Exemple : Page web contextuelle de la visionneuse d’images
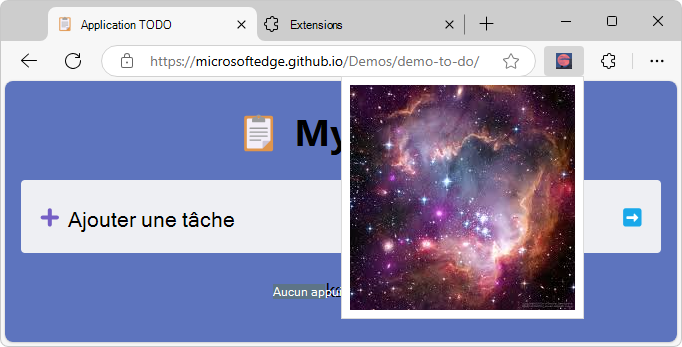
Cet exemple est une extension de navigateur, sans JavaScript, qui affiche l’image stars.jpeg dans une petite page web dans une fenêtre contextuelle dans n’importe quel onglet Microsoft Edge :

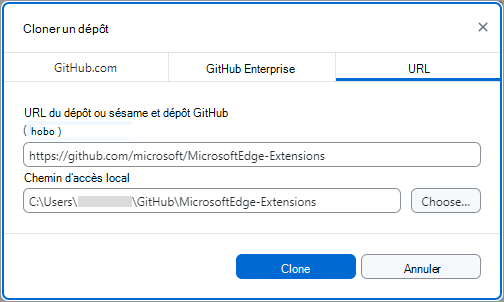
Cloner le référentiel MicrosoftEdge-Extensions
Vous pouvez utiliser différents outils pour cloner un dépôt GitHub. Vous pouvez télécharger un répertoire sélectionné ou cloner l’intégralité du référentiel.
Clonez le référentiel MicrosoftEdge-Extensions sur votre lecteur local, puis basculez vers une branche de travail, comme suit.
Dans une invite de commandes, entrez
gitpour case activée si git est installé.Si ce n’est pas encore fait, téléchargez git et installez-le.
Si ce n’est pas encore fait, démarrez une invite de commandes où git est installé.
Accédez au répertoire dans lequel vous souhaitez cloner le référentiel MicrosoftEdge-Extensions . Par exemple :
cd C:/Users/localAccount/GitHub/Dans Microsoft Edge, accédez au référentiel MicrosoftEdge-Extensions .
Cliquez sur la flèche vers le bas à droite du bouton vert Code , puis dans la section Cloner à l’aide de l’URL web , cliquez sur le bouton Copier l’URL dans le Presse-papiers en regard de
https://github.com/microsoft/MicrosoftEdge-Extensions.git.Dans la fenêtre d’invite de commandes, entrez la commande :
git clone https://github.com/microsoft/MicrosoftEdge-Extensions.gitLe
/MicrosoftEdge-Extensions/répertoire est ajouté dans le répertoire que vous avez spécifié.
Créer une branche de travail et basculer vers celle-ci
Consultez la liste des répertoires :
lsLe
/MicrosoftEdge-Extensions/répertoire est répertorié.Basculez vers le nouveau répertoire :
cd MicrosoftEdge-ExtensionsCréez une branche de travail :
git branch testBasculez vers la branche de travail :
git switch testRetourne:
Switched to branch 'test'
Vous êtes désormais libre de modifier le code dans votre branche de travail, sans modifier le code qui se trouve dans la branche « main » du dépôt. Par la suite, vous pouvez revenir à la branche « main » ou créer une autre branche basée sur la branche « main ».
Installer l’exemple localement
Au lieu d’installer l’exemple à partir du Windows Store, vous allez installer l’exemple localement, afin de pouvoir le modifier et tester rapidement les modifications. L’installation locale est parfois appelée chargement indépendant d’une extension.
