Exemple : Afficher une image dans une fenêtre contextuelle
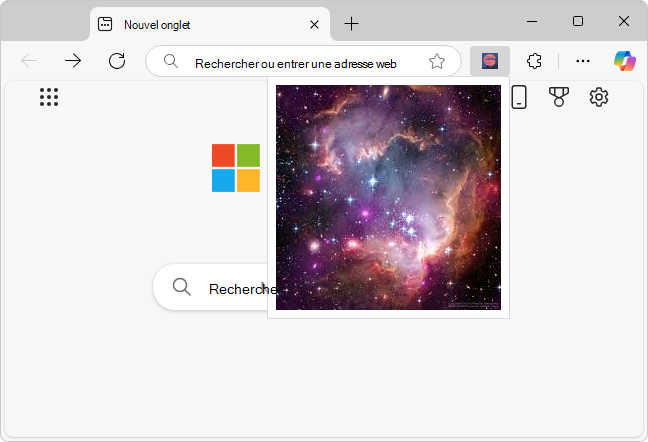
Cet exemple est une extension statique simple, sans JavaScript, qui affiche l’image stars.jpeg dans une petite page web dans une fenêtre contextuelle dans n’importe quel onglet Microsoft Edge :

Cloner le référentiel MicrosoftEdge-Extensions
Vous pouvez utiliser différents outils pour cloner un dépôt GitHub. Vous pouvez télécharger un répertoire sélectionné ou cloner l’intégralité du référentiel. Ces instructions utilisent GitHub Desktop pour cloner le dépôt et basculer vers une branche de travail.
Pour cloner le MicrosoftEdge-Extensions référentiel sur votre lecteur local :
Si ce n’est pas déjà fait, installez le bureau GitHub : accédez à https://github.com/apps/desktop, puis cliquez sur le bouton Télécharger maintenant .
Accédez à MicrosoftEdge-Extensions.
Cliquez sur le bouton Code , puis sélectionnez Ouvrir avec GitHub Desktop.
Une boîte de dialogue s’ouvre, indiquant Que ce site tente d’ouvrir GitHubDesktop.exe.
Cliquez sur le bouton Ouvrir .
GitHub Desktop s’ouvre, avec le référentiel MicrosoftEdge-Extensions sélectionné dans la liste déroulante en haut à gauche.
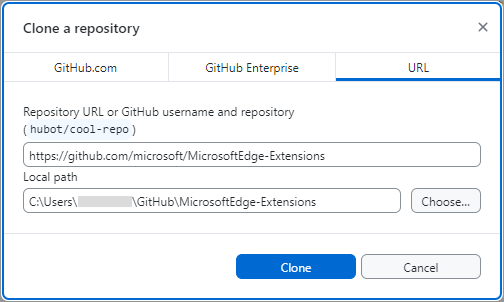
Ou, dans GitHub Desktop, la boîte de dialogue Cloner un dépôt s’ouvre :

Spécifiez le chemin d’accès du lecteur local dans lequel placer le répertoire du référentiel cloné ; par exemple :
C:\Users\accountname\GitHub\.Cliquez sur le bouton Cloner .
Créer une branche de travail :
Dans GitHub Desktop, assurez-vous qu’en haut à gauche du bureau GitHub, le dépôt actuel est MicrosoftEdge-Extensions.
Dans la liste déroulante Current Branch, il est indiqué main.
Dans la liste déroulante Branche actuelle , cliquez sur l’onglet Branches , puis sur le bouton Nouvelle branche .
La boîte de dialogue Créer une branche s’ouvre.
Dans la zone de texte Nom , entrez un nom de branche, par exemple ext-sample-1, puis cliquez sur le bouton Créer une branche .
Dans le coin supérieur central et inférieur gauche de GitHub Desktop, la branche actuelle est affichée, par exemple ext-sample-1.
Vous êtes désormais libre de modifier le code dans votre branche de travail, sans modifier le code qui se trouve dans la branche « main » du dépôt. Par la suite, vous pouvez revenir à la branche « main » ou créer une autre branche basée sur la branche « main ».
Installer l’exemple localement
Au lieu d’installer l’exemple à partir du Windows Store, vous allez installer l’exemple localement, afin de pouvoir le modifier et tester rapidement les modifications. L’installation locale est parfois appelée chargement indépendant d’une extension.
