Nouveautés de DevTools (Microsoft Edge 104)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Nouveautés de DevTools 104
Utiliser des couches en mode 3D
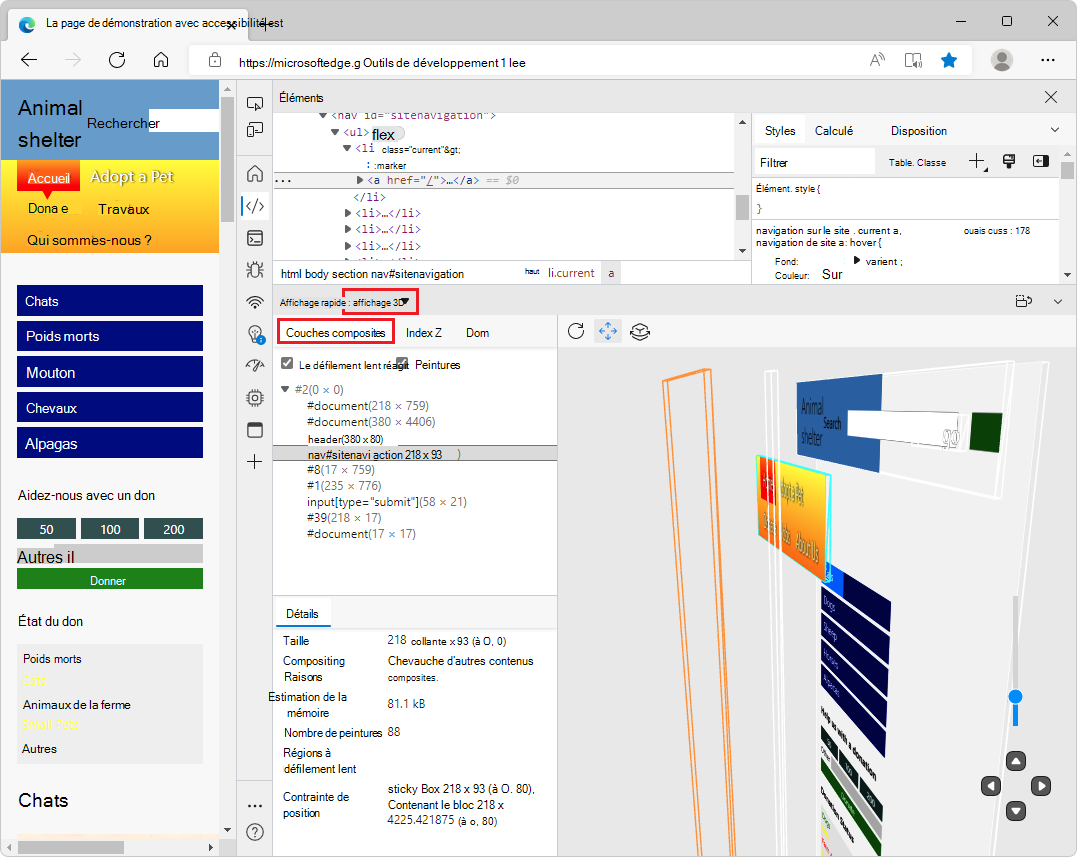
L’outil Couches autonome a été supprimé dans Microsoft Edge version 104. Dans les versions précédentes de Microsoft Edge, l’outil Calques redirigeait les utilisateurs vers l’outil Vue 3D .
Dans l’outil Vue 3D , l’affichage Calques composites présente toutes les fonctionnalités que vous aimez de l’outil Calques , ainsi que certaines mises à jour. La vue Couches composites est désormais complétée par deux autres volets de débogage visuel : DOM et Z-index. Combinez ces vues supplémentaires avec la vue Couches composites pour un meilleur débogage.

Voir aussi :
- Déboguer le web en 3D avec l’outil Vue 3D
- Naviguer dans les couches de page web, z-index et DOM à l’aide de l’outil Vue 3D
Dans l’outil Problèmes, les URL de requête longues ont été raccourcies
L’outil Problèmes fournit des recommandations pour améliorer l’accessibilité, les performances, la sécurité et bien plus encore d’une page web. Certaines de ces recommandations incluent un lien vers une requête réseau qui s’ouvre dans l’outil Réseau .
