Créer une extension DevTools, en ajoutant un onglet et un panneau d’outils personnalisés
Cet article fournit un exemple et une procédure pas à pas de code pour une extension Microsoft Edge qui ajoute un onglet d’outils et un panneau dans DevTools.
Cet article explique tout d’abord comment installer et exécuter l’exemple d’extension DevTools fourni, qui ajoute un onglet d’outils Panneau d’exemples dans DevTools dans Microsoft Edge. L’exemple est une extension DevTools opérationnelle qui crée son propre panneau et interagit avec les API DevTools.
Cet article présente ensuite un tutoriel qui montre comment vous pouvez éventuellement créer cet exemple à partir de zéro, et explique chaque étape de développement de l’exemple, ainsi que le fonctionnement du code ajouté. Ces étapes du didacticiel sont un bon moyen de découvrir tout ce qui est nécessaire pour le développement classique.
Voir aussi :
Télécharger, installer et exécuter l’exemple d’extension DevTools
Pour télécharger, installer, exécuter et tester l’exemple d’extension DevTools fourni et terminé :
Téléchargez le code d’extension final en cliquant sur Demos-main.zip , puis en extrayant son contenu dans un dossier sur votre ordinateur.
Ouvrez Microsoft Edge et accédez à
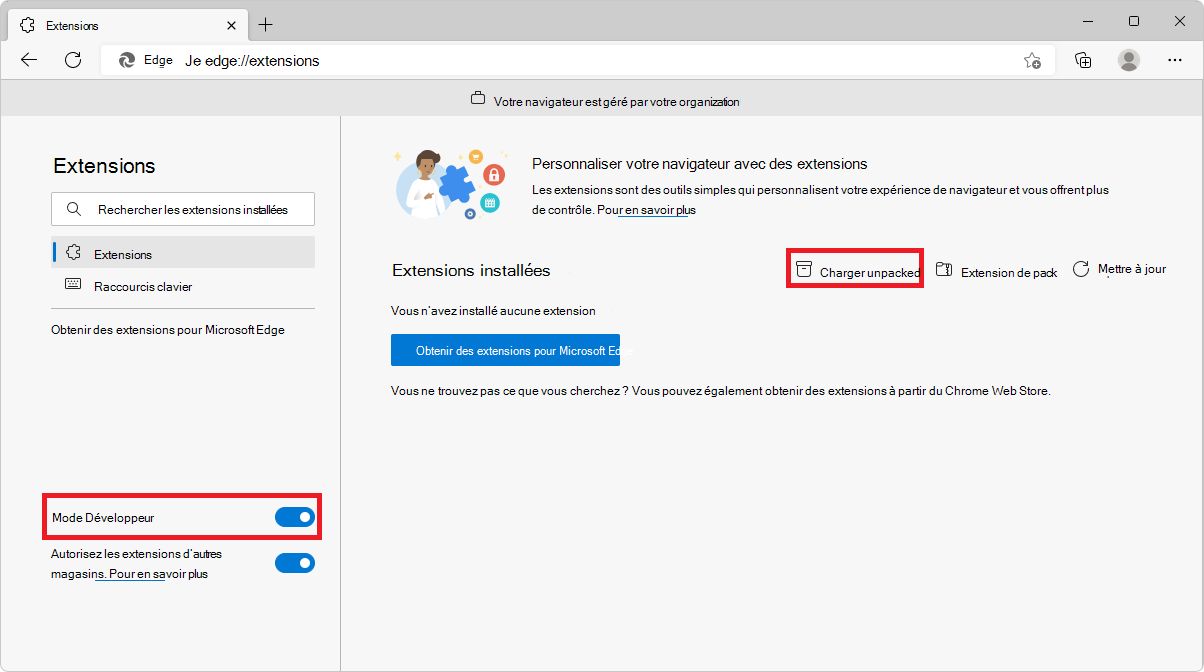
edge://extensions/.Activez le bouton bascule Mode développeur .
Cliquez sur Charger décompressé et accédez au dossier dans lequel vous avez extrait le fichier zip. Dans ce dossier, sélectionnez Demos-main>devtools-extension>sample 4, puis cliquez sur Sélectionner un dossier.

L’extension DevTools est chargée.
Dans Microsoft Edge, ouvrez un nouvel onglet.
Ouvrez DevTools (F12).
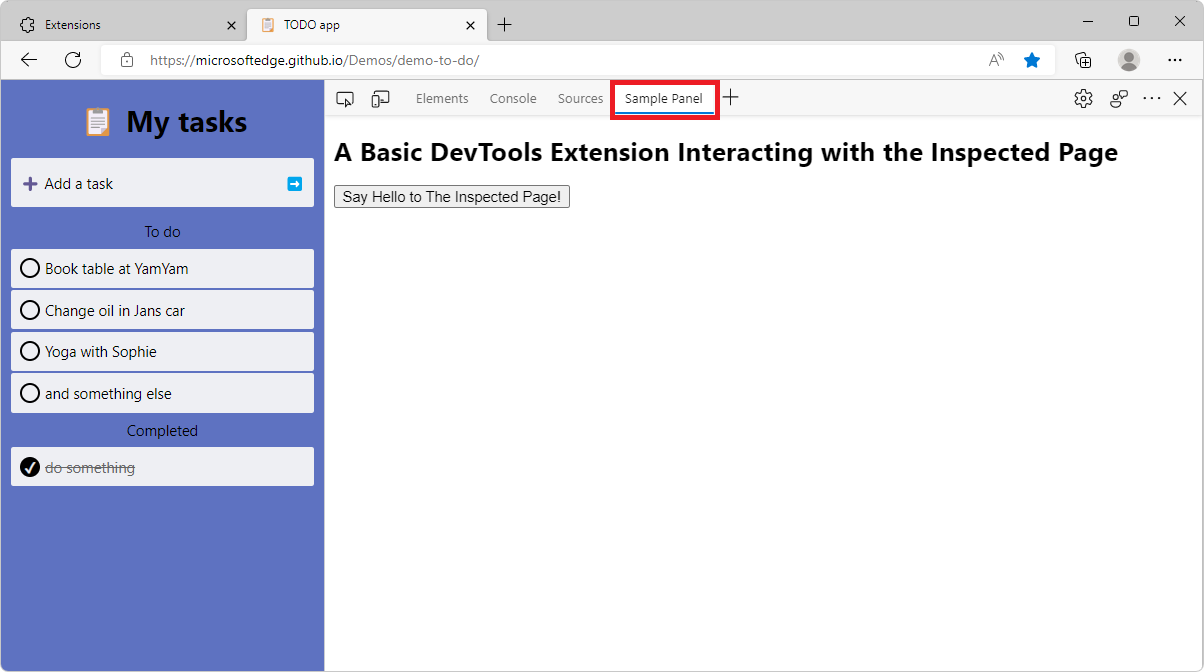
Sélectionnez l’outil Exemple de panneau (onglet).
