Authentification de base pour les applications WebView2
L’authentification de base est une approche d’authentification qui fait partie du protocole HTTP.
Basic authentication for WebView2 apps includes a sequence of authentication and navigation steps to retrieve a webpage from an HTTP server. The WebView2 control acts as an intermediary for communication between the host app and the HTTP server.
Utiliser HTTPS pour envoyer des informations d’identification
Avertissement : Vous devez utiliser HTTPS lors de l’utilisation de l’authentification de base. Sinon, le nom d’utilisateur et le mot de passe ne sont pas chiffrés. Vous pouvez envisager d’autres formes d’authentification.
La norme HTTP pour l’authentification de base inclut les informations d’identification d’authentification (nom d’utilisateur et mot de passe) non chiffrées. Par conséquent, vous devez utiliser httpspour vous assurer que les informations d’identification sont chiffrées.
Ordre des événements de navigation
L’événement d’authentification de base se produit au milieu de la séquence d’événements :
-
NavigationStarting- événement de navigation -
ContentLoading- navigation event BasicAuthenticationRequestedDOMContentLoaded-
NavigationCompleted- navigation event
Pour plus d’informations, consultez Événements de navigation pour les applications WebView2.
Communication entre le serveur HTTP, le contrôle WebView2 et l’application hôte
Le serveur HTTP vérifie l’authentification (informations d’identification de nom d’utilisateur et de mot de passe) et retourne un document d’erreur ou la page web demandée.
L’instance de contrôle WebView2 déclenche les événements. Le contrôle WebView2 se trouve entre le serveur HTTP et l’application hôte. Le contrôle WebView2 sert d’intermédiaire pour la communication entre l’application hôte et le serveur HTTP.
Vous écrivez l’application hôte. L’application hôte définit le nom d’utilisateur et le mot de passe sur les arguments (
EventArgs) objets de réponse de l’événement.
BasicAuthenticationRequestedEventArgs a une Response propriété . La Response propriété est un objet qui contient les propriétés nom d’utilisateur et mot de passe.
Séquence d’événements de navigation
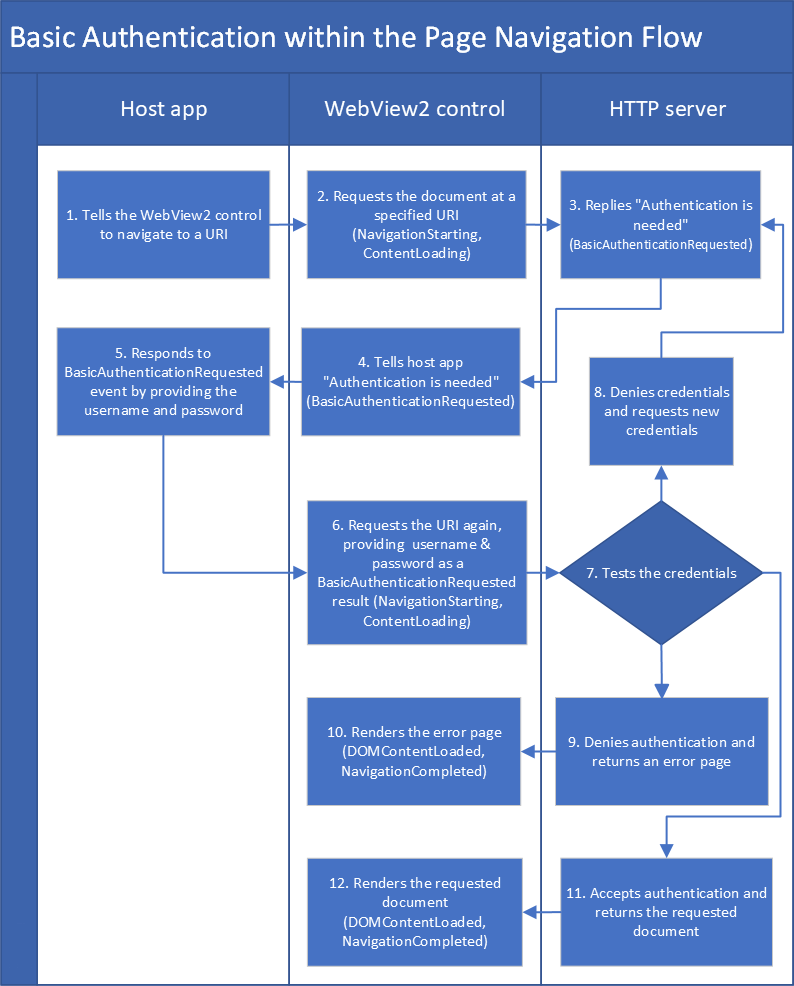
Le diagramme suivant montre le flux des événements de navigation pour l’authentification de base pour les applications WebView2 :

L’application hôte indique au contrôle WebView2 d’accéder à un URI.
