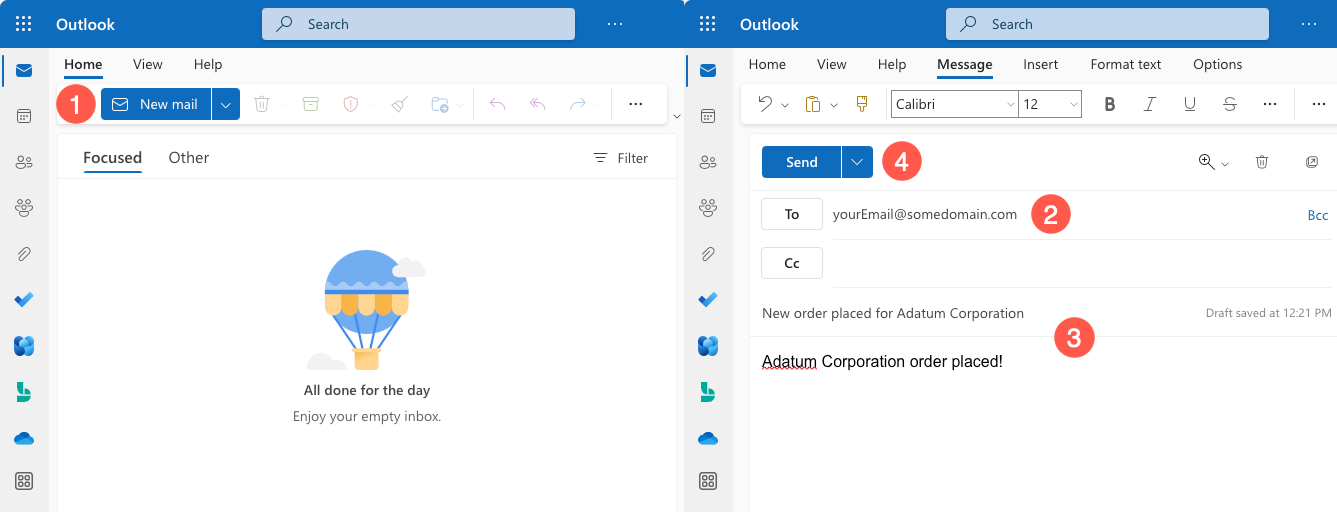
Intégrer des fonctionnalités openAI, communication et données organisationnelles dans une application métier
Niveau : intermédiaire
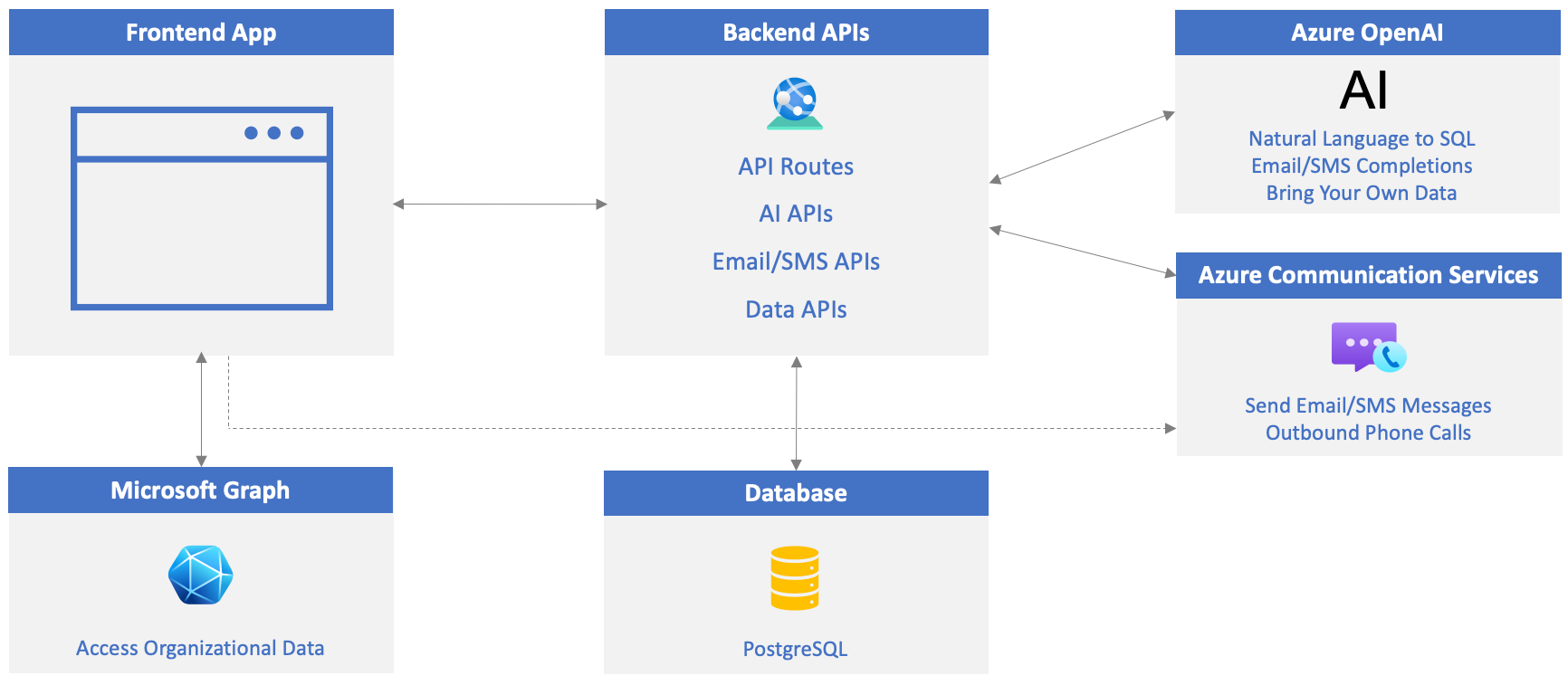
Ce tutoriel montre comment Azure OpenAI, Azure Communication Services et Microsoft Graph/Microsoft Graph Toolkit peuvent être intégrés à une application métier pour améliorer la productivité des utilisateurs, élever l’expérience utilisateur et passer des applications métier au niveau suivant. Les principales fonctionnalités de l’application sont les suivantes :
- IA : permettre aux utilisateurs de poser des questions en langage naturel et de convertir leurs réponses en SQL qui peuvent être utilisées pour interroger une base de données, permettre aux utilisateurs de définir des règles qui peuvent être utilisées pour générer automatiquement des messages électroniques et SMS, et découvrir comment le langage naturel peut être utilisé pour récupérer des données à partir de vos propres sources de données personnalisées. Azure OpenAI est utilisé pour ces fonctionnalités.
- Communication : activez l’appel téléphonique dans l’application aux clients et aux fonctionnalités e-mail/SMS à l’aide d’Azure Communication Services.
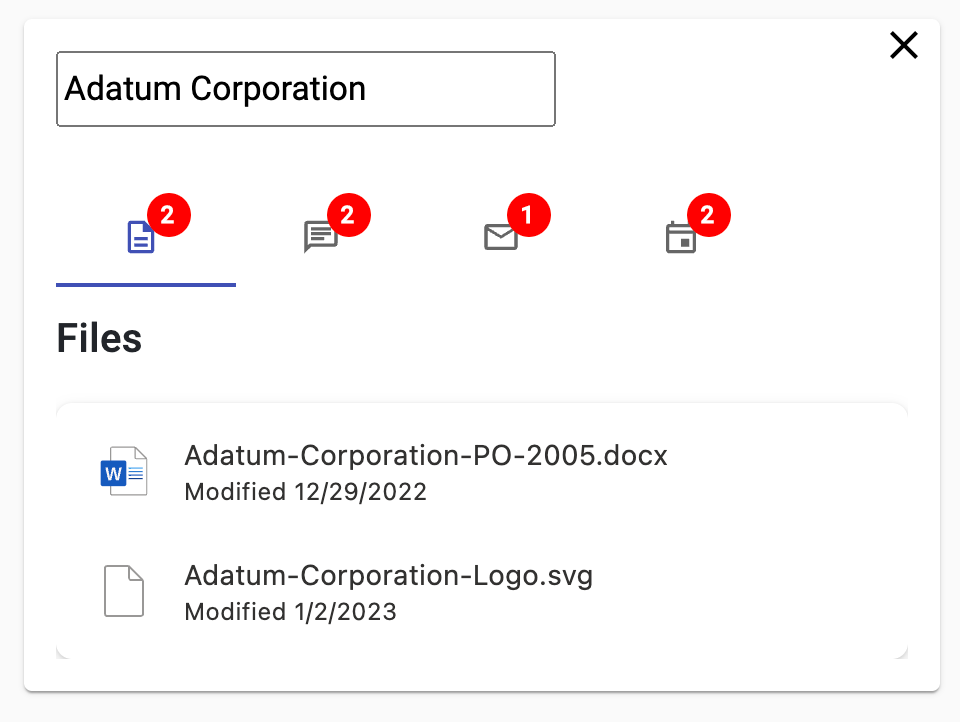
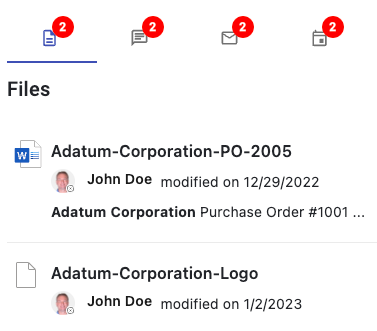
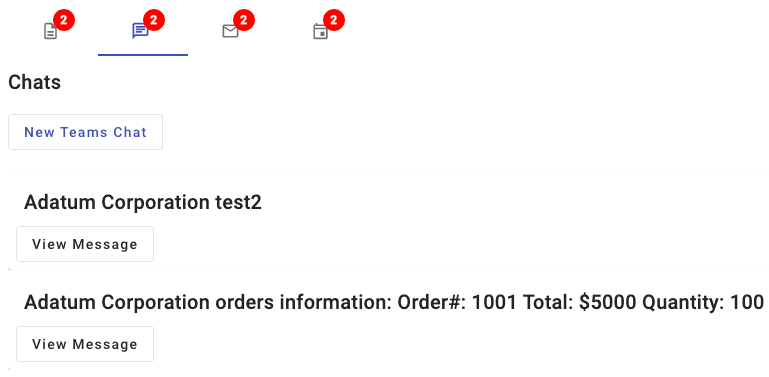
- Données organisationnelles : extrayez les données organisationnelles associées dont les utilisateurs peuvent avoir besoin (documents, conversations, e-mails, événements de calendrier) au fur et à mesure qu’ils travaillent avec les clients pour éviter le changement de contexte. Fournir l’accès à ce type de données organisationnelles réduit la nécessité pour l’utilisateur de basculer vers Outlook, Teams, OneDrive, d’autres applications personnalisées, leur téléphone, etc. étant donné que les données et fonctionnalités spécifiques dont ils ont besoin sont fournies directement dans l’application. Microsoft Graph et Microsoft Graph Toolkit sont utilisés pour cette fonctionnalité.
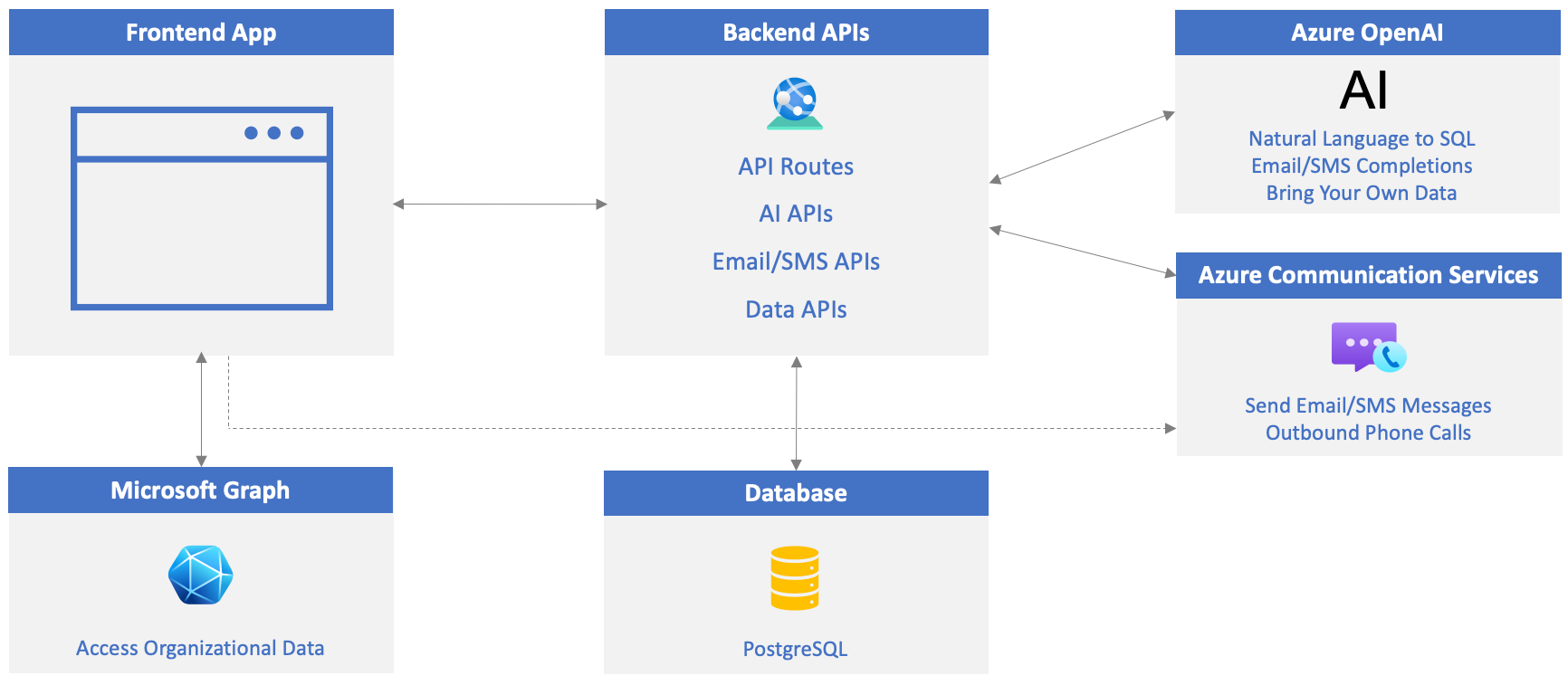
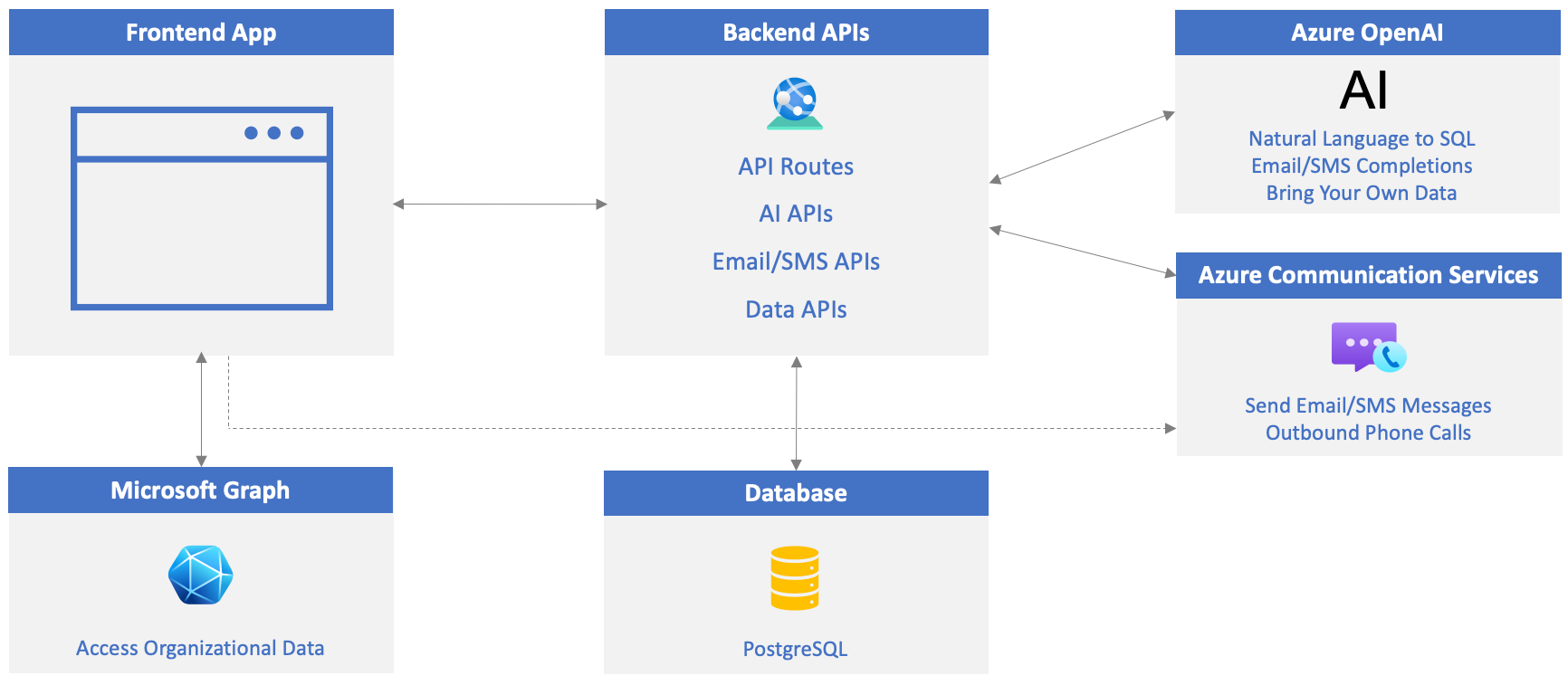
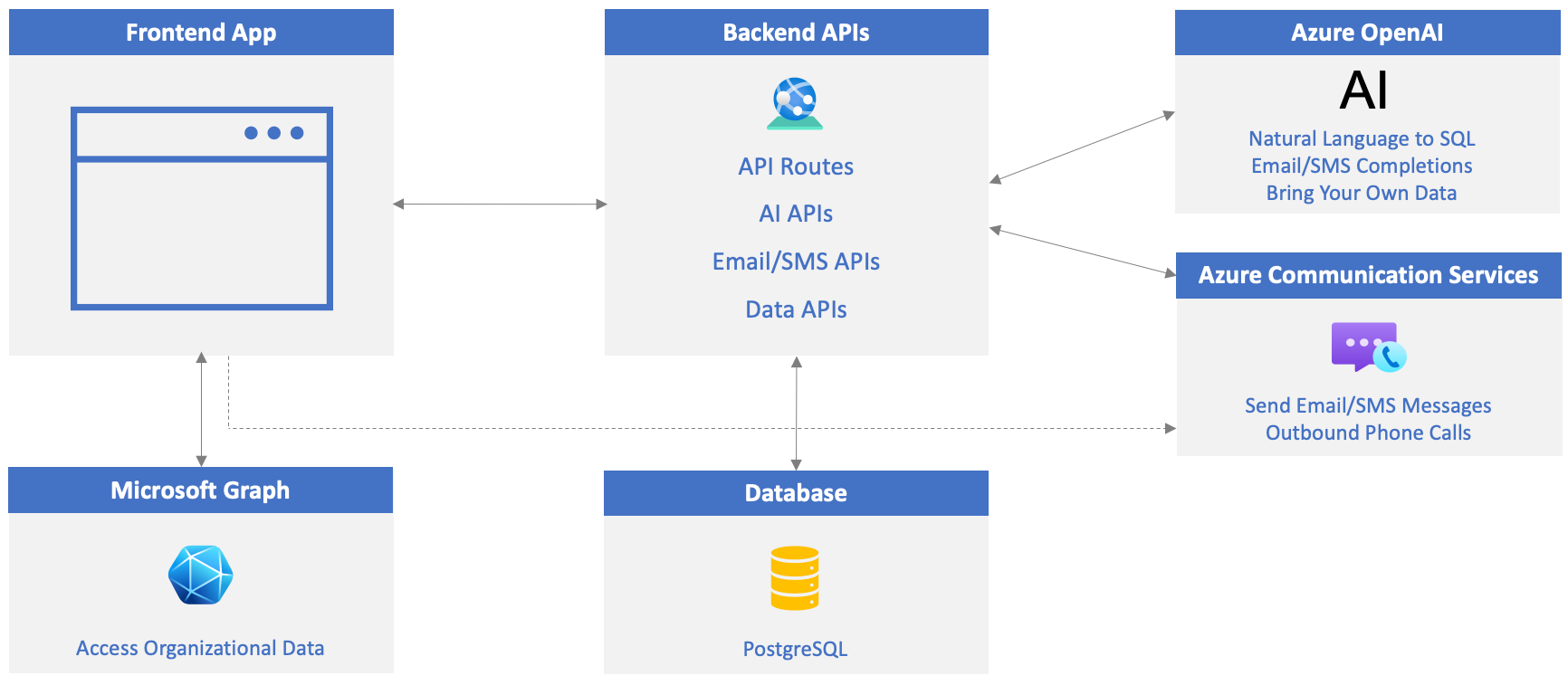
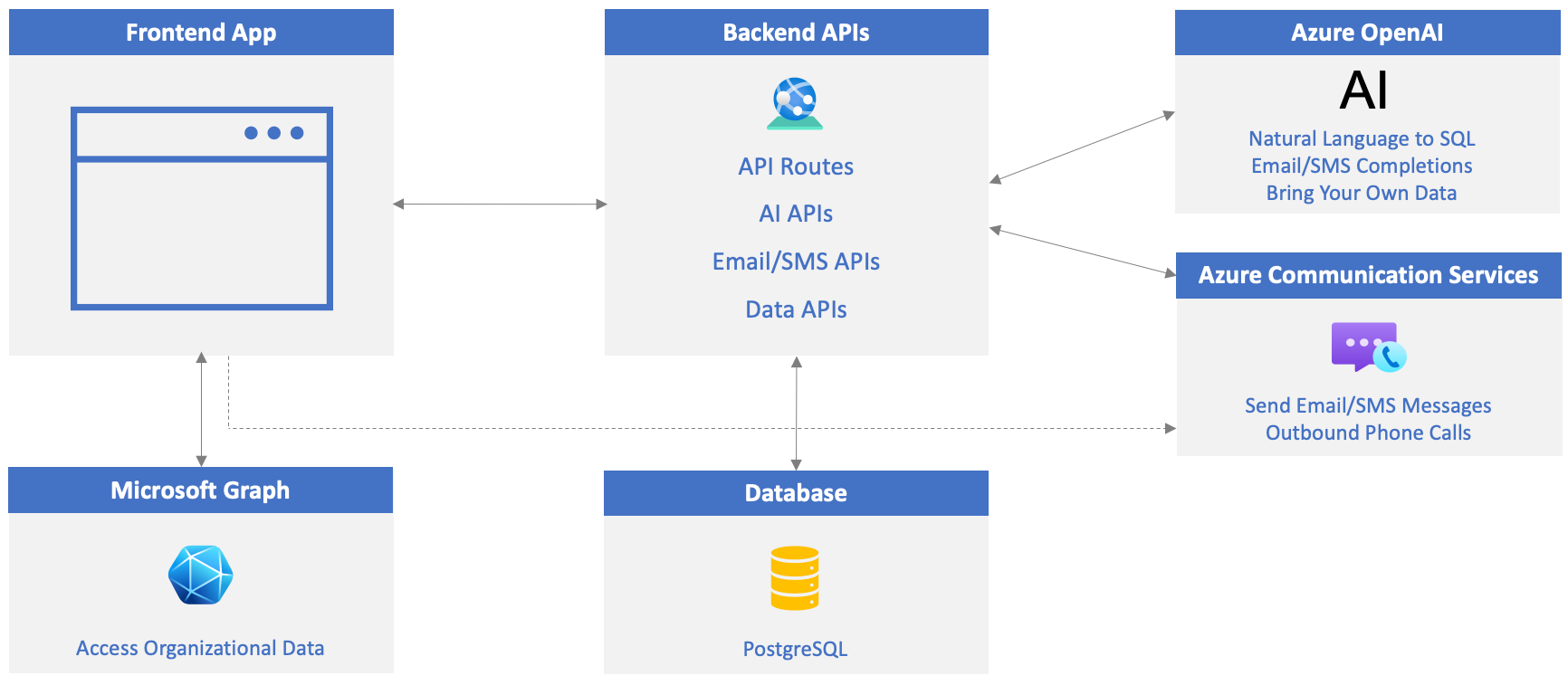
L’application est une application de gestion des clients simple qui permet aux utilisateurs de gérer leurs clients et leurs données associées. Il se compose d’un serveur frontal créé à l’aide de TypeScript qui appelle des API principales pour récupérer des données, interagir avec les fonctionnalités IA, envoyer des messages e-mail/SMS et extraire des données organisationnelles. Voici une vue d’ensemble de la solution d’application que vous allez suivre dans ce tutoriel :