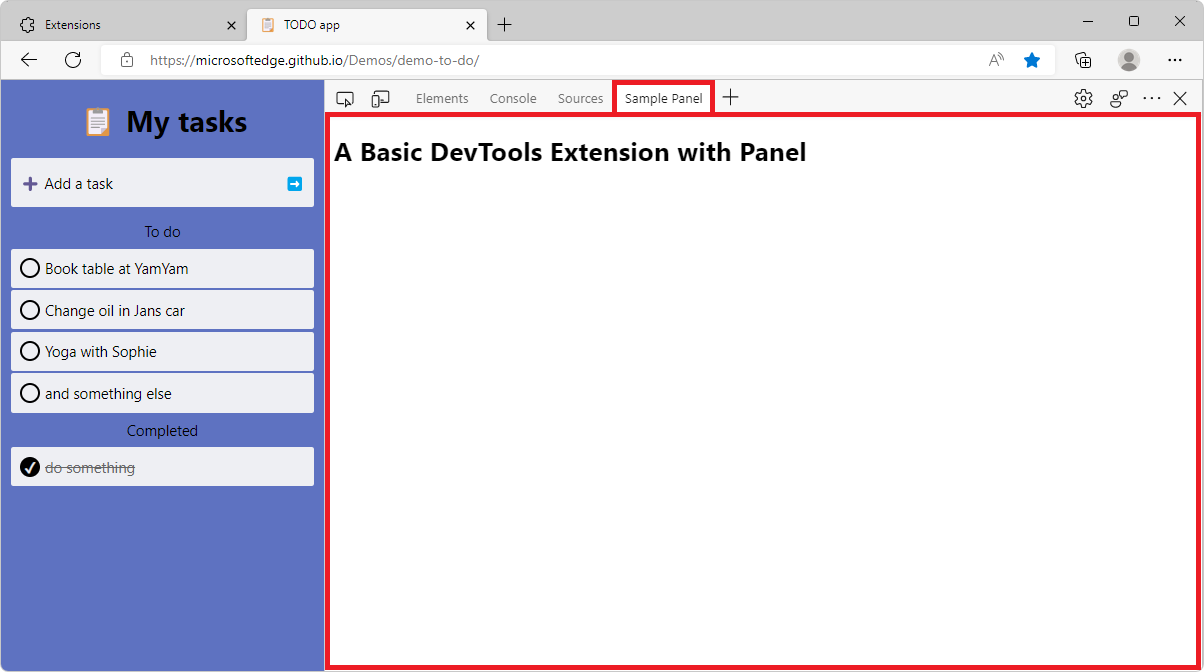
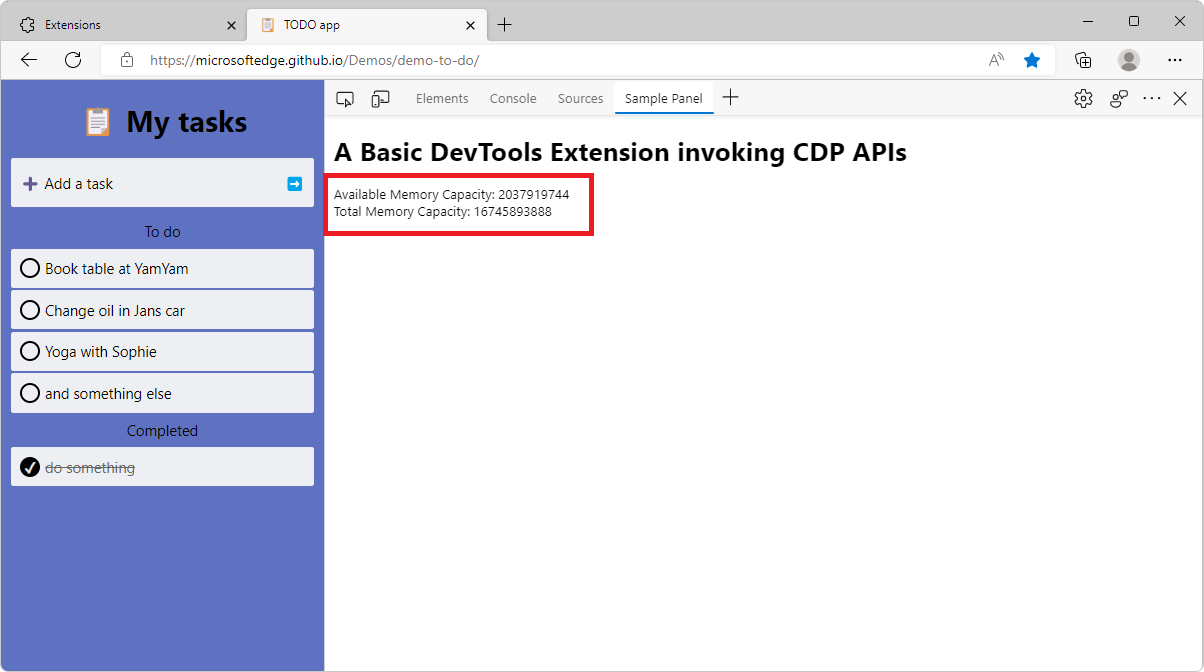
L’outil Exemple de panneau s’ouvre :

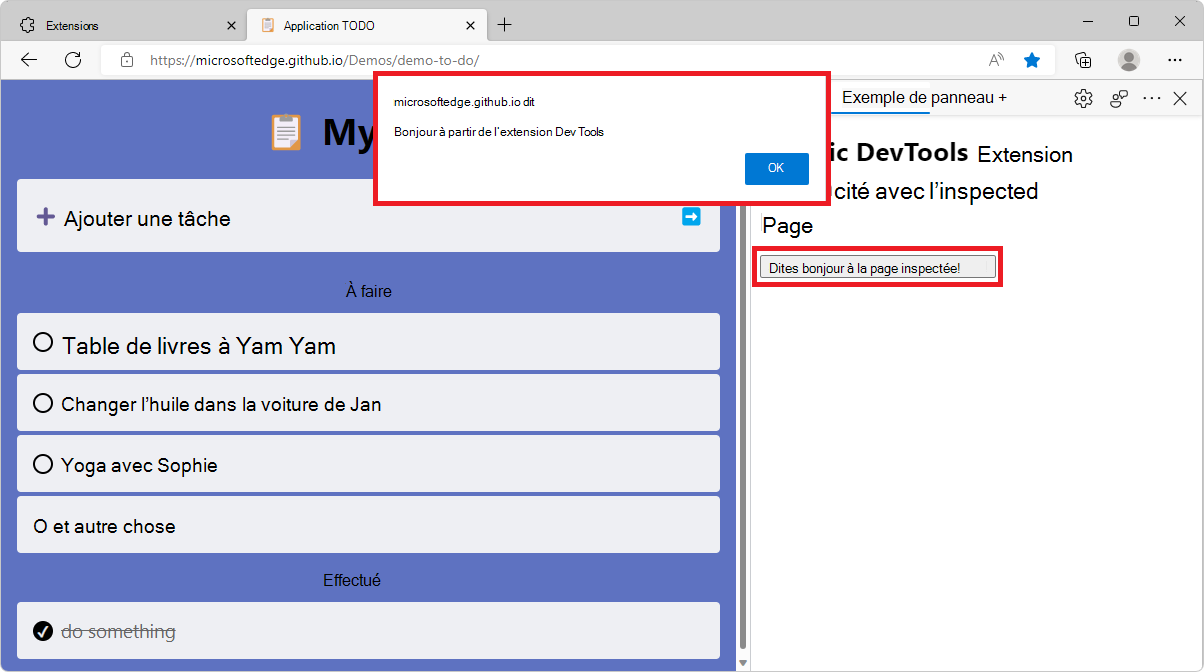
Cliquez sur le bouton Say Hello à la page inspectée.
