Développer pour le web avec Microsoft Edge
Développez pour le web avec Microsoft Edge à l’aide de Microsoft Edge DevTools, d’extensions Microsoft Edge, d’une Web Apps progressive, d’une automatisation WebDriver, de WebView2, etc.
Microsoft Edge DevTools
Le navigateur Microsoft Edge est fourni avec des outils de développement web intégrés, appelés Microsoft Edge DevTools. DevTools est un ensemble d’outils de développement web qui apparaît à côté d’une page web rendue dans le navigateur. DevTools offre un moyen puissant d’inspecter et de déboguer des pages web et des applications web. Vous pouvez même modifier des fichiers sources et créer des projets de site web, le tout dans l’environnement DevTools.
Avec DevTools, vous pouvez effectuer les opérations suivantes :
Inspectez, modifiez et modifiez les styles des éléments de la page web à l’aide d’outils dynamiques avec une interface visuelle. Inspectez l’emplacement où le navigateur a stocké le contenu pour construire la page web, y compris
.htmlles formats de fichiers ,.css.js, et.png.Émulez le comportement de votre page web sur différents appareils et simulez un environnement mobile avec différentes conditions réseau. Inspectez le trafic réseau et voyez l’emplacement des problèmes.
Déboguez votre Code JavaScript à l’aide du débogage de point d’arrêt et avec la console dynamique. Recherchez les problèmes de mémoire et de rendu avec vos applications web.
Recherchez les problèmes d’accessibilité, de performances, de compatibilité et de sécurité dans vos produits, et utilisez DevTools pour résoudre les problèmes d’accessibilité détectés.
Utilisez un environnement de développement pour synchroniser les modifications dans DevTools avec le système de fichiers et à partir du web.
Consultez Vue d’ensemble de DevTools.
Extensions Microsoft Edge
Créez une extension pour Microsoft Edge afin d’ajouter ou de modifier les fonctionnalités du navigateur. Les extensions améliorent l’expérience du navigateur pour fournir une fonction spécialisée importante pour un public cible.
Vous pouvez créer une extension Microsoft Edge si vous avez une idée ou un produit basé sur un navigateur web spécifique ou des améliorations apportées aux fonctionnalités de pages web spécifiques. Les bloqueurs de publicité et les gestionnaires de mots de passe sont des exemples d’expériences complémentaires.
Une extension Microsoft Edge est structurée de la même façon qu’une application web standard et inclut généralement :
- Fichier JSON manifeste d’application qui contient des informations de base sur la plateforme.
- Fichier JavaScript qui définit le comportement de l’extension de navigateur.
- Fichiers HTML et CSS qui définissent l’interface utilisateur.
Consultez Vue d’ensemble des extensions Microsoft Edge.
Web Apps progressive
Les Web Apps progressives utilisent des technologies web ouvertes pour assurer l’interopérabilité multiplateforme. Ils fonctionnent comme des applications natives sur des plateformes de prise en charge, et comme des sites web standard sur d’autres navigateurs.
Les Web Apps progressives combinent le meilleur du web et les applications compilées, afin de fournir aux utilisateurs une expérience semblable à celle d’une application, personnalisée pour leurs appareils. Une application web progressive est un site web qui est progressivement amélioré pour fonctionner comme des applications natives installées sur des plateformes de prise en charge, tout en fonctionnant comme des sites web standard sur d’autres navigateurs.
Les Web Apps progressives ont un coût de développement multiplateforme bien inférieur à celui des applications compilées qui nécessitent un codebase spécifique pour chaque plateforme, comme un codebase distinct pour Android, pour iOS et pour chaque système d’exploitation de bureau.
Consultez Vue d’ensemble des Web Apps progressives (PWA).
WebView2
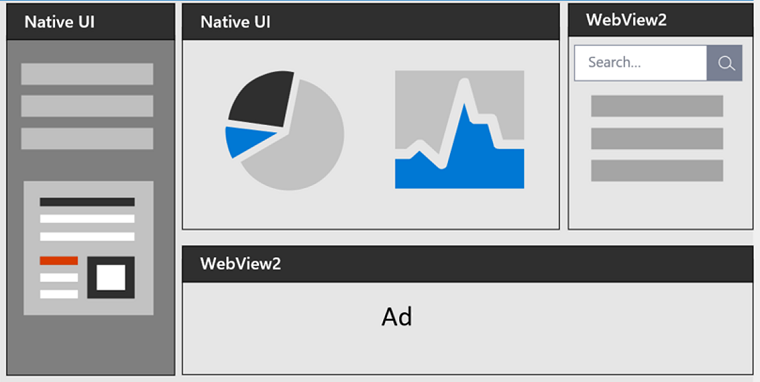
Le contrôle WebView2 est alimenté par Microsoft Edge et vous permet d’incorporer des technologies web (HTML, CSS et JavaScript) dans vos applications natives. Combinez l’omniprésence de la plateforme web avec toutes les fonctionnalités des plateformes natives.