Le tutoriel vous guide tout au long du processus de configuration des ressources Azure et Microsoft 365 requises. Il vous guidera également tout au long du code utilisé pour implémenter les fonctionnalités d’IA, de communication et de données organisationnelles. Bien que vous ne soyez pas obligé de copier et coller du code, certains des exercices vous permettront de modifier le code pour essayer différents scénarios.
Ce que vous allez générer dans ce tutoriel
Choisir votre propre aventure
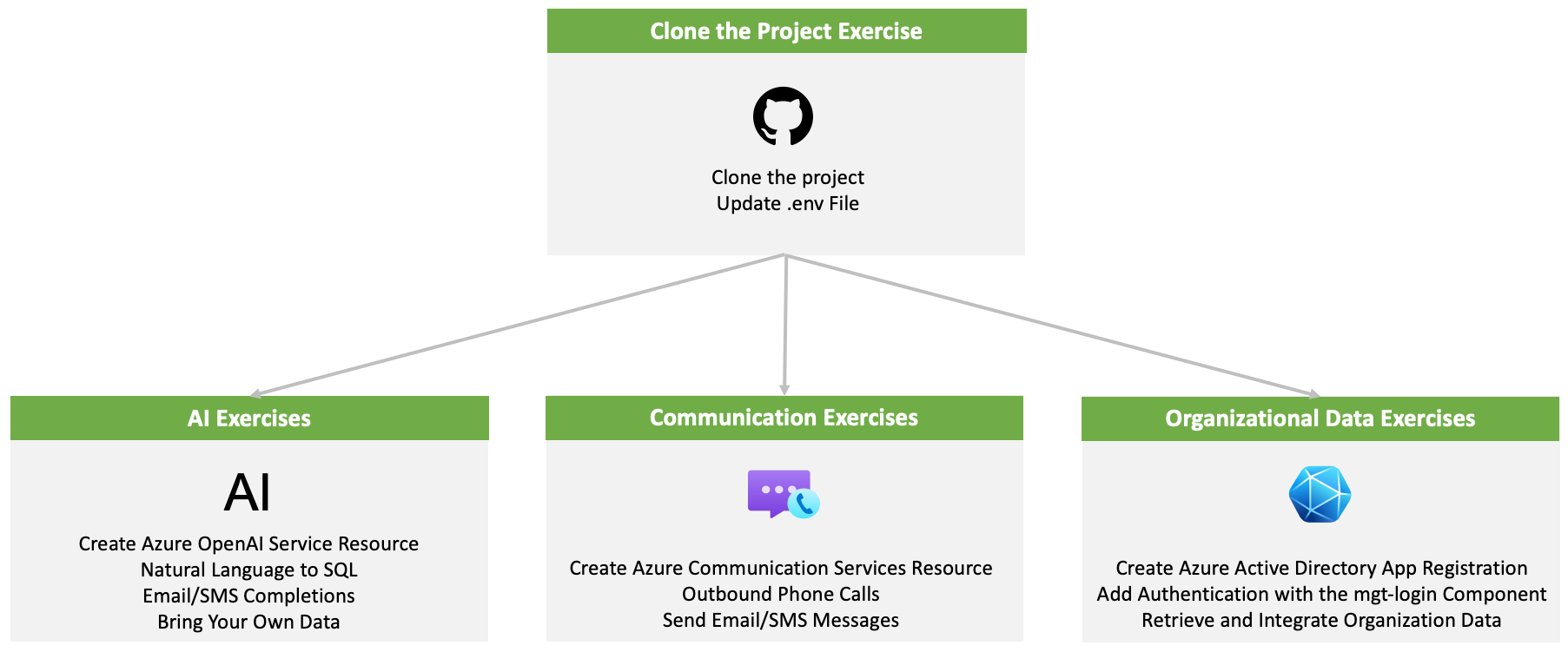
Vous pouvez suivre l’intégralité du didacticiel du début à la fin ou compléter des rubriques d’intérêt spécifiques. Le tutoriel est divisé en rubriques suivantes :
- Clonez l’exercice project (exercice obligatoire).
- Exercices IA : créez une ressource Azure OpenAI et utilisez-la pour convertir le langage naturel en LANGAGE NATUREL, générer des messages électroniques/SMS et utiliser vos propres données et documents.
- Exercices de communication : créez une ressource Azure Communication Services et utilisez-la pour passer des appels téléphoniques à partir de l’application et envoyer des e-mails/sms.
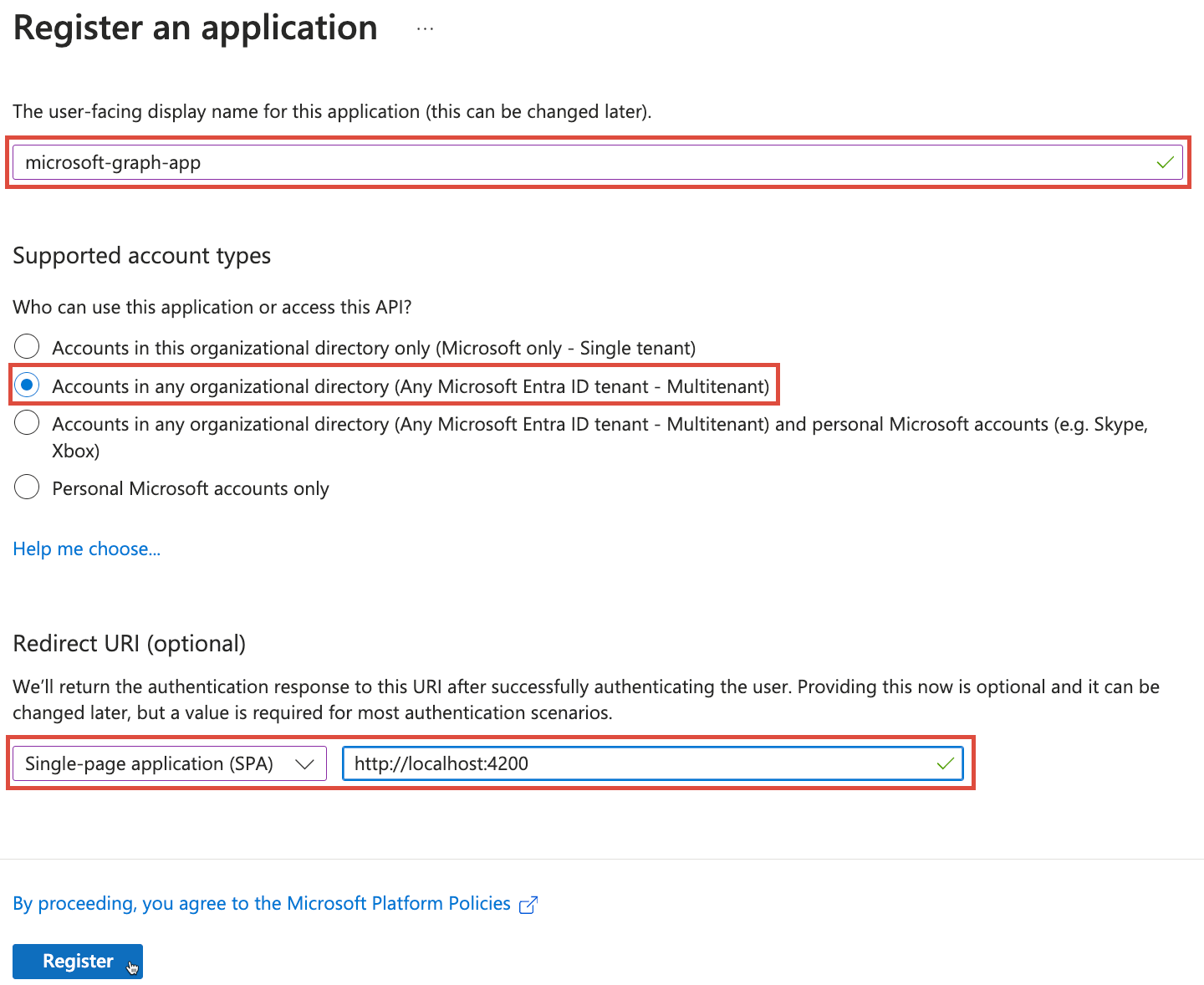
- Exercices de données organisationnelles : créez une inscription d’application Microsoft Entra ID afin que Microsoft Graph et Microsoft Graph Toolkit puissent être utilisés pour authentifier et extraire des données organisationnelles dans l’application.

Prérequis
- Nœud - Nœud 20+ et npm 10+ seront utilisés pour ce projet
- git
- Visual Studio Code (bien que Visual Studio Code soit recommandé, n’importe quel éditeur peut être utilisé)
- Abonnement Azure
- Client développeur Microsoft 365
- Docker Desktop ou un autre runtime de conteneur conforme à OCI (Open Container Initiative) tel que Podman ou nerdctl capable d’exécuter un conteneur.
Technologies cloud Microsoft utilisées dans ce tutoriel
- Azure Communication Services
- Azure OpenAI Service
- Microsoft Entra ID
- Microsoft Graph
- Microsoft Graph Toolkit
Cloner le projet
Le projet de code utilisé dans ce didacticiel est disponible à l’adresse https://github.com/microsoft/MicrosoftCloud. Le dépôt du projet inclut à la fois du code côté client et côté serveur requis pour exécuter le projet, ce qui vous permet d’explorer les fonctionnalités intégrées liées à l’intelligence artificielle (IA), à la communication et aux données organisationnelles. En outre, le projet sert de ressource pour vous guider dans l’incorporation de fonctionnalités similaires dans vos propres applications.
Dans cet exercice, vous allez :
- Clonez le référentiel GitHub.
- Ajoutez un fichier .env dans le projet et mettez-le à jour.
Avant de continuer, vérifiez que tous les prérequis sont installés et configurés comme indiqué dans la section Conditions préalables de ce didacticiel.
Cloner le référentiel GitHub et créer un .env fichier
Exécutez la commande suivante pour cloner le référentiel GitHub Microsoft Cloud sur votre ordinateur.
git clone https://github.com/microsoft/MicrosoftCloudOuvrez le dossier MicrosoftCloud/samples/openai-acs-msgraph dans Visual Studio Code.
Remarque
Même si nous allons utiliser Visual Studio Code tout au long de ce tutoriel, n’importe quel éditeur de code peut être utilisé pour travailler avec l’exemple de projet.
Notez les dossiers et fichiers suivants :
- client : code d’application côté client.
- serveur : code d’API côté serveur.
- docker-compose.yml : utilisé pour exécuter une base de données PostgreSQL locale.
Renommez .env.example à la racine du projet en .env.
Ouvrez le fichier .env et prenez un moment pour examiner les clés incluses :
ENTRAID_CLIENT_ID= TEAM_ID= CHANNEL_ID= OPENAI_API_KEY= OPENAI_ENDPOINT= OPENAI_MODEL=gpt-4o OPENAI_API_VERSION=2024-05-01-preview POSTGRES_USER= POSTGRES_PASSWORD= ACS_CONNECTION_STRING= ACS_PHONE_NUMBER= ACS_EMAIL_ADDRESS= CUSTOMER_EMAIL_ADDRESS= CUSTOMER_PHONE_NUMBER= API_PORT=3000 AZURE_AI_SEARCH_ENDPOINT= AZURE_AI_SEARCH_KEY= AZURE_AI_SEARCH_INDEX=Mettez à jour les valeurs suivantes dans .env. Ces valeurs seront utilisées par le serveur d’API pour se connecter à la base de données PostgreSQL locale.
POSTGRES_USER=web POSTGRES_PASSWORD=web-passwordMaintenant que vous avez le projet en place, essayons certaines des fonctionnalités de l’application et apprenons comment elles sont générées. Sélectionnez le bouton Suivant ci-dessous pour continuer ou accéder à un exercice spécifique à l’aide de la table des matières.
IA : Créer une ressource Azure OpenAI et déployer un modèle
Pour commencer à utiliser Azure OpenAI dans vos applications, vous devez créer un service Azure OpenAI et déployer un modèle qui peut être utilisé pour effectuer des tâches telles que la conversion du langage naturel en SQL, la génération de contenu de courrier électronique/SMS, etc.
Dans cet exercice, vous allez :
- Créez une ressource Azure OpenAI Service.
- Déployer un modèle.
- Mettez à jour le fichier .env avec des valeurs à partir de votre ressource de service Azure OpenAI.

Créer une ressource de service Azure OpenAI
Visitez le Portail Azure dans votre navigateur et connectez-vous.
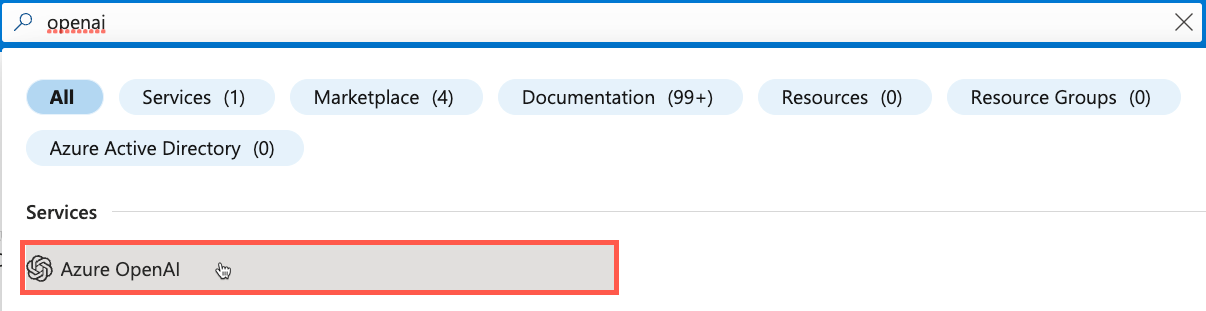
Entrez openai dans la barre de recherche en haut de la page du portail et sélectionnez Azure OpenAI dans les options qui s’affichent.

Sélectionnez Créer dans la barre d’outils.
Remarque
Bien que ce tutoriel se concentre sur Azure OpenAI, si vous disposez d’une clé API OpenAI et que vous souhaitez l’utiliser, vous pouvez ignorer cette section et accéder directement à la section Mettre à jour le fichier .env du projet ci-dessous. Affectez votre clé
OPENAI_API_KEYAPI OpenAI dans le fichier .env (vous pouvez ignorer toutes les autres.envinstructions relatives à OpenAI).Les modèles Azure OpenAI sont disponibles dans des régions spécifiques. Consultez le document de disponibilité du modèle Azure OpenAI pour découvrir quelles régions prennent en charge le modèle gpt-4o utilisé dans ce tutoriel.
Effectuez les tâches suivantes :
- Sélectionnez votre abonnement Azure.
- Sélectionnez le groupe de ressources à utiliser (créez-en un si nécessaire).
- Sélectionnez une région dans laquelle le modèle gpt-4o est pris en charge en fonction du document que vous avez examiné précédemment.
- Entrez le nom de la ressource. Ce doit être une valeur unique.
- Sélectionnez le niveau tarifaire Standard S0 .
Sélectionnez Suivant jusqu’à ce que vous accédiez à l’écran Révision + envoi . Sélectionnez Créer.
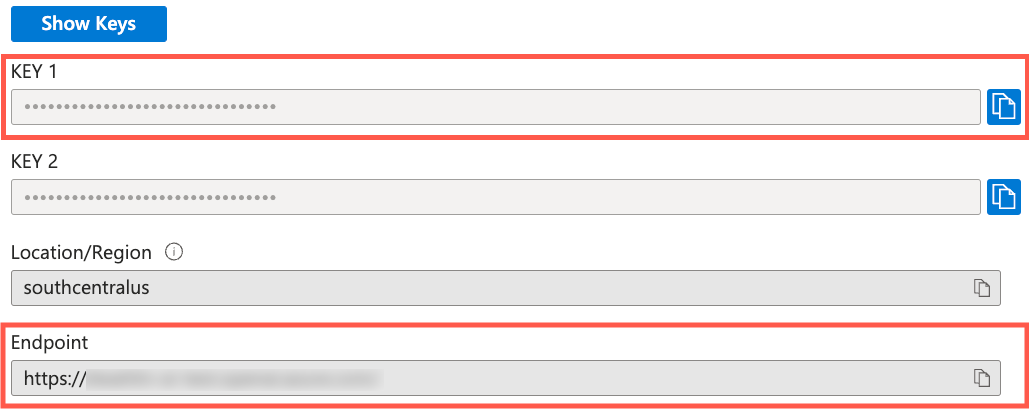
Une fois votre ressource Azure OpenAI créée, accédez-y et sélectionnez Gestion des ressources --> .
Recherchez les valeurs KEY 1 et Endpoint . Vous utiliserez les deux valeurs dans la section suivante afin de les copier dans un fichier local.

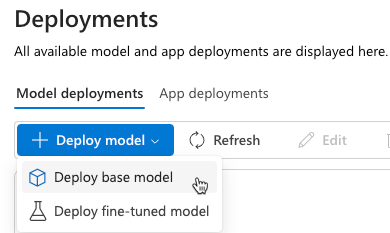
Sélectionnez Gestion des ressources -->Modèles de déploiements.
Sélectionnez le bouton Gérer les déploiements pour accéder à Azure OpenAI Studio.
Sélectionnez Déployer le modèle -->Déployer le modèle de base dans la barre d’outils.

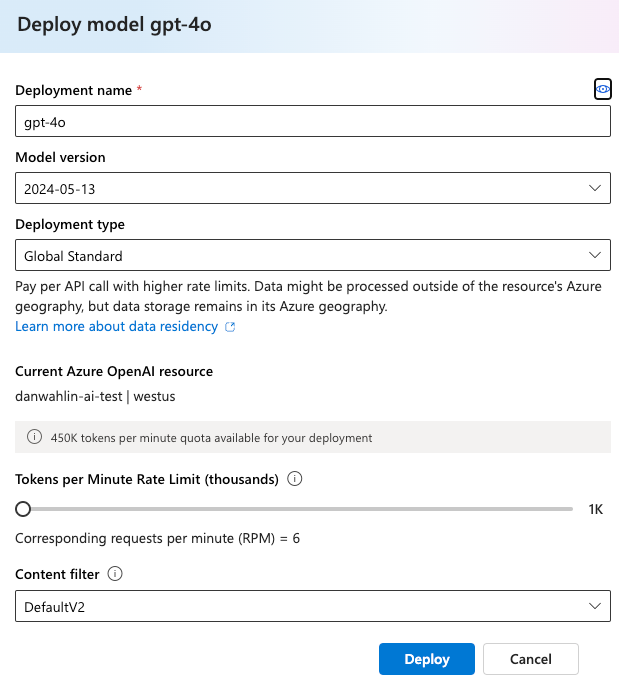
Sélectionnez gpt-4o dans la liste des modèles, puis sélectionnez Confirmer.
Remarque
Azure OpenAI prend en charge plusieurs types de modèles différents. Chaque modèle peut être utilisé pour gérer différents scénarios.
La boîte de dialogue suivante s’affiche. Prenez un moment pour examiner les valeurs par défaut fournies.

Modifiez la valeur de la limite de débit des jetons par minute (milliers) par 100 000 K. Cela vous permettra d’effectuer davantage de demandes au modèle et d’éviter d’atteindre la limite de débit lorsque vous effectuez les étapes qui suivent.
Sélectionnez Déployer.
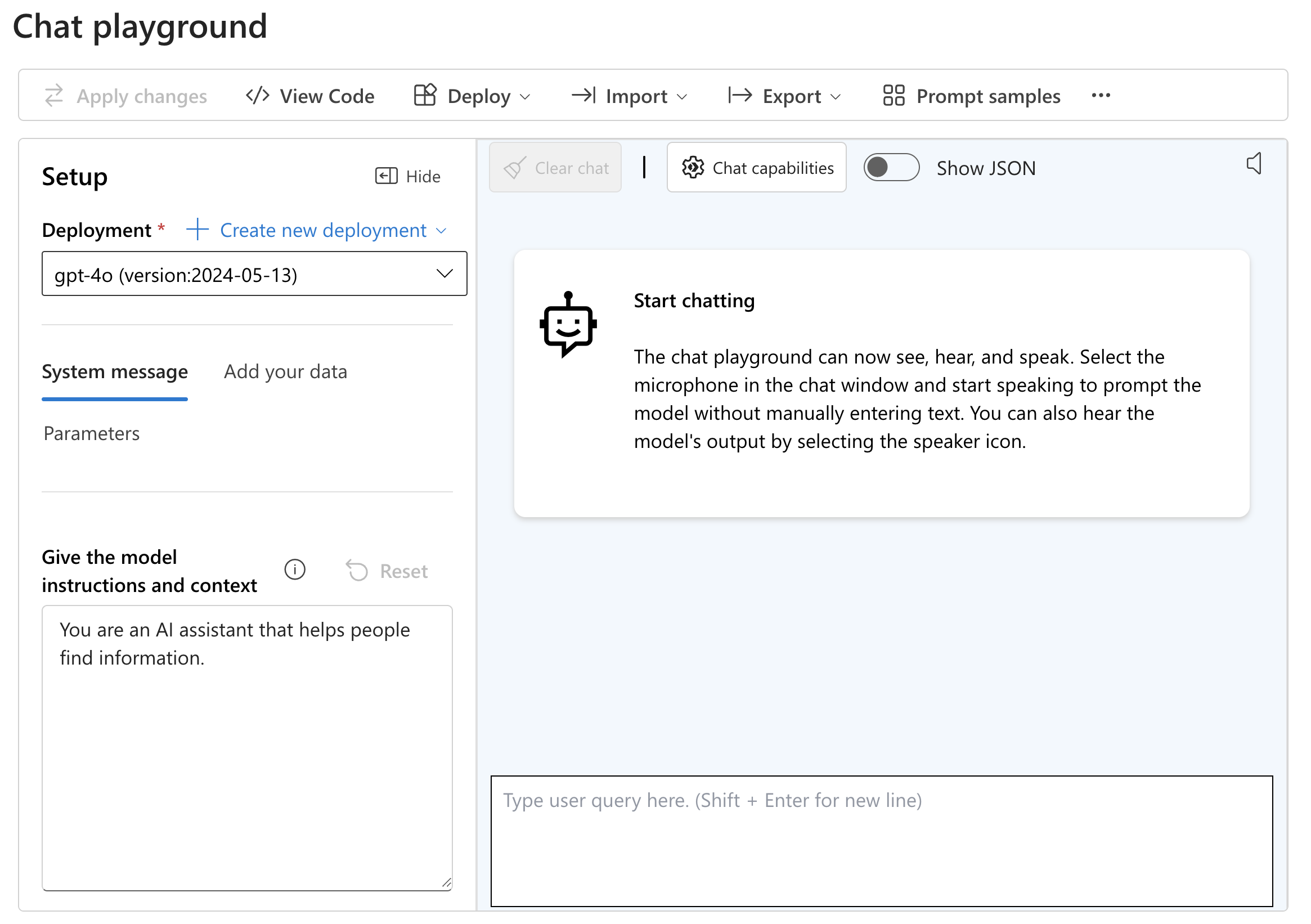
Une fois le modèle déployé, sélectionnez Playgrounds -->Chat.
La liste déroulante Déploiement doit afficher le modèle gpt-4o .

Prenez un moment pour lire le texte du message système fourni. Cela indique au modèle comment agir en tant que l’utilisateur interagit avec lui.
Recherchez la zone de texte dans la zone de conversation et entrez Résumer ce que l’IA générative est et comment elle peut être utilisée. Sélectionnez Entrée pour envoyer le message au modèle et générer une réponse.
Expérimentez avec d’autres invites et réponses. Par exemple, entrez un bref historique sur la capitale française et notez la réponse générée.
Mettre à jour le fichier du .env projet
Revenez à Visual Studio Code et ouvrez le
.envfichier à la racine du projet.Copiez la valeur KEY 1 de votre ressource Azure OpenAI et affectez-la dans
OPENAI_API_KEYle fichier .env situé à la racine du dossier openai-acs-msgraph :OPENAI_API_KEY=<KEY_1_VALUE>Copiez la valeur du point de terminaison et affectez-la
OPENAI_ENDPOINTdans le fichier .env . Supprimez le/caractère de la fin de la valeur s’il est présent.OPENAI_ENDPOINT=<ENDPOINT_VALUE>Remarque
Vous verrez que ces valeurs sont
OPENAI_MODELOPENAI_API_VERSIONdéjà définies dans le fichier .env . La valeur du modèle est définie sur gpt-4o , qui correspond au nom de déploiement du modèle que vous avez créé précédemment dans cet exercice. La version de l’API est définie sur une valeur prise en charge définie dans la documentation de référence Azure OpenAI.Enregistrez le fichier .env.
Démarrer les services d’application
Il est temps de démarrer vos services d’application, notamment la base de données, le serveur d’API et le serveur web.
Dans les étapes suivantes, vous allez créer trois fenêtres de terminal dans Visual Studio Code.

Cliquez avec le bouton droit sur le fichier .env dans la liste des fichiers Visual Studio Code, puis sélectionnez Ouvrir dans le terminal intégré. Assurez-vous que votre terminal est à la racine du projet - openai-acs-msgraph - avant de continuer.
Choisissez l’une des options suivantes pour démarrer la base de données PostgreSQL :
Si Docker Desktop est installé et en cours d’exécution, exécutez
docker-compose upla fenêtre du terminal, puis appuyez sur Entrée.Si Podman avec podman-compose est installé et en cours d’exécution, exécutez
podman-compose updans la fenêtre de terminal, puis appuyez sur Entrée.Pour exécuter le conteneur PostgreSQL directement à l’aide de Docker Desktop, Podman, nerdctl ou un autre runtime de conteneur que vous avez installé, exécutez la commande suivante dans la fenêtre de terminal :
Mac, Linux ou Sous-système Windows pour Linux (WSL) :
[docker | podman | nerdctl] run --name postgresDb -e POSTGRES_USER=web -e POSTGRES_PASSWORD=web-password -e POSTGRES_DB=CustomersDB -v $(pwd)/data:/var/lib/postgresql/data -p 5432:5432 postgresWindows avec PowerShell :
[docker | podman] run --name postgresDb -e POSTGRES_USER=web -e POSTGRES_PASSWORD=web-password -e POSTGRES_DB=CustomersDB -v ${PWD}/data:/var/lib/postgresql/data -p 5432:5432 postgres
Une fois le conteneur de base de données démarré, appuyez sur l’icône + dans la barre d’outils du terminal Visual Studio Code pour créer une deuxième fenêtre de terminal.

cddans le dossier serveur/typescript et exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur d’API.npm installnpm start
Appuyez de nouveau sur l’icône + dans la barre d’outils du terminal Visual Studio Code pour créer une troisième fenêtre de terminal.
cddans le dossier client et exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur web.npm installnpm start
Un navigateur s’ouvre et vous serez redirigé vers http://localhost:4200.

