Déboguer des applications WebView2 avec Visual Studio Code
Utilisez Microsoft Visual Studio Code pour déboguer des scripts qui s’exécutent dans des contrôles WebView2. Visual Studio Code dispose d’un débogueur intégré pour le débogage du navigateur. Consultez Débogage de navigateur dans VS Code.
Créer un fichier launch.json
Pour déboguer votre code, votre projet doit avoir un launch.json fichier. Un launch.json fichier est un fichier de configuration du débogueur pour configurer et personnaliser le débogueur Visual Studio Code. L’une des propriétés nécessaires à la configuration du débogueur est la request propriété . Il existe deux request types, launch et attach.
Le code suivant illustre le lancement de l’application à partir de Visual Studio Code (plutôt que d’attacher le débogueur à une instance en cours d’exécution de l’application). Pour ce faire, l’application doit avoir été créée précédemment. Si votre projet n’a pas de launch.json fichier, créez un launch.json fichier dans le .vscode sous-dossier de votre projet actuel et collez-y le code suivant :
"name": "Hello debug world",
"type": "msedge",
"port": 9222, // The port value is optional, and the default value is 9222.
"request": "launch",
"runtimeExecutable": "C:/path/to/your/webview2/app.exe",
"env": {
// Customize for your app location if needed
"Path": "%path%;e:/path/to/your/app/location; "
},
"useWebView": true,
// The following two lines set up source path mapping, where `url` is the start page
// of your app, and `webRoot` is the top level directory with all your code files.
"url": "file:///${workspaceFolder}/path/to/your/toplevel/foo.html",
"webRoot": "${workspaceFolder}/path/to/your/assets"
Paramètre d’URL de ligne de commande transmis
Le mappage du chemin source Visual Studio Code nécessite désormais une URL. Votre application reçoit désormais un url paramètre de ligne de commande au démarrage. Si nécessaire, vous pouvez ignorer le url paramètre en toute sécurité.
Déboguer votre code
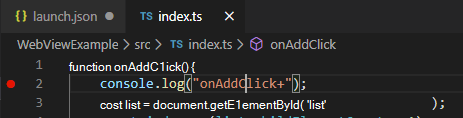
Pour définir un point d’arrêt dans votre code source, cliquez sur une ligne de code, puis appuyez sur F9 :

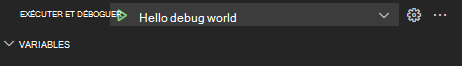
Sous l’onglet Exécuter , sélectionnez la configuration de lancement dans le menu déroulant.
Cliquez sur Démarrer le débogage, qui est le triangle vert en regard de la liste déroulante de configuration de lancement :

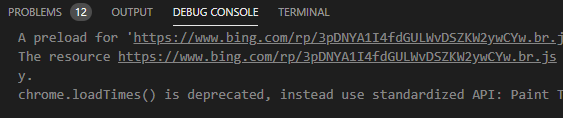
Pour afficher la sortie de débogage et les erreurs, ouvrez console de débogage :

