Tester l’accessibilité à l’aide de l’onglet Accessibilité
L’onglet Accessibilité vous permet d’afficher l’arborescence d’accessibilité, les attributs ARIA et les propriétés d’accessibilité calculées des nœuds DOM.
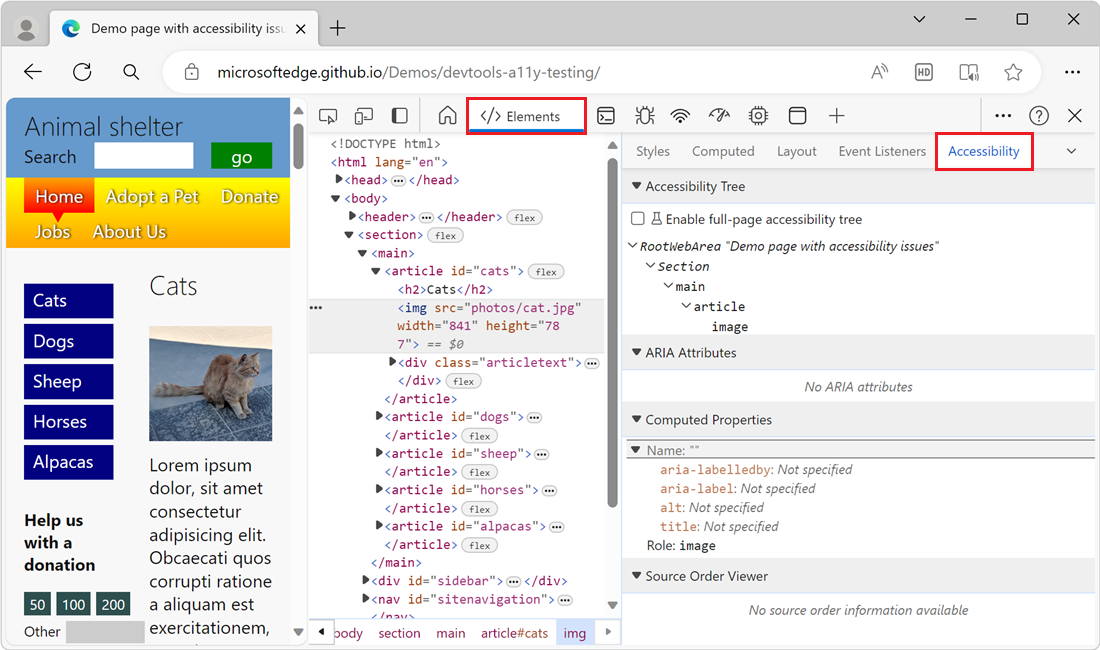
Pour ouvrir l’onglet Accessibilité :
Dans une page web rendue, cliquez avec le bouton droit sur un élément, puis sélectionnez Inspecter.
DevTools s’ouvre, avec l’outil Éléments sélectionné. L’arborescence DOM s’ouvre pour afficher l’élément sur lequel vous avez cliqué avec le bouton droit.
Dans l’arborescence DOM, cliquez sur l’élément que vous souhaitez inspecter. Vous pouvez utiliser les touches de direction pour parcourir l’arborescence DOM.
Cliquez sur l’onglet Accessibilité , à droite de l’onglet Styles . Vous devrez peut-être d’abord cliquer sur le bouton Plus d’onglets (
 ) situé à droite de l’onglet Styles .
) situé à droite de l’onglet Styles .