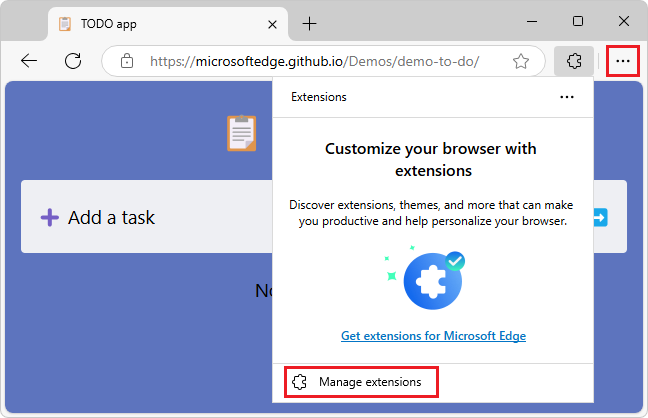
Dans Microsoft Edge, cliquez sur le bouton Extensions (
 ), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et plus encore (...) >Extensions. La fenêtre contextuelle Extensions s’ouvre :
), en regard de la barre d’adresses, si cette icône s’affiche. Vous pouvez également sélectionner Paramètres et plus encore (...) >Extensions. La fenêtre contextuelle Extensions s’ouvre :
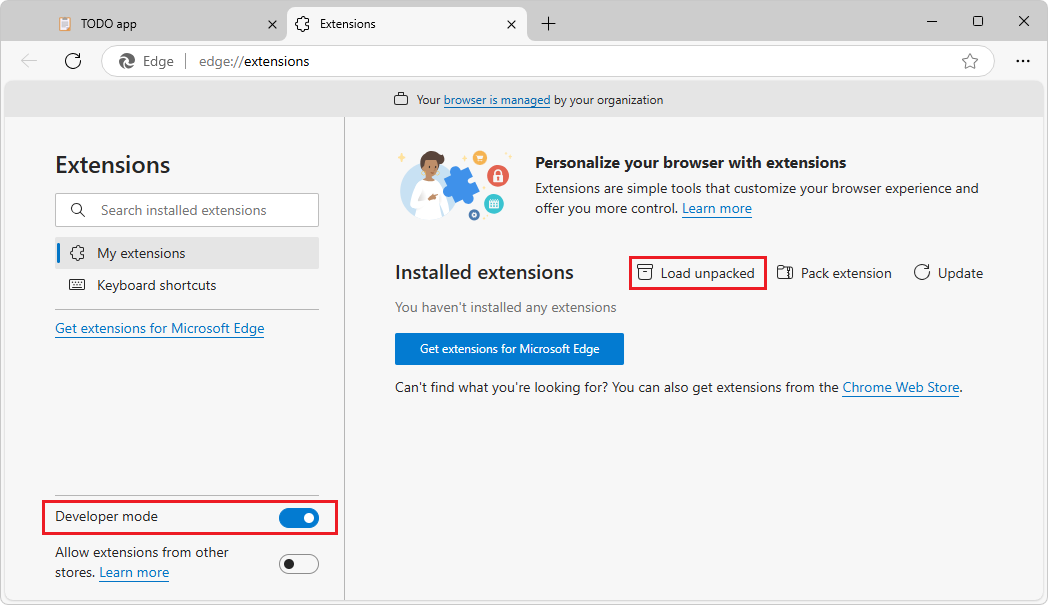
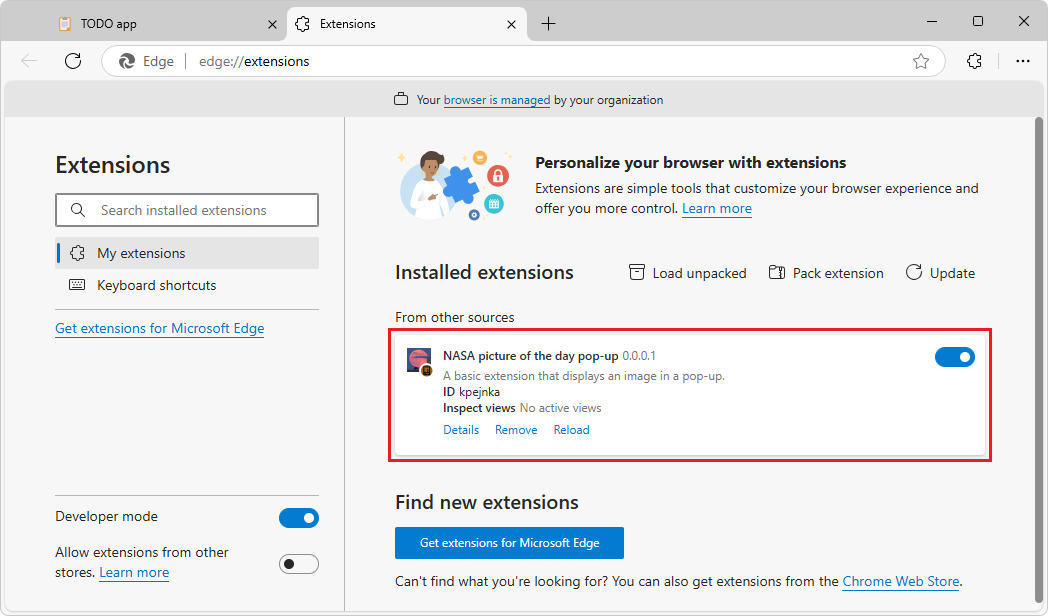
Cliquez sur Gérer les extensions. La page Gestion des extensions s’ouvre dans un nouvel onglet :

Activez le bouton bascule Mode développeur .
Lorsque vous installez votre extension pour la première fois, cliquez sur le bouton Charger décompressé (
 . La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.
. La boîte de dialogue Sélectionner le répertoire de l’extension s’ouvre.Sélectionnez le répertoire qui contient les fichiers sources de l’extension, par
manifest.jsonexemple , puis cliquez sur le bouton Sélectionner un dossier .Exemple de chemin d’accès :
C:\Users\myUsername\GitHub\MicrosoftEdge-Extensions\Extension samples\extension-getting-started-part1\part1\L’extension est installée dans le navigateur, comme une extension installée à partir du magasin :