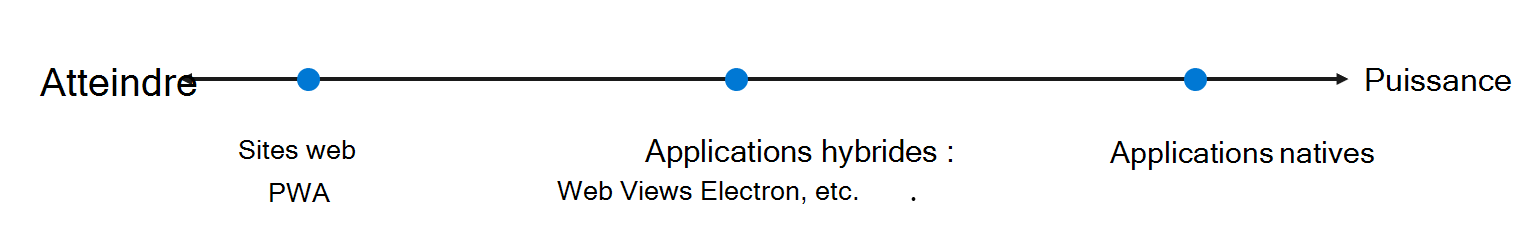
Le diagramme suivant montre le spectre des applications, de la portée maximale à la puissance maximale :

Au milieu de ce spectre, les applications hybrides vous permettent de profiter du meilleur des deux mondes : l’omniprésence et la force de la plateforme web, combinées à la puissance et aux fonctionnalités complètes de la plateforme native.
Consultez Présentation de Microsoft Edge WebView2.
Test et automatisation
Voici les outils permettant d’automatiser les tests dans Microsoft Edge :
- Le protocole DevTools est utilisé pour instrumenter, inspecter, déboguer et profiler les navigateurs.
- Utilisez les essais d’origine pour essayer des API expérimentales.
- Playwright fournit une automatisation inter-navigateurs via une seule API.
- L’API du marionnettiste contrôle Microsoft Edge via le protocole DevTools.
- WebDriver simule l’interaction de l’utilisateur avec Microsoft Edge.
- Le linting webhint recherche les erreurs et les meilleures pratiques dans le code.
Consultez Test et automatisation dans Microsoft Edge.
Conseils de développement pour Microsoft Edge
Il existe de nombreux conseils et astuces à connaître lors de la création de sites web ou d’applications web qui fonctionnent dans Microsoft Edge, notamment :
- Test des modifications à venir susceptibles d’avoir un impact sur la compatibilité de votre site web avec Microsoft Edge.
- Déplacement d’utilisateurs vers Microsoft Edge à partir d’Internet Explorer.
- Configuration de la prévention du suivi dans Microsoft Edge.
- Détection de Microsoft Edge à partir de votre site web.
- Personnalisation du bouton Révéler du mot de passe.
- Détection des Windows 11 à l’aide de User-Agent indicateurs du client.
Consultez Conseils de développement pour Microsoft Edge.
Intégration de l’IDE Microsoft Edge
Diverses fonctionnalités des outils Microsoft permettent d’intégrer le développement à l’aide de Microsoft Edge, Visual Studio Code et Visual Studio pour développer vos produits, pages web et applications web qui utilisent et fonctionnent avec une intégration complète dans Microsoft Edge.
Consultez Intégration de l’IDE Microsoft Edge.
Accessibilité dans Microsoft Edge
Le développement de vos pages web, applications web et produits web est solidement pris en charge par le biais des fonctionnalités d’accessibilité étendues de Microsoft Edge et de son écosystème d’outils.
Consultez Accessibilité dans Microsoft Edge.
Comment utiliser cette documentation
Les sections suivantes sont des conseils pour utiliser le site web Microsoft Learn.
Effectuer un zoom sur une image dans un article
Pour afficher les détails d’une capture d’écran ou d’un diagramme :
Cliquez avec le bouton droit sur l’image, puis sélectionnez Ouvrir l’image dans un nouvel onglet.