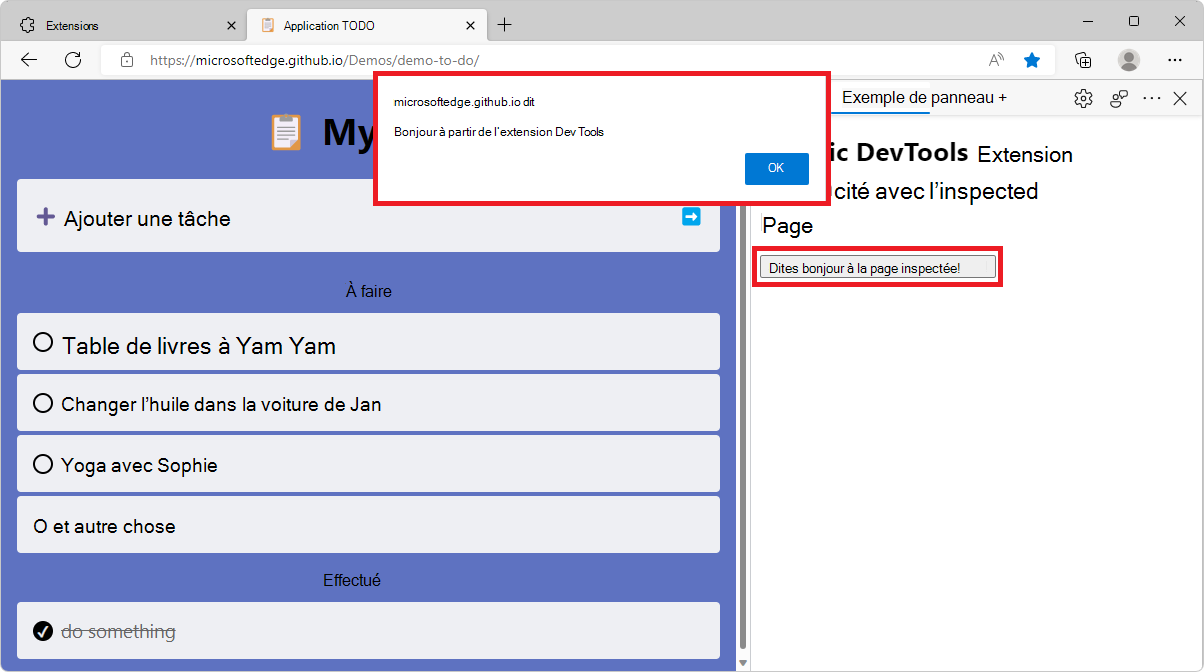
Une alerte s’affiche dans la page inspectée :

Cliquez sur le bouton OK pour fermer l’alerte.
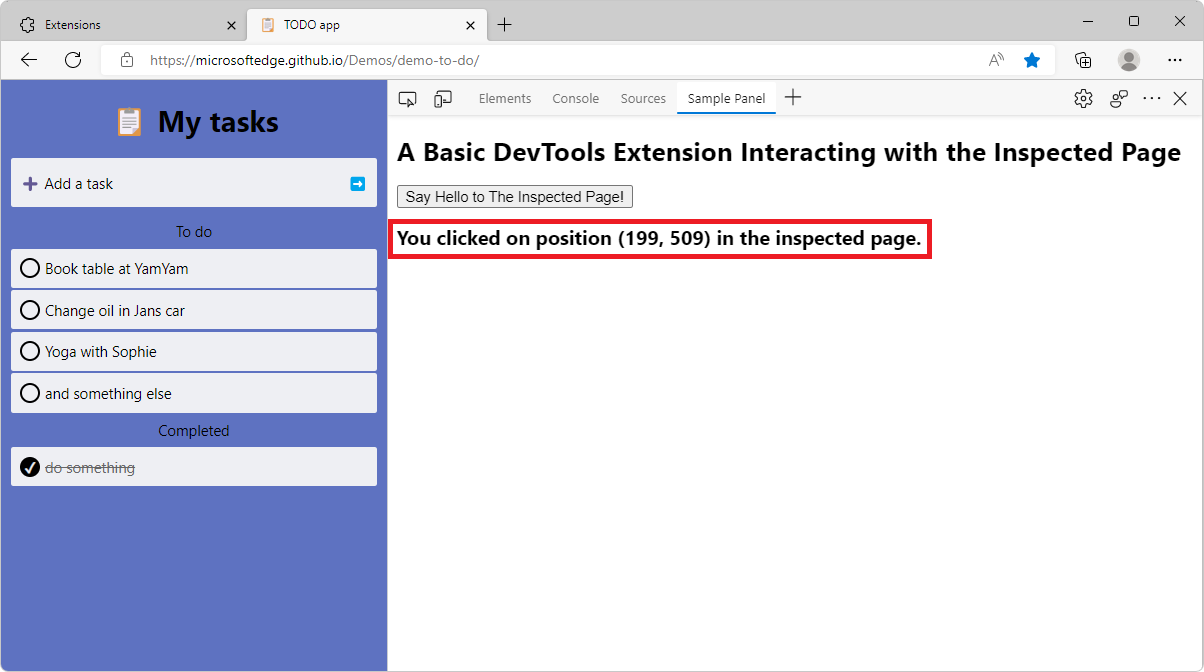
Cliquez n’importe où dans la page inspectée.