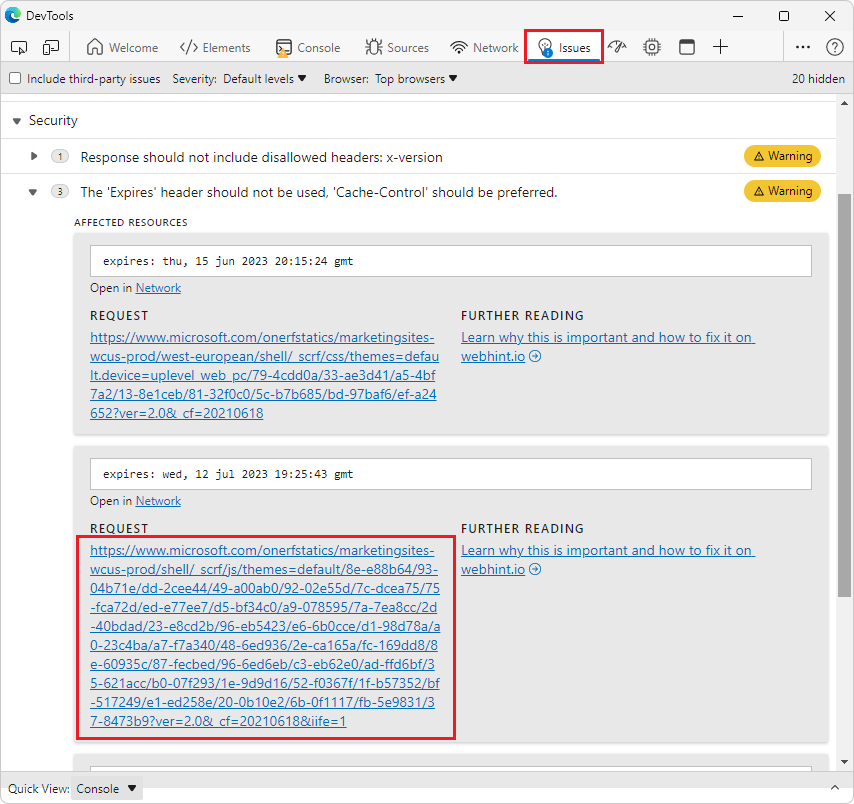
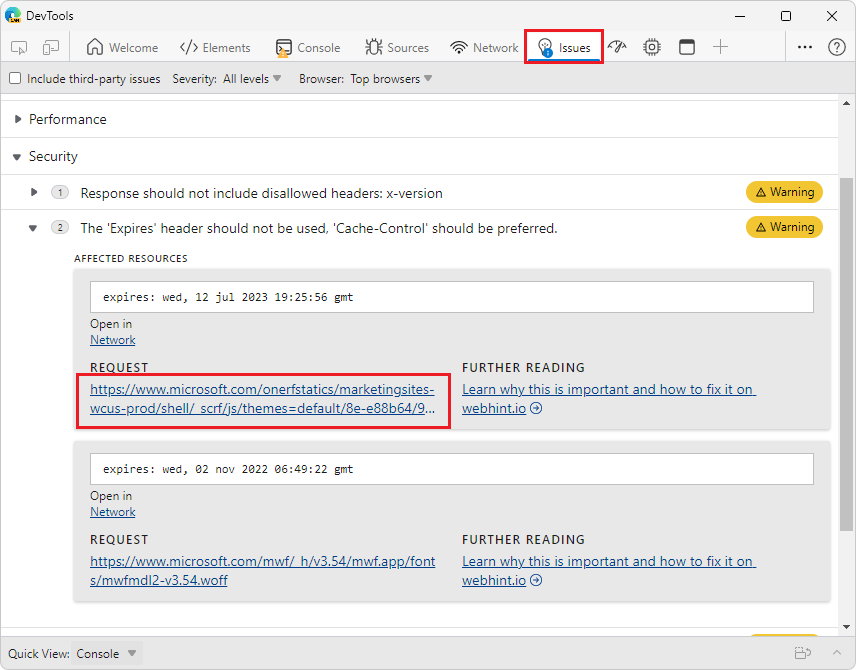
Auparavant, les problèmes liés aux demandes réseau affichaient l’URL entière de la requête réseau. Lorsque ces URL étaient longues, elles prenaient beaucoup d’espace, ce qui rendait la liste des problèmes difficile à parcourir. Dans Microsoft Edge 104, ces liens d’URL de requête longue ont été tronqués pour prendre moins d’espace. Les liens sont toujours directs vers la partie appropriée de l’outil Réseau .
