Nouveautés de DevTools (Microsoft Edge 103)
Pour case activée les dernières fonctionnalités de Microsoft Edge DevTools et l’extension Microsoft Edge DevTools pour Microsoft Visual Studio Code et Visual Studio, lisez ces annonces.
Pour rester à jour et obtenir les dernières fonctionnalités de DevTools, téléchargez une préversion Insiders de Microsoft Edge. Que vous soyez sur Windows, Linux ou macOS, envisagez d’utiliser Canary (ou un autre canal en préversion) comme navigateur de développement par défaut. Les versions bêta, dev et canary de Microsoft Edge s’exécutent en tant qu’applications distinctes, côte à côte avec la version stable et publiée de Microsoft Edge. Consultez Canaux Microsoft Edge Insider.
Pour les dernières annonces, suivez l’équipe Microsoft Edge sur Twitter. Pour signaler un problème avec DevTools ou demander une nouvelle fonctionnalité, signalez un problème dans le dépôt MicrosoftEdge/DevTools .
Vidéo : Nouveautés de DevTools 103
Nouveaux types de nœuds dans l’outil Mémoire
Dans Microsoft Edge 103, lors de la prise d’un tas instantané dans l’outil Mémoire, il existe deux nouveaux types de nœuds :
- BigInt : utilisé pour représenter et manipuler des valeurs trop volumineuses pour être représentées par le type de nœud Nombre . Voir BigInt.
- Forme d’objet : fait référence aux classes masquées et aux tableaux de descripteurs que V8 (le moteur JavaScript de Microsoft Edge) utilise pour comprendre et indexer les propriétés sur les objets. Consultez HiddenClasses et DescriptorArrays dans Propriétés rapides dans V8.

Pour l’historique, consultez Problème 12769 : Améliorer la catégorisation des objets dans les instantanés de tas.
Voir aussi :
- Entrées de constructeur dans Enregistrer des instantanés de segment de mémoire à l’aide de l’outil Mémoire (type de profilage « Tas instantané ») .
Lancez le navigateur à partir d’un fichier HTML et utilisez l’outil Application dans Visual Studio Code
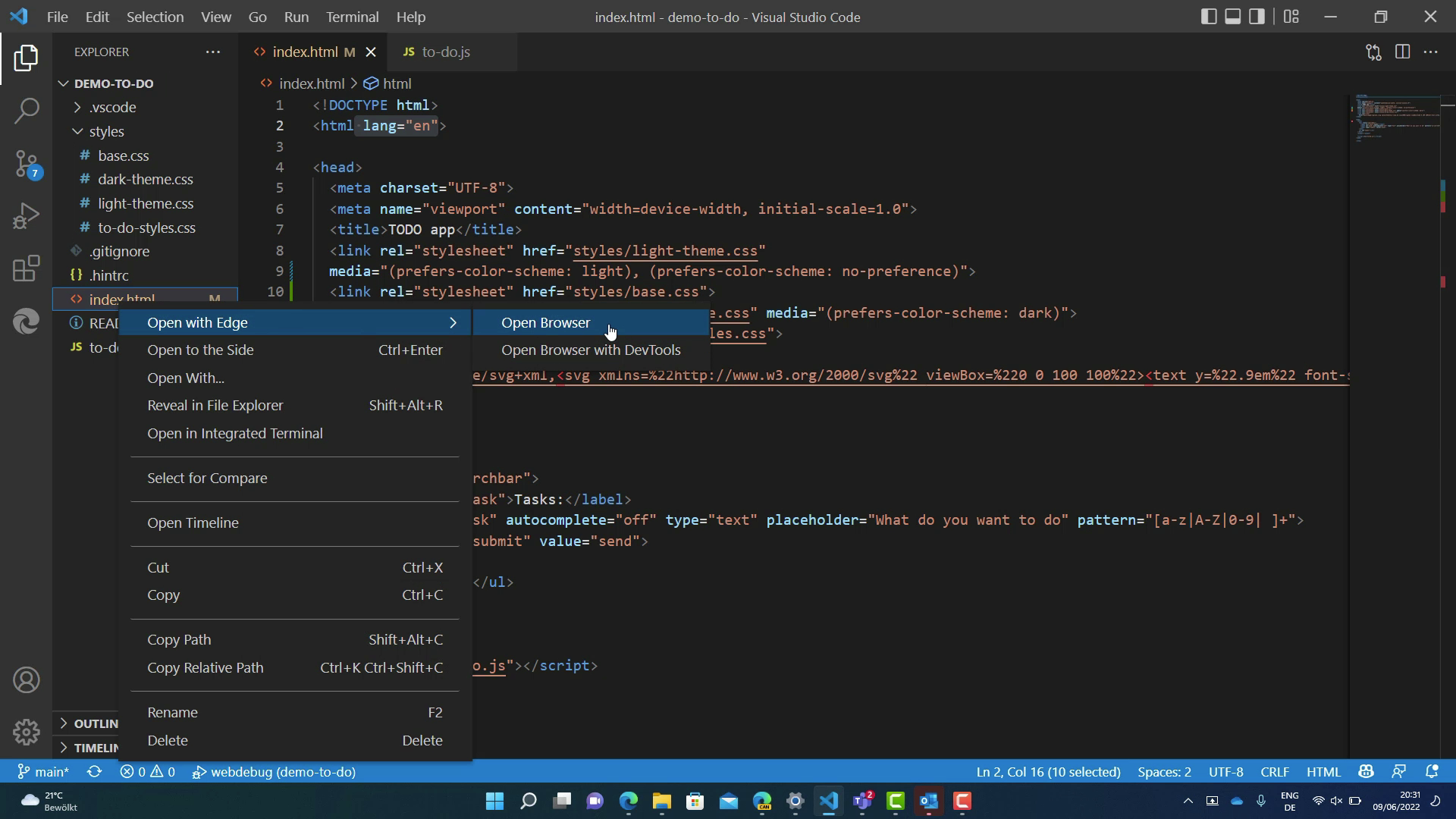
Pour faciliter le démarrage d’une nouvelle instance incorporée de Microsoft Edge à partir de Visual Studio Code, lorsque vous cliquez avec le bouton droit sur un fichier HTML dans le Explorer, un sous-menu Ouvrir avec Edge comporte les commandes Ouvrir le navigateur et Ouvrir le navigateur avec DevTools :

