Partager du contenu avec d’autres applications
Le partage de contenu entre applications a été rendu populaire par les appareils mobiles où la manipulation de fichiers ou la copie de contenu est moins intuitive que sur les systèmes d’exploitation de bureau. Par exemple, sur un appareil mobile, il est courant de partager une image avec un ami en envoyant un SMS. Mais le partage de contenu n’est pas réservé aux appareils mobiles ; il est également possible de partager entre les applications sur Windows.
Il existe deux directions pour partager du contenu, et les deux directions peuvent être gérées par Progressive Web Apps (PWA) :
| Direction | Description |
|---|---|
| Partager du contenu | Pour partager du contenu, une PWA génère du contenu (tel que du texte, des liens ou des fichiers) et remet le contenu partagé au système d’exploitation. Le système d’exploitation permet à l’utilisateur de décider de l’application qu’il souhaite utiliser pour recevoir ce contenu. |
| Réception de contenu partagé | Pour recevoir du contenu, une PWA agit comme une cible de contenu. La PWA est inscrite auprès du système d’exploitation en tant que cible de partage de contenu. |
Les PWA qui s’inscrivent en tant que cibles de partage se sentent intégrées en mode natif dans le système d’exploitation et sont plus attrayantes pour les utilisateurs.
Partager du contenu
Les PWA peuvent utiliser l’API Web Share pour déclencher l’affichage de la boîte de dialogue de partage du système d’exploitation.
Notes
Le partage Web fonctionne uniquement sur les sites desservis via HTTPS (ce qui est le cas pour les PWA) et ne peut être appelé qu’en réponse à une action de l’utilisateur.
Pour partager du contenu tel que des liens, du texte ou des fichiers, utilisez la navigator.share fonction , comme indiqué ci-dessous. La navigator.share fonction accepte un objet qui doit avoir au moins l’une des propriétés suivantes :
-
title: titre court pour le contenu partagé. -
text: description plus longue du contenu partagé. -
url: adresse d’une ressource à partager. -
files: tableau de fichiers à partager.
function shareSomeContent(title, text, url) {
if (!navigator.share) {
return;
}
navigator.share({title, text, url}).then(() => {
console.log('The content was shared successfully');
}).catch(error => {
console.error('Error sharing the content', error);
});
}
Dans le code ci-dessus, nous vérifions d’abord si le navigateur prend en charge le partage web, en testant si navigator.share est défini. La navigator.share fonction retourne un objet Promise qui se résout en cas de réussite du partage et rejette lorsqu’une erreur s’est produite.
Étant donné qu’une promesse est utilisée ici, le code ci-dessus peut être réécrit en tant que async fonction, comme suit :
async function shareSomeContent(title, text, url) {
if (!navigator.share) {
return;
}
try {
await navigator.share({title, text, url});
console.log('The content was shared successfully');
} catch (e) {
console.error('Error sharing the content', e);
}
}
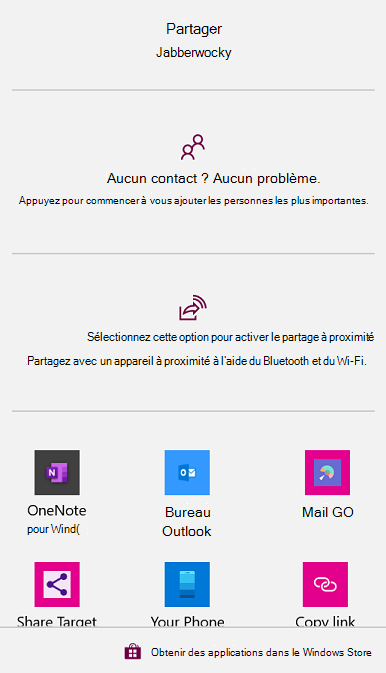
Sur Windows, le code ci-dessus déclenche la boîte de dialogue de partage, ce qui permet à l’utilisateur de choisir une application pour recevoir le contenu partagé. La boîte de dialogue de partage est illustrée ci-dessous :

Une fois que l’utilisateur a sélectionné une application pour recevoir le contenu partagé, c’est à cette application de la gérer comme il le souhaite. Par exemple, une application de messagerie peut utiliser comme title objet de l’e-mail et utiliser comme corps de text l’e-mail.
Partage de fichiers
La navigator.share fonction accepte également un files tableau pour partager des fichiers avec d’autres applications.