IA : Langage naturel vers SQL
La citation « Juste parce que vous ne pouvez pas signifier que vous devez » est un guide utile lors de la réflexion sur les fonctionnalités d’IA. Par exemple, la fonctionnalité de langage naturel d’Azure OpenAI pour SQL permet aux utilisateurs d’effectuer des requêtes de base de données en anglais brut, qui peuvent être un outil puissant pour améliorer leur productivité. Toutefois, puissant ne signifie pas toujours approprié ou sûr. Cet exercice montre comment utiliser cette fonctionnalité IA tout en discutant des considérations importantes à prendre en compte avant de décider de l’implémenter.
Voici un exemple de requête en langage naturel qui peut être utilisée pour récupérer des données à partir d’une base de données :
Get the the total revenue for all companies in London.
Avec les invites appropriées, Azure OpenAI convertit cette requête en SQL qui peut être utilisée pour retourner les résultats de la base de données. Par conséquent, les utilisateurs non techniques, y compris les analystes d’entreprise, les spécialistes du marketing et les cadres, peuvent récupérer plus facilement des informations précieuses à partir de bases de données sans grappler avec une syntaxe SQL complexe ou s’appuyer sur des datagrids et des filtres limités. Cette approche simplifiée peut améliorer la productivité en éliminant la nécessité pour les utilisateurs de demander de l’aide à des experts techniques.
Cet exercice fournit un point de départ qui vous aidera à comprendre comment fonctionne le langage naturel pour SQL, vous présenter quelques considérations importantes, vous aider à réfléchir aux avantages et inconvénients, et à vous montrer le code pour commencer.
Dans cet exercice, vous allez :
- Utilisez des invites GPT pour convertir le langage naturel en LANGAGE SQL.
- Expérimentez des invites GPT différentes.
- Utilisez le sql généré pour interroger la base de données PostgreSQL démarrée précédemment.
- Retournez les résultats de la requête à partir de PostgreSQL et affichez-les dans le navigateur.
Commençons par expérimenter différentes invites GPT qui peuvent être utilisées pour convertir le langage naturel en SQL.
Utilisation de la fonctionnalité Langage naturel vers SQL
Dans l’exercice précédent, vous avez démarré la base de données, les API et l’application. Vous avez également mis à jour le
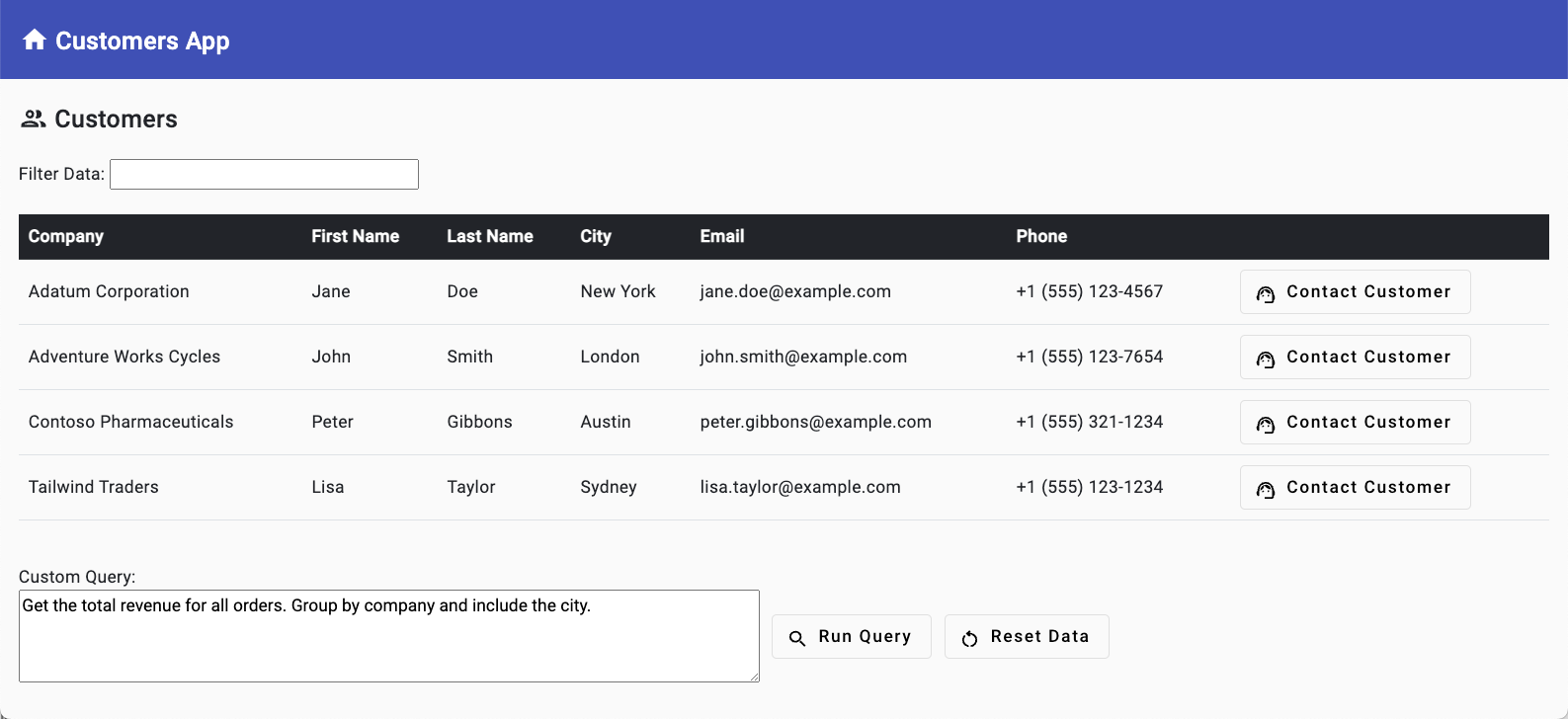
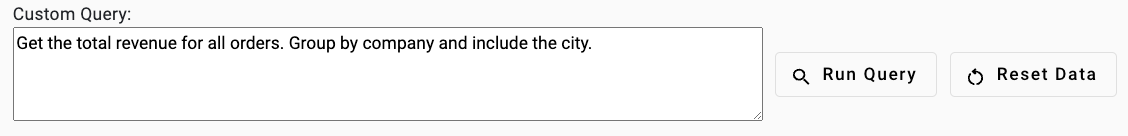
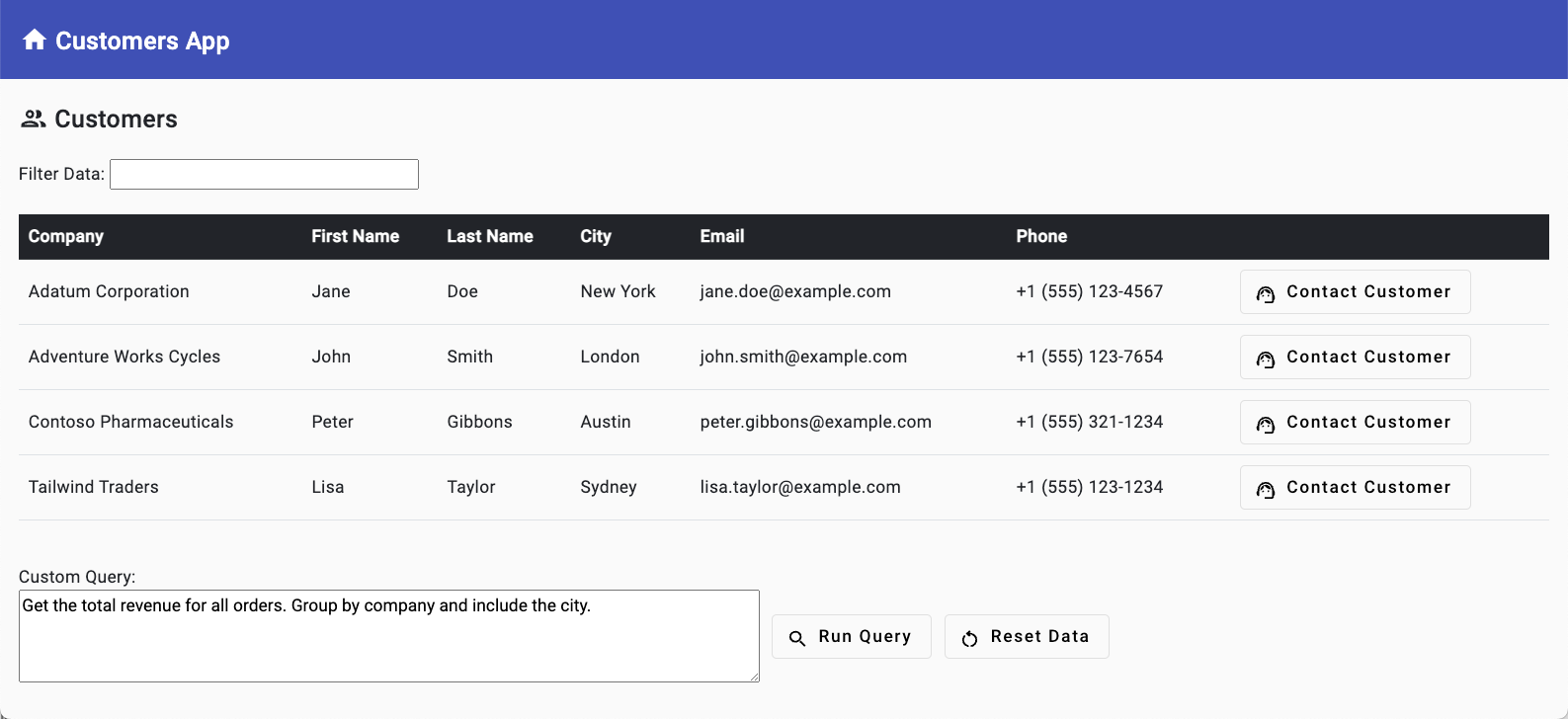
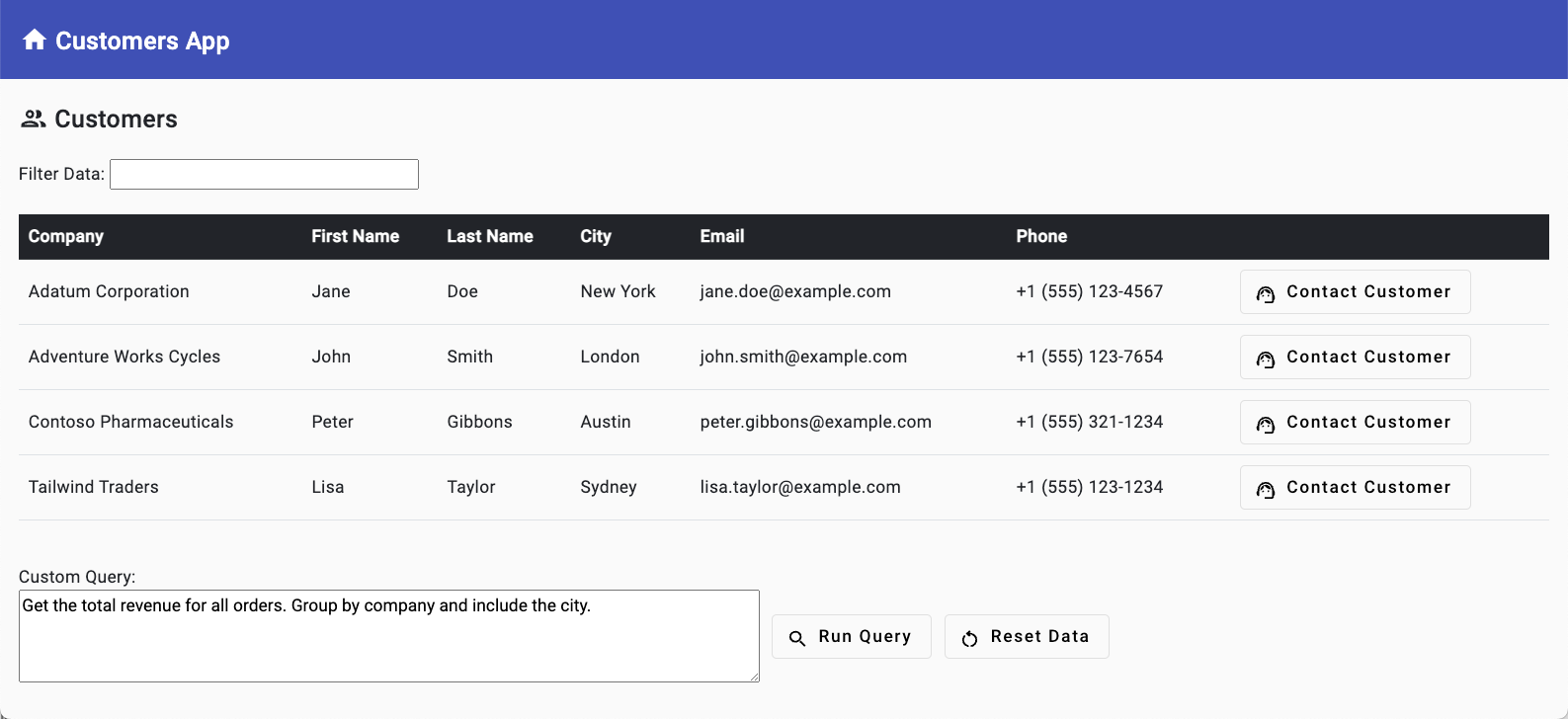
.envfichier. Si vous n’avez pas effectué ces étapes, suivez les instructions à la fin de l’exercice avant de continuer.Revenez au navigateur (http://localhost:4200) et recherchez la section Requête personnalisée de la page sous la grille de données. Notez qu’un exemple de valeur de requête est déjà inclus : obtenez le chiffre d’affaires total de toutes les commandes. Regrouper par entreprise et inclure la ville.