Débogage WebView2 ciblé
Dans certaines applications WebView2, vous pouvez utiliser plusieurs contrôles WebView2. Pour choisir le contrôle WebView2 à déboguer dans cette situation, vous pouvez utiliser le débogage WebView2 ciblé.
Ouvrez et effectuez launch.json les actions suivantes pour utiliser le débogage WebView2 ciblé.
Vérifiez que le
useWebviewparamètre est défini surtrue.Ajoutez le
urlFilterparamètre . Lorsque le contrôle WebView2 accède à une URL, la valeur duurlFilterparamètre est utilisée pour comparer les chaînes qui apparaissent dans l’URL.
"useWebview": "true",
"urlFilter": "*index.ts",
// Options for "urlFilter":
// Match any url that ends with "index.ts":
"urlFilter": "*index.ts",
// Match any url that contains "index" anywhere in the URL:
"urlFilter": "*index*",
// Explicitly match a file named "index.ts":
"urlFilter": "file://C:/path/to/my/index.ts",
Lors du débogage de votre application, vous devrez peut-être parcourir le code à partir du début du processus de rendu. Si vous affichez des pages web sur des sites et que vous n’avez pas accès au code source, vous pouvez utiliser l’option ?=value , car les pages web ignorent les paramètres non reconnus.
Impossible de déboguer deux contrôles WebView2 en même temps
Une fois la première correspondance trouvée dans l’URL, le débogueur s’arrête. Vous ne pouvez pas déboguer deux contrôles WebView2 en même temps, car le port CDP est partagé par tous les contrôles WebView2 et utilise un seul numéro de port.
Déboguer les processus en cours d’exécution
Vous devrez peut-être attacher le débogueur à des processus WebView2 en cours d’exécution. Pour ce faire, dans launch.json, mettez à jour le request paramètre, en remplaçant sa valeur attachpar :
"name": "Hello debugging world",
"type": "msedge",
"port": 9222,
"request": "attach",
"runtimeExecutable": "C:/path/to/your/webview2/myApp.exe",
"env": {
"Path": "%path%;e:/path/to/your/build/location; "
},
"useWebView": true
Votre contrôle WebView2 doit ouvrir le port CDP (Chrome Developer Protocol) pour permettre le débogage du contrôle WebView2. Votre code doit être généré pour garantir qu’un seul contrôle WebView2 dispose d’un port CDP ouvert avant de démarrer le débogueur.
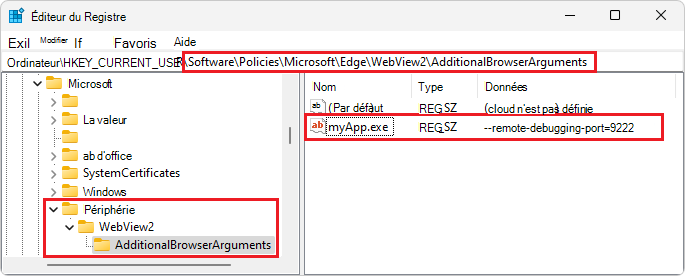
Vous devez également ajouter un nouveau REGKEY <myApp.exe> = --remote-debugging-port=9222 sous Computer\HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments, afin que le débogueur puisse trouver le port approprié. Pour ajouter cette clé de Registre :
Appuyez sur la touche de logo Windows , puis recherchez Éditeur du Registre. Ouvrez l’application Éditeur du Registre , puis cliquez sur Oui pour autoriser la modification.
Dans l’arborescence de dossiers à gauche, essayez de développer
HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments.Si la
\Edge\WebView2\AdditionalBrowserArgumentspartie de ce chemin d’accès n’existe pas, créez ces trois sous-dossiers imbriqués, comme suit :Pour créer le
\Edgesous-dossier : dans l’arborescence des dossiers, cliquez avec le bouton droit sur leHKEY_CURRENT_USER\Software\Policies\Microsoftdossier, pointez sur Nouveau, puis sélectionnez Clé. Un dossier est ajouté en tant qu’enfant duMicrosoftdossier, initialement nomméNew Key #1. Cliquez avec le bouton droit sur leNew Key #1dossier, puis sélectionnez Renommer. EntrezEdgecomme nom de la nouvelle clé.Créez le
\WebView2sous-dossier, comme à l’étape précédente.Créez le
\AdditionalBrowserArgumentssous-dossier, comme à l’étape précédente.L’arborescence est maintenant développée sur
HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArguments.
Cliquez avec le bouton droit sur le
AdditionalBrowserArgumentsdossier, pointez sur Nouveau, puis sélectionnez Valeur de chaîne. Dans la colonne Nom , cliquez avec le boutonNew Value #1droit sur , sélectionnez Renommer, puis entrez le nom de fichier de votre exécutable d’application, parmyApp.exeexemple .Dans la colonne Nom , cliquez avec le bouton droit sur le nom de votre fichier exécutable, par
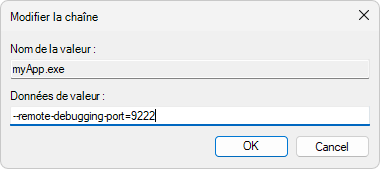
myApp.exeexemple , puis sélectionnez Modifier. La boîte de dialogue Modifier la chaîne s’ouvre.Dans la zone de texte Données de la valeur, entrez
--remote-debugging-port=9222:
Cliquez sur le bouton OK , puis vérifiez que la clé de Registre correspond à ce qui suit (avec le nom de votre
.exefichier dans la colonne Nom ) :
Options de suivi de débogage
Pour activer le suivi de débogage, ajoutez le trace paramètre à launch.json , comme suit :
- Ajoutez le
traceparamètre :
"name": "Hello debugging world",
"type": "msedge",
"port": 9222,
"request": "attach",
"runtimeExecutable": "C:/path/to/your/webview2/app.exe",
"env": {
"Path": "%path%;e:/path/to/your/build/location; "
},
"useWebView": true
,"trace": true // Turn on debug tracing, and save the output to a log file.
Enregistrement de la sortie de débogage dans un fichier journal :