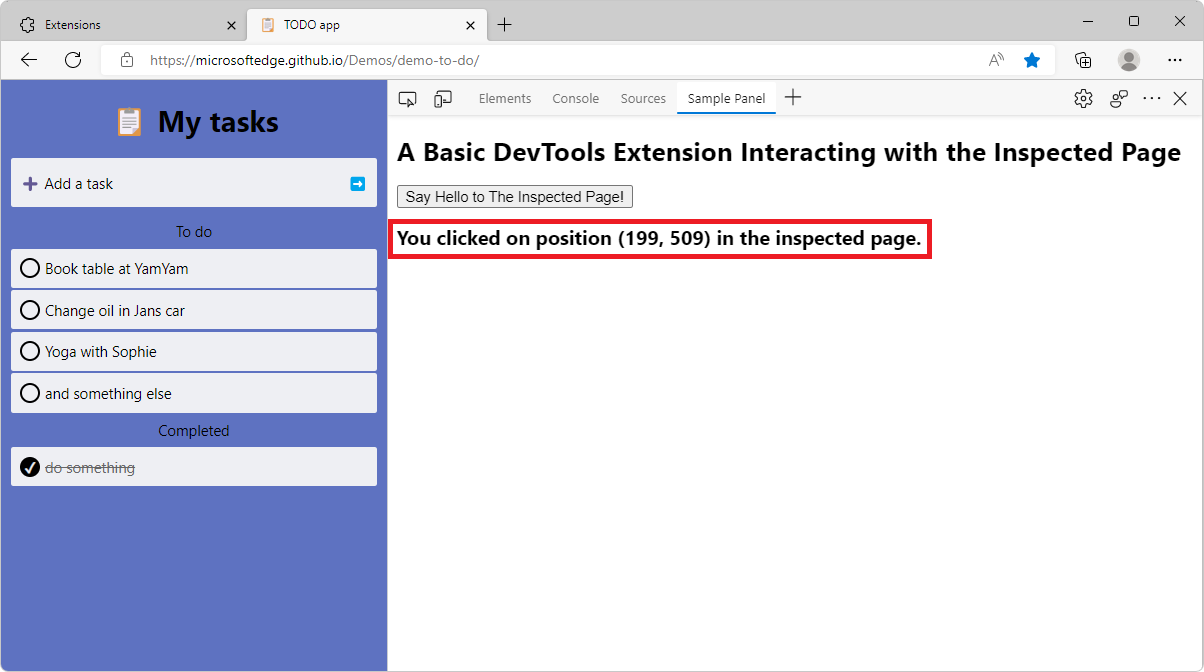
Un message s’affiche dans le panneau d’extension : Vous avez cliqué sur la position (199, 509) dans la page inspectée :

Sélectionnez l’outil Console .
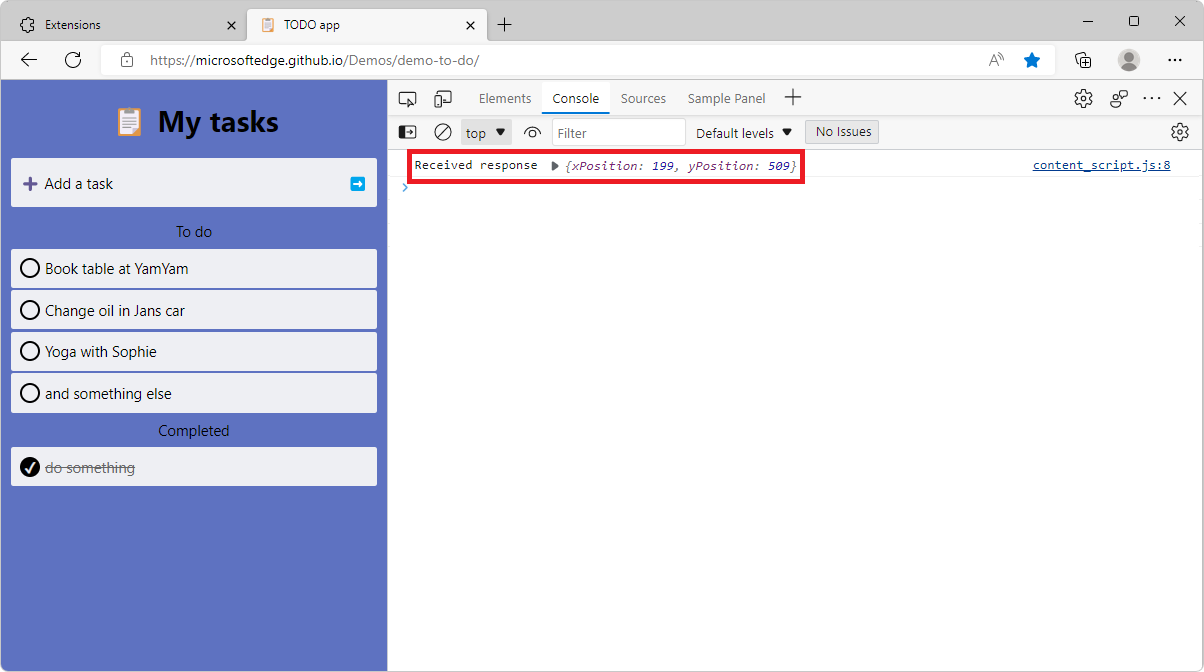
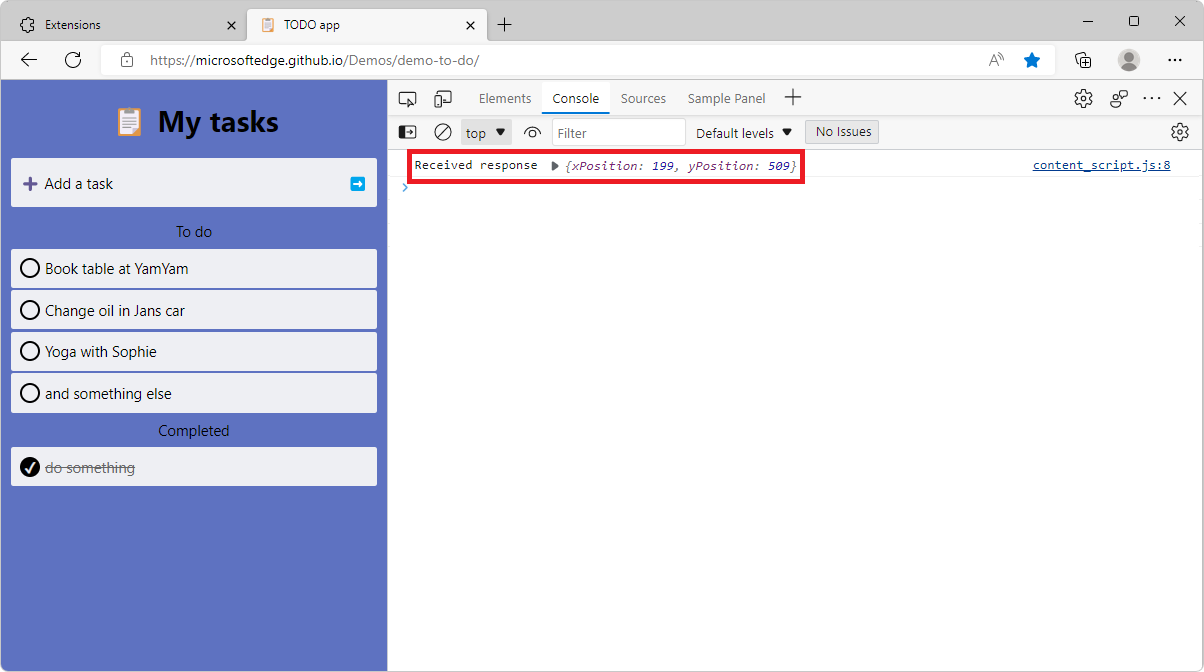
Un message s’affiche dans l’outil console : Réponse > reçue {xPosition : 199, yPosition : 509} :

Vous avez téléchargé, installé, exécuté et testé l’exemple d’extension DevTools fourni et terminé. Dans les étapes suivantes, vous créez le même exemple en commençant à partir d’un répertoire vide. Les sections suivantes expliquent le fonctionnement du code.
Étape 1 : Créer une extension Microsoft Edge de base avec une page web DevTools
Si vous souhaitez créer les fichiers pour chaque étape principale ci-dessous, installez un éditeur de code comme Visual Studio Code, pour suivre les étapes du tutoriel ci-dessous afin de recréer manuellement l’exemple d’extension DevTools ci-dessus. Vous pouvez lire la procédure pas à pas du code ci-dessous, présentée sous la forme de quatre étapes ou phases principales.
Une extension de base pour Microsoft Edge se compose d’un fichier manifeste (manifest.json). Étant donné que cette extension particulière étend DevTools, cette extension inclut également un fichier de page web, devtools.html. Les deux fichiers sont fournis dans le Microsoft Edge / Demos répertoire du référentiel /devtools-extension/sample 1/.> Le répertoire contient les fichiers :
devtools.htmlmanifest.json
manifest.json
manifest.json est un fichier manifeste contenant des paires clé/valeur. Les clés de niveau supérieur sont appelées membres :
{
"name": "DevTools Sample Extension",
"description": "A Basic DevTools Extension",
"manifest_version": 3,
"version": "1.0",
"devtools_page": "devtools.html"
}
| Member | Description |
|---|---|
name |
Nom de l’extension qui apparaîtra sous edge://extensions/. |
description |
Description de l’extension qui sera affichée sous le nom de l’extension. |
version |
Version de l’extension qui s’affiche en regard du nom de l’extension. |
manifest_version |