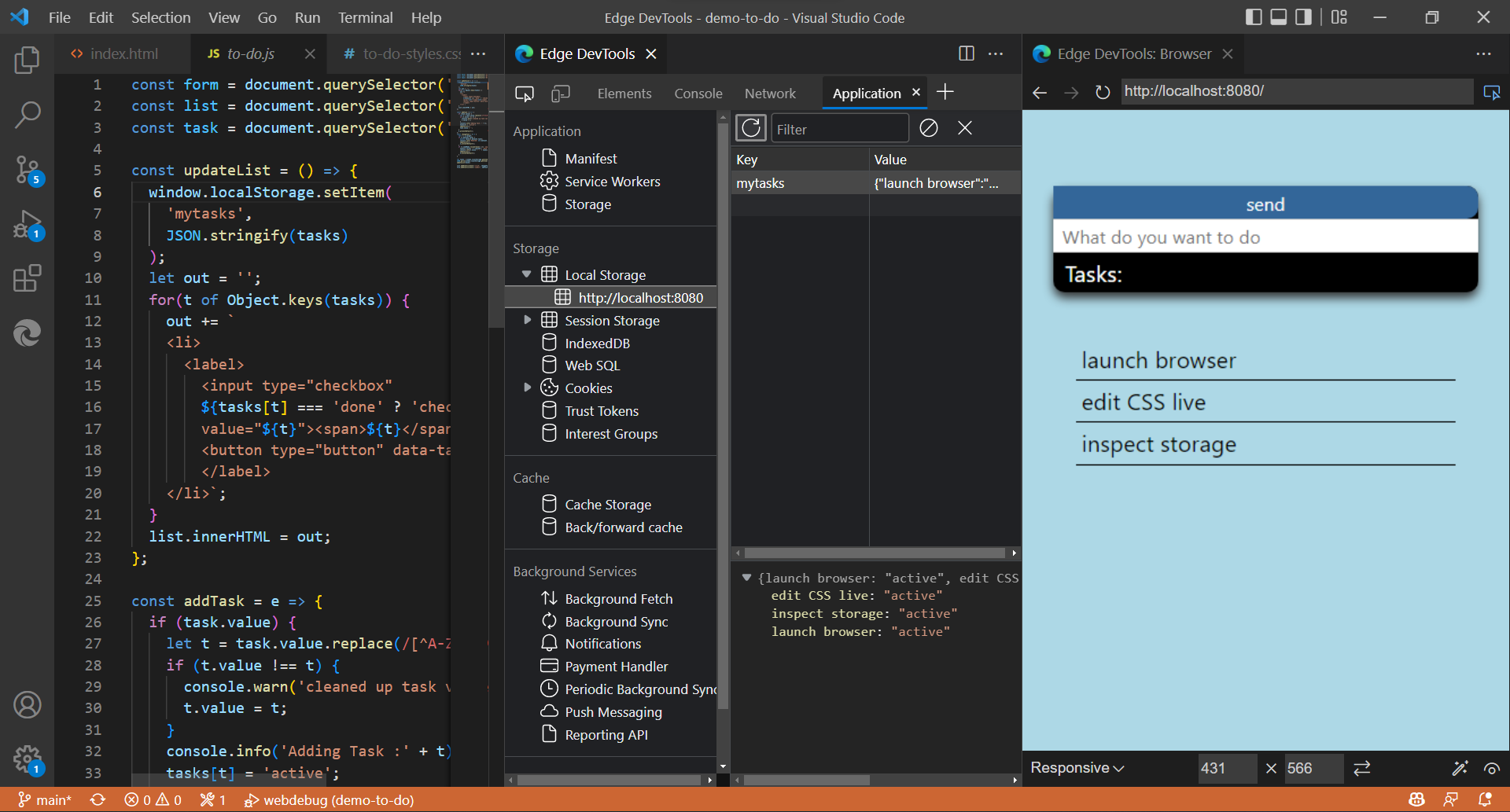
Vous pouvez désormais également utiliser l’outil Application pour obtenir des insights sur les informations de travail de stockage et de service de votre projet, sans quitter Visual Studio Code :

Voir aussi :
Correctifs de bogues pour l’interface utilisateur en mode Focus
Dans la nouvelle interface utilisateur DevTools en mode Focus , divers bogues affectant les contrôles et les raccourcis clavier pour DevTools ont été résolus :
- Amélioration du comportement des volets réductibles tels que Styles dans l’outil Éléments .
- Correction de certaines instances dans lesquelles le nom d’un outil ouvert n’était pas visible.
- Amélioration de la fiabilité des contrôles d’affichage rapide .
- Amélioration du comportement de l’ouverture de DevTools à l’aide de raccourcis clavier.
- Correction d’un problème lié à la navigation vers une ligne de code spécifique dans l’outil Sources à l’aide des raccourcis clavier.
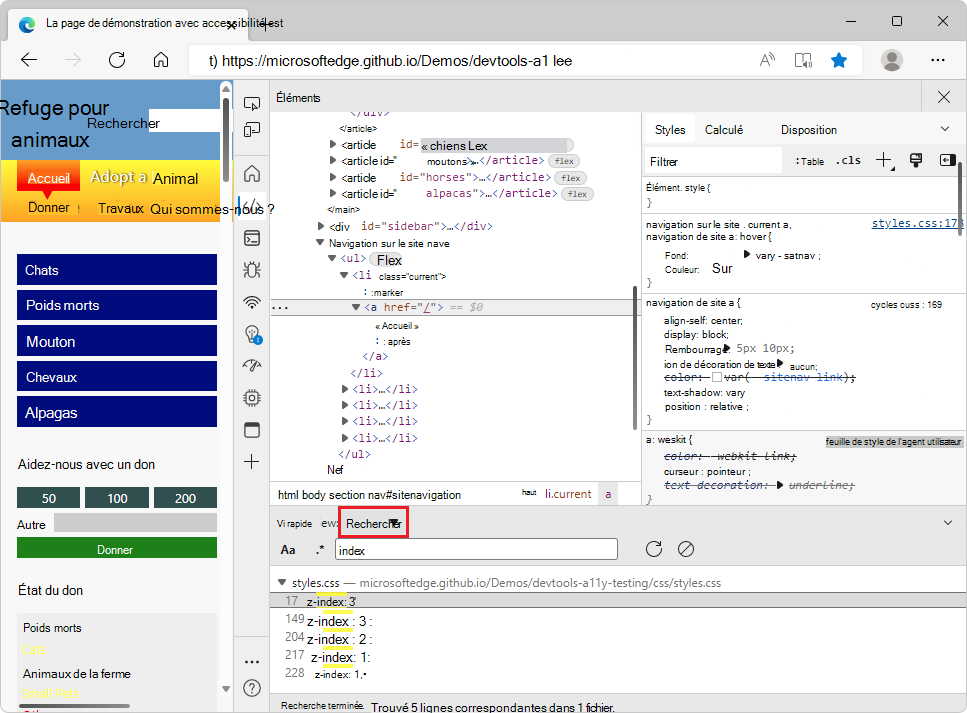
- Restauration du raccourci clavier pour ouvrir la recherche dans le volet Affichage rapide , qui est Ctrl+Maj+F (Windows, Linux) ou Commande+Option+F (macOS) :