Fermez l’onglet Image pour revenir à l’article.
Rechercher des mots clés et des termes dans la zone de texte « Filtrer par titre »
La zone de texte Filtre multi-usage par titre prend en charge les éléments suivants :
- Navigation dans la table des matières(TOC).
- Recherche de termes d’index des mots clés.
- Recherche en texte intégral de la documentation.
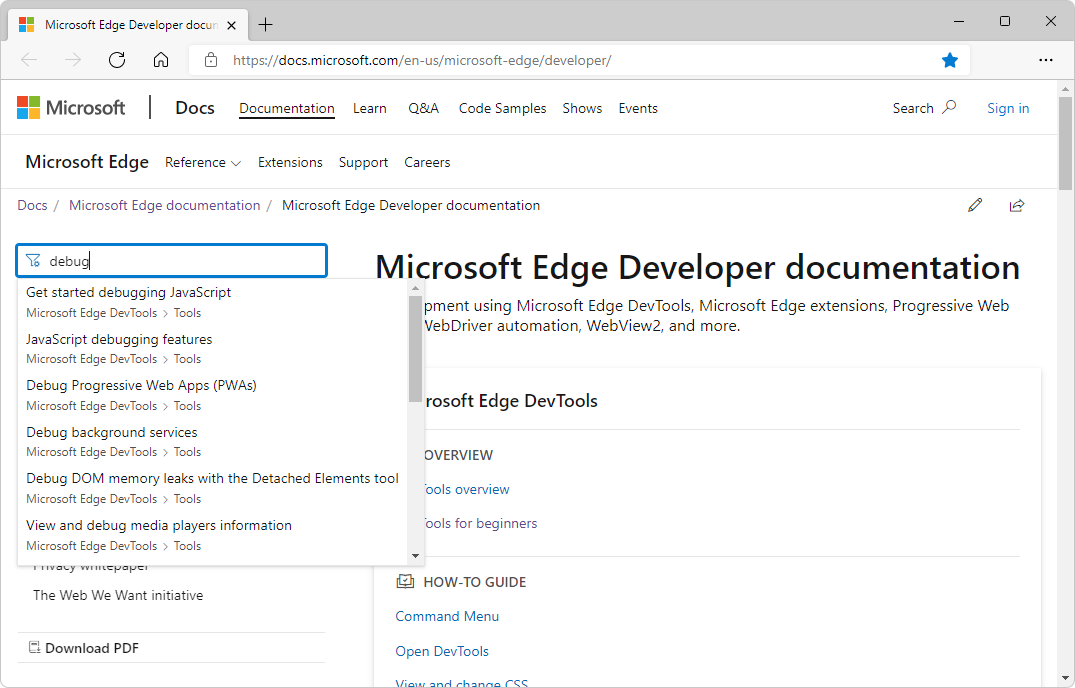
Dans la zone Filtrer par titre en haut à gauche, entrez un terme ou un mot clé pour rechercher :

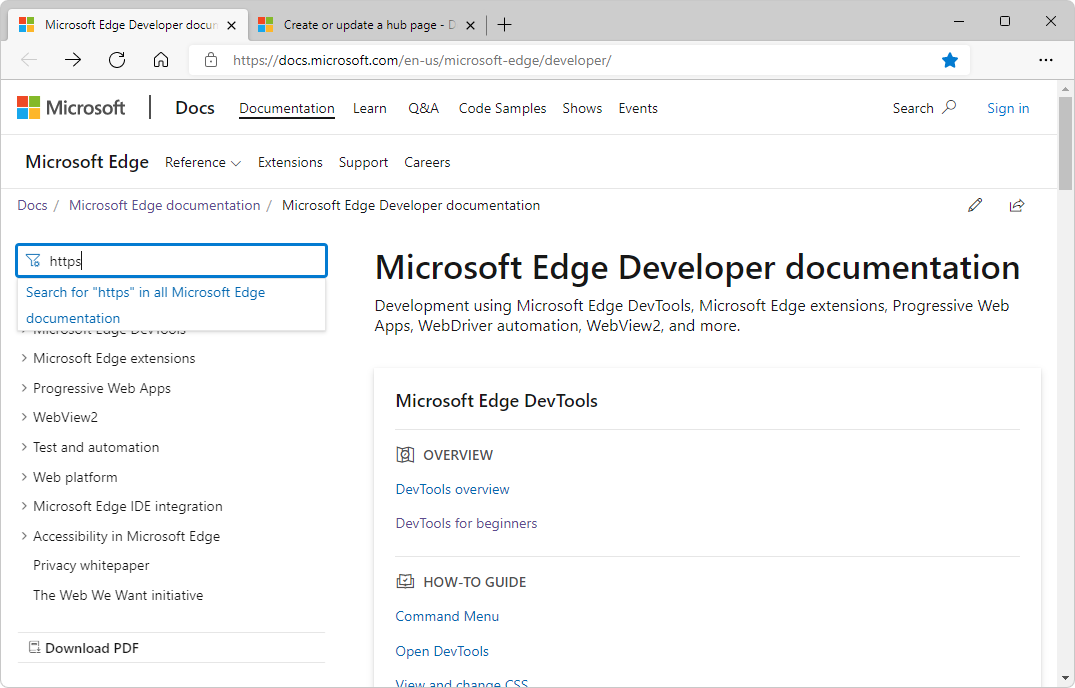
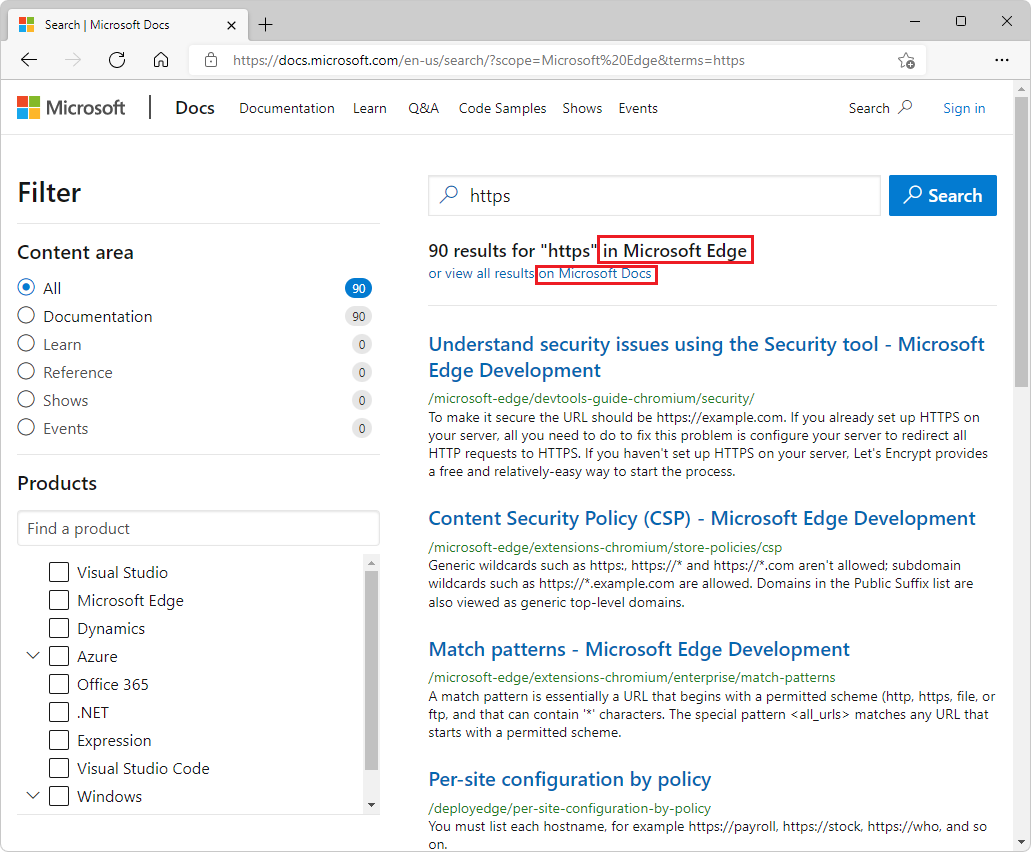
Si l’article souhaité est introuvable, sélectionnez Rechercher « terme de recherche » dans toute la documentation Microsoft Edge :

La page de recherche en texte intégral recherche initialement toute la documentation Microsoft Edge . Vous pouvez également cliquer sur le lien Afficher tous les résultats pour une recherche plus large :

Fournir des commentaires ou signaler des problèmes dans la documentation pour les développeurs Microsoft Edge
Pour fournir des commentaires ou entrer des problèmes :
- Contacter l’équipe Microsoft Edge DevTools
- Contacter l’équipe des extensions Microsoft Edge
- Contacter l’équipe WebView2
Pour envoyer et afficher des commentaires sur une page spécifique de la documentation, en bas de la page, cliquez sur le bouton Cette page .