Sélectionnez le bouton Exécuter la requête. Cela transmet la requête en langage naturel de l’utilisateur à Azure OpenAI, qui la convertit en SQL. La requête SQL sera ensuite utilisée pour interroger la base de données et retourner les résultats potentiels.
Exécutez la requête personnalisée suivante :
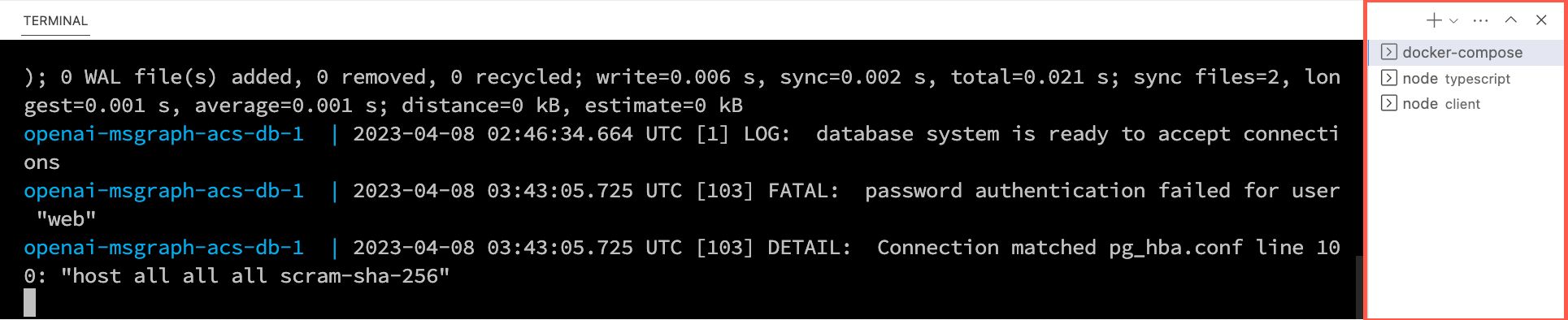
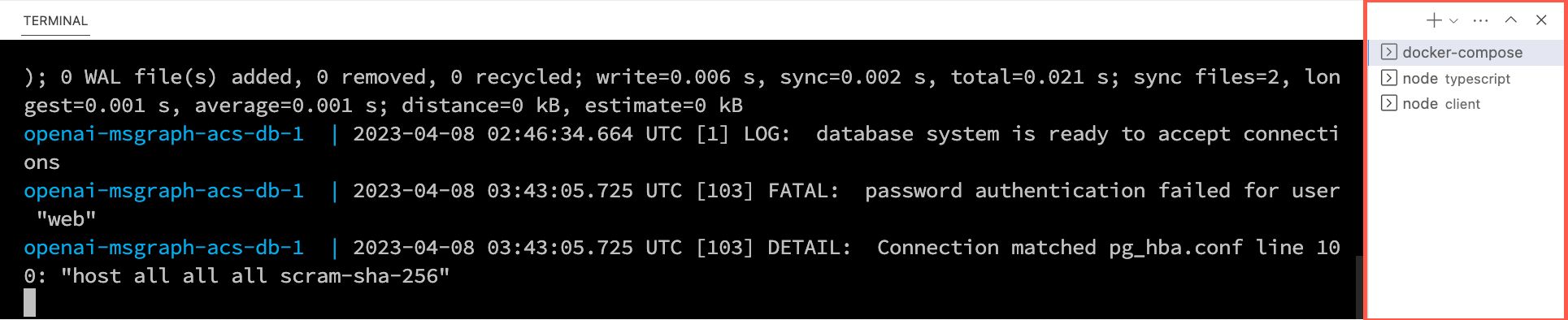
Get the total revenue for Adventure Works Cycles. Include the contact information as well.Affichez la fenêtre de terminal exécutant le serveur d’API dans Visual Studio Code et notez qu’elle affiche la requête SQL retournée par Azure OpenAI. Les données JSON sont utilisées par les API côté serveur pour interroger la base de données PostgreSQL. Toutes les valeurs de chaîne incluses dans la requête sont ajoutées en tant que valeurs de paramètre pour empêcher les attaques par injection SQL :
{ "sql": "SELECT c.company, c.city, c.email, SUM(o.total) AS revenue FROM customers c INNER JOIN orders o ON c.id = o.customer_id WHERE c.company = $1 GROUP BY c.company, c.city, c.email", "paramValues": ["Adventure Works Cycles"] }Revenez au navigateur et sélectionnez Réinitialiser les données pour afficher à nouveau tous les clients dans le datagrid.
Exploration du langage naturel vers le code SQL
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Remarque
L’objectif de cet exercice est de montrer ce qui est possible avec le langage naturel avec les fonctionnalités SQL et de montrer comment commencer à l’utiliser. Comme mentionné précédemment, il est important de discuter si ce type d’IA est approprié pour votre organisation avant de poursuivre toute implémentation. Il est également impératif de planifier les règles d’invite appropriées et les mesures de sécurité de base de données pour empêcher l’accès non autorisé et protéger les données sensibles.
Maintenant que vous avez vu la fonctionnalité de langage naturel vers SQL en action, examinons comment elle est implémentée.
Ouvrez le fichier serveur/apiRoutes.ts et recherchez l’itinéraire
generateSql. Cet itinéraire d’API est appelé par l’application côté client s’exécutant dans le navigateur et utilisée pour générer SQL à partir d’une requête en langage naturel. Une fois la requête SQL récupérée, elle est utilisée pour interroger la base de données et retourner les résultats.router.post('/generateSql', async (req, res) => { const userPrompt = req.body.prompt; if (!userPrompt) { return res.status(400).json({ error: 'Missing parameter "prompt".' }); } try { // Call Azure OpenAI to convert the user prompt into a SQL query const sqlCommandObject = await getSQLFromNLP(userPrompt); let result: any[] = []; // Execute the SQL query if (sqlCommandObject && !sqlCommandObject.error) { result = await queryDb(sqlCommandObject) as any[]; } else { result = [ { query_error : sqlCommandObject.error } ]; } res.json(result); } catch (e) { console.error(e); res.status(500).json({ error: 'Error generating or running SQL query.' }); } });Notez les fonctionnalités suivantes dans l’itinéraire
generateSql:- Il récupère la valeur de requête de l’utilisateur et
req.body.promptl’affecte à une variable nomméeuserPrompt. Cette valeur sera utilisée dans l’invite GPT. - Il appelle une fonction pour convertir le
getSQLFromNLP()langage naturel en LANGAGE SQL. - Il transmet le sql généré à une fonction nommée
queryDbqui exécute la requête SQL et retourne les résultats de la base de données.
- Il récupère la valeur de requête de l’utilisateur et
Ouvrez le fichier serveur/openAI.ts dans votre éditeur et recherchez la
getSQLFromNLP()fonction. Cette fonction est appelée par l’itinéraire et est utilisée pour convertir legeneratesqllangage naturel en LANGAGE SQL.async function getSQLFromNLP(userPrompt: string): Promise<QueryData> { // Get the high-level database schema summary to be used in the prompt. // The db.schema file could be generated by a background process or the // schema could be dynamically retrieved. const dbSchema = await fs.promises.readFile('db.schema', 'utf8'); const systemPrompt = ` Assistant is a natural language to SQL bot that returns a JSON object with the SQL query and the parameter values in it. The SQL will query a PostgreSQL database. PostgreSQL tables with their columns: ${dbSchema} Rules: - Convert any strings to a PostgreSQL parameterized query value to avoid SQL injection attacks. - Return a JSON object with the following structure: { "sql": "", "paramValues": [] } Examples: User: "Display all company reviews. Group by company." Assistant: { "sql": "SELECT * FROM reviews", "paramValues": [] } User: "Display all reviews for companies located in cities that start with 'L'." Assistant: { "sql": "SELECT r.* FROM reviews r INNER JOIN customers c ON r.customer_id = c.id WHERE c.city LIKE 'L%'", "paramValues": [] } User: "Display revenue for companies located in London. Include the company name and city." Assistant: { "sql": "SELECT c.company, c.city, SUM(o.total) AS revenue FROM customers c INNER JOIN orders o ON c.id = o.customer_id WHERE c.city = $1 GROUP BY c.company, c.city", "paramValues": ["London"] } User: "Get the total revenue for Adventure Works Cycles. Include the contact information as well." Assistant: { "sql": "SELECT c.company, c.city, c.email, SUM(o.total) AS revenue FROM customers c INNER JOIN orders o ON c.id = o.customer_id WHERE c.company = $1 GROUP BY c.company, c.city, c.email", "paramValues": ["Adventure Works Cycles"] } `; let queryData: QueryData = { sql: '', paramValues: [], error: '' }; let results = ''; try { results = await callOpenAI(systemPrompt, userPrompt); if (results) { console.log('results', results); const parsedResults = JSON.parse(results); queryData = { ...queryData, ...parsedResults }; if (isProhibitedQuery(queryData.sql)) { queryData.sql = ''; queryData.error = 'Prohibited query.'; } } } catch (error) { console.log(error); if (isProhibitedQuery(results)) { queryData.sql = ''; queryData.error = 'Prohibited query.'; } else { queryData.error = results; } } return queryData; }- Un
userPromptparamètre est passé dans la fonction. LauserPromptvaleur est la requête en langage naturel entrée par l’utilisateur dans le navigateur. - A
systemPromptdéfinit le type d’assistant IA à utiliser et les règles qui doivent être suivies. Cela aide Azure OpenAI à comprendre la structure de base de données, les règles à appliquer et comment retourner la requête et les paramètres SQL générés. - Une fonction nommée
callOpenAI()est appelée et lessystemPromptuserPromptvaleurs sont passées à celui-ci. - Les résultats sont vérifiés pour vérifier qu’aucune valeur interdite n’est incluse dans la requête SQL générée. Si des valeurs interdites sont trouvées, la requête SQL est définie sur une chaîne vide.
- Un
Passons en détail à l’invite système :
const systemPrompt = ` Assistant is a natural language to SQL bot that returns a JSON object with the SQL query and the parameter values in it. The SQL will query a PostgreSQL database. PostgreSQL tables with their columns: ${dbSchema} Rules: - Convert any strings to a PostgreSQL parameterized query value to avoid SQL injection attacks. - Return a JSON object with the following structure: { "sql": "", "paramValues": [] } Examples: User: "Display all company reviews. Group by company." Assistant: { "sql": "SELECT * FROM reviews", "paramValues": [] } User: "Display all reviews for companies located in cities that start with 'L'." Assistant: { "sql": "SELECT r.* FROM reviews r INNER JOIN customers c ON r.customer_id = c.id WHERE c.city LIKE 'L%'", "paramValues": [] } User: "Display revenue for companies located in London. Include the company name and city." Assistant: { "sql": "SELECT c.company, c.city, SUM(o.total) AS revenue FROM customers c INNER JOIN orders o ON c.id = o.customer_id WHERE c.city = $1 GROUP BY c.company, c.city", "paramValues": ["London"] } User: "Get the total revenue for Adventure Works Cycles. Include the contact information as well." Assistant: { "sql": "SELECT c.company, c.city, c.email, SUM(o.total) AS revenue FROM customers c INNER JOIN orders o ON c.id = o.customer_id WHERE c.company = $1 GROUP BY c.company, c.city, c.email", "paramValues": ["Adventure Works Cycles"] } `;Le type d’assistant IA à utiliser est défini. Dans ce cas, un « langage naturel vers un bot SQL ».
Les noms de tables et les colonnes de la base de données sont définis. Le schéma de haut niveau inclus dans l’invite se trouve dans le fichier serveur/db.schema et ressemble à ce qui suit.
- customers (id, company, city, email) - orders (id, customer_id, date, total) - order_items (id, order_id, product_id, quantity, price) - reviews (id, customer_id, review, date, comment)Conseil
Vous pouvez envisager de créer des vues en lecture seule qui contiennent uniquement les données que les utilisateurs sont autorisés à interroger à l’aide du langage naturel vers SQL.
Une règle est définie pour convertir toutes les valeurs de chaîne en valeur de requête paramétrable pour éviter les attaques par injection SQL.
Une règle est définie pour toujours retourner un objet JSON avec la requête SQL et les valeurs de paramètre qu’elle contient.
Les exemples d’invites utilisateur et les valeurs de requête et de paramètre SQL attendues sont fournies. C’est ce qu’on appelle l’apprentissage « à quelques coups ». Bien que les modules LLM soient formés sur de grandes quantités de données, ils peuvent être adaptés aux nouvelles tâches avec seulement quelques exemples. Une autre approche consiste à apprendre « zero-shot » où aucun exemple n’est fourni et que le modèle est censé générer les valeurs correctes de requête et de paramètre SQL.
La
getSQLFromNLP()fonction envoie le système et l’utilisateur invite à une fonction nomméecallOpenAI()qui se trouve également dans le fichier serveur/openAI.ts . LacallOpenAI()fonction détermine si le service Azure OpenAI ou le service OpenAI doit être appelé en vérifiant les variables d’environnement. Si une clé, un point de terminaison et un modèle sont disponibles dans les variables d’environnement, Azure OpenAI est appelé, sinon OpenAI est appelé.function callOpenAI(systemPrompt: string, userPrompt: string, temperature = 0, useBYOD = false) { const isAzureOpenAI = OPENAI_API_KEY && OPENAI_ENDPOINT && OPENAI_MODEL; if (isAzureOpenAI) { if (useBYOD) { return getAzureOpenAIBYODCompletion(systemPrompt, userPrompt, temperature); } return getAzureOpenAICompletion(systemPrompt, userPrompt, temperature); } return getOpenAICompletion(systemPrompt, userPrompt, temperature); }Remarque
Bien que nous nous concentrions sur Azure OpenAI tout au long de ce tutoriel, si vous fournissez uniquement une
OPENAI_API_KEYvaleur dans le fichier .env, l’application utilisera OpenAI à la place. Si vous choisissez d’utiliser OpenAI au lieu d’Azure OpenAI, vous pouvez voir des résultats différents dans certains cas.Recherchez la
getAzureOpenAICompletion()fonction.async function getAzureOpenAICompletion(systemPrompt: string, userPrompt: string, temperature: number): Promise<string> { const completion = await createAzureOpenAICompletion(systemPrompt, userPrompt, temperature); let content = completion.choices[0]?.message?.content?.trim() ?? ''; console.log('Azure OpenAI Output: \n', content); if (content && content.includes('{') && content.includes('}')) { content = extractJson(content); } return content; }Cette fonction effectue les opérations suivantes :
Paramètres :
-
systemPrompt,userPromptettemperaturesont les principaux paramètres.-
systemPrompt: informe le modèle Azure OpenAI de son rôle et des règles à suivre. -
userPrompt: contient les informations fournies par l’utilisateur, telles que l’entrée ou les règles en langage naturel pour générer la sortie. -
temperature: Dicte le niveau de créativité de la réponse du modèle. Une valeur plus élevée entraîne des sorties plus créatives.
-
-
Génération d’achèvement :
- Les appels
createAzureOpenAICompletion()de fonction avecsystemPrompt,userPromptettemperaturepour générer une saisie semi-automatique. - Il extrait le contenu du premier choix dans la saisie semi-automatique, en rognant tout espace blanc supplémentaire.
- Si le contenu contient des structures de type JSON (indiquées par la présence et
{}), il extrait le contenu JSON.
- Les appels
Valeur de journalisation et de retour :
- La fonction enregistre la sortie Azure OpenAI dans la console.
- Elle retourne le contenu traité sous forme de chaîne.
Recherchez la
createAzureOpenAICompletion()fonction.async function createAzureOpenAICompletion(systemPrompt: string, userPrompt: string, temperature: number, dataSources?: any[]): Promise<any> { const baseEnvVars = ['OPENAI_API_KEY', 'OPENAI_ENDPOINT', 'OPENAI_MODEL']; const byodEnvVars = ['AZURE_AI_SEARCH_ENDPOINT', 'AZURE_AI_SEARCH_KEY', 'AZURE_AI_SEARCH_INDEX']; const requiredEnvVars = dataSources ? [...baseEnvVars, ...byodEnvVars] : baseEnvVars; checkRequiredEnvVars(requiredEnvVars); const config = { apiKey: OPENAI_API_KEY, endpoint: OPENAI_ENDPOINT, apiVersion: OPENAI_API_VERSION, deployment: OPENAI_MODEL }; const aoai = new AzureOpenAI(config); const completion = await aoai.chat.completions.create({ model: OPENAI_MODEL, // gpt-4o, gpt-3.5-turbo, etc. Pulled from .env file max_tokens: 1024, temperature, response_format: { type: "json_object", }, messages: [ { role: 'system', content: systemPrompt }, { role: 'user', content: userPrompt } ], // @ts-expect-error data_sources is a custom property used with the "Azure Add Your Data" feature data_sources: dataSources }); return completion; } function checkRequiredEnvVars(requiredEnvVars: string[]) { for (const envVar of requiredEnvVars) { if (!process.env[envVar]) { throw new Error(`Missing ${envVar} in environment variables.`); } } }Cette fonction effectue les opérations suivantes :
Paramètres :
-
systemPrompt,userPromptettemperaturesont les principaux paramètres abordés précédemment. - Un paramètre facultatif
dataSourcesprend en charge la fonctionnalité « Azure Bring Your Own Data », qui sera abordée plus loin dans ce tutoriel.
-
Vérification des variables d’environnement :
- La fonction vérifie la présence de variables d’environnement essentielles, lève une erreur si elle est manquante.
Objet configuration :
- Un
configobjet est créé à l’aide de valeurs à partir du.envfichier (OPENAI_API_KEY,OPENAI_ENDPOINT,OPENAI_API_VERSION,OPENAI_MODEL). Ces valeurs sont utilisées pour construire l’URL pour appeler Azure OpenAI.
- Un
Instance AzureOpenAI :
- Une instance de
AzureOpenAIest créée à l’aide de l’objetconfig. LeAzureOpenAIsymbole fait partie duopenaipackage, qui doit être importé en haut de votre fichier.
- Une instance de
Génération d’une saisie semi-automatique :
- La
chat.completions.create()fonction est appelée avec les propriétés suivantes :-
model: spécifie le modèle GPT (par exemple, gpt-4o, gpt-3.5-turbo) tel que défini dans votre.envfichier. -
max_tokens: définit le nombre maximal de jetons pour la saisie semi-automatique. -
temperature: définit la température d’échantillonnage. Les valeurs plus élevées (par exemple, 0,9) produisent des réponses plus créatives, tandis que les valeurs inférieures (par exemple, 0) produisent des réponses plus déterministes. -
response_format: définit le format de réponse. Ici, il est défini pour renvoyer un objet JSON. Vous trouverez plus d’informations sur le mode JSON dans la documentation de référence Azure OpenAI. -
messages: contient les messages permettant de générer des achèvements de conversation. Cet exemple inclut deux messages : un du système (définition du comportement et des règles) et l’autre de l’utilisateur (contenant le texte de l’invite).
-
- La
Valeur renvoyée :
- La fonction retourne l’objet d’achèvement généré par Azure OpenAI.
Commentez les lignes suivantes dans la
getSQLFromNLP()fonction :// if (isProhibitedQuery(queryData.sql)) { // queryData.sql = ''; // }Enregistrez openAI.ts. Le serveur d’API régénère automatiquement le code TypeScript et redémarre le serveur.
Revenez au navigateur et entrez Sélectionner tous les noms de table de la base de données dans l’entrée requête personnalisée. Sélectionnez Run Query (Exécuter la requête). Les noms de tables sont-ils affichés ?
Revenez à la
getSQLFromNLP()fonction dans le serveur/openAI.ts et ajoutez la règle suivante dans laRules:section de l’invite système, puis enregistrez le fichier.- Do not allow the SELECT query to return table names, function names, or procedure names.Revenez au navigateur et effectuez les tâches suivantes :
- Entrez sélectionner tous les noms de table de la base de données dans l’entrée requête personnalisée. Sélectionnez Run Query (Exécuter la requête). Les noms de tables sont-ils affichés ?
- Entrez tous les noms de fonction de la base de données. Dans l’entrée requête personnalisée, puis sélectionnez Réexécuter la requête. Les noms de fonction sont-ils affichés ?
Question : Un modèle suivra-t-il toujours les règles que vous définissez dans l’invite ?
RÉPONSE : Non ! Il est important de noter que les modèles OpenAI peuvent retourner des résultats inattendus à l’occasion qui ne correspondent pas aux règles que vous avez définies. Il est important de planifier cela dans votre code.
Revenez au serveur/openAI.ts et recherchez la
isProhibitedQuery()fonction. Il s’agit d’un exemple de code post-traitement qui peut être exécuté une fois qu’Azure OpenAI retourne les résultats. Notez qu’elle définit lasqlpropriété sur une chaîne vide si des mots clés interdits sont retournés dans la requête SQL générée. Cela garantit que si des résultats inattendus sont retournés à partir d’Azure OpenAI, la requête SQL ne sera pas exécutée sur la base de données.function isProhibitedQuery(query: string): boolean { if (!query) return false; const prohibitedKeywords = [ 'insert', 'update', 'delete', 'drop', 'truncate', 'alter', 'create', 'replace', 'information_schema', 'pg_catalog', 'pg_tables', 'pg_proc', 'pg_namespace', 'pg_class', 'table_schema', 'table_name', 'column_name', 'column_default', 'is_nullable', 'data_type', 'udt_name', 'character_maximum_length', 'numeric_precision', 'numeric_scale', 'datetime_precision', 'interval_type', 'collation_name', 'grant', 'revoke', 'rollback', 'commit', 'savepoint', 'vacuum', 'analyze' ]; const queryLower = query.toLowerCase(); return prohibitedKeywords.some(keyword => queryLower.includes(keyword)); }Remarque
Il est important de noter qu’il s’agit uniquement du code de démonstration. Il peut y avoir d’autres mots clés interdits requis pour couvrir vos cas d’usage spécifiques si vous choisissez de convertir le langage naturel en SQL. Il s’agit d’une fonctionnalité que vous devez planifier et utiliser avec soin pour vous assurer que seules les requêtes SQL valides sont retournées et exécutées sur la base de données. Outre les mots clés interdits, vous devez également prendre en compte la sécurité.
Revenez au serveur/openAI.ts et supprimez les marques de commentaire du code suivant dans la
getSQLFromNLP()fonction. Enregistrez le fichier.if (isProhibitedQuery(queryData.sql)) { queryData.sql = ''; }Supprimez la règle suivante et
systemPromptenregistrez le fichier.- Do not allow the SELECT query to return table names, function names, or procedure names.Revenez au navigateur, entrez Sélectionner tous les noms de table de la base de données dans l’entrée requête personnalisée à nouveau, puis sélectionnez le bouton Exécuter la requête .
Les résultats du tableau s’affichent-ils ? Même sans la règle en place, le
isProhibitedQuery()code de post-traitement interdit l’exécution de ce type de requête sur la base de données.Comme indiqué précédemment, l’intégration du langage naturel à SQL dans les applications métier peut être très bénéfique pour les utilisateurs, mais elle est associée à son propre ensemble de considérations.
Avantages :
Convivialité de l’utilisateur : cette fonctionnalité peut rendre l’interaction de base de données plus accessible aux utilisateurs sans expertise technique, ce qui réduit le besoin de connaissances SQL et accélère potentiellement les opérations.
Productivité accrue : les analystes d’entreprise, les spécialistes du marketing, les cadres et d’autres utilisateurs non techniques peuvent récupérer des informations précieuses à partir de bases de données sans avoir à compter sur des experts techniques, ce qui augmente l’efficacité.
Large application : à l’aide de modèles de langage avancés, les applications peuvent être conçues pour répondre à un large éventail d’utilisateurs et de cas d’usage.
Considérations :
Sécurité : l’une des principales préoccupations est la sécurité. Si les utilisateurs peuvent interagir avec des bases de données à l’aide du langage naturel, il doit y avoir des mesures de sécurité robustes en place pour empêcher l’accès non autorisé ou les requêtes malveillantes. Vous pouvez envisager d’implémenter un mode en lecture seule pour empêcher les utilisateurs de modifier des données.
Confidentialité des données : certaines données peuvent être sensibles et ne doivent pas être facilement accessibles. Vous devez donc vous assurer que les garanties appropriées et les autorisations utilisateur sont en place.
Précision : Bien que le traitement du langage naturel ait considérablement amélioré, il n’est pas parfait. Une mauvaise interprétation des requêtes utilisateur peut entraîner des résultats incorrects ou un comportement inattendu. Vous devez planifier la façon dont les résultats inattendus seront gérés.
Efficacité : il n’existe aucune garantie que le sql retourné à partir d’une requête en langage naturel soit efficace. Dans certains cas, des appels supplémentaires à Azure OpenAI peuvent être nécessaires si des règles de post-traitement détectent les problèmes liés aux requêtes SQL.
Formation et adaptation des utilisateurs : les utilisateurs doivent être formés pour formuler correctement leurs requêtes. Bien qu’il soit plus facile que d’apprendre SQL, il peut toujours y avoir une courbe d’apprentissage impliquée.
Quelques points finaux à prendre en compte avant de passer à l’exercice suivant :
- N’oubliez pas que « Juste parce que vous ne pouvez pas dire que vous devez » s’applique ici. Utilisez une prudence extrême et une planification minutieuse avant d’intégrer le langage naturel à SQL dans une application. Il est important de comprendre les risques potentiels et de les planifier.
- Avant d’utiliser ce type de technologie, discutez des scénarios potentiels avec votre équipe, les administrateurs de base de données, l’équipe de sécurité, les parties prenantes et toutes les autres parties concernées pour vous assurer qu’elle est appropriée pour votre organisation. Il est important de discuter si le langage naturel de SQL répond à la sécurité, à la confidentialité et aux autres exigences que votre organisation peut avoir en place.
- La sécurité doit être une préoccupation principale et intégrée au processus de planification, de développement et de déploiement.
- Bien que le langage naturel de SQL puisse être très puissant, une planification minutieuse doit y accéder pour s’assurer que les invites ont des règles requises et que les fonctionnalités de post-traitement sont incluses. Planifiez le temps supplémentaire d’implémenter et de tester ce type de fonctionnalité et de tenir compte des scénarios où des résultats inattendus sont retournés.
- Avec Azure OpenAI, les clients bénéficient des fonctionnalités de sécurité de Microsoft Azure tout en exécutant les mêmes modèles qu’OpenAI. Azure OpenAI offre une mise en réseau privé, une disponibilité régionale et un filtrage de contenu d’IA responsable. En savoir plus sur les données, la confidentialité et la sécurité pour Azure OpenAI Service.
Vous avez maintenant vu comment utiliser Azure OpenAI pour convertir le langage naturel en LANGAGE SQL et découvrir les avantages et inconvénients de l’implémentation de ce type de fonctionnalité. Dans l’exercice suivant, vous allez découvrir comment les messages électroniques et SMS peuvent être générés à l’aide d’Azure OpenAI.
IA : génération d’achèvements
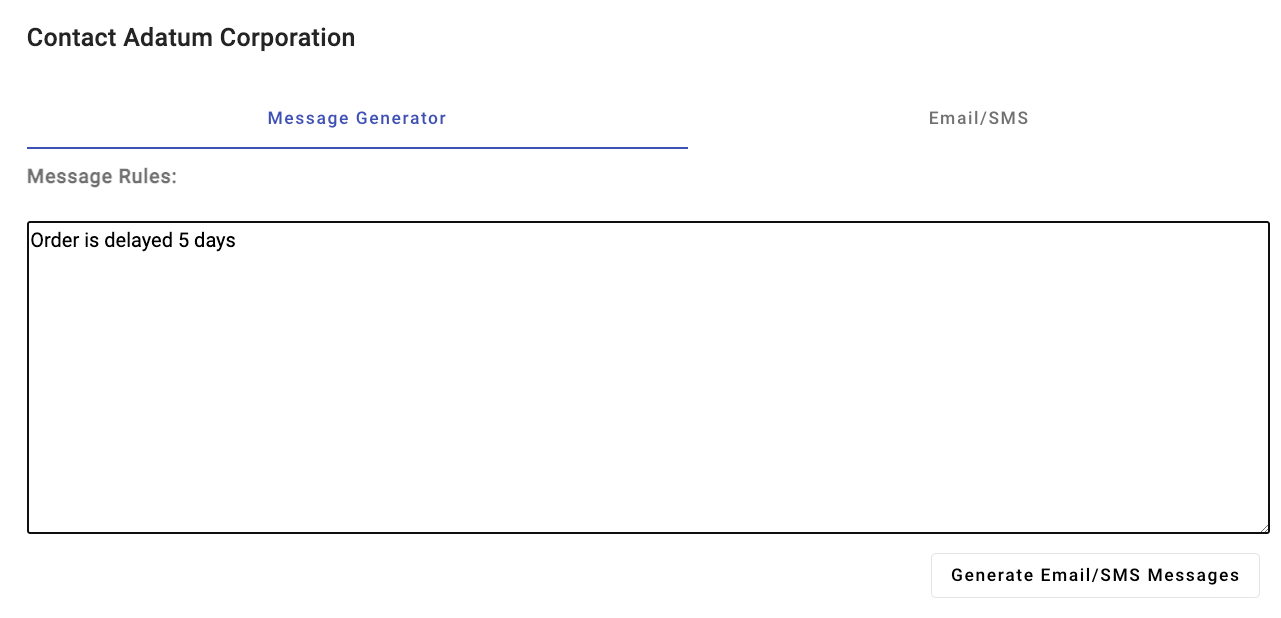
Outre la fonctionnalité de langage naturel vers SQL, vous pouvez également utiliser Le service Azure OpenAI pour générer des messages électroniques et SMS afin d’améliorer la productivité des utilisateurs et de simplifier les flux de travail de communication. En utilisant les fonctionnalités de génération de langage d’Azure OpenAI, les utilisateurs peuvent définir des règles spécifiques telles que « La commande est retardée 5 jours » et le système génère automatiquement des messages électroniques et SMS appropriés en fonction de ces règles.
Cette fonctionnalité sert de démarrage rapide pour les utilisateurs, leur fournissant un modèle de message conçu de manière réfléchie qu’ils peuvent facilement personnaliser avant d’envoyer. Le résultat est une réduction significative du temps et des efforts nécessaires pour composer des messages, ce qui permet aux utilisateurs de se concentrer sur d’autres tâches importantes. De plus, la technologie de génération de langage d’Azure OpenAI peut être intégrée aux workflows d’automatisation, ce qui permet au système de générer et d’envoyer des messages de manière autonome en réponse à des déclencheurs prédéfinis. Ce niveau d’automatisation accélère non seulement les processus de communication, mais garantit également une messagerie cohérente et précise dans différents scénarios.
Dans cet exercice, vous allez :
- Expérimentez des invites différentes.
- Utilisez des invites pour générer des saisies semi-automatiques pour les messages électroniques et SMS.
- Explorez le code qui active les achèvements d’IA.
- Découvrez l’importance de l’ingénierie des invites et l’inclusion de règles dans vos invites.
Commençons par expérimenter différentes règles qui peuvent être utilisées pour générer des messages électroniques et SMS.
Utilisation de la fonctionnalité d’achèvements d’IA
Dans un exercice précédent, vous avez démarré la base de données, les API et l’application. Vous avez également mis à jour le
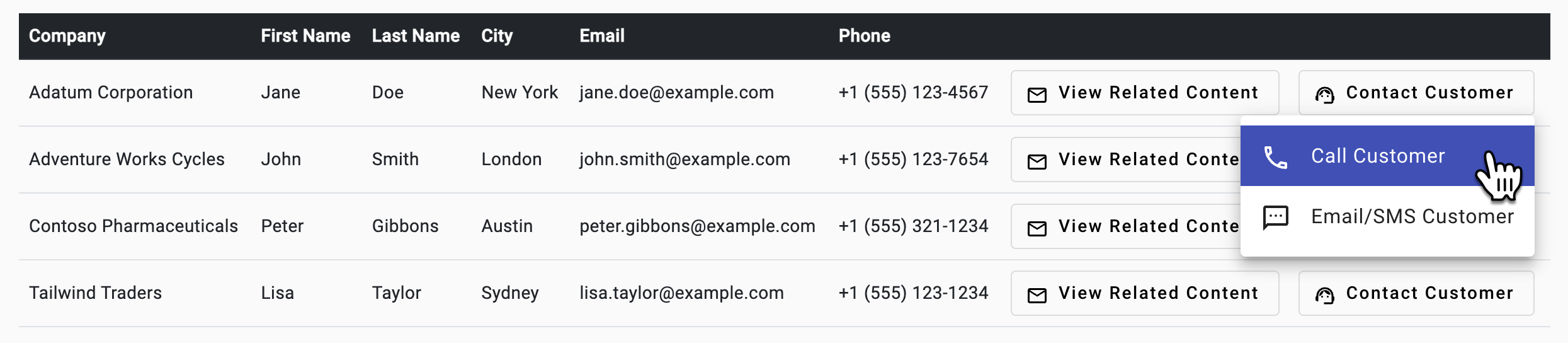
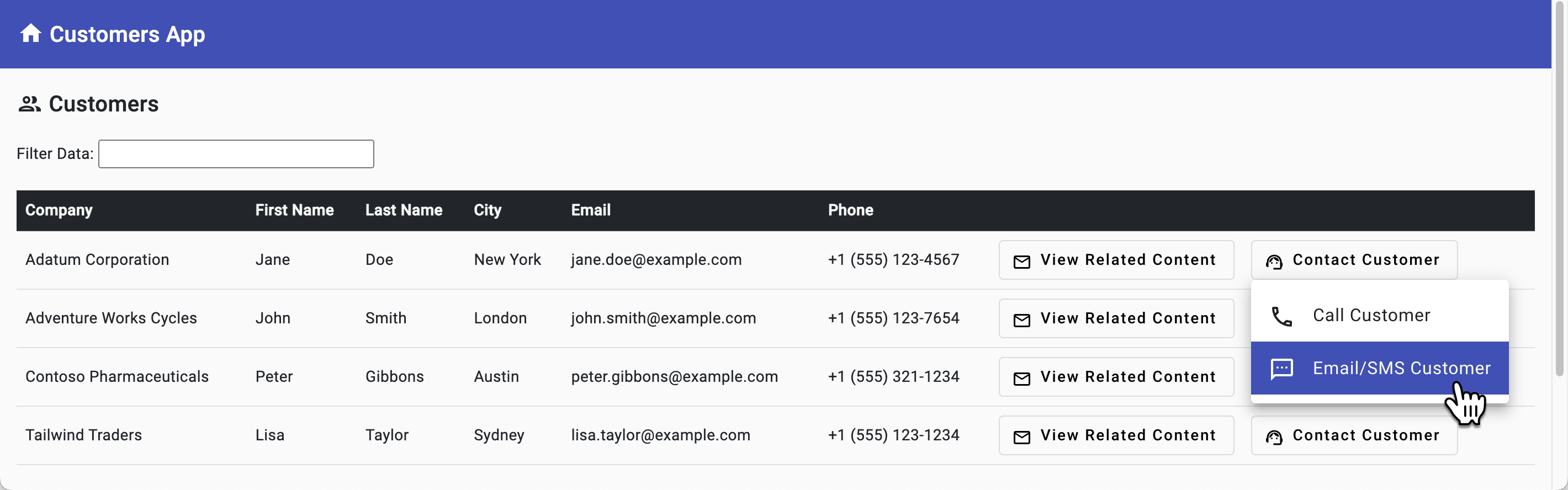
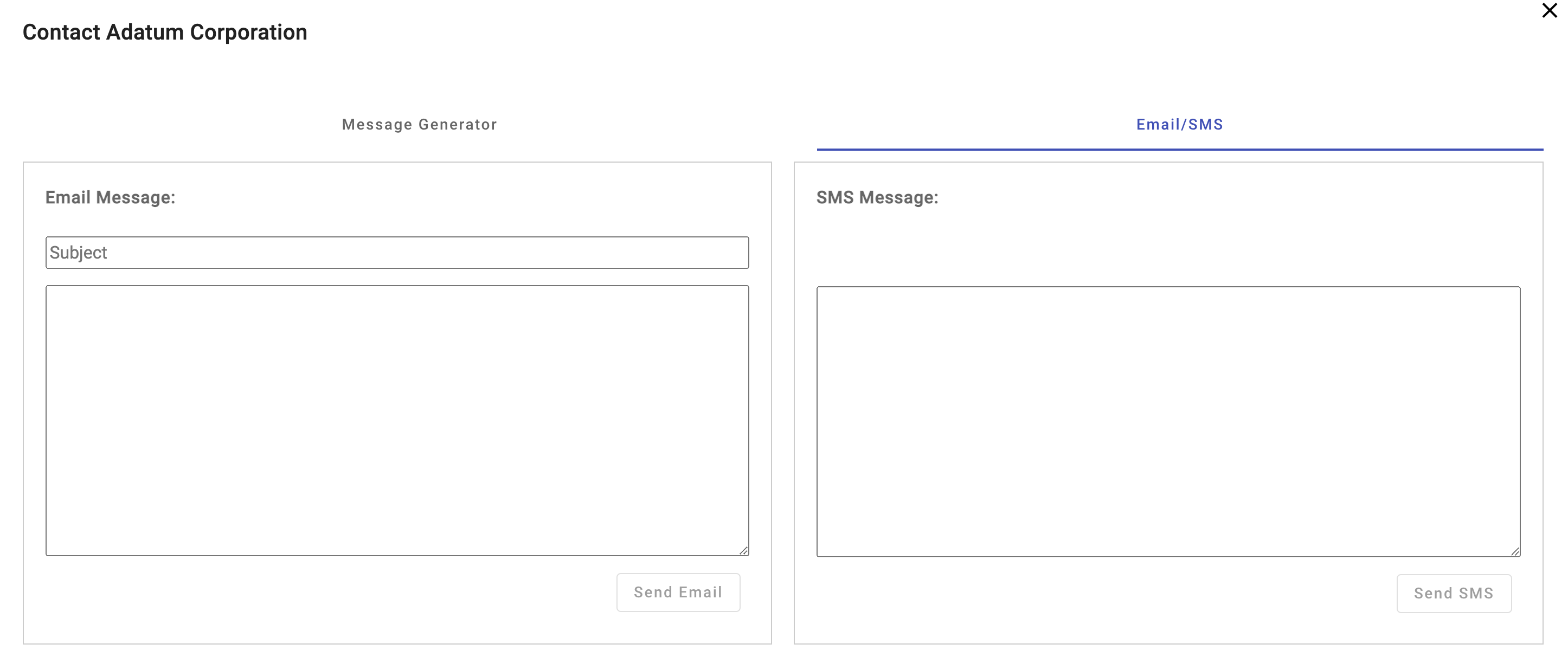
.envfichier. Si vous n’avez pas effectué ces étapes, suivez les instructions à la fin de l’exercice avant de continuer.Revenez au navigateur (http://localhost:4200) et sélectionnez Contacter le client sur n’importe quelle ligne de la grille de données suivie du client e-mail/SMS pour accéder à l’écran Générateur de messages.
Cela utilise Azure OpenAI pour convertir les règles de message que vous définissez en messages e-mail/SMS. Effectuez les tâches suivantes :
Entrez une règle telle que Order est retardée 5 jours dans l’entrée et sélectionnez le bouton Générer un e-mail/SMS .