Détermine l’ensemble des fonctionnalités que l’extension utilisera, telles que les workers de service ou la modification de requête réseau. La version actuelle est la version 3. Pour en savoir plus sur cette version et les différences avec la version 2, consultez Vue d’ensemble et chronologies de la migration vers Manifest V3. |
devtools_page |
Chemin d’accès à un fichier HTML exécuté chaque fois que DevTools est ouvert et charge les fichiers JavaScript de l’extension. Cette page n’est pas affichée dans DevTools. |
devtools.html
devtools.html correspond au devtools_page membre dans le fichier manifeste :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
A Basic DevTools Extension.
</body>
</html>
Dans une étape ultérieure, vous ajouterez un <script> élément dans le fichier ci-dessus pour charger un fichier JavaScript. Ce fichier HTML n’est pas affiché dans DevTools.
Installer et tester l’extension Microsoft Edge de base
Le chargement et le test d’une extension Edge localement sont parfois appelés chargement indépendant d’une extension, par opposition à la distribution d’une extension aux utilisateurs.
Pour charger et tester votre extension de base localement dans Microsoft Edge :
Dans Microsoft Edge, accédez à
edge://extensions/.Activez le bouton bascule Mode développeur .
Cliquez sur Charger décompressé, accédez au dossier dans lequel vous avez écrit le code de votre extension, puis cliquez sur le bouton Sélectionner un dossier .
Votre extension DevTools est chargée.
Ouvrez un nouvel onglet.
Ouvrez DevTools (F12).
Votre extension est chargée, mais n’est pas encore affichée dans DevTools, car vous n’avez pas créé de panneau pour l’extension.
Voir aussi :
Étape 2 : Ajouter un outil personnalisé dans DevTools
Dans cette étape, vous allez créer un nouveau panneau (onglet Outil) dans DevTools. Vous pouvez :
Copiez et collez le code à partir du
Microsoft Edge / Demosrépertoire du référentiel /devtools-extension/sample 2/.> Ce répertoire contient les fichiers suivants :devtools.html-
devtools.js- Ajouté à l’étape 2. manifest.json-
panel.html- Ajouté à l’étape 2.
Copiez et collez le code des listes de codes ci-dessous.