L’outil Vue 3D répond mieux dans les dispositions étroites
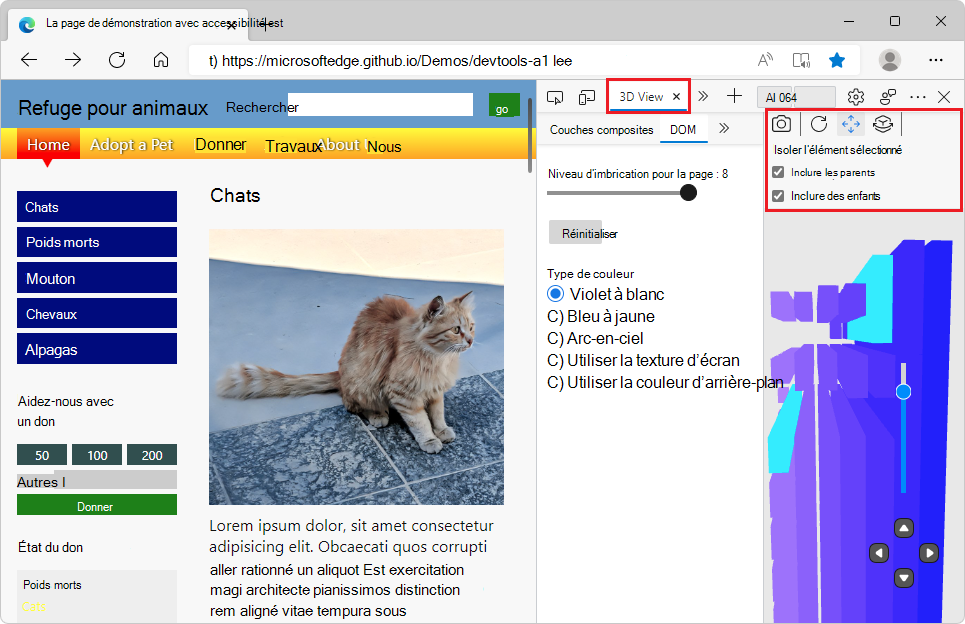
Dans les versions précédentes de Microsoft Edge, l’outil Vue 3D ne s’affichait pas correctement dans des dispositions étroites. Les options de barre d’outils ont été coupées lorsque DevTools était étroit. Dans Microsoft Edge 103, ce problème a été résolu. Les options de barre d’outils de la vue 3D s’empilent maintenant lorsque la largeur de la fenêtre DevTools est réduite :

Voir aussi :
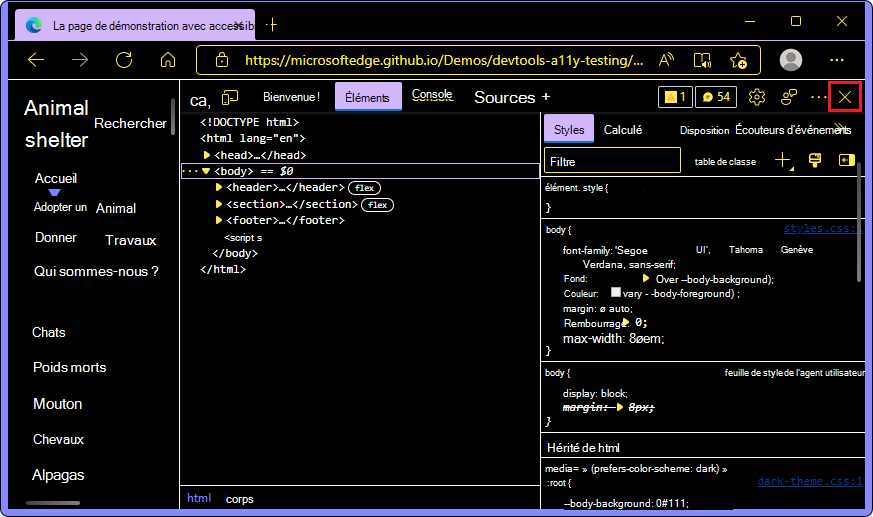
Correctif : le bouton Fermer pour DevTools est désormais accessible en mode contraste élevé
Dans les versions précédentes de Microsoft Edge, le bouton Fermer pour DevTools ne s’affiche pas correctement en mode contraste élevé. Dans Microsoft Edge 103, ce problème a été résolu. Le bouton Fermer (![]() ) pour DevTools s’affiche correctement en mode contraste élevé :
) pour DevTools s’affiche correctement en mode contraste élevé :

Voir aussi :
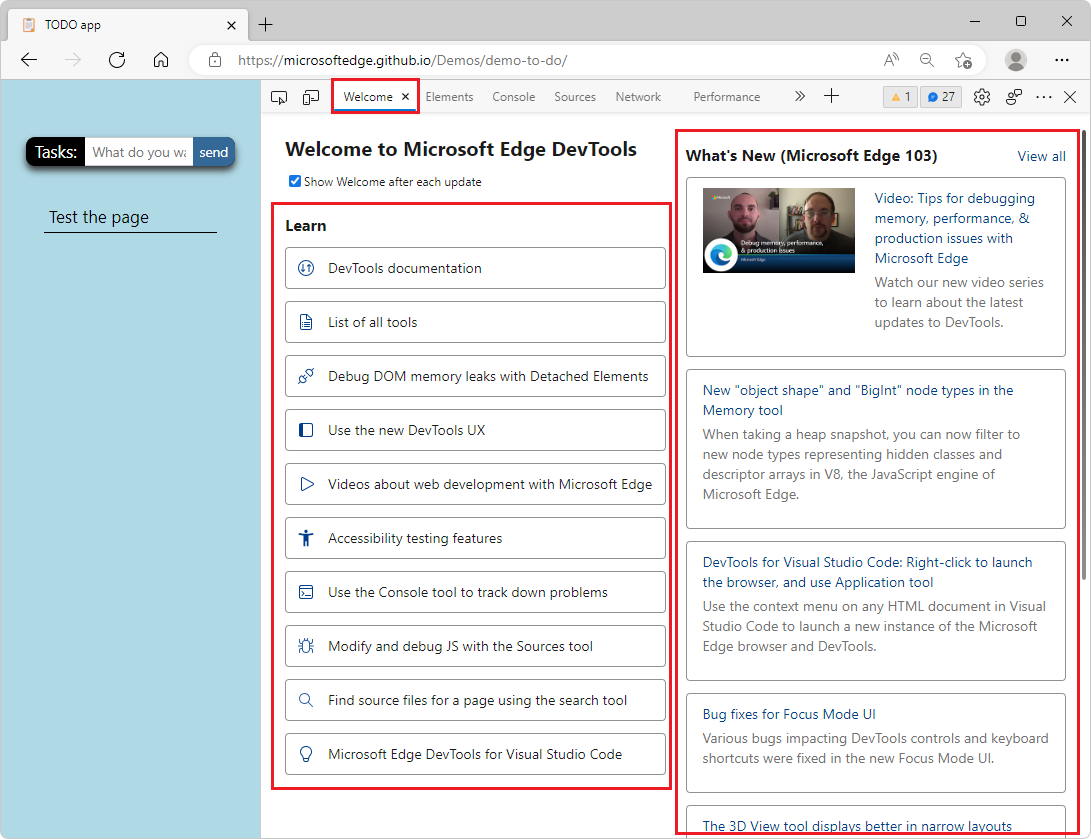
Outil d’accueil repensé
Dans Microsoft Edge 103, l’outil Bienvenue a une nouvelle conception moderne avec un contenu amélioré et étendu. Il est plus facile que jamais de trouver de la documentation, des vidéos et des informations sur les nouvelles fonctionnalités et les correctifs de bogues.
Dans la section Learn , utilisez les liens pour accéder rapidement à la documentation relative aux tâches courantes dans DevTools.
Dans la section Nouveautés , découvrez les dernières modifications, les nouvelles fonctionnalités et les correctifs de bogues.
Dans les deux sections, découvrez les fonctionnalités de développement web existantes et nouvelles grâce à notre nouvelle série de vidéos, Vidéos sur le développement web avec Microsoft Edge.

Voir aussi :
Annonces du projet Chromium
Microsoft Edge 103 inclut également les mises à jour suivantes du projet Chromium :
- Réorganiser les volets dans le panneau Éléments
- Sélection d’une couleur en dehors du navigateur
- Aperçu amélioré de la valeur inline pendant le débogage
- Prise en charge des objets blob volumineux pour les authentificateurs virtuels
- Nouveaux raccourcis clavier dans le panneau Sources
- Améliorations apportées aux sourcesmaps