Vous verrez un objet et un corps générés pour l’e-mail et un message court généré pour le SMS.
Remarque
Étant donné qu’Azure Communication Services n’est pas encore activé, vous ne pourrez pas envoyer les messages électroniques ou SMS.
Fermez la fenêtre de boîte de dialogue e-mail/SMS dans le navigateur. Maintenant que vous avez vu cette fonctionnalité en action, examinons comment elle est implémentée.
Exploration du code d’achèvement de l’IA
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Ouvrez le fichier serveur/apiRoutes.ts et recherchez l’itinéraire
completeEmailSmsMessages. Cette API est appelée par partie frontale de l’application lorsque le bouton Générer un e-mail/SMS est sélectionné. Il récupère l’invite utilisateur, l’entreprise et les valeurs de nom de contact du corps et les transmet à lacompleteEmailSMSMessages()fonction dans le fichier serveur/openAI.ts . Les résultats sont ensuite retournés au client.router.post('/completeEmailSmsMessages', async (req, res) => { const { prompt, company, contactName } = req.body; if (!prompt || !company || !contactName) { return res.status(400).json({ status: false, error: 'The prompt, company, and contactName parameters must be provided.' }); } let result; try { // Call OpenAI to get the email and SMS message completions result = await completeEmailSMSMessages(prompt, company, contactName); } catch (e: unknown) { console.error('Error parsing JSON:', e); } res.json(result); });Ouvrez le fichier serveur/openAI.ts et recherchez la
completeEmailSMSMessages()fonction.async function completeEmailSMSMessages(prompt: string, company: string, contactName: string) { console.log('Inputs:', prompt, company, contactName); const systemPrompt = ` Assistant is a bot designed to help users create email and SMS messages from data and return a JSON object with the email and SMS message information in it. Rules: - Generate a subject line for the email message. - Use the User Rules to generate the messages. - All messages should have a friendly tone and never use inappropriate language. - SMS messages should be in plain text format and NO MORE than 160 characters. - Start the message with "Hi <Contact Name>,\n\n". Contact Name can be found in the user prompt. - Add carriage returns to the email message to make it easier to read. - End with a signature line that says "Sincerely,\nCustomer Service". - Return a valid JSON object with the emailSubject, emailBody, and SMS message values in it: { "emailSubject": "", "emailBody": "", "sms": "" } - The sms property value should be in plain text format and NO MORE than 160 characters. `; const userPrompt = ` User Rules: ${prompt} Contact Name: ${contactName} `; let content: EmailSmsResponse = { status: true, email: '', sms: '', error: '' }; let results = ''; try { results = await callOpenAI(systemPrompt, userPrompt, 0.5); if (results) { const parsedResults = JSON.parse(results); content = { ...content, ...parsedResults, status: true }; } } catch (e) { console.log(e); content.status = false; content.error = results; } return content; }Cette fonction a les fonctionnalités suivantes :
-
systemPromptest utilisé pour définir qu’un assistant IA capable de générer des messages électroniques et SMS est requis. IlsystemPromptinclut également les éléments suivants :- Règles pour que l’assistant suive pour contrôler le ton des messages, le format de début et de fin, la longueur maximale des sms, etc.
- Informations sur les données qui doivent être incluses dans la réponse : un objet JSON dans ce cas.
-
userPromptest utilisé pour définir les règles et le nom de contact que l’utilisateur final souhaite inclure à mesure que les messages électroniques et SMS sont générés. La règle De commande est retardée de 5 jours que vous avez entrée précédemment est incluse dansuserPrompt. - La fonction appelle la
callOpenAI()fonction que vous avez explorée précédemment pour générer les saisies semi-automatiques par e-mail et SMS.
-
Revenez au navigateur, actualisez la page et sélectionnez Contacter le client sur n’importe quelle ligne suivie du client par e-mail/SMS pour accéder à l’écran Générateur de messages à nouveau.
Entrez les règles suivantes dans l’entrée du générateur de messages :
- La commande est à l’avance.
- Dites au client de ne plus jamais commander de nous, nous ne voulons pas leur entreprise.
Sélectionnez Générer un e-mail/sms et notez le message. La
All messages should have a friendly tone and never use inappropriate language.règle de l’invite système substitue la règle négative dans l’invite de l’utilisateur.Revenez au serveur/openAI.ts* dans votre éditeur et supprimez la
All messages should have a friendly tone and never use inappropriate language.règle de l’invite dans lacompleteEmailSMSMessages()fonction. Enregistrez le fichier.Revenez au générateur de messages e-mail/SMS dans le navigateur et réexécutez les mêmes règles :
- La commande est à l’avance.
- Dites au client de ne plus jamais commander de nous, nous ne voulons pas leur entreprise.
Sélectionnez Générer un e-mail/sms et notez le message retourné.
Qu’est-ce qui se passe dans ces scénarios ? Lors de l’utilisation d’Azure OpenAI, le filtrage de contenu peut être appliqué pour s’assurer que la langue appropriée est toujours utilisée. Si vous utilisez OpenAI, la règle définie dans l’invite système est utilisée pour vous assurer que le message retourné est approprié.
Remarque
Cela illustre l’importance de l’ingénierie de vos invites avec les bonnes informations et règles pour vous assurer que les résultats appropriés sont retournés. En savoir plus sur ce processus dans la présentation de la documentation d’ingénierie rapide.
Annulez les modifications que vous avez apportées,
systemPromptcompleteEmailSMSMessages()enregistrez le fichier et réexécutez-le, mais utilisez uniquement laOrder is ahead of schedule.règle (n’incluez pas la règle négative). Cette fois, vous devez voir les messages électroniques et SMS retournés comme prévu.Quelques points finaux à prendre en compte avant de passer à l’exercice suivant :
- Il est important d’avoir un humain dans la boucle pour passer en revue les messages générés. Dans cet exemple, les saisies semi-automatique Azure OpenAI retournent des messages électroniques et SMS suggérés, mais l’utilisateur peut les remplacer avant qu’ils ne soient envoyés. Si vous envisagez d’automatiser les e-mails, il est important de disposer d’un certain type de processus de révision humaine pour vous assurer que les messages approuvés sont envoyés. Affichez l’IA comme étant un copilote, pas un pilote automatique.
- Les achèvements seront uniquement aussi bons que les règles que vous ajoutez à l’invite. Prenez le temps de tester vos invites et les achèvements retournés. Envisagez d’utiliser le flux d’invite pour créer une solution complète qui simplifie le prototypage, l’expérimentation, l’itération et le déploiement d’applications IA. Invitez d’autres parties prenantes du projet à examiner également les achèvements.
- Vous devrez peut-être inclure du code de post-traitement pour vous assurer que les résultats inattendus sont gérés correctement.
- Utilisez des invites système pour définir les règles et les informations que l’Assistant IA doit suivre. Utilisez des invites utilisateur pour définir les règles et les informations que l’utilisateur final souhaite inclure dans les achèvements.
IA : Azure OpenAI sur vos données
L’intégration d’Azure OpenAI Natural Language Processing (NLP) et des fonctionnalités d’achèvement offre un potentiel significatif pour améliorer la productivité des utilisateurs. En tirant parti des invites et des règles appropriées, un assistant IA peut générer efficacement différentes formes de communication, telles que les messages électroniques, les sms et bien plus encore. Cette fonctionnalité entraîne une amélioration de l’efficacité des utilisateurs et des flux de travail simplifiés.
Bien que cette fonctionnalité soit assez puissante par elle-même, il peut arriver que les utilisateurs doivent générer des achèvements en fonction des données personnalisées de votre entreprise. Par exemple, vous pouvez avoir une collection de manuels de produits qui peuvent être difficiles pour les utilisateurs à naviguer lorsqu’ils aident les clients à rencontrer des problèmes d’installation. Vous pouvez également gérer un ensemble complet de questions fréquentes (FAQ) liées aux avantages médicaux qui peuvent être difficiles pour les utilisateurs à lire et obtenir les réponses dont ils ont besoin. Dans ces cas et bien d’autres, Azure OpenAI Service vous permet de tirer parti de vos propres données pour générer des achèvements, ce qui garantit une réponse plus personnalisée et contextuellement précise aux questions des utilisateurs.
Voici une vue d’ensemble rapide de la façon dont la fonctionnalité « apporter vos propres données » fonctionne à partir de la documentation Azure OpenAI.
Remarque
L’une des principales fonctionnalités d’Azure OpenAI sur vos données est sa capacité à récupérer et à utiliser les données de manière à améliorer la sortie du modèle. Azure OpenAI sur vos données, en combinaison avec Recherche Azure AI, détermine les données à récupérer auprès de la source de données désignée en fonction de l’entrée utilisateur et de l’historique des conversations fourni. Ces données sont ensuite augmentées et soumises à nouveau en tant qu’invite au modèle OpenAI, les informations récupérées étant ajoutées à l’invite d’origine. Bien que les données récupérées soient ajoutées à l’invite, l’entrée résultante est toujours traitée par le modèle comme n’importe quelle autre invite. Une fois que les données ont été récupérées et que l’invite a été envoyée au modèle, le modèle utilise ces informations pour fournir une saisie semi-automatique.
Dans cet exercice, vous allez :
- Créez une source de données personnalisée à l’aide du portail Azure AI Foundry.
- Déployez un modèle d’incorporation à l’aide du portail Azure AI Foundry.
- Chargez des documents personnalisés.
- Démarrez une session de conversation dans le terrain de jeu de conversation pour expérimenter la génération d’achèvements en fonction de vos propres données.
- Explorez le code qui utilise Azure AI Search et Azure OpenAI pour générer des achèvements basés sur vos propres données.
Commençons par déployer un modèle d’incorporation et ajouter une source de données personnalisée dans Azure AI Foundry.
Ajout d’une source de données personnalisée à Azure AI Foundry
Accédez à Azure OpenAI Studio et connectez-vous avec les informations d’identification qui ont accès à votre ressource Azure OpenAI.
Sélectionnez Déploiements dans le menu de navigation.
Sélectionnez Sélectionner déployer un modèle -->Déployer un modèle de base dans la barre d’outils.
Sélectionnez le modèle text-embedding-ada-002 dans la liste des modèles, puis sélectionnez Confirmer.
Sélectionnez les options suivantes :
- Nom du déploiement : text-embedding-ada-002
- Version du modèle : valeur par défaut
- Type de déploiement : Standard
- Définir la valeur de la limite de débit des jetons par minute (milliers) sur 120 000 000
- Filtre de contenu : DefaultV2
- Activer le devis dynamique : activé
Sélectionnez le bouton Déployer.
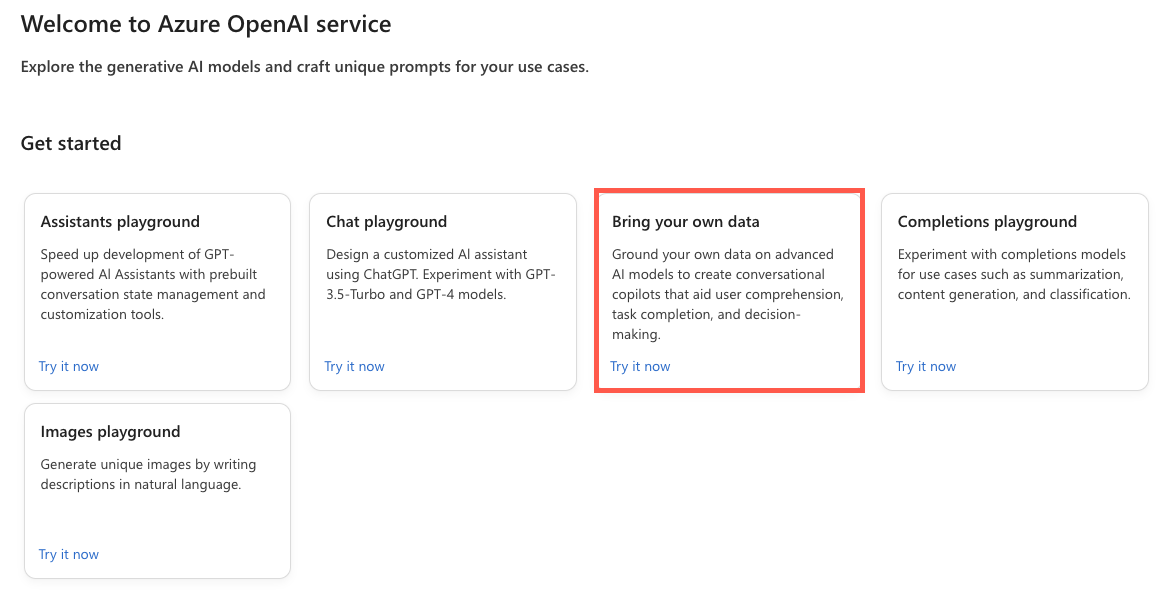
Une fois le modèle créé, sélectionnez Accueil dans le menu de navigation pour accéder à l’écran d’accueil.
Recherchez la vignette Apporter vos propres données sur l’écran d’accueil, puis sélectionnez Essayer maintenant.

Sélectionnez Ajouter vos données suivie d’ajouter une source de données.
Dans la liste déroulante Sélectionner une source de données, sélectionnez Charger des fichiers.
Sous la liste déroulante Sélectionner une ressource stockage Blob Azure, sélectionnez Créer une ressource de stockage Blob Azure.
Sélectionnez votre abonnement Azure dans la liste déroulante Abonnement .
Sous la liste déroulante Sélectionner une ressource stockage Blob Azure, sélectionnez Créer une ressource de stockage Blob Azure.
Vous accédez à l’Portail Azure où vous pouvez effectuer les tâches suivantes :
- Entrez un nom unique pour le compte de stockage tel que byodstorage[Votre nom].
- Sélectionnez une région proche de votre emplacement.
- Sélectionnez Révision suivie de Créer.
Une fois la ressource de stockage d’objets blob créée, revenez à la boîte de dialogue Azure AI Foundry et sélectionnez votre ressource de stockage d’objets blob nouvellement créée dans la liste déroulante Sélectionner une ressource de stockage Blob Azure. Si vous ne la voyez pas répertoriée, sélectionnez l’icône d’actualisation en regard de la liste déroulante.
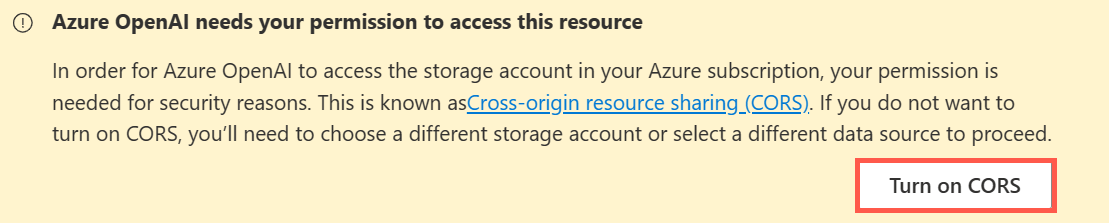
Le partage de ressources inter-origines (CORS) doit être activé pour que votre compte de stockage soit accessible. Sélectionnez activer cors dans la boîte de dialogue Azure AI Foundry.

Sous la liste déroulante Sélectionner une ressource Recherche d’IA Azure, sélectionnez Créer une ressource Recherche Azure AI.
Cela vous ramène à la Portail Azure où vous pouvez effectuer les tâches suivantes :
- Entrez un nom unique pour la ressource RECHERCHE IA, telle que byodsearch-[Votre nom].
- Sélectionnez une région proche de votre emplacement.
- Dans la section Niveau tarifaire, sélectionnez Modifier le niveau tarifaire, puis Sélectionnez De base. Le niveau gratuit n’est pas pris en charge. Vous allez donc nettoyer la ressource RECHERCHE IA à la fin de ce tutoriel.
- Sélectionnez Révision suivie de Créer.
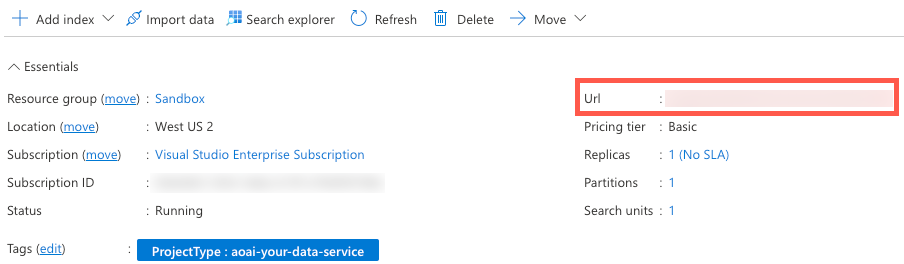
Une fois la ressource RECHERCHE IA créée, accédez à la page Vue d’ensemble de la ressource et copiez la valeur url dans un fichier local.

Sélectionnez Paramètres -->Clés dans le menu de navigation.
Dans la page de contrôle d’accès à l’API, sélectionnez Les deux pour permettre au service d’accéder à l’aide de l’identité managée ou à l’aide d’une clé. Sélectionnez Oui lorsque vous y êtes invité.
Remarque
Bien que nous utilisons une clé API dans cet exercice, car l’ajout d’attributions de rôles peut prendre jusqu’à 10 minutes, avec un peu d’effort supplémentaire, vous pouvez activer une identité managée affectée par le système pour accéder au service de manière plus sécurisée.
Sélectionnez Clés dans le menu de navigation de gauche et copiez la valeur de la clé d’administration principale dans un fichier local. Vous aurez besoin des valeurs d’URL et de clé plus loin dans l’exercice.
Sélectionnez Settings -->Semantic ranker dans le menu de navigation et vérifiez que Free est sélectionné.
Remarque
Pour vérifier si le ranker sémantique est disponible dans une région spécifique, consultez la page Produits disponibles par région sur le site web Azure pour voir si votre région est répertoriée.
Revenez à la boîte de dialogue Azure AI Foundry Ajouter des données, puis sélectionnez votre ressource de recherche nouvellement créée dans la liste déroulante Sélectionner une ressource Recherche Azure AI. Si vous ne la voyez pas répertoriée, sélectionnez l’icône d’actualisation en regard de la liste déroulante.
Entrez la valeur byod-search-indexpour entrer la valeur du nom de l’index.
Cochez la case Ajouter une recherche vectorielle à cette ressource de recherche.
Dans la liste déroulante Sélectionner un modèle d’incorporation, sélectionnez le modèle text-embedding-ada-002 que vous avez créé précédemment.
Dans la boîte de dialogue Charger des fichiers , sélectionnez Rechercher un fichier.
Accédez au dossier des documents clients du projet (situé à la racine du projet) et sélectionnez les fichiers suivants :
- Horloge A102 Installation Instructions.docx
- FAQs.docx d’entreprise
Remarque
Cette fonctionnalité prend actuellement en charge les formats de fichiers suivants pour la création d’index local : .txt, .md, .html, .pdf, .docx et .pptx.
Sélectionnez Charger des fichiers. Les fichiers seront chargés dans un conteneur fileupload-byod-search-index dans la ressource de stockage d’objets blob que vous avez créée précédemment.
Sélectionnez Suivant pour accéder à la boîte de dialogue Gestion des données.
Dans la liste déroulante type de recherche , sélectionnez Hybrid + semantic.
Remarque
Cette option prend en charge la recherche de mots clés et de vecteurs. Une fois les résultats retournés, un processus de classement secondaire est appliqué au jeu de résultats à l’aide de modèles d’apprentissage profond qui améliorent la pertinence de la recherche pour l’utilisateur. Pour en savoir plus sur la recherche sémantique, consultez la recherche sémantique dans la documentation Recherche d’IA Azure.
Vérifiez que la valeur Sélectionner une taille est définie sur 1024.
Cliquez sur Suivant.
Pour le type d’authentification des ressources Azure, sélectionnez la clé API. En savoir plus sur la sélection du type d’authentification approprié dans la documentation d’authentification Azure AI Search.
Cliquez sur Suivant.
Passez en revue les détails, puis sélectionnez Enregistrer et fermer.
Maintenant que vos données personnalisées ont été chargées, les données seront indexées et disponibles pour être utilisées dans le terrain de jeu de conversation. Cette opération peut prendre quelques minutes. Une fois l’opération terminée, passez à la section suivante.
Utilisation de votre source de données personnalisée dans le terrain de jeu de conversation
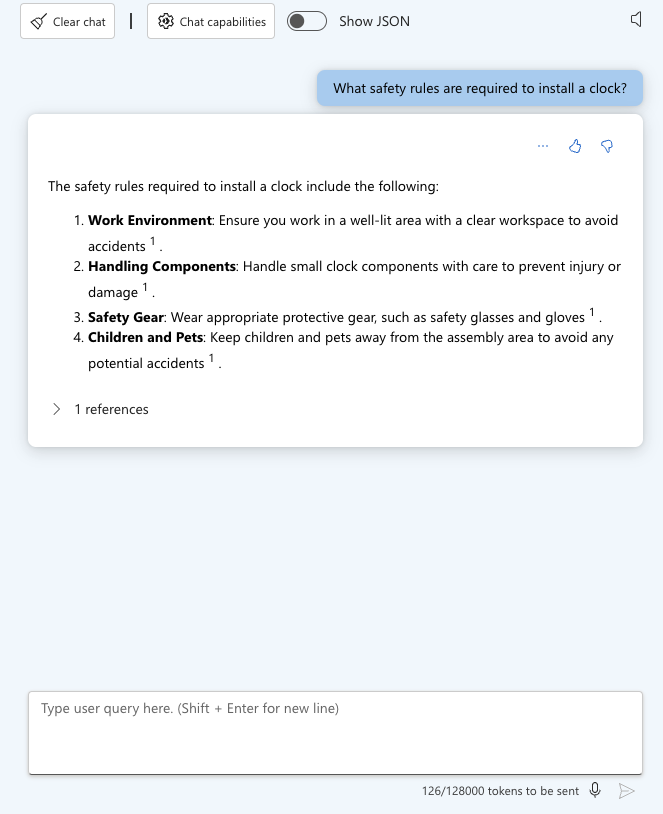
Recherchez la section Session conversation de la page dans Azure OpenAI Studio et entrez la requête Utilisateur suivante :
What safety rules are required to install a clock?Après avoir envoyé la requête utilisateur, vous devez voir un résultat similaire à ce qui suit :

Développez la section 1 références dans la réponse de conversation et notez que le fichier d’installation de l’horloge A102 Instructions.docx est répertorié et que vous pouvez le sélectionner pour afficher le document.
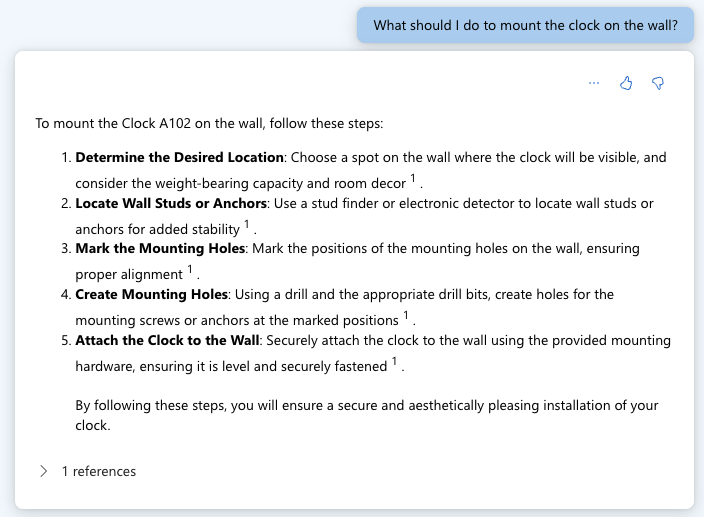
Entrez le message utilisateur suivant :
What should I do to mount the clock on the wall?Vous devez voir un résultat similaire à ce qui suit :

À présent, nous allons expérimenter le document Faq sur l’entreprise. Entrez le texte suivant dans le champ requête Utilisateur :
What is the company's policy on vacation time?Vous devriez voir qu’aucune information n’a été trouvée pour cette demande.
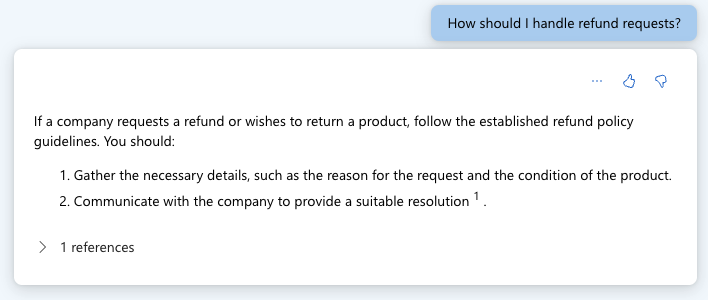
Entrez le texte suivant dans le champ requête Utilisateur :
How should I handle refund requests?Vous devez voir un résultat similaire à ce qui suit :

Développez la section 1 références dans la réponse de conversation et notez que le fichier FAQs.docx société est répertorié et que vous pouvez le sélectionner pour afficher le document.
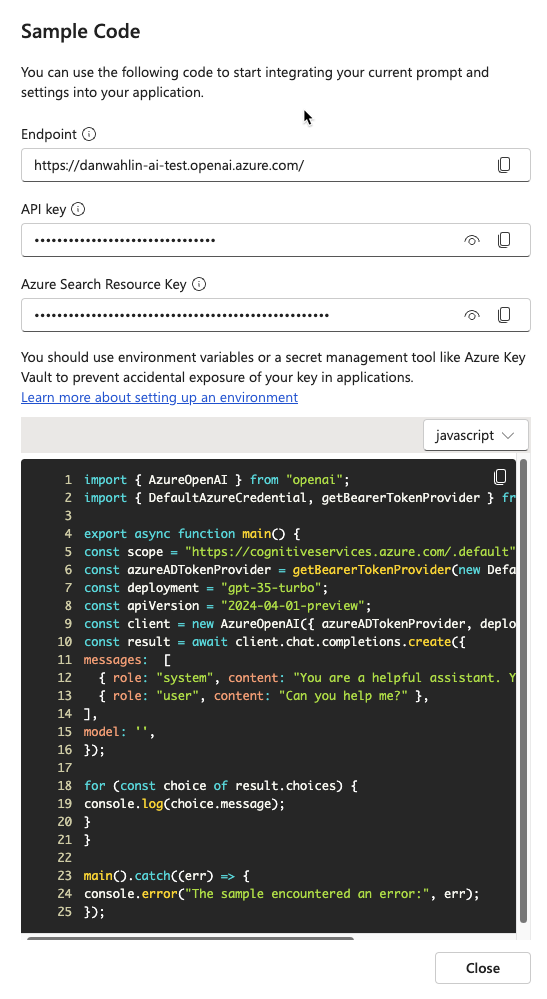
Sélectionnez Afficher le code dans la barre d’outils du terrain de jeu de conversation.

Notez que vous pouvez basculer entre différentes langues, afficher le point de terminaison et accéder à la clé du point de terminaison. Fermez la fenêtre de boîte de dialogue Exemple de code .

Activez le bouton bascule Afficher le code JSON brut au-dessus des messages de conversation. Notez que la session de conversation commence par un message similaire à ce qui suit :
{ "role": "system", "content": "You are an AI assistant that helps people find information." }Maintenant que vous avez créé une source de données personnalisée et que vous l’avez expérimenté dans le terrain de jeux de conversation, voyons comment vous pouvez l’utiliser dans l’application du projet.
Utilisation de la fonctionnalité Apporter vos propres données dans l’application
Revenez au projet dans VS Code et ouvrez le fichier .env . Mettez à jour les valeurs suivantes avec votre point de terminaison, votre clé et votre nom d’index AI Services. Vous avez copié le point de terminaison et la clé dans un fichier local précédemment dans cet exercice.
AZURE_AI_SEARCH_ENDPOINT=<AI_SERVICES_ENDPOINT_VALUE> AZURE_AI_SEARCH_KEY=<AI_SERVICES_KEY_VALUE> AZURE_AI_SEARCH_INDEX=byod-search-indexDans un exercice précédent, vous avez démarré la base de données, les API et l’application. Vous avez également mis à jour le
.envfichier. Si vous n’avez pas effectué ces étapes, suivez les instructions à la fin de l’exercice précédent avant de continuer.Une fois l’application chargée dans le navigateur, sélectionnez l’icône Aide de conversation en haut à droite de l’application.