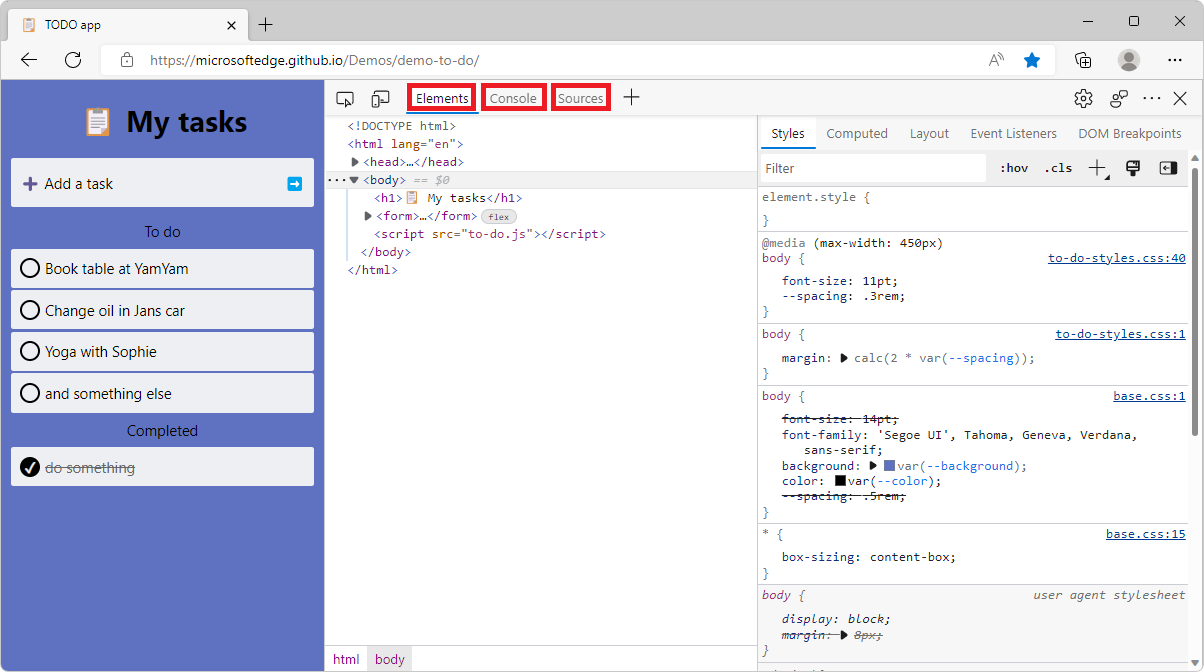
Un panneau est un onglet d’outils dans la barre d’outils main de DevTools, semblable aux outils Éléments, Console et Sources présentés ci-dessous :

Pour créer une extension DevTools de base avec un exemple de panneau :
Créez un fichier nommé
devtools.js.Copiez et collez le code suivant dans
devtools.js:chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation });La
createméthode a la signature suivante :chrome.devtools.panels.create( title: string, // Tool tab's label in Activity bar. iconPath: string, // Icon to display in tool's tab. pagePath: string, // Webpage to display in tool's panel. callback: function // Code to run when tool is opened. )Référence:
devtools.html :
Créez un fichier nommé
devtools.html.Copiez et collez le code suivant dans
devtools.html:<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <script src="devtools.js"></script> </body> </html>Dans le fichier manifeste (
manifest.json), ledevtools_pagechamp spécifie le fichier ci-dessus (devtools.html).devtools.html, ci-dessus, contient un<script>élément qui chargedevtools.js.panel.html :
Créez le
panel.htmlfichier que vous avez référencé dans l’appel de méthode précédentchrome.devtools.panels.create. Cette page web contient l’interface utilisateur du panneau que votre extension ajoute à DevTools.<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <h1>A Basic DevTools Extension with Panel</h1> </body> </html>
Recharger et tester l’extension DevTools
Pour tester vos modifications dans Microsoft Edge, rechargez votre extension à partir de la edge://extensions/ page :
Accédez à
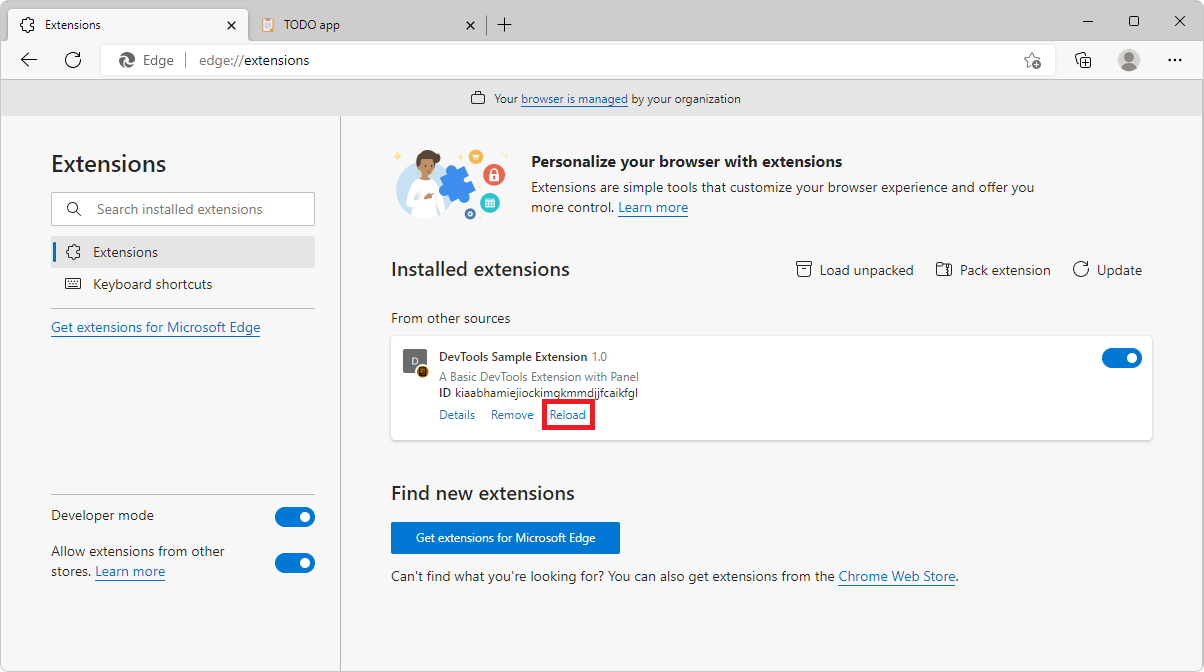
edge://extensions/.En regard de l’exemple d’extension DevTools que vous avez installé avant d’écrire votre propre code, cliquez sur Recharger :

L’extension DevTools est rechargée, à l’aide des fichiers que vous avez créés ci-dessus, plutôt que de l’exemple fourni que vous avez téléchargé.
Ouvrez un nouvel onglet dans Microsoft Edge.
Ouvrez DevTools (F12).
