cette action vous permet d’afficher différents contenus dans une carte adaptative lorsque le lien de l’application est partagé dans un autre contexte dans Teams.
Pour supprimer le cache de déploiement de lien, mettez à jour votre bot avec le type sous setcachepolicy sous la suggestedActions propriété . Teams ne met pas en cache les résultats pour les liens d’application avec le "type": "setCachePolicy".
L’exemple de charge utile JSON suivant pour suggestedActions la propriété :
"suggestedActions": {
"actions": [
{
"type": "setCachePolicy",
"value": "{\"type\":\"no-cache\"}"
}
]
},
Guide pas à pas
Suivez le guide pas à pas pour déployer des liens dans Teams à l’aide d’un bot.
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Déploiement du lien d’installation zéro. | Cet exemple montre comment utiliser l’extension de messagerie basée sur la recherche avec une page de configuration. Cet exemple comporte également un déploiement de liaison d’installation nulle. | View | View | View |