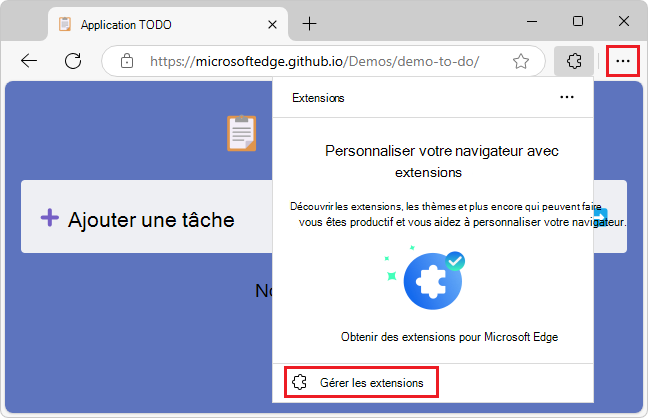
Dans Microsoft Edge, cliquez sur le bouton Extensions (
 ), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et plus (
), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et plus ( >Extensions. La fenêtre contextuelle Extensions s’ouvre :
>Extensions. La fenêtre contextuelle Extensions s’ouvre :
Cliquez sur Gérer les extensions. La page Gestion des extensions s’ouvre dans un nouvel onglet :

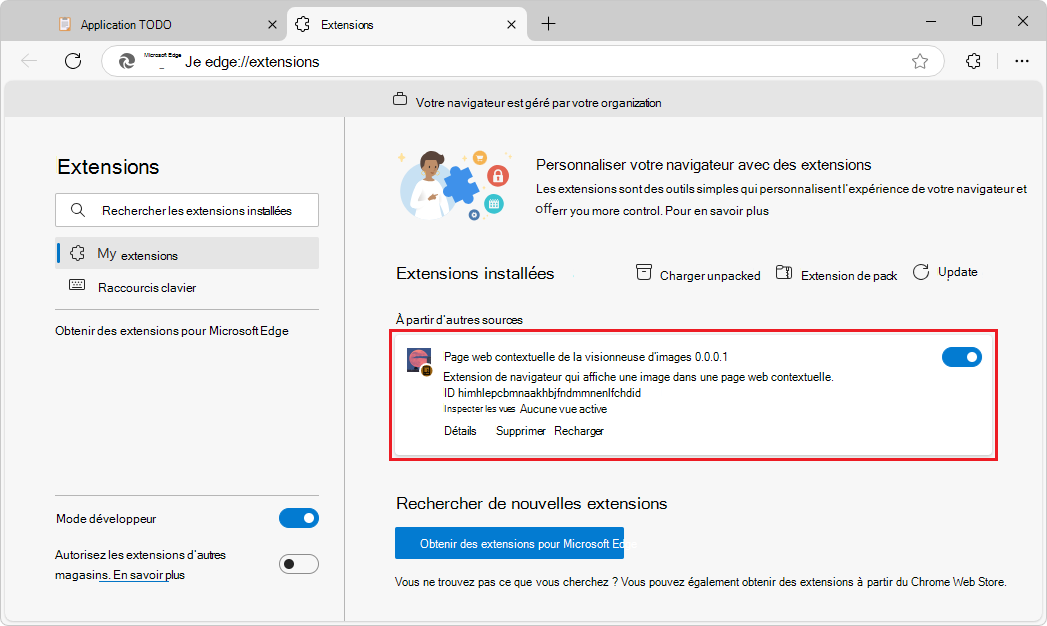
Activez le bouton bascule Mode développeur .
Lorsque vous installez votre extension pour la première fois, cliquez sur le bouton Charger décompressé (
 . La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.
. La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.Sélectionnez le répertoire qui contient les fichiers sources de l’extension, par
manifest.jsonexemple .Exemple de chemin d’accès :
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpageCliquez sur le bouton Sélectionner un dossier .
La boîte de dialogue Sélectionner le répertoire d’extension se ferme.
L’extension est installée dans le navigateur, comme une extension installée à partir du magasin :

Exécution de l’exemple
Accédez à une page web, telle qu’une application TODO, dans une nouvelle fenêtre ou un nouvel onglet. Pour cet exemple, cette étape est facultative et vise simplement à correspondre aux captures d’écran . cet exemple ne nécessite pas l’ouverture d’une page web.
Actualisez la page web. Cela est parfois nécessaire après le rechargement d’une extension.
Dans Microsoft Edge à droite de la barre d’adresses, si cette icône s’affiche, cliquez sur le bouton Extensions (
 ). Vous pouvez également sélectionner Paramètres et plus (
). Vous pouvez également sélectionner Paramètres et plus ( >Extensions.
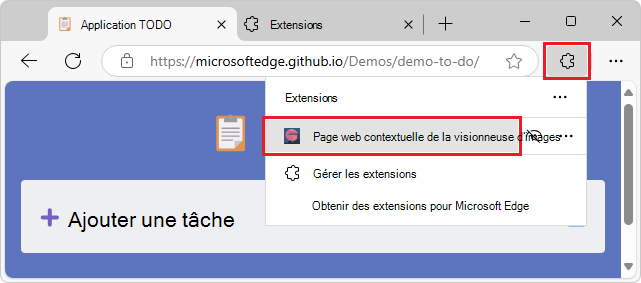
>Extensions.La fenêtre contextuelle Extensions s’ouvre :

Cliquez sur l’icône ou le nom de l’extension (page web contextuelle de la visionneuse d’images).