Dans la barre d’activité, sélectionnez l’outil Exemple de panneau (onglet) :

Étape 3 : Afficher les informations de mémoire en appelant des API d’extension
Dans cette étape, vous allez utiliser des API d’extension pour afficher des informations de mémoire dans votre panneau DevTools. Pour ce faire, nous devons mettre à jour dans permissions le fichier manifeste, l’interface du panneau et le script devtools. Vous pouvez copier les fichiers de code source pour cette étape à partir du Microsoft Edge / Demos répertoire /devtools-extension/sample 3/ du référentiel > ou créer vous-même les fichiers en suivant les instructions ci-dessous. Le répertoire contient les fichiers :
devtools.html-
devtools.js- Mise à jour à l’étape 3. -
manifest.json- Mise à jour à l’étape 3. -
panel.html- Mise à jour à l’étape 3.
Utilisez le membre de
permissionsmanifeste dans votremanifest.jsonfichier. Ce membre définit les autorisations que votre extension requiert de l’utilisateur. Certaines autorisations sont nécessaires pour utiliser certaines API d’extension."permissions": [ "system.memory", ]L’autorisation
system-memoryest requise pour utiliser les API d’extension que vous utiliserez plus loin dans ce tutoriel. Pour en savoir plus sur les API disponibles et les autorisations associées, consultez Informations de référence sur les API pour les API d’extension.panel.html :
Ajoutez ce qui suit au corps du
panel.htmlfichier pour afficher les données dans le panneau.<div> Available Memory Capacity: <span id="availableMemoryCapacity"></span> </div> <div> Total Memory Capacity: <span id="totalMemoryCapacity"></span> </div>devtools.js :
Mettez à jour le
devtools.jsfichier avec le code suivant.let availableMemoryCapacity; let totalMemoryCapacity; chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation panel.onShown.addListener((extPanelWindow) => { availableMemoryCapacity = extPanelWindow.document.querySelector('#availableMemoryCapacity'); totalMemoryCapacity = extPanelWindow.document.querySelector('#totalMemoryCapacity'); }); }); setInterval(() => { chrome.system.memory.getInfo((data) => { if (availableMemoryCapacity) { availableMemoryCapacity.innerHTML = data.availableCapacity; } if (totalMemoryCapacity) { totalMemoryCapacity.innerHTML = data.capacity; } }); }, 1000);
L’extrait de code ci-dessus effectue les opérations suivantes :
Crée un panneau
Sample Paneldans DevTools.Lorsque le panneau est affiché (
panel.onShownécouteur), lesavailableMemoryCapacityéléments ettotalMemoryCapacitysont récupérés à partir du DOM.Définit un minuteur pour exécuter du code toutes les secondes après l’affichage du panneau.
Lorsque le minuteur se déclenche, la
chrome.system.memory.getInfométhode est utilisée pour récupérer la capacité mémoire disponible et totale de l’appareil et ces valeurs sont affichées dans les éléments DOM correspondants.
Recharger et tester l’extension DevTools
Pour tester vos modifications dans Microsoft Edge, rechargez votre extension à partir de la edge://extensions/ page :
Accédez à
edge://extensions/.En regard de votre extension DevTools, cliquez sur Recharger.
Votre extension DevTools est rechargée.
Ouvrez un nouvel onglet.
Ouvrez DevTools (F12).
Sélectionnez l’outil Exemple de panneau .
Votre extension DevTools affiche les capacités de mémoire disponibles et totales :

Voir aussi :
Étape 4 : Interagir entre la page web et DevTools
Dans cette étape du tutoriel, vous allez ajouter du code qui interagit avec la page web inspectée. Ce code :
- Écoutez les événements de clic qui se produisent sur la page web et connectez-les à l’outil console DevTools.
- Affichez la position du clic de la souris dans le panneau d’extension DevTools.
- Lorsque l’utilisateur clique sur un bouton dans le panneau de l’extension DevTools, affichez une alerte de salutation dans la page web inspectée.
Vous pouvez copier les fichiers qui sont le résultat final de cette étape à partir du Microsoft Edge / Demos répertoire / >devtools-extension/sample 4/ , ou créer les fichiers vous-même en suivant les instructions ci-dessous. Le répertoire contient les fichiers :
-
background.js- ajouté à l’étape 4. -
content_script.js- ajouté à l’étape 4. devtools.html-
devtools.js- mise à jour à l’étape 4. -
manifest.json- mise à jour à l’étape 4. -
panel.html- mise à jour à l’étape 4.
L’outil DevTools (panneau) que vous avez créé jusqu’à présent n’a pas d’accès direct à la page web inspectée et ne s’exécute pas tant que DevTools n’est pas ouvert. Pour cela, vous allez utiliser un script de contenu et un worker de service en arrière-plan.
- Un script de contenu s’exécute dans le contexte de la page web inspectée. De la même façon que les autres scripts sont chargés par la page web, un script de contenu a accès au DOM et peut le modifier.
- Un worker de service en arrière-plan est un script que le navigateur exécute dans un thread distinct. Ce script a accès aux API d’extension Microsoft Edge.
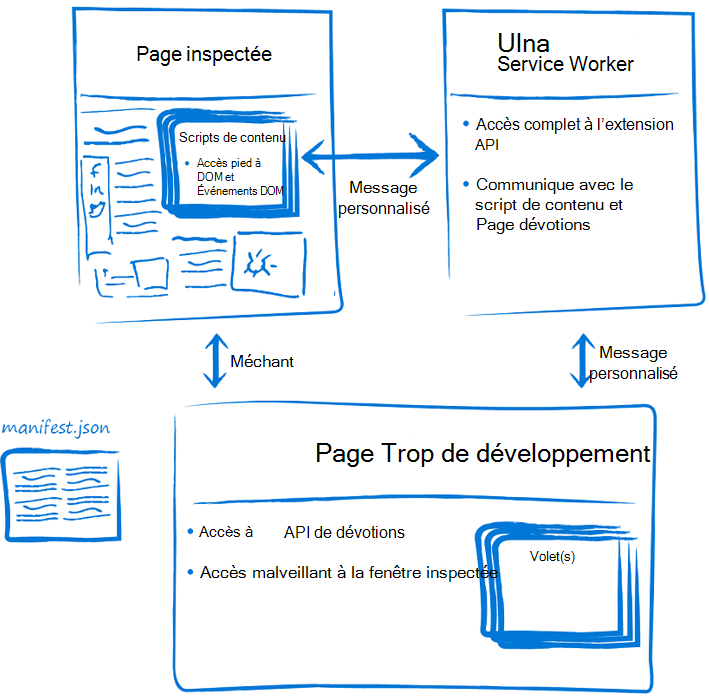
La page DevTools, la page inspectée, le script de contenu et le worker du service en arrière-plan s’intègrent dans une extension :

Dans cette partie du tutoriel, vous allez détecter les clics de l’utilisateur sur une page web à l’aide d’un script de contenu. Le script de contenu transmet ces informations au devtools.js fichier, où les données seront affichées à la fois dans la console et le panneau d’extension DevTools.