Le texte suivant doit apparaître dans la boîte de dialogue de conversation :
How should I handle a company refund request?Sélectionnez le bouton Obtenir de l’aide. Vous devez voir les résultats renvoyés par le document FAQs.docx société que vous avez chargé précédemment dans Azure OpenAI Studio. Si vous souhaitez lire le document, vous pouvez le trouver dans le dossier des documents clients à la racine du projet.
Remplacez le texte par ce qui suit, puis sélectionnez le bouton Obtenir de l’aide :
What safety rules are required to install a clock?Vous devriez voir les résultats retournés à partir du document d’installation De l’horloge A102 Instructions.docx que vous avez téléchargé précédemment dans Azure OpenAI Studio. Ce document est également disponible dans le dossier documents client à la racine du projet.
Exploration du code
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Revenez au code source du projet dans Visual Studio Code.
Ouvrez le fichier serveur/apiRoutes.ts et recherchez l’itinéraire
completeBYOD. Cette API est appelée lorsque le bouton Obtenir de l’aide est sélectionné dans la boîte de dialogue Aide de conversation. Il récupère l’invite de l’utilisateur à partir du corps de la requête et le transmet à lacompleteBYOD()fonction dans le fichier serveur/openAI.ts . Les résultats sont ensuite retournés au client.router.post('/completeBYOD', async (req, res) => { const { prompt } = req.body; if (!prompt) { return res.status(400).json({ status: false, error: 'The prompt parameter must be provided.' }); } let result; try { // Call OpenAI to get custom "bring your own data" completion result = await completeBYOD(prompt); } catch (e: unknown) { console.error('Error parsing JSON:', e); } res.json(result); });Ouvrez le fichier serveur/openAI.ts et recherchez la
completeBYOD()fonction.async function completeBYOD(userPrompt: string): Promise<string> { const systemPrompt = 'You are an AI assistant that helps people find information in documents.'; return await callOpenAI(systemPrompt, userPrompt, 0, true); }Cette fonction a les fonctionnalités suivantes :
- Le
userPromptparamètre contient les informations que l’utilisateur a tapées dans la boîte de dialogue d’aide de conversation. - la
systemPromptvariable définit qu’un assistant IA conçu pour aider les personnes à trouver des informations sera utilisé. -
callOpenAI()est utilisé pour appeler l’API Azure OpenAI et retourner les résultats. Il transmet lessystemPromptvaleurs etuserPromptles paramètres suivants :-
temperature- Quantité de créativité à inclure dans la réponse. L’utilisateur a besoin de réponses cohérentes (moins créatives) dans ce cas, de sorte que la valeur est définie sur 0. -
useBYOD- Valeur booléenne qui indique s’il faut ou non utiliser la recherche IA avec Azure OpenAI. Dans ce cas, elle est définie pourtrueque la fonctionnalité Recherche IA soit utilisée.
-
- Le
La
callOpenAI()fonction accepte unuseBYODparamètre utilisé pour déterminer la fonction OpenAI à appeler. Dans ce cas, elle définituseBYODtruela valeur pour que lagetAzureOpenAIBYODCompletion()fonction soit appelée.function callOpenAI(systemPrompt: string, userPrompt: string, temperature = 0, useBYOD = false) { const isAzureOpenAI = OPENAI_API_KEY && OPENAI_ENDPOINT && OPENAI_MODEL; if (isAzureOpenAI) { if (useBYOD) { return getAzureOpenAIBYODCompletion(systemPrompt, userPrompt, temperature); } return getAzureOpenAICompletion(systemPrompt, userPrompt, temperature); } return getOpenAICompletion(systemPrompt, userPrompt, temperature); }Recherchez la
getAzureOpenAIBYODCompletion()fonction dans le serveur/openAI.ts. Il est assez similaire à lagetAzureOpenAICompletion()fonction que vous avez examinée précédemment, mais est montré comme une fonction distincte pour mettre en évidence quelques différences clés qui sont propres au scénario « Azure OpenAI sur vos données » disponible dans Azure OpenAI.async function getAzureOpenAIBYODCompletion(systemPrompt: string, userPrompt: string, temperature: number): Promise<string> { const dataSources = [ { type: 'azure_search', parameters: { authentication: { type: 'api_key', key: AZURE_AI_SEARCH_KEY }, endpoint: AZURE_AI_SEARCH_ENDPOINT, index_name: AZURE_AI_SEARCH_INDEX } } ]; const completion = await createAzureOpenAICompletion(systemPrompt, userPrompt, temperature, dataSources) as AzureOpenAIYourDataResponse; console.log('Azure OpenAI Add Your Own Data Output: \n', completion.choices[0]?.message); for (let citation of completion.choices[0]?.message?.context?.citations ?? []) { console.log('Citation Path:', citation.filepath); } return completion.choices[0]?.message?.content?.trim() ?? ''; }Notez les fonctionnalités suivantes dans la
getAzureOpenAIBYODCompletion()fonction :- Une
dataSourcespropriété est créée qui contient les valeurs dekeyla ressource RECHERCHE IA,endpointetindex_nameles valeurs qui ont été ajoutées au.envfichier précédemment dans cet exercice - La
createAzureOpenAICompletion()fonction est appelée avec les valeurs, lessystemPromptuserPromptvaleurs ettemperaturelesdataSourcesvaleurs. Cette fonction est utilisée pour appeler l’API Azure OpenAI et retourner les résultats. - Une fois la réponse retournée, les citations de document sont consignées dans la console. Le contenu du message d’achèvement est ensuite retourné à l’appelant.
- Une
Quelques points finaux à prendre en compte avant de passer à l’exercice suivant :
- L’exemple d’application utilise un index unique dans Recherche IA Azure. Vous pouvez utiliser plusieurs index et sources de données avec Azure OpenAI. La
dataSourcespropriété de lagetAzureOpenAIBYODCompletion()fonction peut être mise à jour pour inclure plusieurs sources de données si nécessaire. - La sécurité doit être soigneusement évaluée avec ce type de scénario. Les utilisateurs ne doivent pas être en mesure de poser des questions et d’obtenir les résultats des documents auxquels ils ne peuvent pas accéder.
- L’exemple d’application utilise un index unique dans Recherche IA Azure. Vous pouvez utiliser plusieurs index et sources de données avec Azure OpenAI. La
Maintenant que vous avez découvert Azure OpenAI, les invites, les achèvements et la façon dont vous pouvez utiliser vos propres données, nous allons à l’exercice suivant pour découvrir comment les fonctionnalités de communication peuvent être utilisées pour améliorer l’application. Si vous souhaitez en savoir plus sur Azure OpenAI, consultez le contenu de formation Azure OpenAI Service . Vous trouverez des informations supplémentaires sur l’utilisation de vos propres données avec Azure OpenAI dans la documentation d’Azure OpenAI .
Communication : création d’une ressource Azure Communication Services
Une communication efficace est essentielle pour les applications métier personnalisées réussies. À l’aide d’Azure Communication Services (ACS), vous pouvez ajouter des fonctionnalités telles que les appels téléphoniques, les conversations en direct, les appels audio/vidéo et la messagerie électronique et sms à vos applications. Précédemment, vous avez appris comment Azure OpenAI peut générer des achèvements pour les messages électroniques et SMS. À présent, vous allez apprendre à envoyer les messages. Ensemble, ACS et OpenAI peuvent améliorer vos applications en simplifiant la communication, en améliorant les interactions et en améliorant la productivité de l’entreprise.
Dans cet exercice, vous allez :
- Créez une ressource Azure Communication Services (ACS).
- Ajoutez un numéro de téléphone gratuit avec des fonctionnalités d’appel et de SMS.
- Connectez un domaine de messagerie.
- Mettez à jour le fichier .env du projet avec des valeurs de votre ressource ACS.

Créer une ressource Azure Communication Services
Visitez le Portail Azure dans votre navigateur et connectez-vous si vous ne l’avez pas déjà fait.
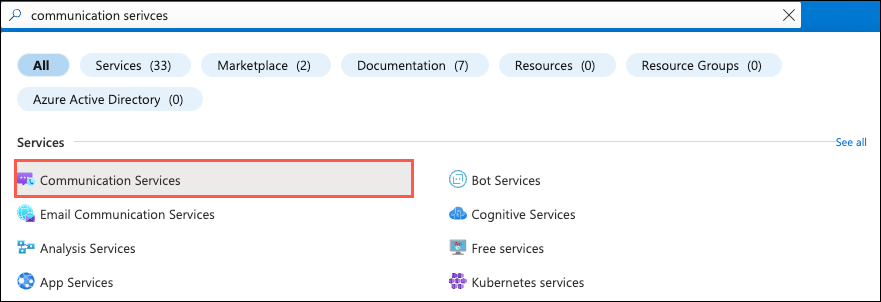
Tapez les services de communication dans la barre de recherche en haut de la page et sélectionnez Communication Services dans les options qui s’affichent.

Sélectionnez Créer dans la barre d’outils.
Effectuez les tâches suivantes :
- Sélectionnez votre abonnement Azure.
- Sélectionnez le groupe de ressources à utiliser (créez-en un s’il n’existe pas).
- Entrez un nom de ressource ACS. Ce doit être une valeur unique.
- Sélectionnez un emplacement de données.
Sélectionnez Vérifier + Créer , puis Créer.
Vous avez créé une nouvelle ressource Azure Communication Services ! Ensuite, vous allez activer les fonctionnalités d’appel téléphonique et de SMS. Vous allez également connecter un domaine de messagerie à la ressource.
Activer les fonctionnalités d’appel téléphonique et sms
Ajoutez un numéro de téléphone et assurez-vous que le numéro de téléphone dispose de fonctionnalités d’appel activées. Vous utiliserez ce numéro de téléphone pour appeler un téléphone à partir de l’application.
Sélectionnez Téléphonie et SMS --> dans le menu Ressource.
Sélectionnez + Obtenir dans la barre d’outils (ou sélectionnez le bouton Obtenir un numéro ) et entrez les informations suivantes :
-
Pays ou région :
United States -
Type de nombre :
Toll-free
Remarque
Une carte de crédit est requise sur votre abonnement Azure pour créer le numéro gratuit. Si vous n’avez pas de carte sur le fichier, n’hésitez pas à ignorer l’ajout d’un numéro de téléphone et à passer à la section suivante de l’exercice qui connecte un domaine de messagerie. Vous pouvez toujours utiliser l’application, mais ne pourrez pas appeler un numéro de téléphone.
- Numéro : sélectionnez Ajouter au panier pour l’un des numéros de téléphone répertoriés.
-
Pays ou région :
Sélectionnez Suivant, passez en revue les détails du numéro de téléphone, puis sélectionnez Acheter maintenant.
Remarque
La vérification par SMS pour les numéros gratuits est désormais obligatoire dans les États-Unis et le Canada. Pour activer la messagerie SMS, vous devez soumettre la vérification après l’achat du numéro de téléphone. Bien que ce tutoriel ne passe pas par ce processus, vous pouvez sélectionner Les documents de téléphonie et SMS dans> le menu ressources et ajouter la documentation de validation requise.
Une fois le numéro de téléphone créé, sélectionnez-le pour accéder au panneau Fonctionnalités . Vérifiez que les valeurs suivantes sont définies (elles doivent être définies par défaut) :
- Dans la section Appel , sélectionnez
Make calls. - Dans la section SMS , sélectionnez
Send and receive SMS. - Cliquez sur Enregistrer.
- Dans la section Appel , sélectionnez
Copiez la valeur du numéro de téléphone dans un fichier pour une utilisation ultérieure. Le numéro de téléphone doit suivre ce modèle général :
+12345678900.
Connecter un domaine de messagerie
Effectuez les tâches suivantes pour créer un domaine de messagerie connecté pour votre ressource ACS afin de pouvoir envoyer un e-mail. Cette opération sera utilisée pour envoyer des e-mails à partir de l’application.
- Sélectionnez Email -->Domains dans le menu Ressource.
- Sélectionnez Connecter un domaine dans la barre d’outils.
- Sélectionnez votre abonnement et votre groupe de ressources.
- Sous la liste déroulante Service de messagerie, sélectionnez
Add an email service. - Donnez au service de messagerie un nom tel que
acs-demo-email-service. - Sélectionnez Vérifier + créer suivi de Créer.
- Une fois le déploiement terminé, sélectionnez
Go to resource, puis sélectionnez1-click addpour ajouter un sous-domaine Azure gratuit. - Une fois que le sous-domaine est ajouté (il faut quelques instants pour être déployé), sélectionnez-le.
- Une fois que vous êtes sur l’écran AzureManagedDomain, sélectionnez Services de messagerie -->MailFrom adresses dans le menu Ressource.
- Copiez la valeur MailFrom dans un fichier. Vous l’utiliserez ultérieurement lors de la mise à jour du fichier .env .
- Revenez à votre ressource Azure Communication Services et sélectionnez Email -->Domains dans le menu de ressources.
- Sélectionnez
Add domainet entrez laMailFromvaleur de l’étape précédente (veillez à sélectionner l’abonnement, le groupe de ressources et le service de messagerie appropriés). Sélectionnez le boutonConnect.
Mettre à jour le .env fichier
Maintenant que votre numéro de téléphone ACS (avec appel et SMS activé) et le domaine de messagerie sont prêts, mettez à jour les clés/valeurs suivantes dans le fichier .env dans votre projet :
ACS_CONNECTION_STRING=<ACS_CONNECTION_STRING> ACS_PHONE_NUMBER=<ACS_PHONE_NUMBER> ACS_EMAIL_ADDRESS=<ACS_EMAIL_ADDRESS> CUSTOMER_EMAIL_ADDRESS=<EMAIL_ADDRESS_TO_SEND_EMAIL_TO> CUSTOMER_PHONE_NUMBER=<UNITED_STATES_BASED_NUMBER_TO_SEND_SMS_TO>ACS_CONNECTION_STRINGconnection string: valeur de la section Clés de votre ressource ACS.ACS_PHONE_NUMBER: Attribuez votre numéro gratuit à laACS_PHONE_NUMBERvaleur.ACS_EMAIL_ADDRESS: Attribuez la valeur de l’adresse « MailTo » de votre e-mail.CUSTOMER_EMAIL_ADDRESS: Attribuez une adresse e-mail à laquelle vous souhaitez envoyer un e-mail à partir de l’application (étant donné que les données client dans la base de données de l’application ne sont que des exemples de données). Vous pouvez utiliser une adresse e-mail personnelle.CUSTOMER_PHONE_NUMBER: vous devez fournir un numéro de téléphone basé sur États-Unis (à partir d’aujourd’hui) en raison d’une vérification supplémentaire requise dans d’autres pays pour l’envoi de sms. Si vous n’avez pas de numéro basé sur les États-Unis, vous pouvez le laisser vide.
Démarrer/redémarrer les serveurs d’applications et d’API
Effectuez l’une des étapes suivantes en fonction des exercices que vous avez effectués jusqu’à ce stade :
Si vous avez démarré la base de données, le serveur API et le serveur web dans un exercice précédent, vous devez arrêter le serveur d’API et le serveur web et les redémarrer pour récupérer les modifications apportées au fichier .env . Vous pouvez laisser la base de données en cours d’exécution.
Recherchez les fenêtres de terminal exécutant le serveur d’API et le serveur web, puis appuyez sur Ctrl + C pour les arrêter. Recommencez-les en tapant
npm startdans chaque fenêtre de terminal et en appuyant sur Entrée. Passez à l’exercice suivant.Si vous n’avez pas encore démarré la base de données, le serveur d’API et le serveur web, procédez comme suit :
Dans les étapes suivantes, vous allez créer trois fenêtres de terminal dans Visual Studio Code.

Cliquez avec le bouton droit sur le fichier .env dans la liste des fichiers Visual Studio Code, puis sélectionnez Ouvrir dans le terminal intégré. Assurez-vous que votre terminal est à la racine du projet - openai-acs-msgraph - avant de continuer.
Choisissez l’une des options suivantes pour démarrer la base de données PostgreSQL :
Si Docker Desktop est installé et en cours d’exécution, exécutez
docker-compose upla fenêtre du terminal, puis appuyez sur Entrée.Si Podman avec podman-compose est installé et en cours d’exécution, exécutez
podman-compose updans la fenêtre de terminal, puis appuyez sur Entrée.Pour exécuter le conteneur PostgreSQL directement à l’aide de Docker Desktop, Podman, nerdctl ou un autre runtime de conteneur que vous avez installé, exécutez la commande suivante dans la fenêtre de terminal :
Mac, Linux ou Sous-système Windows pour Linux (WSL) :
[docker | podman | nerdctl] run --name postgresDb -e POSTGRES_USER=web -e POSTGRES_PASSWORD=web-password -e POSTGRES_DB=CustomersDB -v $(pwd)/data:/var/lib/postgresql/data -p 5432:5432 postgresWindows avec PowerShell :
[docker | podman] run --name postgresDb -e POSTGRES_USER=web -e POSTGRES_PASSWORD=web-password -e POSTGRES_DB=CustomersDB -v ${PWD}/data:/var/lib/postgresql/data -p 5432:5432 postgres
Une fois le conteneur de base de données démarré, appuyez sur l’icône + dans la barre d’outils du terminal Visual Studio Code pour créer une deuxième fenêtre de terminal.

cddans le dossier serveur/typescript et exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur d’API.npm installnpm start
Appuyez de nouveau sur l’icône + dans la barre d’outils du terminal Visual Studio Code pour créer une troisième fenêtre de terminal.
cddans le dossier client et exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur web.npm installnpm start
Un navigateur s’ouvre et vous serez redirigé vers http://localhost:4200.

Communication : Passer un appel téléphonique
L’intégration des fonctionnalités d’appel téléphonique d’Azure Communication Services dans une application métier personnalisée offre plusieurs avantages clés aux entreprises et à leurs utilisateurs :
- Permet une communication transparente et en temps réel entre les employés, les clients et les partenaires, directement à partir de l’application métier, ce qui élimine la nécessité de basculer entre plusieurs plateformes ou appareils.
- Améliore l’expérience utilisateur et améliore l’efficacité opérationnelle globale.
- Facilite la résolution rapide des problèmes, car les utilisateurs peuvent rapidement se connecter à des équipes de support pertinentes ou à des experts en matière de sujets rapidement et facilement.
Dans cet exercice, vous allez :
- Explorez la fonctionnalité d’appel téléphonique dans l’application.
- Parcourez le code pour découvrir comment la fonctionnalité d’appel téléphonique est générée.
Utilisation de la fonctionnalité d’appel téléphonique
Dans l’exercice précédent, vous avez créé une ressource Azure Communication Services (ACS) et démarré la base de données, le serveur web et le serveur API. Vous avez également mis à jour les valeurs suivantes dans le fichier .env .
ACS_CONNECTION_STRING=<ACS_CONNECTION_STRING> ACS_PHONE_NUMBER=<ACS_PHONE_NUMBER> ACS_EMAIL_ADDRESS=<ACS_EMAIL_ADDRESS> CUSTOMER_EMAIL_ADDRESS=<EMAIL_ADDRESS_TO_SEND_EMAIL_TO> CUSTOMER_PHONE_NUMBER=<UNITED_STATES_BASED_NUMBER_TO_SEND_SMS_TO>Vérifiez que vous avez terminé l’exercice précédent avant de continuer.
Revenez au navigateur (http://localhost:4200), localisez le datagrid, puis sélectionnez Contacter le client suivi du client d’appel dans la première ligne.

Un composant d’appel téléphonique est ajouté à l’en-tête. Entrez votre numéro de téléphone que vous souhaitez appeler (vérifiez qu’il commence par + et inclut le code de pays) et sélectionnez Appeler. Vous serez invité à autoriser l’accès à votre microphone.

Sélectionnez Raccrocher jusqu’à la fin de l’appel. Sélectionnez Fermer pour fermer le composant d’appel téléphonique.
Exploration du code d’appel téléphonique
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Ouvrez le fichier customers-list.component.ts . Le chemin complet du fichier est client/src/app/customers-list/customers-list.component.ts.
Notez que vous
openCallDialog()envoyez unCustomerCallmessage et le numéro de téléphone du client à l’aide d’un bus d’événements.openCallDialog(data: Phone) { this.eventBus.emit({ name: Events.CustomerCall, value: data }); }Remarque
Le code de bus d’événements se trouve dans le fichier eventbus.service.ts si vous souhaitez l’explorer davantage. Le chemin complet du fichier est client/src/app/core/eventbus.service.ts.
La fonction du composant d’en-tête
ngOnInit()s’abonne à l’événementCustomerCallenvoyé par le bus d’événements et affiche le composant d’appel téléphonique. Vous trouverez ce code dans header.component.ts.ngOnInit() { this.subscription.add( this.eventBus.on(Events.CustomerCall, (data: Phone) => { this.callVisible = true; // Show phone call component this.callData = data; // Set phone number to call }) ); }Ouvrez phone-call.component.ts. Prenez un moment pour exposer le code. Le chemin complet du fichier est client/src/app/phone-call/phone-call.component.ts. Notez les principales fonctionnalités suivantes :
- Récupère un jeton d’accès Azure Communication Services en appelant la
acsService.getAcsToken()fonction dansngOnInit(); - Ajoute un « numéroteur téléphonique » à la page. Vous pouvez voir le numéroteur en cliquant sur l’entrée du numéro de téléphone dans l’en-tête.
- Démarre et termine un appel à l’aide des fonctions et
startCall()desendCall()fonctions respectivement.
- Récupère un jeton d’accès Azure Communication Services en appelant la
Avant d’examiner le code qui effectue l’appel téléphonique, examinons comment le jeton d’accès ACS est récupéré et comment les objets d’appel téléphonique sont créés. Recherchez la
ngOnInit()fonction dans phone-call.component.ts.async ngOnInit() { if (ACS_CONNECTION_STRING) { this.subscription.add( this.acsService.getAcsToken().subscribe(async (user: AcsUser) => { const callClient = new CallClient(); const tokenCredential = new AzureCommunicationTokenCredential(user.token); this.callAgent = await callClient.createCallAgent(tokenCredential); }) ); } }Cette fonction effectue les actions suivantes :
- Récupère un id utilisateur ACS et un jeton d’accès en appelant la
acsService.getAcsToken()fonction. - Une fois le jeton d’accès récupéré, le code effectue les actions suivantes :
- Crée une instance de jeton d’accès
CallClientetAzureCommunicationTokenCredentiall’utilisation du jeton d’accès. - Crée une instance d’utilisation des
CallAgentobjets etCallClientdesAzureCommunicationTokenCredentialobjets. Plus tard, vous verrez qu’ilCallAgentest utilisé pour démarrer et terminer un appel.
- Crée une instance de jeton d’accès
- Récupère un id utilisateur ACS et un jeton d’accès en appelant la
Ouvrez acs.services.ts et recherchez la
getAcsToken()fonction. Le chemin complet du fichier est client/src/app/core/acs.service.ts. La fonction effectue une requête HTTP GET vers l’itinéraire/acstokenexposé par le serveur d’API.getAcsToken(): Observable<AcsUser> { return this.http.get<AcsUser>(this.apiUrl + 'acstoken') .pipe( catchError(this.handleError) ); }Une fonction de serveur d’API nommée
createACSToken()récupère l’id utilisateur et le jeton d’accès et le retourne au client. Il se trouve dans le fichier serveur/typescript/acs.ts .import { CommunicationIdentityClient } from '@azure/communication-identity'; const connectionString = process.env.ACS_CONNECTION_STRING as string; async function createACSToken() { if (!connectionString) return { userId: '', token: '' }; const tokenClient = new CommunicationIdentityClient(connectionString); const { user, token } = await tokenClient.createUserAndToken(["voip"]); return { userId: user.communicationUserId, token }; }Cette fonction effectue les actions suivantes :
- Vérifie si une valeur ACS
connectionStringest disponible. Si ce n’est pas le cas, retourne un objet avec un objet videuserIdettoken. - Crée une instance de
CommunicationIdentityClientet lui transmet laconnectionStringvaleur. - Crée un utilisateur et un jeton à l’aide
tokenClient.createUserAndToken()de l’étendue « voip ». - Retourne un objet contenant les valeurs et
userIdlestokenvaleurs.
- Vérifie si une valeur ACS
Maintenant que vous avez vu comment l’id utilisateur et le jeton sont récupérés, revenez à
phone-call.component.tsla fonction et recherchez lastartCall()fonction.Cette fonction est appelée lorsque l’appel est sélectionné dans le composant d’appel téléphonique. Il utilise l’objet
CallAgentmentionné précédemment pour démarrer un appel. LacallAgent.startCall()fonction accepte un objet représentant le numéro à appeler et le numéro de téléphone ACS utilisé pour effectuer l’appel.startCall() { this.call = this.callAgent?.startCall( [{ phoneNumber: this.customerPhoneNumber }], { alternateCallerId: { phoneNumber: this.fromNumber } }); console.log('Calling: ', this.customerPhoneNumber); console.log('Call id: ', this.call?.id); this.inCall = true; // Adding event handlers to monitor call state this.call?.on('stateChanged', () => { console.log('Call state changed: ', this.call?.state); if (this.call?.state === 'Disconnected') { console.log('Call ended. Reason: ', this.call.callEndReason); this.inCall = false; } }); }La
endCall()fonction est appelée lorsque Hang Up est sélectionné dans le composant d’appel téléphonique.endCall() { if (this.call) { this.call.hangUp({ forEveryone: true }); this.call = undefined; this.inCall = false; } else { this.hangup.emit(); } }Si un appel est en cours, la
call.hangUp()fonction est appelée pour mettre fin à l’appel. Si aucun appel n’est en cours, l’événementhangupest émis dans le composant parent d’en-tête pour masquer le composant d’appel téléphonique.Avant de passer à l’exercice suivant, examinons les concepts clés abordés dans cet exercice :
- Un id utilisateur ACS et un jeton d’accès sont récupérés à partir du serveur d’API à l’aide de la
acsService.createUserAndToken()fonction. - Le jeton est utilisé pour créer un objet et
CallClientunCallAgentobjet. - L’objet
CallAgentest utilisé pour démarrer et terminer un appel en appelant respectivement les fonctions etcallAgent.startCall()lescallAgent.hangUp()fonctions.
- Un id utilisateur ACS et un jeton d’accès sont récupérés à partir du serveur d’API à l’aide de la
Maintenant que vous avez appris comment l’appel téléphonique peut être intégré à une application, nous allons basculer vers l’utilisation d’Azure Communication Services pour envoyer des messages électroniques et SMS.
Communication : envoi de messages électroniques et SMS
En plus des appels téléphoniques, Azure Communication Services peut également envoyer des messages électroniques et SMS. Cela peut être utile lorsque vous souhaitez envoyer un message à un client ou à un autre utilisateur directement à partir de l’application.
Dans cet exercice, vous allez :
- Découvrez comment envoyer des messages électroniques et SMS à partir de l’application.
- Parcourez le code pour découvrir comment la fonctionnalité e-mail et SMS est implémentée.
Utilisation des fonctionnalités e-mail et SMS
Dans un exercice précédent, vous avez créé une ressource Azure Communication Services (ACS) et démarré la base de données, le serveur web et le serveur API. Vous avez également mis à jour les valeurs suivantes dans le fichier .env .
ACS_CONNECTION_STRING=<ACS_CONNECTION_STRING> ACS_PHONE_NUMBER=<ACS_PHONE_NUMBER> ACS_EMAIL_ADDRESS=<ACS_EMAIL_ADDRESS> CUSTOMER_EMAIL_ADDRESS=<EMAIL_ADDRESS_TO_SEND_EMAIL_TO> CUSTOMER_PHONE_NUMBER=<UNITED_STATES_BASED_NUMBER_TO_SEND_SMS_TO>Vérifiez que vous avez terminé l’exercice avant de continuer.
Revenez au navigateur (http://localhost:4200) et sélectionnez Contact Customer suivi par e-mail/SMS Customer dans la première ligne.

Sélectionnez l’onglet e-mail/SMS et effectuez les tâches suivantes :
- Entrez un objet et un corps de l’e-mail, puis sélectionnez le bouton Envoyer un e-mail.
- Entrez un sms et sélectionnez le bouton Envoyer un SMS .