Le contrôle WebView2 communique avec le serveur HTTP qui demande à obtenir le document à un URI spécifié.
Le serveur HTTP répond au contrôle WebView2 en disant « Vous ne pouvez pas obtenir cet URI (document) sans authentification ».
Le contrôle WebView2 indique à l’application hôte « L’authentification est nécessaire » (c’est-à-dire l’événement
BasicAuthenticationRequested).L’application hôte répond à cet événement en fournissant le nom d’utilisateur et le mot de passe au contrôle WebView2.
Le contrôle WebView2 demande à nouveau l’URI du serveur HTTP, mais cette fois avec l’authentification (nom d’utilisateur et mot de passe).
Le serveur HTTP évalue les informations d’identification (nom d’utilisateur et mot de passe).
Le serveur HTTP peut refuser les informations d’identification et demander de nouvelles informations d’identification.
Le serveur HTTP peut rejeter le nom d’utilisateur et le mot de passe . il peut indiquer au contrôle WebView2 « Vous n’êtes pas autorisé à obtenir cet URI/document ».
Le contrôle WebView2 affiche la page d’erreur retournée par le serveur HTTP. Le rendu se produit entre l’événement et
DOMContentLoadedl’événementContentLoading.Le serveur HTTP peut accepter les informations d’identification d’authentification et retourner le document demandé.
Le contrôle WebView2 affiche le document retourné. The rendering occurs between the
ContentLoadingevent andDOMContentLoadedevent.
Exemple de code : Application fournissant des informations d’identification connues à l’avance
L’exemple simplifié suivant montre l’application hôte fournissant des informations d’identification (nom d’utilisateur et mot de passe) connues à l’avance. Cet exemple est une version légèrement modifiée du code qui se trouve dans le référentiel > WebView2Samples WebView2APISample > ScenarioAuthentication.cpp.
Cet exemple n’est pas réaliste, car :
- Dans la pratique, vous invitez l’utilisateur à entrer le nom d’utilisateur et le mot de passe au lieu de les coder en dur comme
"user"et"pass". - Ce code est synchrone, mais vous utiliserez probablement du code asynchrone à la place.
Pour obtenir un code plus réaliste, consultez la section suivante.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
args.Response.UserName = "user";
args.Response.Password = "pass";
};
Api:
Exemple de code : Invite de l’utilisateur à entrer des informations d’identification
Cet exemple illustre une application hôte invitant l’utilisateur à fournir des informations d’identification (nom d’utilisateur et mot de passe) et utilise du code asynchrone.
Cet exemple s’appuie sur l’exemple ci-dessus, en ajoutant les fonctionnalités suivantes :
- Affiche une boîte de dialogue pour inviter l’utilisateur à entrer son nom d’utilisateur et son mot de passe.
- Appelle la
GetDeferralméthode sur l’argumentevent.
// Prerequisite: Before using this code, make sure you read the section "Use HTTPS
// for sending credentials" in this article.
webView.CoreWebView2.BasicAuthenticationRequested += delegate (
object sender,
CoreWebView2BasicAuthenticationRequestedEventArgs args)
{
// We need to show UI asynchronously so we obtain a deferral.
// A deferral will delay the CoreWebView2 from
// examining the properties we set on the event args until
// after we call the Complete method asynchronously later.
// This gives us time to asynchronously show UI.
CoreWebView2Deferral deferral = args.GetDeferral();
// We avoid potential reentrancy from running a message loop in the
// event handler by showing our download dialog later when we
// complete the deferral asynchronously.
System.Threading.SynchronizationContext.Current.Post((_) =>
{
using (deferral)
{
// When prompting the end user for authentication its important
// to show them the URI or origin of the URI that is requesting
// authentication so the end user will know who they are giving
// their username and password to.
// Its also important to display the challenge to the end user
// as it may have important site specific information for the
// end user to provide the correct username and password.