Dans les versions précédentes de Microsoft Edge :

Dans Microsoft Edge version 104 :

Voir aussi :
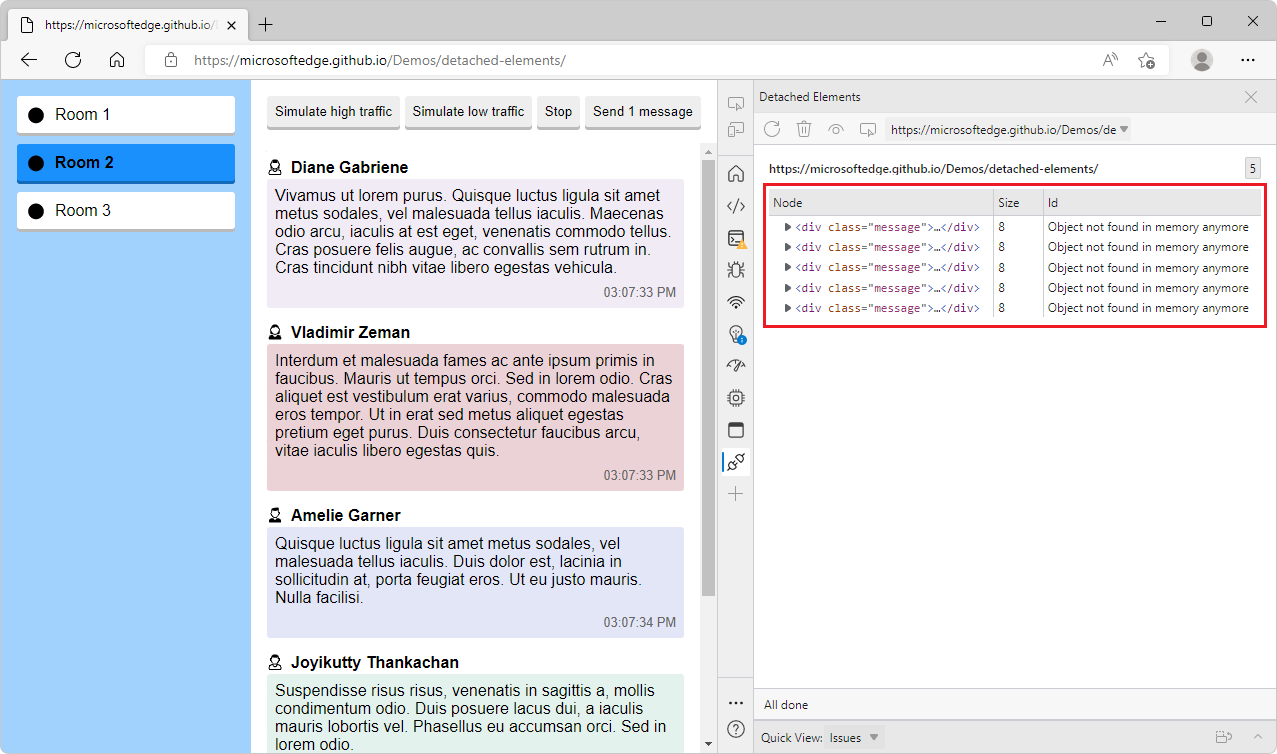
Amélioration de l’accessibilité pour l’outil Éléments détachés
Dans les versions précédentes de Microsoft Edge, lors de la sélection de la table des éléments détachés dans la fonctionnalité Éléments détachés , la technologie d’assistance annonçait uniquement « Table » et le nombre de lignes et de colonnes. Dans Microsoft Edge version 104, ce problème a été résolu. Lors de la sélection de la table des éléments détachés dans la fonctionnalité Éléments détachés , la technologie d’assistance annonce désormais « Liste des éléments détachés, Table » et le nombre de lignes et de colonnes.