Remarque
La vérification par SMS pour les numéros gratuits est désormais obligatoire dans les États-Unis et le Canada. Pour activer la messagerie SMS, vous devez soumettre la vérification après l’achat du numéro de téléphone. Bien que ce tutoriel ne passe pas par ce processus, vous pouvez sélectionner les documents de téléphonie et SMS -->Réglementaires à partir de votre ressource Azure Communication Services dans le Portail Azure et ajouter la documentation de validation requise.
Vérifiez que vous avez reçu les messages électroniques et SMS. La fonctionnalité SMS fonctionne uniquement si vous avez soumis les documents réglementaires mentionnés dans la note précédente. En guise de rappel, le message électronique sera envoyé à la valeur définie
CUSTOMER_EMAIL_ADDRESSet le sms sera envoyé à la valeur définie dansCUSTOMER_PHONE_NUMBERle fichier .env . Si vous n’avez pas pu fournir un numéro de téléphone basé sur États-Unis à utiliser pour les sms, vous pouvez ignorer cette étape.Remarque
Si vous ne voyez pas le message électronique dans votre boîte de réception pour l’adresse que
CUSTOMER_EMAIL_ADDRESSvous avez définie dans le fichier .env , vérifiez votre dossier de courrier indésirable.
Exploration du code de messagerie
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Ouvrez le fichier customers-list.component.ts . Le chemin complet du fichier est client/src/app/customers-list/customers-list.component.ts.
Lorsque vous avez sélectionné Contacter le client suivi par e-mail/SMS client dans le datagrid, le
customer-listcomposant affiche une boîte de dialogue. Cela est géré par laopenEmailSmsDialog()fonction dans le fichier customer-list.component.ts .openEmailSmsDialog(data: any) { if (data.phone && data.email) { // Create the data for the dialog let dialogData: EmailSmsDialogData = { prompt: '', title: `Contact ${data.company}`, company: data.company, customerName: data.first_name + ' ' + data.last_name, customerEmailAddress: data.email, customerPhoneNumber: data.phone } // Open the dialog const dialogRef = this.dialog.open(EmailSmsDialogComponent, { data: dialogData }); // Subscribe to the dialog afterClosed observable to get the dialog result this.subscription.add( dialogRef.afterClosed().subscribe((response: EmailSmsDialogData) => { console.log('SMS dialog result:', response); if (response) { dialogData = response; } }) ); } else { alert('No phone number available.'); } }La
openEmailSmsDialog()fonction effectue les tâches suivantes :- Vérifie si l’objet
data(qui représente la ligne à partir du datagrid) contient une propriété etphoneuneemailvaleur. Si c’est le cas, il crée undialogDataobjet qui contient les informations à transmettre à la boîte de dialogue. - Ouvre la
EmailSmsDialogComponentboîte de dialogue et lui transmet l’objetdialogData. - S’abonne à l’événement
afterClosed()de la boîte de dialogue. Cet événement est déclenché lorsque la boîte de dialogue est fermée. L’objetresponsecontient les informations entrées dans la boîte de dialogue.
- Vérifie si l’objet
Ouvrez le fichier email-sms-dialog.component.ts . Le chemin complet du fichier est client/src/app/email-sms-dialog/email-sms-dialog.component.ts.
Recherchez la
sendEmail()fonction :sendEmail() { if (this.featureFlags.acsEmailEnabled) { // Using CUSTOMER_EMAIL_ADDRESS instead of this.data.email for testing purposes this.subscription.add( this.acsService.sendEmail(this.emailSubject, this.emailBody, this.getFirstName(this.data.customerName), CUSTOMER_EMAIL_ADDRESS /* this.data.email */) .subscribe(res => { console.log('Email sent:', res); if (res.status) { this.emailSent = true; } }) ); } else { this.emailSent = true; // Used when ACS email isn't enabled } }La
sendEmail()fonction effectue les tâches suivantes :- Vérifie si l’indicateur de
acsEmailEnabledfonctionnalité est défini surtrue. Cet indicateur vérifie si laACS_EMAIL_ADDRESSvariable d’environnement a une valeur affectée. - Si
acsEmailEnabledla valeur est true, laacsService.sendEmail()fonction est appelée et l’objet de l’e-mail, le corps, le nom du client et l’adresse e-mail du client sont transmis. Étant donné que la base de données contient des exemples de données, laCUSTOMER_EMAIL_ADDRESSvariable d’environnement est utilisée au lieu dethis.data.email. Dans une application réelle, lathis.data.emailvaleur serait utilisée. - S’abonne à la
sendEmail()fonction dans leacsServiceservice. Cette fonction retourne une fonction RxJS observable qui contient la réponse du service côté client. - Si l’e-mail a été envoyé avec succès, la
emailSentpropriété est définie surtrue.
- Vérifie si l’indicateur de
Pour fournir une meilleure encapsulation et réutilisation du code, les services côté client tels que acs.service.ts sont utilisés dans toute l’application. Cela permet à toutes les fonctionnalités ACS d’être consolidées dans un emplacement unique.
Ouvrez acs.service.ts et recherchez la
sendEmail()fonction. Le chemin complet du fichier est client/src/app/core/acs.service.ts.sendEmail(subject: string, message: string, customerName: string, customerEmailAddress: string) : Observable<EmailSmsResponse> { return this.http.post<EmailSmsResponse>(this.apiUrl + 'sendEmail', { subject, message, customerName, customerEmailAddress }) .pipe( catchError(this.handleError) ); }La
sendEmail()fonction dansAcsServiceeffectue les tâches suivantes :- Appelle la fonction et transmet l’objet
http.post()de l’e-mail, le message, le nom du client et son adresse e-mail. Lahttp.post()fonction retourne un RxJS observable qui contient la réponse de l’appel d’API. - Gère les erreurs retournées par la fonction à l’aide
http.post()de l’opérateur RxJScatchError.
- Appelle la fonction et transmet l’objet
Examinons maintenant comment l’application interagit avec la fonctionnalité de messagerie ACS. Ouvrez le fichier acs.ts et recherchez la
sendEmail()fonction. Le chemin complet du fichier est serveur/typescript/acs.ts.La
sendEmail()fonction effectue les tâches suivantes :Crée un
EmailClientobjet et transmet le chaîne de connexion ACS à celui-ci (cette valeur est récupérée à partir de la variable d’environnementACS_CONNECTION_STRING).const emailClient = new EmailClient(connectionString);Crée un
EmailMessageobjet et transmet les informations de l’expéditeur, de l’objet, du message et du destinataire.const msgObject: EmailMessage = { senderAddress: process.env.ACS_EMAIL_ADDRESS as string, content: { subject: subject, plainText: message, }, recipients: { to: [ { address: customerEmailAddress, displayName: customerName, }, ], }, };Envoie l’e-mail à l’aide de la
emailClient.beginSend()fonction et retourne la réponse. Bien que la fonction n’envoie qu’un seul destinataire dans cet exemple, labeginSend()fonction peut également être utilisée pour envoyer plusieurs destinataires.const poller = await emailClient.beginSend(msgObject);Attend que l’objet
pollersignale qu’il est terminé et envoie la réponse à l’appelant.
Exploration du code SMS
Revenez au fichier email-sms-dialog.component.ts que vous avez ouvert précédemment. Le chemin complet du fichier est client/src/app/email-sms-dialog/email-sms-dialog.component.ts.
Recherchez la
sendSms()fonction :sendSms() { if (this.featureFlags.acsPhoneEnabled) { // Using CUSTOMER_PHONE_NUMBER instead of this.data.customerPhoneNumber for testing purposes this.subscription.add( this.acsService.sendSms(this.smsMessage, CUSTOMER_PHONE_NUMBER /* this.data.customerPhoneNumber */) .subscribe(res => { if (res.status) { this.smsSent = true; } }) ); } else { this.smsSent = true; } }La
sendSMS()fonction effectue les tâches suivantes :- Vérifie si l’indicateur de
acsPhoneEnabledfonctionnalité est défini surtrue. Cet indicateur vérifie si laACS_PHONE_NUMBERvariable d’environnement a une valeur affectée. - Si
acsPhoneEnabledla valeur est true, laacsService.SendSms()fonction est appelée et le sms et le numéro de téléphone du client sont passés. Étant donné que la base de données contient des exemples de données, laCUSTOMER_PHONE_NUMBERvariable d’environnement est utilisée au lieu dethis.data.customerPhoneNumber. Dans une application réelle, lathis.data.customerPhoneNumbervaleur serait utilisée. - S’abonne à la
sendSms()fonction dans leacsServiceservice. Cette fonction retourne une fonction RxJS observable qui contient la réponse du service côté client. - Si le message SMS a été envoyé avec succès, il définit la
smsSentpropriété surtrue.
- Vérifie si l’indicateur de
Ouvrez acs.service.ts et recherchez la
sendSms()fonction. Le chemin complet du fichier est client/src/app/core/acs.service.ts.sendSms(message: string, customerPhoneNumber: string) : Observable<EmailSmsResponse> { return this.http.post<EmailSmsResponse>(this.apiUrl + 'sendSms', { message, customerPhoneNumber }) .pipe( catchError(this.handleError) ); }La
sendSms()fonction effectue les tâches suivantes :- Appelle la
http.post()fonction et transmet le message et le numéro de téléphone client à celui-ci. Lahttp.post()fonction retourne un RxJS observable qui contient la réponse de l’appel d’API. - Gère les erreurs retournées par la fonction à l’aide
http.post()de l’opérateur RxJScatchError.
- Appelle la
Enfin, examinons comment l’application interagit avec la fonctionnalité DE SMS ACS. Ouvrez le fichier acs.ts . Le chemin complet du fichier est serveur/typescript/acs.ts et recherchez la
sendSms()fonction.La
sendSms()fonction effectue les tâches suivantes :Crée un
SmsClientobjet et transmet le chaîne de connexion ACS à celui-ci (cette valeur est récupérée à partir de la variable d’environnementACS_CONNECTION_STRING).const smsClient = new SmsClient(connectionString);Appelle la
smsClient.send()fonction et transmet le numéro de téléphone ACS (from), le numéro de téléphone client (to) et le sms :const sendResults = await smsClient.send({ from: process.env.ACS_PHONE_NUMBER as string, to: [customerPhoneNumber], message: message }); return sendResults;Retourne la réponse à l’appelant.
Vous pouvez en savoir plus sur les fonctionnalités de messagerie et SMS ACS dans les articles suivants :
Avant de passer à l’exercice suivant, examinons les concepts clés abordés dans cet exercice :
- Le fichier acs.service.ts encapsule les fonctionnalités de messagerie et SMS ACS utilisées par l’application côté client. Il gère les appels d’API au serveur et retourne la réponse à l’appelant.
- L’API côté serveur utilise les services ACS
EmailClientetSmsClientles objets pour envoyer des messages électroniques et SMS.
Maintenant que vous avez appris comment envoyer des messages électroniques et SMS, nous allons nous concentrer sur l’intégration des données organisationnelles dans l’application.
Données organisationnelles : création d’une inscription d’application d’ID Microsoft Entra
Améliorez la productivité des utilisateurs en intégrant des données organisationnelles (e-mails, fichiers, conversations et événements de calendrier) directement dans vos applications personnalisées. À l’aide des API Microsoft Graph et de l’ID Microsoft Entra, vous pouvez récupérer et afficher en toute transparence les données pertinentes dans vos applications, ce qui réduit la nécessité pour les utilisateurs de changer de contexte. Qu’il référence un e-mail envoyé à un client, examine un message Teams ou accède à un fichier, les utilisateurs peuvent rapidement trouver les informations dont ils ont besoin sans quitter votre application, en rationalisant leur processus décisionnel.
Dans cet exercice, vous allez :
- Créez une inscription d’application Microsoft Entra ID afin que Microsoft Graph puisse accéder aux données organisationnelles et les intégrer à l’application.
- Recherchez
teametchannelID de Microsoft Teams nécessaires pour envoyer des messages de conversation à un canal spécifique. - Mettez à jour le fichier .env du projet avec les valeurs de votre inscription d’application Microsoft Entra ID.

Créer une inscription d’application d’ID Microsoft Entra
Accédez à Portail Azure et sélectionnez Microsoft Entra ID.
Sélectionnez Gérer les inscriptions -->App suivies de + Nouvelle inscription.
Renseignez les détails du nouveau formulaire d’inscription d’application, comme indiqué ci-dessous, puis sélectionnez Inscrire :
- Nom : microsoft-graph-app
- Types de comptes pris en charge : Comptes dans n’importe quel annuaire organisationnel (n’importe quel locataire Microsoft Entra ID - Multilocataire)
- URI de redirection :
- Sélectionnez application monopage (SPA) et entrez
http://localhost:4200le champ URI de redirection.
- Sélectionnez application monopage (SPA) et entrez
- Sélectionnez Inscrire pour l’inscription d’application.

Sélectionnez Vue d’ensemble dans le menu de ressources et copiez la
Application (client) IDvaleur dans votre Presse-papiers.
Mettre à jour le fichier .env du projet
Ouvrez le fichier .env dans votre éditeur et affectez la
Application (client) IDvaleur àENTRAID_CLIENT_ID.ENTRAID_CLIENT_ID=<APPLICATION_CLIENT_ID_VALUE>Si vous souhaitez activer la possibilité d’envoyer un message de l’application dans un canal Teams, connectez-vous à Microsoft Teams à l’aide de votre compte de locataire de développement Microsoft 365 (cela est mentionné dans les questions préalables pour le didacticiel).
Une fois connecté, développez une équipe et recherchez un canal vers lequel vous souhaitez envoyer des messages à partir de l’application. Par exemple, vous pouvez sélectionner l’équipe d’entreprise et le canal Général (ou toute équipe/canal que vous souhaitez utiliser).

Dans l’en-tête de l’équipe, cliquez sur les trois points (...) et sélectionnez Obtenir le lien vers l’équipe.
Dans le lien qui apparaît dans la fenêtre contextuelle, l’ID d’équipe est la chaîne de lettres et de chiffres après
team/. Par exemple, dans le lien «https://teams.microsoft.com/l/team/19%3ae9b9.../" ;, l’ID d’équipe est de 19 %3ae9b9... jusqu’au caractère suivant/.Copiez l’ID d’équipe et affectez-le
TEAM_IDdans le fichier .env .Dans l’en-tête du canal, cliquez sur les trois points (...) et sélectionnez Obtenir le lien vers le canal.
Dans le lien qui apparaît dans la fenêtre contextuelle, l’ID de canal est la chaîne de lettres et de chiffres après
channel/. Par exemple, dans le lien «https://teams.microsoft.com/l/channel/19%3aQK02.../" ;, l’ID de canal est de 19 %3aQK02... jusqu’au caractère suivant/.Copiez l’ID de canal et affectez-le
CHANNEL_IDdans le fichier .env .Enregistrez le fichier env avant de continuer.
Démarrer/redémarrer les serveurs d’applications et d’API
Effectuez l’une des étapes suivantes en fonction des exercices que vous avez effectués jusqu’à ce stade :
Si vous avez démarré la base de données, le serveur API et le serveur web dans un exercice précédent, vous devez arrêter le serveur d’API et le serveur web et les redémarrer pour récupérer les modifications apportées au fichier .env . Vous pouvez laisser la base de données en cours d’exécution.
Recherchez les fenêtres de terminal exécutant le serveur d’API et le serveur web, puis appuyez sur Ctrl + C pour les arrêter. Recommencez-les en tapant
npm startdans chaque fenêtre de terminal et en appuyant sur Entrée. Passez à l’exercice suivant.Si vous n’avez pas encore démarré la base de données, le serveur d’API et le serveur web, procédez comme suit :
Dans les étapes suivantes, vous allez créer trois fenêtres de terminal dans Visual Studio Code.

Cliquez avec le bouton droit sur le fichier .env dans la liste des fichiers Visual Studio Code, puis sélectionnez Ouvrir dans le terminal intégré. Assurez-vous que votre terminal est à la racine du projet - openai-acs-msgraph - avant de continuer.
Choisissez l’une des options suivantes pour démarrer la base de données PostgreSQL :
Si Docker Desktop est installé et en cours d’exécution, exécutez
docker-compose upla fenêtre du terminal, puis appuyez sur Entrée.Si Podman avec podman-compose est installé et en cours d’exécution, exécutez
podman-compose updans la fenêtre de terminal, puis appuyez sur Entrée.Pour exécuter le conteneur PostgreSQL directement à l’aide de Docker Desktop, Podman, nerdctl ou un autre runtime de conteneur que vous avez installé, exécutez la commande suivante dans la fenêtre de terminal :
Mac, Linux ou Sous-système Windows pour Linux (WSL) :
[docker | podman | nerdctl] run --name postgresDb -e POSTGRES_USER=web -e POSTGRES_PASSWORD=web-password -e POSTGRES_DB=CustomersDB -v $(pwd)/data:/var/lib/postgresql/data -p 5432:5432 postgresWindows avec PowerShell :
[docker | podman] run --name postgresDb -e POSTGRES_USER=web -e POSTGRES_PASSWORD=web-password -e POSTGRES_DB=CustomersDB -v ${PWD}/data:/var/lib/postgresql/data -p 5432:5432 postgres
Une fois le conteneur de base de données démarré, appuyez sur l’icône + dans la barre d’outils du terminal Visual Studio Code pour créer une deuxième fenêtre de terminal.

cddans le dossier serveur/typescript et exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur d’API.npm installnpm start
Appuyez de nouveau sur l’icône + dans la barre d’outils du terminal Visual Studio Code pour créer une troisième fenêtre de terminal.
cddans le dossier client et exécutez les commandes suivantes pour installer les dépendances et démarrer le serveur web.npm installnpm start
Un navigateur s’ouvre et vous serez redirigé vers http://localhost:4200.

Données organisationnelles : connexion à un utilisateur et obtention d’un jeton d’accès
Les utilisateurs doivent s’authentifier avec l’ID Microsoft Entra afin que Microsoft Graph accède aux données organisationnelles. Dans cet exercice, vous verrez comment le composant du Kit de mgt-login ressources Microsoft Graph peut être utilisé pour authentifier les utilisateurs et récupérer un jeton d’accès. Le jeton d’accès peut ensuite être utilisé pour effectuer des appels à Microsoft Graph.
Remarque
Si vous débutez avec Microsoft Graph, vous pouvez en savoir plus sur celui-ci dans le parcours d’apprentissage De base de Microsoft Graph.
Dans cet exercice, vous allez :
- Découvrez comment associer une application Microsoft Entra ID au Kit de ressources Microsoft Graph pour authentifier les utilisateurs et récupérer des données organisationnelles.
- Découvrez l’importance des étendues.
- Découvrez comment le composant mgt-login de Microsoft Graph Toolkit peut être utilisé pour authentifier les utilisateurs et récupérer un jeton d’accès.
Utilisation de la fonctionnalité de connexion
Dans l’exercice précédent, vous avez créé une inscription d’application dans Microsoft Entra ID et démarré le serveur d’applications et le serveur d’API. Vous avez également mis à jour les valeurs suivantes dans le
.envfichier (TEAM_IDetCHANNEL_IDsont facultatives) :ENTRAID_CLIENT_ID=<APPLICATION_CLIENT_ID_VALUE> TEAM_ID=<TEAMS_TEAM_ID> CHANNEL_ID=<TEAMS_CHANNEL_ID>Vérifiez que vous avez terminé l’exercice précédent avant de continuer.
Revenez au navigateur (http://localhost:4200), sélectionnez Se connecter dans l’en-tête et connectez-vous à l’aide d’un compte d’utilisateur administrateur à partir de votre locataire Microsoft 365 Developer.
Conseil
Connectez-vous avec votre compte d’administrateur du locataire du développeur Microsoft 365. Vous pouvez afficher d’autres utilisateurs dans votre locataire développeur en accédant au Centre d’administration Microsoft 365.
Si vous vous connectez à l’application pour la première fois, vous serez invité à donner son consentement aux autorisations demandées par l’application. Vous en apprendrez davantage sur ces autorisations (également appelées « étendues ») dans la section suivante lorsque vous explorez le code. Sélectionnez Accepter pour continuer.
Une fois connecté, vous devez voir le nom de l’utilisateur affiché dans l’en-tête.

Exploration du code de connexion
Maintenant que vous vous êtes connecté, examinons le code utilisé pour connecter l’utilisateur et récupérer un jeton d’accès et un profil utilisateur. Vous découvrirez le composant web mgt-login qui fait partie du Kit de ressources Microsoft Graph.
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Ouvrez le client/package.json et notez que les packages et
@microsoft/mgtles@microsoft/mgt-componentspackages sont inclus dans les dépendances. Le@microsoft/mgtpackage contient des fonctionnalités du fournisseur MSAL (Bibliothèque d’authentification Microsoft) et des composants web tels que mgt-login et d’autres qui peuvent être utilisés pour connecter des utilisateurs et récupérer et afficher des données organisationnelles.Ouvrez client/src/main.ts et notez les importations suivantes à partir du
@microsoft/mgt-componentspackage. Les symboles importés sont utilisés pour inscrire les composants du Kit de ressources Microsoft Graph utilisés dans l’application.import { registerMgtLoginComponent, registerMgtSearchResultsComponent, registerMgtPersonComponent, } from '@microsoft/mgt-components';Faites défiler jusqu’au bas du fichier et notez le code suivant :
registerMgtLoginComponent(); registerMgtSearchResultsComponent(); registerMgtPersonComponent();Ce code inscrit les
mgt-logincomposants ,mgt-search-resultsetmgt-personweb et les active pour une utilisation dans l’application.Pour utiliser le composant mgt-login pour connecter des utilisateurs, l’ID client de l’application Microsoft Entra (stocké dans le fichier .env as
ENTRAID_CLIENT_ID) doit être référencé et utilisé.Ouvrez graph.service.ts et recherchez la
init()fonction. Le chemin complet du fichier est client/src/app/core/graph.service.ts. Vous verrez l’importation et le code suivants :import { Msal2Provider, Providers, ProviderState } from '@microsoft/mgt'; init() { if (!this.featureFlags.microsoft365Enabled) return; if (!Providers.globalProvider) { console.log('Initializing Microsoft Graph global provider...'); Providers.globalProvider = new Msal2Provider({ clientId: ENTRAID_CLIENT_ID, scopes: ['User.Read', 'Presence.Read', 'Chat.ReadWrite', 'Calendars.Read', 'ChannelMessage.Read.All', 'ChannelMessage.Send', 'Files.Read.All', 'Mail.Read'] }); } else { console.log('Global provider already initialized'); } }Ce code crée un
Msal2Providerobjet, en transmettant l’ID client Microsoft Entra à partir de l’inscription de votre application et pourscopeslequel l’application demande l’accès. Ellesscopessont utilisées pour demander l’accès aux ressources Microsoft Graph auxquelles l’application accède. Une fois l’objetMsal2Providercréé, il est affecté à l’objetProviders.globalProvider, qui est utilisé par les composants du Kit de ressources Microsoft Graph pour récupérer des données à partir de Microsoft Graph.Ouvrez header.component.html dans votre éditeur et recherchez le composant mgt-login . Le chemin complet du fichier est client/src/app/header/header.component.html.
@if (this.featureFlags.microsoft365Enabled) { <mgt-login class="mgt-dark" (loginCompleted)="loginCompleted()"></mgt-login> }Le composant mgt-login permet à l’utilisateur de se connecter et fournit l’accès à un jeton utilisé avec Microsoft Graph. Une fois la connexion réussie, l’événement
loginCompletedest déclenché, ce qui appelle laloginCompleted()fonction. Bien que mgt-login soit utilisé dans un composant Angular dans cet exemple, il est compatible avec n’importe quelle application web.L’affichage du composant mgt-login dépend de la
featureFlags.microsoft365Enabledvaleur définietruesur . Cet indicateur personnalisé vérifie la présence de laENTRAID_CLIENT_IDvariable d’environnement pour vérifier que l’application est correctement configurée et en mesure de s’authentifier auprès de l’ID Microsoft Entra. L’indicateur est ajouté pour prendre en charge les cas où les utilisateurs choisissent de terminer uniquement les exercices IA ou Communication dans le didacticiel, plutôt que de suivre l’ensemble de la séquence d’exercices.Ouvrez header.component.ts et recherchez la
loginCompletedfonction. Cette fonction est appelée lorsque l’événementloginCompletedest émis et gère la récupération du profil de l’utilisateur connecté à l’aideProviders.globalProviderde .async loginCompleted() { const me = await Providers.globalProvider.graph.client.api('me').get(); this.userLoggedIn.emit(me); }Dans cet exemple, un appel est effectué à l’API Microsoft Graph
mepour récupérer le profil de l’utilisateur (mereprésente l’utilisateur connecté actuel). L’instructionthis.userLoggedIn.emit(me)de code émet un événement du composant pour transmettre les données de profil au composant parent. Le composant parent est app.component.ts fichier dans ce cas, qui est le composant racine de l’application.Pour en savoir plus sur le composant mgt-login , consultez la documentation du Kit de ressources Microsoft Graph.
Maintenant que vous vous êtes connecté à l’application, examinons comment les données organisationnelles peuvent être récupérées.
Données organisationnelles : récupération de fichiers, conversations et envoi de messages à Teams
Dans l’environnement numérique d’aujourd’hui, les utilisateurs travaillent avec un large éventail de données organisationnelles, notamment des e-mails, des conversations, des fichiers, des événements de calendrier, etc. Cela peut entraîner des changements de contexte fréquents ( basculement entre les tâches ou les applications) qui peuvent perturber le focus et réduire la productivité. Par exemple, un utilisateur travaillant sur un projet peut avoir besoin de passer de son application actuelle à Outlook pour trouver des détails essentiels dans un e-mail ou passer à OneDrive Entreprise pour rechercher un fichier associé. Cette action d’arrière-plan interrompt le focus et perd du temps qui pourrait être mieux consacré à la tâche en main.
Pour améliorer l’efficacité, vous pouvez intégrer des données organisationnelles directement dans les applications que les utilisateurs utilisent tous les jours. En apportant des données organisationnelles à vos applications, les utilisateurs peuvent accéder et gérer les informations de manière plus transparente, réduire les changements de contexte et améliorer la productivité. En outre, cette intégration fournit des insights et un contexte précieux, ce qui permet aux utilisateurs de prendre des décisions éclairées et de travailler plus efficacement.
Dans cet exercice, vous allez :
- Découvrez comment le composant web mgt-search-results dans le Kit de ressources Microsoft Graph peut être utilisé pour rechercher des fichiers.
- Découvrez comment appeler Microsoft Graph directement pour récupérer des fichiers à partir de OneDrive Entreprise et des messages de conversation à partir de Microsoft Teams.
- Découvrez comment envoyer des messages de conversation à des canaux Microsoft Teams à l’aide de Microsoft Graph.
Utilisation de la fonctionnalité de données organisationnelles
Dans un exercice précédent, vous avez créé une inscription d’application dans Microsoft Entra ID et démarré le serveur d’applications et le serveur d’API. Vous avez également mis à jour les valeurs suivantes dans le
.envfichier.ENTRAID_CLIENT_ID=<APPLICATION_CLIENT_ID_VALUE> TEAM_ID=<TEAMS_TEAM_ID> CHANNEL_ID=<TEAMS_CHANNEL_ID>Vérifiez que vous avez terminé l’exercice précédent avant de continuer.
Revenez au navigateur (http://localhost:4200). Si vous n’avez pas encore connecté, sélectionnez Se connecter dans l’en-tête et connectez-vous avec un utilisateur à partir de votre locataire Microsoft 365 Developer.
Remarque
Outre l’authentification de l’utilisateur, le composant web mgt-login récupère également un jeton d’accès qui peut être utilisé par Microsoft Graph pour accéder aux fichiers, conversations, e-mails, événements de calendrier et autres données organisationnelles. Le jeton d’accès contient les étendues (autorisations) telles que
Chat.ReadWrite,Files.Read.Allet d’autres que vous avez vues précédemment :Providers.globalProvider = new Msal2Provider({ clientId: ENTRAID_CLIENT_ID, // retrieved from .env file scopes: ['User.Read', 'Presence.Read', 'Chat.ReadWrite', 'Calendars.Read', 'ChannelMessage.Read.All', 'ChannelMessage.Send', 'Files.Read.All', 'Mail.Read'] });Sélectionnez Afficher le contenu associé pour la ligne Adatum Corporation dans le datagrid. Cela entraîne la récupération des données organisationnelles telles que des fichiers, des conversations, des e-mails et des événements de calendrier à l’aide de Microsoft Graph. Une fois les données chargées, elles sont affichées sous la grille de données dans une interface à onglets. Il est important de mentionner que vous ne voyez pas de données à ce stade, car vous n’avez pas encore ajouté de fichiers, de conversations, d’e-mails ou d’événements de calendrier pour l’utilisateur dans votre client développeur Microsoft 365. Nous allons corriger cela à l’étape suivante.