Exécution de l’exemple
Accédez à une page web, telle qu’une application TODO, dans une nouvelle fenêtre ou un nouvel onglet. Pour cet exemple, cette étape est facultative et vise simplement à correspondre aux captures d’écran . cet exemple ne nécessite pas l’ouverture d’une page web.
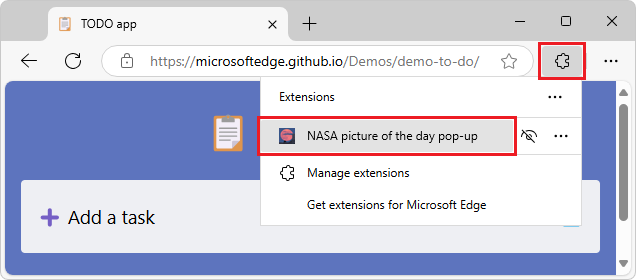
Dans le coin supérieur droit de Microsoft Edge, cliquez sur le bouton Extensions (
 ). Vous pouvez également sélectionner Paramètres et plus encore (...) >Extensions.
). Vous pouvez également sélectionner Paramètres et plus encore (...) >Extensions.La fenêtre contextuelle Extensions s’ouvre :

Cliquez sur l’icône ou le nom de l’extension (image nasa de la fenêtre contextuelle du jour).
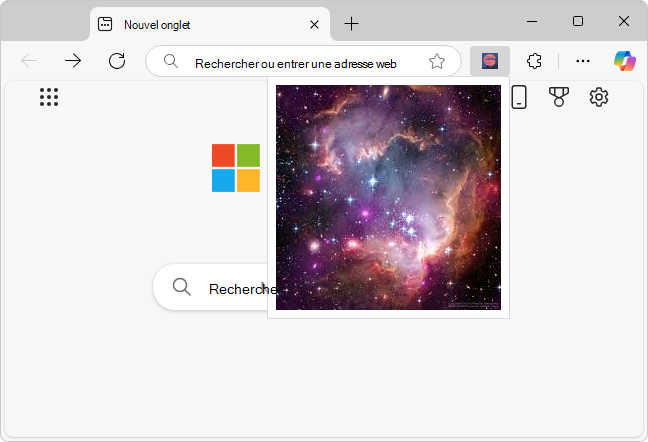
L’extension s’ouvre et l’icône de l’extension est ajoutée en regard de la barre d’adresse et de l’icône Extensions (
 ). L’extension affiche
). L’extension affiche popup.html, contenantstars.jpeg, dans une fenêtre contextuelle :
Vous pouvez ouvrir cet exemple d’extension particulier dans n’importe quel onglet, y compris un onglet vide ou l’onglet Gérer les extensions .