// Use an app or UI framework method to get input from the end user.
TextInputDialog dialog = new TextInputDialog(
title: "Authentication Request",
description: "Authentication request from " + args.Uri + "\r\n" +
"Challenge: " + args.Challenge,
defaultInput: "username\r\npassword");
bool userNameAndPasswordSet = false;
if (dialog.ShowDialog().GetValueOrDefault(false))
{
string[] userNameAndPassword = dialog.Input.Text.Split(
new char[] { '\r', '\n' }, StringSplitOptions.RemoveEmptyEntries);
if (userNameAndPassword.Length > 1)
{
args.Response.UserName = userNameAndPassword[0];
args.Response.Password = userNameAndPassword[1];
userNameAndPasswordSet = true;
}
}
// If we didn't get a username and password from the end user then
// we cancel the authentication request and don't provide any
// authentication.
if (!userNameAndPasswordSet)
{
args.Cancel = true;
}
}
}, null);
};
APIs:
-
CoreWebView2BasicAuthenticationRequestedEventArgs Class
- Propriétés :
CancelChallengeResponseUri
- Méthodes:
GetDeferral()
- Propriétés :
Fonctionnement des navigations
Cette section fournit des informations d’arrière-plan facultatives sur le fonctionnement des navigations.
Une navigation correspond à plusieurs événements de navigation. Par navigation, nous entendons ici chaque nouvelle tentative, en commençant par la NavigationStarting zone du diagramme ci-dessus, par le biais de la NavigationCompleted zone.
Lorsqu’une nouvelle navigation commence, un nouvel ID de navigation est attribué. Pour la nouvelle navigation, le serveur HTTP a donné un document au contrôle WebView2. Il s’agit de la navigation « avoir un document ».
Dans le cadre de la navigation, le contrôle WebView2 affiche la page correspondante (la page demandée ou une page d’erreur, selon la valeur retournée par le serveur HTTP), et un résultat « réussite » ou « échec » génère un événement réussi ou échoué NavigationCompleted .
For more information, see Navigation events for WebView2 apps.
Navigations pour l’authentification de base
Il existe deux types de navigations dans le flux :
- Navigation « Authentification demandée par le serveur ».
- Un « serveur a donné au contrôle WebView2 un document » navigation.
Après le premier type de navigation, le serveur a demandé l’authentification et l’application doit réessayer ce type de navigation (avec un nouvel ID de navigation). La nouvelle navigation utilise tout ce que l’application hôte obtient à partir des objets de réponse des arguments d’événements.
Un serveur HTTP peut nécessiter une authentification HTTP. Dans ce cas, il existe une première navigation, qui contient les événements de navigation répertoriés ci-dessus. Le serveur HTTP retourne une réponse HTTP 401 ou 407, de sorte que l’événement NavigationCompleted a un échec correspondant. Le WebView2 restitue ensuite une page vierge et déclenche l’événement BasicAuthenticationRequested , qui peut inviter l’utilisateur à entrer des informations d’identification.
Si l’événement BasicAuthenticationRequested est annulé, il n’y a pas de navigation ultérieure et le WebView2 reste pour afficher la page vide.
Si l’événement BasicAuthenticationRequested n’est pas annulé, WebView2 effectue à nouveau la navigation initiale, mais cette fois, à l’aide des informations d’identification fournies. Vous verrez à nouveau les mêmes événements de navigation qu’auparavant.
Si les informations d’identification ne sont pas acceptées par le serveur HTTP, la navigation échoue à nouveau avec 401 ou 407. Dans ce cas, l’instance de CoreWebView2 classe déclenche à nouveau l’événement et la BasicAuthenticationRequested navigation continue comme ci-dessus.
La navigation réussit si les informations d’identification sont acceptées par le serveur HTTP. La navigation échoue si le serveur HTTP refuse l’authentification (le serveur retourne généralement une page d’erreur).
Les navigations avant et après l’événement BasicAuthenticationRequested sont des navigations distinctes et ont des ID de navigation distincts.
La navigation event args a une propriété : .NavigationId Le NavigationId lie les événements de navigation qui correspondent à une navigation unique. Le NavigationId reste le même pendant chaque navigation, par exemple une nouvelle tentative. Lors du passage suivant dans le flux d’événements, un autre NavigationId est utilisé.
Vue d’ensemble des informations de référence sur les API
Voir aussi
- Authentification HTTP sur MDN.