Votre client Microsoft 365 peut ne pas avoir de données organisationnelles associées pour Adatum Corporation à ce stade. Pour ajouter des exemples de données, effectuez au moins l’une des actions suivantes :
Ajoutez des fichiers en visitant et en vous connectant https://onedrive.com à l’aide de vos informations d’identification de locataire Microsoft 365 Developer.
- Sélectionnez Mes fichiers dans le volet de navigation gauche.
- Sélectionnez + Ajouter un nouveau dossier, puis chargez le dossier dans le menu.
- Sélectionnez le dossier de documents openai-acs-msgraph/customer dans le projet que vous avez cloné.

Ajoutez des messages de conversation et des événements de calendrier en visitant et en vous connectant https://teams.microsoft.com à l’aide de vos informations d’identification de locataire Microsoft 365 Developer.
Sélectionnez Teams dans le volet de navigation gauche.
Sélectionnez une équipe et un canal.
Sélectionnez Démarrer un billet.
Entrez la nouvelle commande passée pour Adatum Corporation pour l’objet et tout texte supplémentaire que vous souhaitez ajouter dans le corps du message. Cliquez sur le bouton Valider.
N’hésitez pas à ajouter des messages de conversation supplémentaires qui mentionnent d’autres entreprises utilisées dans l’application, telles que Adventure Works Cycles, Contoso Pharmaceuticals et Tailwind Traders.

Sélectionnez Calendrier dans le volet de navigation gauche.
Sélectionnez Nouvelle réunion.
Entrez « Rencontrer Adatum Corporation à propos de la planification du projet » pour le titre et le corps.
Cliquez sur Enregistrer.

Ajoutez des e-mails en visitant et en vous connectant https://outlook.com à l’aide de vos informations d’identification de locataire Microsoft 365 Developer.
Sélectionnez Nouveau courrier.
Entrez votre adresse e-mail personnelle dans le champ À .
Entrez la nouvelle commande passée pour Adatum Corporation pour le sujet et tout ce que vous souhaitez pour le corps.
Sélectionnez Envoyer.

Revenez à l’application dans le navigateur et actualisez la page. Sélectionnez à nouveau Afficher le contenu associé pour la ligne Adatum Corporation . Vous devez maintenant voir les données affichées dans les onglets en fonction des tâches que vous avez effectuées à l’étape précédente.
Examinons le code qui active la fonctionnalité de données organisationnelles dans l’application. Pour récupérer les données, la partie côté client de l’application utilise le jeton d’accès récupéré par le composant mgt-login que vous avez examiné précédemment pour effectuer des appels aux API Microsoft Graph.
Exploration du code de recherche de fichiers
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Commençons par examiner la façon dont les données de fichier sont récupérées à partir de OneDrive Entreprise. Ouvrez files.component.html et prenez un moment pour examiner le code. Le chemin complet du fichier est client/src/app/files/files.component.html.
Recherchez le composant mgt-search-results et notez les attributs suivants :
<mgt-search-results class="search-results" entity-types="driveItem" [queryString]="searchText" (dataChange)="dataChange($any($event))" />Le composant mgt-search-results fait partie du Kit de ressources Microsoft Graph et, comme l’indique le nom, il est utilisé pour afficher les résultats de recherche à partir de Microsoft Graph. Le composant utilise les fonctionnalités suivantes dans cet exemple :
L’attribut
classest utilisé pour spécifier que lasearch-resultsclasse CSS doit être appliquée au composant.L’attribut
entity-typesest utilisé pour spécifier le type de données à rechercher. Dans ce cas, la valeur estdriveItemutilisée pour rechercher des fichiers dans OneDrive Entreprise.L’attribut
queryStringest utilisé pour spécifier le terme de recherche. Dans ce cas, la valeur est liée à lasearchTextpropriété qui est passée au composant fichiers lorsque l’utilisateur sélectionne Afficher le contenu associé pour une ligne dans le datagrid. Les crochets autourqueryStringindiquent que la propriété est liée à lasearchTextvaleur.L’événement
dataChangese déclenche lorsque les résultats de la recherche changent. Dans ce cas, une fonction cliente nomméedataChange()est appelée dans le composant fichiers et les données d’événement sont transmises à la fonction. Les parenthèses autourdataChangeindiquent que l’événement est lié à ladataChange()fonction.Étant donné qu’aucun modèle personnalisé n’est fourni, le modèle par défaut intégré
mgt-search-resultsest utilisé pour afficher les résultats de la recherche.
Une alternative à l’utilisation de composants tels que mgt-search-results consiste à appeler des API Microsoft Graph directement à l’aide de code. Pour voir comment cela fonctionne, ouvrez le fichier graph.service.ts et recherchez la
searchFiles()fonction. Le chemin complet du fichier est client/src/app/core/graph.service.ts.Vous remarquerez qu’un
queryparamètre est passé à la fonction. Il s’agit du terme de recherche passé lorsque l’utilisateur sélectionne Afficher le contenu associé d’une ligne dans le datagrid. Si aucun terme de recherche n’est passé, un tableau vide est retourné.async searchFiles(query: string) { const files: DriveItem[] = []; if (!query) return files; ... }Un filtre est ensuite créé qui définit le type de recherche à effectuer. Dans ce cas, le code recherche des fichiers dans OneDrive Entreprise est donc
driveItemutilisé comme vous l’avez vu précédemment avec lemgt-search-resultscomposant. Il s’agit de la même chose que le passagedriveItemauentity-typescomposant mgt-search-results que vous avez vu précédemment. Lequeryparamètre est ensuite ajouté auqueryStringfiltre avecContentType:Document.const filter = { "requests": [ { "entityTypes": [ "driveItem" ], "query": { "queryString": `${query} AND ContentType:Document` } } ] };Un appel est ensuite effectué à l’API Microsoft Graph à l’aide
/search/queryde laProviders.globalProvider.graph.client.api()fonction. L’objetfilterest transmis à lapost()fonction qui envoie les données à l’API.const searchResults = await Providers.globalProvider.graph.client.api('/search/query').post(filter);Les résultats de la recherche sont ensuite itérés à travers pour localiser
hits. Chacunhitcontient des informations sur un document trouvé. Une propriété nomméeresourcecontient les métadonnées du document et est ajoutée aufilestableau.if (searchResults.value.length !== 0) { for (const hitContainer of searchResults.value[0].hitsContainers) { if (hitContainer.hits) { for (const hit of hitContainer.hits) { files.push(hit.resource); } } } }Le
filestableau est ensuite retourné à l’appelant.return files;
En examinant ce code, vous pouvez voir que le composant web mgt-search-results que vous avez exploré précédemment fait beaucoup de travail pour vous et réduit considérablement la quantité de code que vous devez écrire ! Toutefois, il peut y avoir des scénarios où vous souhaitez appeler Directement Microsoft Graph pour avoir plus de contrôle sur les données envoyées à l’API ou sur la façon dont les résultats sont traités.
Ouvrez le fichier files.component.ts et recherchez la
search()fonction. Le chemin complet du fichier est client/src/app/files/files.component.ts.Bien que le corps de cette fonction soit commenté en raison du composant mgt-search-results utilisé, la fonction peut être utilisée pour effectuer l’appel à Microsoft Graph lorsque l’utilisateur sélectionne Afficher le contenu associé pour une ligne dans le datagrid. La
search()fonction appellesearchFiles()graph.service.ts et lui transmet lequeryparamètre (nom de l’entreprise dans cet exemple). Les résultats de la recherche sont ensuite affectés à ladatapropriété du composant.override async search(query: string) { this.data = await this.graphService.searchFiles(query); }Le composant fichiers peut ensuite utiliser la
datapropriété pour afficher les résultats de la recherche. Vous pouvez gérer cela à l’aide de liaisons HTML personnalisées ou à l’aide d’un autre contrôle Microsoft Graph Toolkit nommémgt-file-list. Voici un exemple de liaison de ladatapropriété à l’une des propriétés du composant nomméesfileset gérant l’événementitemClicklorsque l’utilisateur interagit avec un fichier.<mgt-file-list (itemClick)="itemClick($any($event))" [files]="data"></mgt-file-list>Que vous choisissiez d’utiliser le composant mgt-search-results affiché précédemment ou que vous écriviez du code personnalisé pour appeler Microsoft Graph dépend de votre scénario spécifique. Dans cet exemple, le composant mgt-search-results est utilisé pour simplifier le code et réduire la quantité de travail que vous devez effectuer.
Exploration du code de recherche des messages de conversation Teams
Revenez à graph.service.ts et recherchez la
searchChatMessages()fonction. Vous verrez qu’il est similaire à lasearchFiles()fonction que vous avez examinée précédemment.- Il publie des données de filtre dans l’API de
/search/queryMicrosoft Graph et convertit les résultats en un tableau d’objets qui ont des informations sur leteamIdtermechannelIdde recherche, etmessageIdqui correspondent au terme de recherche. - Pour récupérer les messages du canal Teams, un deuxième appel est effectué à l’API
/teams/${chat.teamId}/channels/${chat.channelId}/messages/${chat.messageId}et auteamId,channelIdetmessageIdest passé. Cette opération renvoie les détails complets du message. - Des tâches de filtrage supplémentaires sont effectuées et les messages résultants sont retournés par
searchChatMessages()l’appelant.
- Il publie des données de filtre dans l’API de
Ouvrez le fichier chats.component.ts et recherchez la
search()fonction. Le chemin complet du fichier est client/src/app/conversations/chats.component.ts. Lasearch()fonction appellesearchChatMessages()graph.service.ts et lui transmet lequeryparamètre.override async search(query: string) { this.data = await this.graphService.searchChatMessages(query); }Les résultats de la recherche sont affectés à la
datapropriété du composant et de la liaison de données sont utilisés pour itérer dans le tableau de résultats et afficher les données. Cet exemple utilise un composant de carte Matériel Angular pour afficher les résultats de la recherche.@if (this.data.length) { <div> @for (chatMessage of this.data;track chatMessage.id) { <mat-card> <mat-card-header> <mat-card-title [innerHTML]="chatMessage.summary"></mat-card-title> <!-- <mat-card-subtitle [innerHTML]="chatMessage.body"></mat-card-subtitle> --> </mat-card-header> <mat-card-actions> <a mat-stroked-button color="basic" [href]="chatMessage.webUrl" target="_blank">View Message</a> </mat-card-actions> </mat-card> } </div> }
Envoi d’un message à un canal Microsoft Teams
Outre la recherche de messages de conversation Microsoft Teams, l’application permet également à un utilisateur d’envoyer des messages à un canal Microsoft Teams. Pour ce faire, appelez le
/teams/${teamId}/channels/${channelId}/messagespoint de terminaison de Microsoft Graph.
Dans le code suivant, vous verrez qu’une URL est créée qui inclut les valeurs et
teamIdleschannelIdvaleurs. Les valeurs des variables d’environnement sont utilisées pour l’ID d’équipe et l’ID de canal dans cet exemple, mais ces valeurs peuvent également être récupérées dynamiquement à l’aide de Microsoft Graph. Labodyconstante contient le message à envoyer. Une requête POST est ensuite effectuée et les résultats sont retournés à l’appelant.async sendTeamsChat(message: string): Promise<TeamsDialogData> { if (!message) new Error('No message to send.'); if (!TEAM_ID || !CHANNEL_ID) new Error('Team ID or Channel ID not set in environment variables. Please set TEAM_ID and CHANNEL_ID in the .env file.'); const url = `https://graph.microsoft.com/v1.0/teams/${TEAM_ID}/channels/${CHANNEL_ID}/messages`; const body = { "body": { "contentType": "html", "content": message } }; const response = await Providers.globalProvider.graph.client.api(url).post(body); return { id: response.id, teamId: response.channelIdentity.teamId, channelId: response.channelIdentity.channelId, message: response.body.content, webUrl: response.webUrl, title: 'Send Teams Chat' }; }L’utilisation de ce type de fonctionnalité dans Microsoft Graph offre un excellent moyen d’améliorer la productivbité utilisateur en permettant aux utilisateurs d’interagir directement avec Microsoft Teams à partir de l’application qu’ils utilisent déjà.
Données organisationnelles : récupération d’e-mails et d’événements de calendrier
Dans l’exerciceprécédent, vous avez appris à récupérer des fichiers à partir de OneDrive Entreprise et des conversations de Microsoft Teams à l’aide de Microsoft Graph et du composant mgt-search-results de Microsoft Graph Toolkit. Vous avez également appris à envoyer des messages à des canaux Microsoft Teams. Dans cet exercice, vous allez apprendre à récupérer des messages électroniques et des événements de calendrier à partir de Microsoft Graph et à les intégrer à l’application.
Dans cet exercice, vous allez :
- Découvrez comment le composant web mgt-search-results dans le Kit de ressources Microsoft Graph peut être utilisé pour rechercher des e-mails et des événements de calendrier.
- Découvrez comment personnaliser le composant mgt-search-results pour afficher les résultats de recherche d’une manière personnalisée.
- Découvrez comment appeler Microsoft Graph directement pour récupérer des e-mails et des événements de calendrier.
Exploration du code de recherche de messages électroniques
Conseil
Si vous utilisez Visual Studio Code, vous pouvez ouvrir des fichiers directement en sélectionnant :
- Windows/Linux : Ctrl + P
- Mac : Cmd + P
Tapez ensuite le nom du fichier que vous souhaitez ouvrir.
Dans un exercice précédent, vous avez créé une inscription d’application dans Microsoft Entra ID et démarré le serveur d’applications et le serveur d’API. Vous avez également mis à jour les valeurs suivantes dans le
.envfichier.ENTRAID_CLIENT_ID=<APPLICATION_CLIENT_ID_VALUE> TEAM_ID=<TEAMS_TEAM_ID> CHANNEL_ID=<TEAMS_CHANNEL_ID>Vérifiez que vous avez terminé l’exercice précédent avant de continuer.
Ouvrez emails.component.html et prenez un moment pour examiner le code. Le chemin complet du fichier est client/src/app/emails/emails.component.html.
Recherchez le composant mgt-search-results :
<mgt-search-results class="search-results" entity-types="message" [queryString]="searchText" (dataChange)="dataChange($any($event))"> <template data-type="result-message"></template> </mgt-search-results>Cet exemple du composant mgt-search-results est configuré de la même façon que celui que vous avez examiné précédemment. La seule différence est que l’attribut
entity-typesest définimessagesur lequel est utilisé pour rechercher des messages électroniques et qu’un modèle vide est fourni.- L’attribut
classest utilisé pour spécifier que lasearch-resultsclasse CSS doit être appliquée au composant. - L’attribut
entity-typesest utilisé pour spécifier le type de données à rechercher. Dans ce cas, la valeur estmessage. - L’attribut
queryStringest utilisé pour spécifier le terme de recherche. - L’événement
dataChangese déclenche lorsque les résultats de la recherche changent. La fonction dudataChange()composant e-mail est appelée, les résultats sont transmis à celui-ci et une propriété nomméedataest mise à jour dans le composant. - Un modèle vide est défini pour le composant. Ce type de modèle est normalement utilisé pour définir la façon dont les résultats de la recherche seront rendus. Toutefois, dans ce scénario, nous déconseillons le composant de ne pas afficher de données de message. Au lieu de cela, nous allons afficher les données nous-mêmes à l’aide de la liaison de données standard (Angular est utilisé dans ce cas, mais vous pouvez utiliser n’importe quelle bibliothèque/infrastructure souhaitée).
- L’attribut
Regardez sous le composant mgt-search-results dans emails.component.html pour rechercher les liaisons de données utilisées pour afficher les messages électroniques. Cet exemple effectue une itération dans la
datapropriété et écrit l’objet de l’e-mail, l’aperçu du corps et un lien pour afficher le message électronique complet.@if (this.data.length) { <div> @for (email of this.data;track $index) { <mat-card> <mat-card-header> <mat-card-title>{{email.resource.subject}}</mat-card-title> <mat-card-subtitle [innerHTML]="email.resource.bodyPreview"></mat-card-subtitle> </mat-card-header> <mat-card-actions> <a mat-stroked-button color="basic" [href]="email.resource.webLink" target="_blank">View Email Message</a> </mat-card-actions> </mat-card> } </div> }
Outre l’utilisation du composant mgt-search-results pour récupérer des messages, Microsoft Graph fournit plusieurs API qui peuvent également être utilisées pour rechercher des e-mails. L’API
/search/queryque vous avez vue précédemment pourrait certainement être utilisée, mais une option plus simple est l’APImessages.Pour savoir comment appeler cette API, revenez à graph.service.ts et recherchez la
searchEmailMessages()fonction. Il crée une URL qui peut être utilisée pour appeler lemessagespoint de terminaison de Microsoft Graph et assigne laqueryvaleur au$searchparamètre. Le code effectue ensuite une requête GET et retourne les résultats à l’appelant. L’opérateur$searchrecherche automatiquement laqueryvaleur dans les champs objet, corps et expéditeur.async searchEmailMessages(query:string) { if (!query) return []; // The $search operator will search the subject, body, and sender fields automatically const url = `https://graph.microsoft.com/v1.0/me/messages?$search="${query}"&$select=subject,bodyPreview,from,toRecipients,receivedDateTime,webLink`; const response = await Providers.globalProvider.graph.client.api(url).get(); return response.value; }Le composant e-mail situé dans emails.component.ts appels
searchEmailMessages()et affiche les résultats dans l’interface utilisateur.override async search(query: string) { this.data = await this.graphService.searchEmailMessages(query); }
Exploration du code de recherche d’événements de calendrier
La recherche d’événements de calendrier peut également être effectuée à l’aide du composant mgt-search-results . Il peut gérer le rendu des résultats pour vous, mais vous pouvez également définir votre propre modèle que vous verrez plus loin dans cet exercice.
Ouvrez calendar-events.component.html et prenez un moment pour examiner le code. Le chemin complet du fichier est client/src/app/calendar-events/calendar-events.component.html. Vous verrez qu’il est très similaire aux fichiers et aux composants d’e-mails que vous avez examinés précédemment.
<mgt-search-results class="search-results" entity-types="event" [queryString]="searchText" (dataChange)="dataChange($any($event))"> <template data-type="result-event"></template> </mgt-search-results>Cet exemple du composant mgt-search-results est configuré de la même façon que ceux que vous avez examinés précédemment. La seule différence est que l’attribut
entity-typesest définieventsur lequel est utilisé pour rechercher des événements de calendrier et qu’un modèle vide est fourni.- L’attribut
classest utilisé pour spécifier que lasearch-resultsclasse CSS doit être appliquée au composant. - L’attribut
entity-typesest utilisé pour spécifier le type de données à rechercher. Dans ce cas, la valeur estevent. - L’attribut
queryStringest utilisé pour spécifier le terme de recherche. - L’événement
dataChangese déclenche lorsque les résultats de la recherche changent. La fonction du composant d’événementdataChange()est appelée, les résultats sont transmis à celui-ci et une propriété nomméedataest mise à jour dans le composant. - Un modèle vide est défini pour le composant. Dans ce scénario, nous disons au composant de ne pas afficher de données. Au lieu de cela, nous allons afficher les données nous-mêmes à l’aide de la liaison de données standard.
- L’attribut
Immédiatement sous le
mgt-search-resultscomposant dans calendar-events.component.html vous trouverez les liaisons de données utilisées pour afficher les événements de calendrier. Cet exemple effectue une itération dans ladatapropriété et écrit la date de début, l’heure et l’objet de l’événement. Les fonctions personnalisées incluses dans le composant, telles quedayFromDateTime()celles-ci,timeRangeFromEvent()sont appelées pour mettre en forme correctement les données. Les liaisons HTML incluent également un lien pour afficher l’événement de calendrier dans Outlook et l’emplacement de l’événement si l’un d’eux est spécifié.@if (this.data.length) { <div> @for (event of this.data;track $index) { <div class="root"> <div class="time-container"> <div class="date">{{ dayFromDateTime(event.resource.start.dateTime)}}</div> <div class="time">{{ timeRangeFromEvent(event.resource) }}</div> </div> <div class="separator"> <div class="vertical-line top"></div> <div class="circle"> @if (!this.event.resource.bodyPreview?.includes('Join Microsoft Teams Meeting')) { <div class="inner-circle"></div> } </div> <div class="vertical-line bottom"></div> </div> <div class="details"> <div class="subject">{{ event.resource.subject }}</div> @if (this.event.resource.location?.displayName) { <div class="location"> at <a href="https://bing.com/maps/default.aspx?where1={{event.resource.location.displayName}}" target="_blank" rel="noopener"><b>{{ event.resource.location.displayName }}</b></a> </div> } @if (this.event.resource.attendees?.length) { <div class="attendees"> @for (attendee of this.event.resource.attendees;track attendee.emailAddress.name) { <span class="attendee"> <mgt-person person-query="{{attendee.emailAddress.name}}"></mgt-person> </span> } </div> } @if (this.event.resource.bodyPreview?.includes('Join Microsoft Teams Meeting')) { <div class="online-meeting"> <img class="online-meeting-icon" src="https://img.icons8.com/color/48/000000/microsoft-teams.png" title="Online Meeting" /> <a class="online-meeting-link" href="{{ event.resource.onlineMeetingUrl }}"> Join Teams Meeting </a> </div> } </div> </div> } </div> }
Outre la recherche d’événements de calendrier à l’aide de l’API
search/query, Microsoft Graph fournit également uneeventsAPI qui peut également être utilisée pour rechercher des événements de calendrier. Recherchez lasearchCalendarEvents()fonction dans graph.service.ts.La
searchCalendarEvents()fonction crée des valeurs de date/heure de début et de fin utilisées pour définir la période de recherche. Il crée ensuite une URL qui peut être utilisée pour appeler leeventspoint de terminaison de Microsoft Graph et inclut lesqueryvariables de date/heure de début et de fin. Une requête GET est ensuite effectuée et les résultats sont retournés à l’appelant.async searchCalendarEvents(query:string) { if (!query) return []; const startDateTime = new Date(); const endDateTime = new Date(startDateTime.getTime() + (7 * 24 * 60 * 60 * 1000)); const url = `/me/events?startdatetime=${startDateTime.toISOString()}&enddatetime=${endDateTime.toISOString()}&$filter=contains(subject,'${query}')&orderby=start/dateTime`; const response = await Providers.globalProvider.graph.client.api(url).get(); return response.value; }Voici une répartition de l’URL créée :
- La
/me/eventspartie de l’URL est utilisée pour spécifier que les événements de l’utilisateur connecté doivent être récupérés. - Les
startdatetimeparamètres etenddatetimeles paramètres sont utilisés pour définir la période de recherche. Dans ce cas, la recherche retourne les événements qui commencent au cours des 7 prochains jours. - Le
$filterparamètre de requête est utilisé pour filtrer les résultats par la valeur (le nom de laquerysociété sélectionné à partir du datagrid dans ce cas). Lacontains()fonction est utilisée pour rechercher laqueryvaleur dans lasubjectpropriété de l’événement de calendrier. - L’analyseur
$orderbyde requête est utilisé pour classer les résultats par lastart/dateTimepropriété.
- La
Une fois la
urlrequête GET créée, une requête GET est envoyée à l’API Microsoft Graph à l’aide de la valeur eturlles résultats sont retournés à l’appelant.Comme avec les composants précédents, le composant événements de calendrier (fichier calendar-events.component.ts ) appelle
search()et affiche les résultats.override async search(query: string) { this.data = await this.graphService.searchCalendarEvents(query); }Remarque
Vous pouvez également effectuer des appels Microsoft Graph à partir d’une API personnalisée ou d’une application côté serveur. Consultez le tutoriel suivant pour voir un exemple d’appel d’une API Microsoft Graph à partir d’une fonction Azure.
Vous avez maintenant vu l’exemple d’utilisation de Microsoft Graph pour récupérer des fichiers, des conversations, des messages électroniques et des événements de calendrier. Les mêmes concepts peuvent également être appliqués à d’autres API Microsoft Graph. Par exemple, vous pouvez utiliser l’API utilisateurs de Microsoft Graph pour rechercher des utilisateurs dans votre organisation. Vous pouvez également utiliser l’API groupes Microsoft Graph pour rechercher des groupes dans votre organisation. Vous pouvez afficher la liste complète des API Microsoft Graph dans la documentation.
Félicitations !
Vous avez terminé ce tutoriel
Félicitations ! Dans ce tutoriel, vous avez appris comment :
- Azure OpenAI peut être utilisé pour améliorer la productivité des utilisateurs.
- Azure Communication Services peut être utilisé pour intégrer des fonctionnalités de communication.
- Les API et composants Microsoft Graph peuvent être utilisés pour récupérer et afficher des données organisationnelles.
En utilisant ces technologies, vous pouvez créer des solutions efficaces qui augmentent la productivité des utilisateurs en réduisant les changements de contexte et en fournissant des informations nécessaires à la prise de décision.

Nettoyer les ressources Azure
Nettoyez vos ressources Azure pour éviter d’autres frais pour votre compte. Accédez au Portail Azure et supprimez les ressources suivantes :
- Ressource Azure AI Search
- Ressource Stockage Azure
- Ressource Azure OpenAI (vérifiez que vous supprimez d’abord vos modèles, puis la ressource Azure OpenAI)
- Ressource Azure Communication Services
Étapes suivantes
Documentation
- Documentation Azure OpenAI
- Azure OpenAI sur vos données
- Azure Communication Services Documentation
- Microsoft Graph Documentation
- Documentation du Kit de ressources Microsoft Graph
- Documentation du développeur Microsoft Teams
Contenu de la formation
- Appliquer le prompt engineering avec le service Azure OpenAI
- Démarrer avec Azure OpenAI Service
- Présentation d’Azure Communication Services
- Principes fondamentaux de Microsoft Graph
- Cours vidéo : Notions de base de Microsoft Graph pour les débutants
- Explorer les scénarios Microsoft Graph pour le développement JavaScript
- Explorer les scénarios Microsoft Graph pour le développement ASP.NET Core
- Prise en main de Microsoft Graph Toolkit
- Créer et déployer des applications pour Microsoft Teams à l’aide du Kit de ressources Teams pour Visual Studio Code
Vous avez un problème avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.