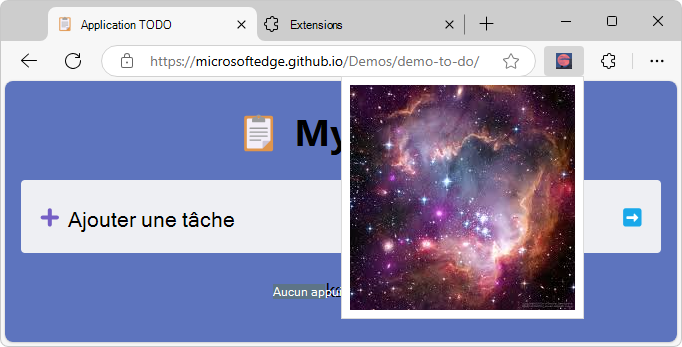
L’extension s’ouvre et l’icône de l’extension est ajoutée en regard de la barre d’adresse et de l’icône Extensions (
 ). L’extension affiche
). L’extension affiche popup.html, contenantstars.jpeg, dans une fenêtre contextuelle :
Cliquez sur le bouton de l’extension en regard de la barre d’adresse. La fenêtre contextuelle se ferme.
Voir aussi :
Étudier l’exemple
Dans les sections suivantes, vous allez étudier l’exemple. Après cela, pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Fichiers et répertoires
L’exemple a la structure de répertoires suivante :
Exemple de chemin d’accès pour l’exemple :
C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension-samples\picture-viewer-popup-webpage
Répertoires et fichiers dans le /picture-viewer-popup-webpage/ répertoire :
/icons/
extension-icon16x16.png
extension-icon32x32.png
extension-icon48x48.png
extension-icon128x128.png
/images/
stars.jpeg
/popup/
popup.html
manifest.json
- Le
/icons/répertoire contient les versions d’un.pngfichier utilisé pour représenter l’extension près de la barre d’adresse du navigateur. - Le
/images/répertoire contientstars.jpeg, qui s’affiche dans la fenêtre contextuelle de l’extension. - Le
/popup/répertoire contientpopup.html, qui définit le contenu de la page web qui s’affiche dans la fenêtre contextuelle de l’extension. -
manifest.jsoncontient des informations de base sur l’extension.
Fichier manifeste (manifest.json)
Chaque package d’extension doit avoir un manifest.json fichier à la racine. Le manifeste fournit des détails sur votre extension, la version du package d’extension, ainsi que le nom et la description de l’extension.
manifest.json contient les lignes suivantes :
{
"name": "Picture viewer pop-up webpage",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A browser extension that displays an image in a pop-up webpage.",
"icons": {
"16": "icons/extension-icon16x16.png",
"32": "icons/extension-icon32x32.png",
"48": "icons/extension-icon48x48.png",
"128": "icons/extension-icon128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
}
Icônes pour le lancement de l’extension
Le /icons/ répertoire contient les fichiers image d’icône. Les icônes sont utilisées comme image d’arrière-plan pour le bouton sur lequel vous cliquez pour lancer l’extension :
![]()
Lorsque l’extension est en cours d’exécution, l’une des icônes s’affiche dans la barre d’outils, en regard de la barre d’adresse :
![]()
Pour fermer l’extension, cliquez sur l’icône de l’extension dans la barre d’outils ou cliquez sur le bouton Extensions (![]() ).
).
Recommandations pour les icônes :
- Utilisez le
PNGformat, mais vous pouvez également utiliserBMPdes formats ,GIFICOouJPEG. - Si vous fournissez un fichier d’icône unique, utilisez 128 x 128 px, qui peut être redimensionné par le navigateur si nécessaire.
Boîte de dialogue contextuelle (popup.html)
popup.html dans le répertoire s’exécute /popup/ lorsque vous lancez l’extension. Lorsque vous cliquez sur l’icône pour lancer l’extension, ce fichier s’affiche sous la forme d’une boîte de dialogue modale.
popup.html contient le code suivant, pour afficher un titre et l’image des étoiles :
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Picture viewer pop-up webpage</title>
</head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Stars" />
</div>
</body>
</html>
La page web contextuelle (popup.html) est inscrite en tant que "default_popup" dans manifest.json, dans la action section clé :
manifest.json (portion)
{
"action": {
"default_popup": "popup/popup.html"
}
}
Étapes suivantes
Pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Après avoir exécuté et testé cet exemple d’extension, vous pouvez passer à Exemple : Insertion d’images à l’aide d’un script de contenu, qui insère dynamiquement JavaScript en tant que contenu dans l’onglet du navigateur.
Voir aussi
- Charger une version test d’une extension pour l’installer et la tester localement
- Exemple : Insertion d’images à l’aide d’un script de contenu
GitHub :
-
Référentiel MicrosoftEdge-Extensions .
- /picture-viewer-popup-webpage/ - code source de cet exemple.