,"trace": "verbose" // Turn on verbose tracing in the Debug Output pane.
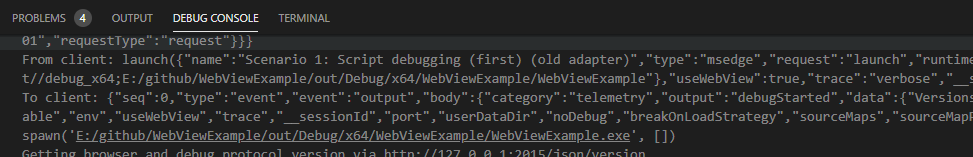
Sortie de débogage Visual Studio Code avec suivi détaillé activé :

Débogage des compléments Office
Si vous déboguez des compléments Office, ouvrez le code source du complément dans une instance distincte de Visual Studio Code. Ouvrez launch.json dans votre application WebView2. Ajoutez le code suivant dans launch.json, pour attacher le débogueur au complément Office :
,"debugServer": 4711
Déboguer des applications WebView2 WinUI 2 (UWP)
Installez une version du runtime WebView2 après
106.0.1370.34.Ouvrez l’Éditeur du Registre en appuyant sur la touche de logo Windows , puis en recherchant Éditeur du Registre. Ouvrez l’application Éditeur du Registre et sélectionnez Oui pour autoriser la modification.
Définissez la clé
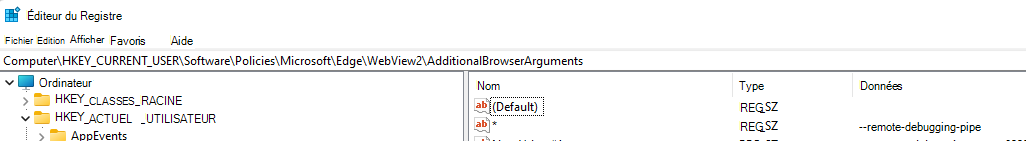
HKEY_CURRENT_USER\Software\Policies\Microsoft\Edge\WebView2\AdditionalBrowserArgumentsde Registre sur--remote-debugging-pipe. Pour ce faire, suivez les étapes décrites dans la section Déboguer les processus en cours d’exécution ci-dessus.Vérifiez que la clé de Registre est définie dans l’éditeur et qu’elle correspond à ce qui suit :

Ajoutez une nouvelle configuration à votre
launch.jsonfichier. Ouvrezlaunch.jsonet ajoutez le code suivant :"name": "Attach to UWP App", "useWebView":{ "pipeName":"JSDebugPipe" } "request": "attach", "type": "msedge", "webRoot":"${workspaceFolder}"Lancez votre application.
Cliquez sur le bouton Démarrer le débogage pour l’attacher au processus et commencer le débogage.

Résoudre les problèmes liés au débogueur
Vous pouvez rencontrer ces scénarios lors de l’utilisation du débogueur.
Ne s’arrête pas au point d’arrêt
Si le débogueur ne s’arrête pas au point d’arrêt et que vous disposez d’une sortie de débogage :
Pour résoudre le problème, vérifiez que le fichier avec le point d’arrêt est le même que celui utilisé par le contrôle WebView2. Le débogueur n’effectue pas le mappage du chemin source.
Impossible d’attacher un processus en cours d’exécution
Si vous ne pouvez pas vous attacher à un processus en cours d’exécution et que vous obtenez une erreur de délai d’expiration :
Pour résoudre le problème, vérifiez que le contrôle WebView2 a ouvert le port CDP. Vérifiez que votre additionalBrowserArguments valeur dans le Registre est correcte ou que les options sont correctes. Consultez additionalBrowserArguments pour dotnet et additionalBrowserArguments pour Win32.
Voir aussi
- Prise en main de WebView2
- Référentiel WebView2Samples : un exemple complet de fonctionnalités WebView2.
- Informations de référence sur l’API WebView2