Il est important de vérifier si le partage de fichiers est pris en charge par le navigateur avant de les partager. Pour vérifier si le partage de fichiers est pris en charge, utilisez la navigator.canShare fonction :
function shareSomeFiles(files) {
if (navigator.canShare && navigator.canShare({files})) {
console.log('Sharing files is supported');
} else {
console.error('Sharing files is not supported');
}
}
Le files membre de l’objet de partage doit être un tableau d’objets File . En savoir plus sur l’interface de fichier.
L’une des façons de construire des File objets est la suivante :
- Tout d’abord, utilisez l’API
fetchpour demander une ressource. - Ensuite, utilisez la réponse retournée pour créer un nouveau
File.
Cette approche est illustrée ci-dessous.
async function getImageFileFromURL(imageURL, title) {
const response = await fetch(imageURL);
const blob = await response.blob();
return new File([blob], title, {type: blob.type});
}
Dans le code ci-dessus :
- La
getImageFileFromURLfonction extrait une image à l’aide d’une URL. - La
response.blob()fonction convertit l’image en objet blob binaire. - Le code crée un
Fileobjet à l’aide de l’objet BLOB.
Démonstration du partage de contenu
PWAmp est une PWA de démonstration qui utilise la fonction pour partager du navigator.share texte et des liens.
Pour tester la fonctionnalité de partage :
Accédez à PWAmp.
Sur le côté droit de la barre d’adresses, cliquez sur l’application disponible. Bouton Installer (
 ») pour installer PWAmp en tant que PWA.
») pour installer PWAmp en tant que PWA.Dans la PWA PWAmp installée, importez un fichier audio local (en le faisant glisser vers la fenêtre de l’application). Par exemple, si vous avez cloné le dépôt MicrosoftEdge/Demos , vous disposez d’une copie locale des
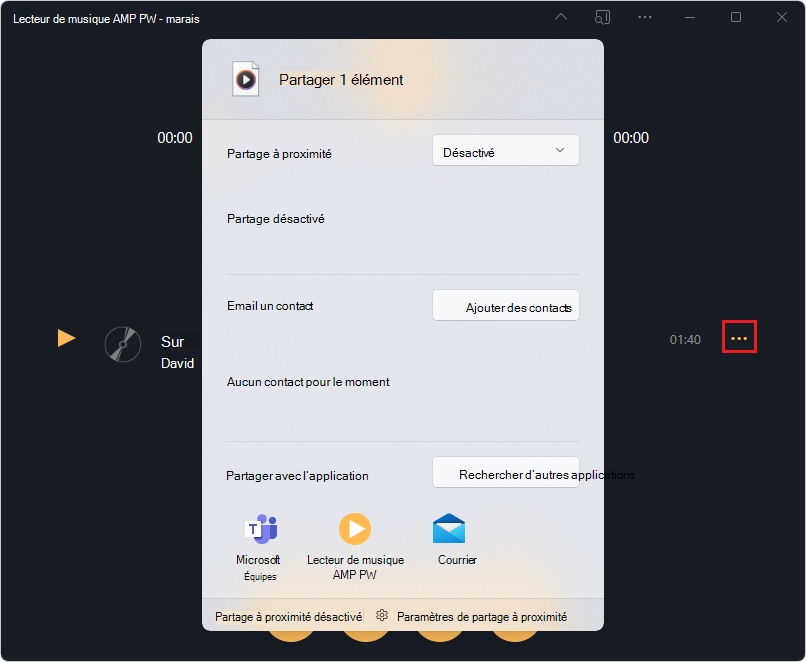
.mp3fichiers dans le (répertoire de dépôt > de démonstration pwamp/songs), commeC:\Users\username\GitHub\Demos\pwamp\songs.En regard de la chanson nouvellement importée, cliquez sur le bouton Actions de la chanson (...), puis sélectionnez Partager. La boîte de dialogue Partage Windows s’affiche :

Choisissez une application dans laquelle partager le contenu.
Vous trouverez le code source PWAmp sur GitHub. L’application PWAmp utilise l’API Web Share dans le fichier source app.js .
Réception de contenu partagé
À l’aide de l’API Web Share Target , un PWA peut s’inscrire pour être affiché en tant qu’application dans la boîte de dialogue de partage système. PWA peut ensuite utiliser l’API cible de partage web pour gérer le contenu partagé provenant d’autres applications.
Notes
Seules les PWA installées peuvent s’inscrire en tant que cibles de partage.