Voir aussi :
- Outils permettant d’examiner les éléments détachés dans Résoudre les problèmes de mémoire.
- Déboguer les fuites de mémoire DOM à l’aide de l’outil Éléments détachés
- Naviguer dans DevTools avec une technologie d’assistance
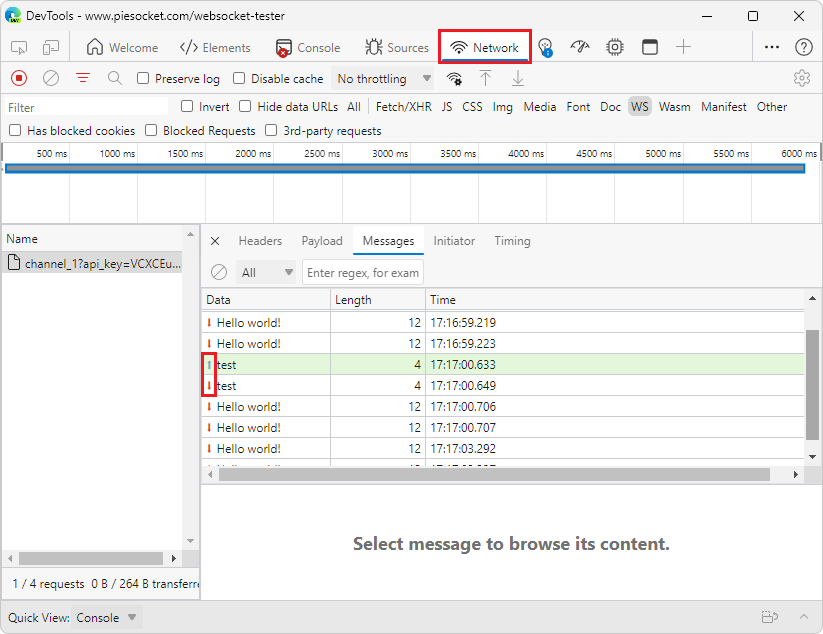
Correctif : les flèches représentant le trafic de socket web s’affichent désormais correctement dans l’outil Réseau
Dans les versions précédentes de Microsoft Edge, lors de l’inspection du trafic de socket web dans l’outil Réseau, les flèches indiquant si un message a été envoyé à partir du client ou du serveur n’étaient pas correctement rendues. Dans Microsoft Edge 104, ce problème a été résolu. Merci de nous envoyer vos commentaires sur ce problème !
- Les flèches vertes vers le
 ) représentent les messages envoyés par le client.
) représentent les messages envoyés par le client. - Les flèches vers le bas rouges (
 ) représentent les messages envoyés par le serveur.
) représentent les messages envoyés par le serveur.

Voir aussi :
Annonces du projet Chromium
Microsoft Edge 104 inclut également les mises à jour suivantes du projet Chromium :
- Redémarrer l’image pendant le débogage
- Regrouper les fichiers par Création/Déploiement dans le panneau Sources
- Suivi du nouveau minutage utilisateur dans le panneau Insights sur les performances
- Révéler l’emplacement attribué d’un élément
- Simuler la concurrence matérielle pour les enregistrements de performances
- Afficher un aperçu de la valeur sans couleur lors de la saisie automatique de variables CSS
- Identifier les trames bloquantes dans le volet cache Précédent/avant
- Amélioration des suggestions de saisie semi-automatique pour les objets JavaScript
- Améliorations apportées aux sourcesmaps