Voir aussi :
Étudier l’exemple
Dans les sections suivantes, vous allez étudier l’exemple. Après cela, pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Fichiers et répertoires
L’exemple a la structure de répertoires suivante :
Exemple de chemin d’accès pour l’exemple : C:\Users\localAccount\GitHub\MicrosoftEdge-Extensions\Extension samples\extension-getting-started-part1\part1\
Répertoires et fichiers dans le \part1\ répertoire :
/icons/
nasapod16x16.png
nasapod32x32.png
nasapod48x48.png
nasapod128x128.png
/images/
stars.jpeg
/popup/
popup.html
manifest.json
- Le
/icons/répertoire contient les versions d’un.pngfichier utilisé pour représenter l’extension près de la barre d’adresse du navigateur. - Le
/images/répertoire contientstars.jpeg, qui s’affiche dans la fenêtre contextuelle de l’extension. - Le
/popup/répertoire contientpopup.html, qui définit le contenu de la page web qui s’affiche dans la fenêtre contextuelle de l’extension. -
manifest.jsoncontient des informations de base sur l’extension.
Fichier manifeste (manifest.json)
Chaque package d’extension doit avoir un manifest.json fichier à la racine. Le manifeste fournit des détails sur votre extension, la version du package d’extension, ainsi que le nom et la description de l’extension.
manifest.json contient les lignes suivantes :
{
"name": "NASA picture of the day pop-up",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "A basic extension that displays an image in a pop-up.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
}
}
Icônes pour le lancement de l’extension
Le /icons/ répertoire contient les fichiers image d’icône. Les icônes sont utilisées comme image d’arrière-plan pour le bouton sur lequel vous cliquez pour lancer l’extension :
![]()
Lorsque l’extension est en cours d’exécution, l’une des icônes s’affiche dans la barre d’outils, en regard de la barre d’adresse :
![]()
Pour fermer l’extension, cliquez sur l’icône de l’extension dans la barre d’outils ou cliquez sur le bouton Extensions (![]() ).
).
Recommandations pour les icônes :
- Utilisez le
PNGformat, mais vous pouvez également utiliserBMPdes formats ,GIFICOouJPEG. - Si vous fournissez un fichier d’icône unique, utilisez 128 x 128 px, qui peut être redimensionné par le navigateur si nécessaire.
Boîte de dialogue contextuelle (popup.html)
popup.html dans le répertoire s’exécute popup lorsque vous lancez l’extension. Lorsque vous cliquez sur l’icône pour lancer l’extension, ce fichier s’affiche sous la forme d’une boîte de dialogue modale.
popup.html contient le code suivant, pour afficher un titre et l’image des étoiles :
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>NASA picture of the day</title>
</head>
<body>
<div>
<img src="/images/stars.jpeg" alt="Stars" />
</div>
</body>
</html>
La fenêtre contextuelle (popup.html) est inscrite en tant que "default_popup" dans manifest.json, dans la action section clé :
manifest.json (portion)
{
...
"action": {
"default_popup": "popup/popup.html"
}
}
Étapes suivantes
Pour développer votre propre extension Microsoft Edge, vous pouvez copier et modifier le répertoire de l’exemple, puis installer et tester l’extension résultante.
Après avoir exécuté et testé cet exemple d’extension, vous pouvez passer à Exemple : Insérer une image dans la page web, qui insère dynamiquement JavaScript en tant que contenu dans l’onglet du navigateur.
Voir aussi
- Charger une version test d’une extension pour l’installer et la tester localement
- Exemple : Insérer une image dans la page web
GitHub :
-
Référentiel MicrosoftEdge-Extensions .
- /part1/ - code source de l’exemple partie 1.