Ajoutez le code suivant dans le
manifest.jsonfichier :"content_scripts": [{ "matches": [ "http://*/*", "https://*/*" ], "run_at": "document_idle", "js": [ "content_script.js" ] }], "background": { "service_worker": "background.js" }Clé Valeur matchesSpécifie les pages dans lesquelles ce script de contenu sera injecté. run_atIndique quand le navigateur injecte le script sur la page. jsFichiers javascript à injecter. content_script.js :
Créez un fichier nommé
content_script.js.Copiez et collez le code suivant dans
content_script.js:document.addEventListener("click", (event) => { chrome.runtime.sendMessage({ click: true, xPosition: event.clientX + document.body.scrollLeft, yPosition: event.clientY + document.body.scrollTop }, response => { console.log("Received response", response); } ); });L’extrait de code ci-dessus imprime un message sur la console lorsque le script est injecté dans la page. Il ajoute également un écouteur d’événements click à la page qui envoie un message avec une position de clic de souris dans la page inspectée à l’aide de l’API
chrome.runtime.sendMessage.panel.html :
Dans le
panel.htmlfichier, ajoutez unsayHellobouton et uneyouClickedOnétiquette, comme suit :<button id="sayHello">Say Hello to the inspected page!</button> <h2><span id="youClickedOn"></span></h2>Les deux éléments ci-dessus sont utilisés pour démontrer l’interaction entre la page inspectée, le panneau DevTools et le worker du service en arrière-plan. Lorsque l’utilisateur clique sur le
sayHellobouton dans l’extension DevTools, un message d’accueil s’affiche dans la fenêtre inspectée. Lorsque l’utilisateur clique n’importe où dans la page inspectée, un message affiche la position du clic de la souris dans le panneau d’extension DevTools.devtools.js :
Dans le
devtools.jsfichier (comme indiqué ci-dessous), utilisez lachrome.runtime.connectméthode pour créer une connexion au worker de service en arrière-plan, puis envoyez la fenêtretabIdinspectée au worker de service à l’aide de labackgroundPageConnection.postMessageméthode . Enfin, ajoutez des écouteurs d’événements au bouton etyouClickedOnà l’étiquettesayHellodéfinis dans lepanel.htmlfichier, comme indiqué ci-dessous :let youClickedOn; chrome.devtools.panels.create("Sample Panel", "icon.png", "panel.html", panel => { // code invoked on panel creation panel.onShown.addListener( (extPanelWindow) => { let sayHello = extPanelWindow.document.querySelector('#sayHello'); youClickedOn = extPanelWindow.document.querySelector('#youClickedOn'); sayHello.addEventListener("click", () => { // show a greeting alert in the inspected page chrome.devtools.inspectedWindow.eval('alert("Hello from the DevTools extension");'); }); }); }); chrome.runtime.onMessage.addListener((request, sender, sendResponse) => { // Messages from content scripts should have sender.tab set if (sender.tab && request.click == true) { console.log('I am here!'); if (youClickedOn) { youClickedOn.innerHTML = `You clicked on position (${request.xPosition}, ${request.yPosition}) in the inspected page.`; } sendResponse({ xPosition: request.xPosition, yPosition: request.yPosition }); } }); // Create a connection to the background service worker const backgroundPageConnection = chrome.runtime.connect({ name: "devtools-page" }); // Relay the tab ID to the background service worker backgroundPageConnection.postMessage({ name: 'init', tabId: chrome.devtools.inspectedWindow.tabId });Lorsque l’utilisateur clique sur le
sayHellobouton, l’extension DevTools exécute un extrait de code dealert("Hello from the DevTools Extension");dans la fenêtre inspectée en appelant laeval()méthode de la fenêtrechrome.devtools.inspectedWindowinspectée .Lorsque l’utilisateur clique n’importe où dans la fenêtre inspectée, l’extension DevTools reçoit un message, du worker du service en arrière-plan, avec
request.click == trueet les informations de position de la souris.background.js :
Créez un fichier nommé
background.js.Copiez et collez le code suivant dans
background.js:let id = null; const connections = {}; chrome.runtime.onConnect.addListener(devToolsConnection => { // Assign the listener function to a variable so we can remove it later let devToolsListener = (message, sender, sendResponse) => { if (message.name == "init") { id = message.tabId; connections[id] = devToolsConnection; // Send a message back to DevTools connections[id].postMessage("Connected!"); } }; // Listen to messages sent from the DevTools page devToolsConnection.onMessage.addListener(devToolsListener); devToolsConnection.onDisconnect.addListener(() => { devToolsConnection.onMessage.removeListener(devToolsListener); }); });Le code ci-dessus connecte le worker du service en arrière-plan à la page DevTools. Il écoute quand la page DevTools se connecte, enregistre la connexion et renvoie une réponse à la page DevTools.
Cela est utile lorsque votre worker de service en arrière-plan collecte des données ou effectue des tâches en arrière-plan que vous souhaitez mettre à disposition dans votre extension DevTools.
Recharger et tester l’extension DevTools
Pour tester le nouveau sayHello bouton :
Accédez à
edge://extensions/.Recherchez l’entrée d’extension décompressée que vous avez chargée à l’étape 1.
Cliquez sur le bouton Recharger .
Ouvrez un nouvel onglet de navigateur, ouvrez DevTools (F12), puis cliquez sur l’outil Exemple de panneau (onglet).
Cliquez sur le bouton Say Hello to The Inspected Page !.
Une alerte s’affiche dans la page inspectée :

Cliquez sur le bouton OK pour fermer l’alerte.
Cliquez n’importe où dans la page inspectée.
Un message s’affiche dans le panneau d’extension : Vous avez cliqué sur la position (199, 509) dans la page inspectée :

Sélectionnez l’outil Console .
Un message s’affiche dans l’outil console : Réponse > reçue {xPosition : 199, yPosition : 509} :

Ceci termine le tutoriel et la procédure pas à pas pour la création d’une extension DevTools qui ajoute un onglet d’outils et un panneau dans DevTools dans Microsoft Edge.
Voir aussi :
- Scripts de contenu dans la documentation extensions Chrome.