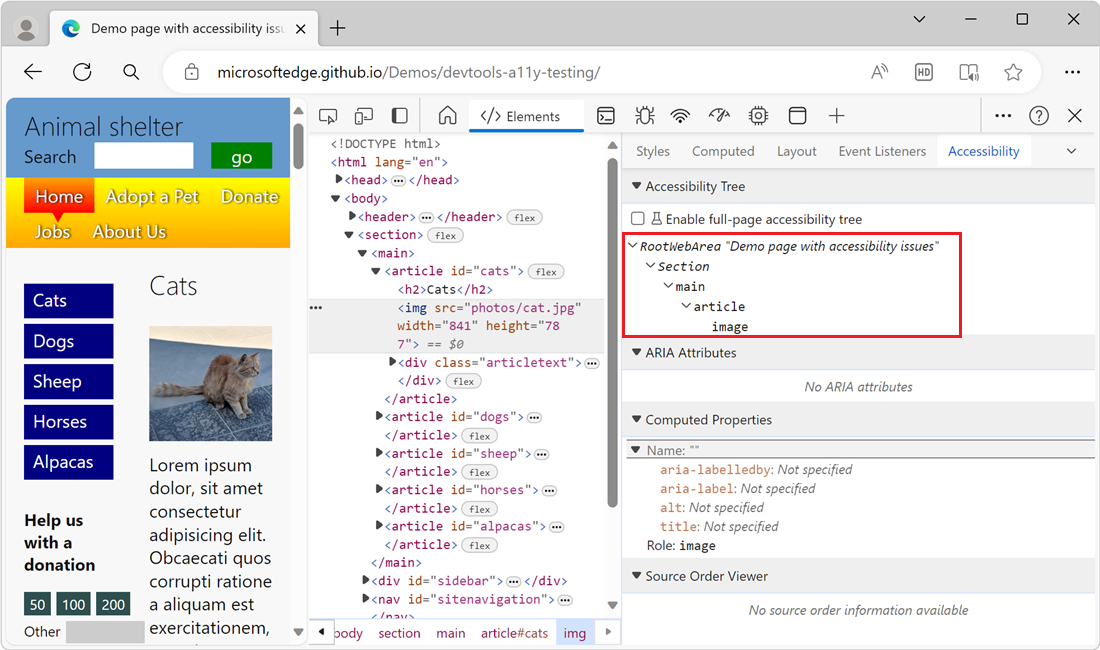
Afficher la position d’un élément dans l’arborescence d’accessibilité
L’arborescence d’accessibilité est un sous-ensemble de l’arborescence DOM. L’arborescence d’accessibilité contient uniquement des éléments de l’arborescence DOM qui sont pertinents et utiles pour afficher le contenu d’une page via des technologies d’assistance telles que les lecteurs d’écran.
Inspectez la position d’un élément dans l’arborescence d’accessibilité à partir de l’onglet Accessibilité .

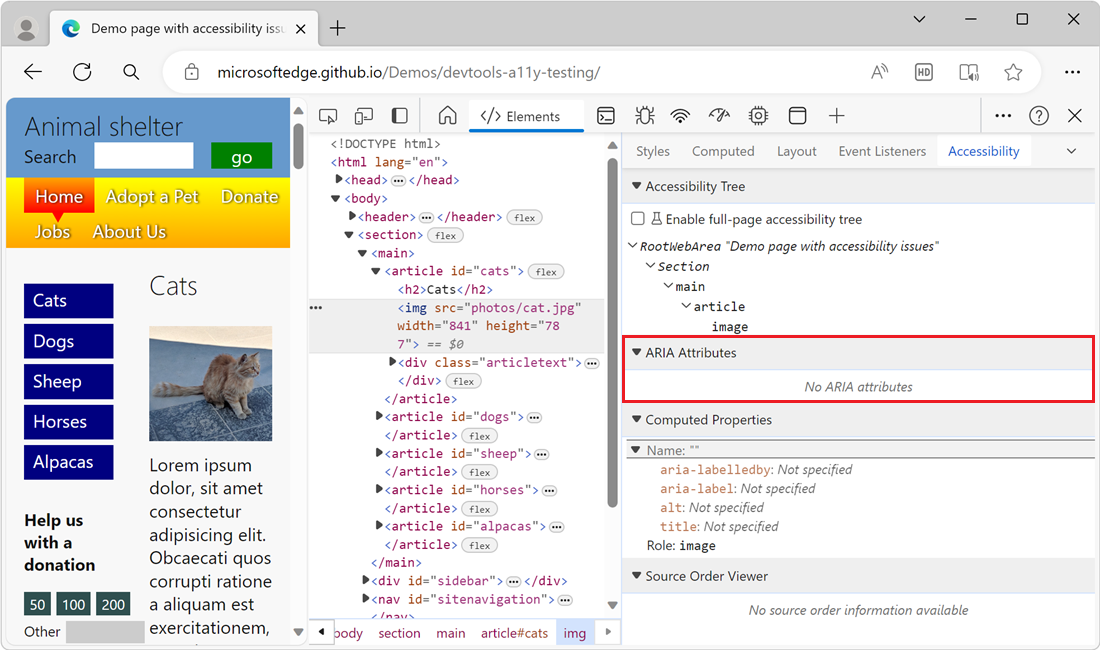
Afficher les attributs ARIA d’un élément
Les attributs ARIA garantissent que les technologies d’assistance telles que les lecteurs d’écran disposent de toutes les informations dont ils ont besoin pour représenter correctement le contenu d’une page.