S’inscrire en tant que cible
Pour recevoir du contenu partagé, la première chose à faire est d’inscrire votre PWA en tant que cible de partage. Pour vous inscrire, utilisez le membre de share_target manifeste. Lors de l’installation de votre application, le système d’exploitation utilise le share_target membre pour inclure votre application dans la boîte de dialogue de partage système. Le système d’exploitation sait quoi faire lorsque votre application est choisie par l’utilisateur pour partager le contenu.
Le share_target membre doit contenir les informations nécessaires pour que le système transmette le contenu partagé à votre application. Considérez le code de manifeste suivant :
{
"share_target": {
"action": "/handle-shared-content/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url",
}
}
}
Lorsque votre application est sélectionnée par l’utilisateur comme cible pour le contenu partagé, la PWA est lancée. Une GET requête HTTP est effectuée à l’URL spécifiée par la action propriété . Les données partagées sont passées en tant que paramètres de titlerequête , textet url . La requête suivante est effectuée : /handle-shared-content/?title=shared title&text=shared text&url=shared url.
Si vous avez du code existant qui utilise d’autres noms de paramètres de requête, vous pouvez mapper les paramètres de requête par défaut title, textet url à vos autres noms. Dans l’exemple suivant, les titleparamètres de requête , textet url sont mappés à subject, bodyet address:
{
"share_target": {
"action": "/handle-shared-content/",
"method": "GET",
"params": {
"title": "subject",
"text": "body",
"url": "address",
}
}
}
Gérer les données partagées GET
Pour gérer les données partagées sur la requête GET dans votre code PWA, utilisez le URL constructeur pour extraire les paramètres de requête :
window.addEventListener('DOMContentLoaded', () => {
console url = new URL(window.location);
const sharedTitle = url.searchParams.get('title');
const sharedText = url.searchParams.get('text');
const sharedUrl = url.searchParams.get('url');
});
Gérer les données partagées POST
Si les données partagées sont destinées à modifier votre application, par exemple en mettant à jour une partie du contenu stocké dans l’application, vous devez utiliser la POST méthode et définir un type d’encodage avec enctype:
{
"share_target": {
"action": "/post-shared-content",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "title",
"text": "text",
"url": "url",
}
}
}
La POST requête HTTP contient les données partagées, encodées en tant que multipart/form-data. Vous pouvez accéder à ces données sur votre serveur HTTP en utilisant du code côté serveur, mais cela ne fonctionne pas lorsque l’utilisateur est hors connexion. Pour offrir une meilleure expérience, utilisez un worker de service et accédez aux données à partir du service Worker à l’aide d’un écouteur d’événements fetch , comme suit :
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
if (event.request.method === 'POST' && url.pathname === '/post-shared-content') {
event.respondWith((async () => {
const data = await event.request.formData();
const title = data.get('title');
const text = data.get('text');
const url = data.get('url');
// Do something with the shared data here.
return Response.redirect('/content-shared-success', 303);
})());
}
});
Dans le code ci-dessus :
Le service Worker intercepte la
POSTrequête.Utilise les données d’une certaine manière (par exemple, pour stocker le contenu localement).
Redirige l’utilisateur vers une page de réussite. De cette façon, l’application peut fonctionner même si le réseau est en panne. L’application peut choisir de stocker uniquement le contenu localement ou d’envoyer le contenu au serveur ultérieurement, lorsque la connectivité est restaurée (par exemple, à l’aide de la synchronisation en arrière-plan).
Gérer les fichiers partagés
Les applications peuvent également gérer les fichiers partagés. Pour gérer les fichiers dans votre PWA, vous devez utiliser la POST méthode et le type d’encodage multipart/form-data . En outre, vous devez déclarer les types de fichiers que votre application peut gérer.
{
"share_target": {
"action": "/store-code-snippet",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "title",
"files": [
{
"name": "textFile",
"accept": ["text/plain", "text/html", "text/css",
"text/javascript"]
}
]
}
}
}
Le code manifeste ci-dessus indique au système que votre application peut accepter des fichiers texte avec différents types MIME. Les extensions de nom de fichier, telles que .txt, peuvent également être passées dans le accept tableau.
Pour accéder au fichier partagé, utilisez la requête formData comme précédemment et utilisez un FileReader pour lire le contenu, comme suit :
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
if (event.request.method === 'POST' && url.pathname === '/store-code-snippet') {
event.respondWith((async () => {
const data = await event.request.formData();
const filename = data.get('title');
const file = data.get('textFile');
const reader = new FileReader();
reader.onload = function(e) {
const textContent = e.target.result;
// Do something with the textContent here.
};
reader.readAsText(file);
return Response.redirect('/snippet-stored-success', 303);
})());
}
});