Affichez les attributs ARIA d’un élément sous l’onglet Accessibilité .

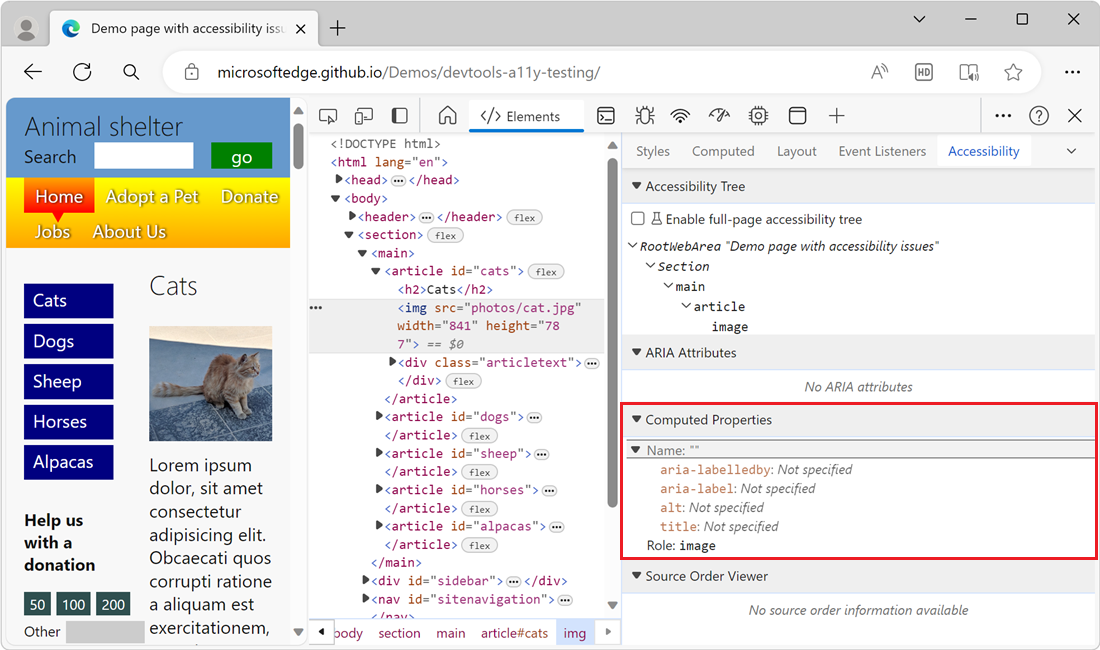
Afficher les propriétés d’accessibilité calculées d’un élément
Certaines propriétés d’accessibilité sont calculées dynamiquement par le navigateur. Ces propriétés sont affichées dans la section Propriétés calculées de l’onglet Accessibilité .
Affichez les propriétés d’accessibilité calculées d’un élément sous l’onglet Accessibilité .

Les propriétés d’accessibilité calculées sont différentes des propriétés CSS calculées. Pour en savoir plus sur la façon d’afficher les propriétés CSS calculées, consultez Afficher uniquement le CSS qui est réellement appliqué à un élément dans la référence des fonctionnalités CSS.
Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.