Tester une application web côté client JavaScript qui appelle Microsoft Graph
Dans ce tutoriel, vous allez apprendre à utiliser le proxy de développement pour tester un exemple d’application web côté client JavaScript qui appelle Microsoft Graph.
Prérequis
Cette partie du didacticiel part du principe que vous avez installé et configuré dev Proxy sur votre ordinateur. Si ce n’est pas le cas, faites-le maintenant.
Pour suivre ce didacticiel, vous avez besoin des éléments suivants :
- Client Microsoft 365.
- Compte disposant des autorisations nécessaires pour créer Microsoft Entra inscriptions d’applications.
- Git (consultez le guide de configuration Git de GitHub).
- nodejs LTS.
Conseil
Nous vous recommandons d’utiliser un client développeur Microsoft 365 avec des packs de contenu installés. Obtenez votre locataire gratuit en vous inscrivant au Programme des développeurs Microsoft 365.
Cloner et configurer l’exemple d’application
- Télécharger l’exemple d’application
- Suivez les instructions pour configurer l’application.
Démarrer le proxy de développement
Le proxy de développement est fourni avec une configuration prédéfinie pour les applications de test qui envoient des requêtes aux API Microsoft Graph et SharePoint Online.
- Ouvrez une invite de commandes, entrez
devproxy --config-file "~appFolder/presets/m365.json"et appuyez sur Entrée pour démarrer dev Proxy avec la configuration pour Microsoft 365.
Lancer l’exemple d’application
- Ouvrez une invite de commandes et accédez au
samplesrépertoire. - Entrez
npx lite-serveret appuyez sur Entrée pour démarrer l’exemple de serveur web d’application.

Tester l’exemple d’application
- Dans l’application en cours d’exécution, sélectionnez le
Without SDKbouton .
Attention
Si vous obtenez une page vide après avoir cliqué sur le Without SDK bouton, case activée que vous avez configuré l’inscription d’application Azure AD. Le problème se produit lorsque le fichier contenant le .env de l’inscription Client ID de votre application est manquant.
- Sélectionnez le
Loginbouton et terminez le flux de connexion.

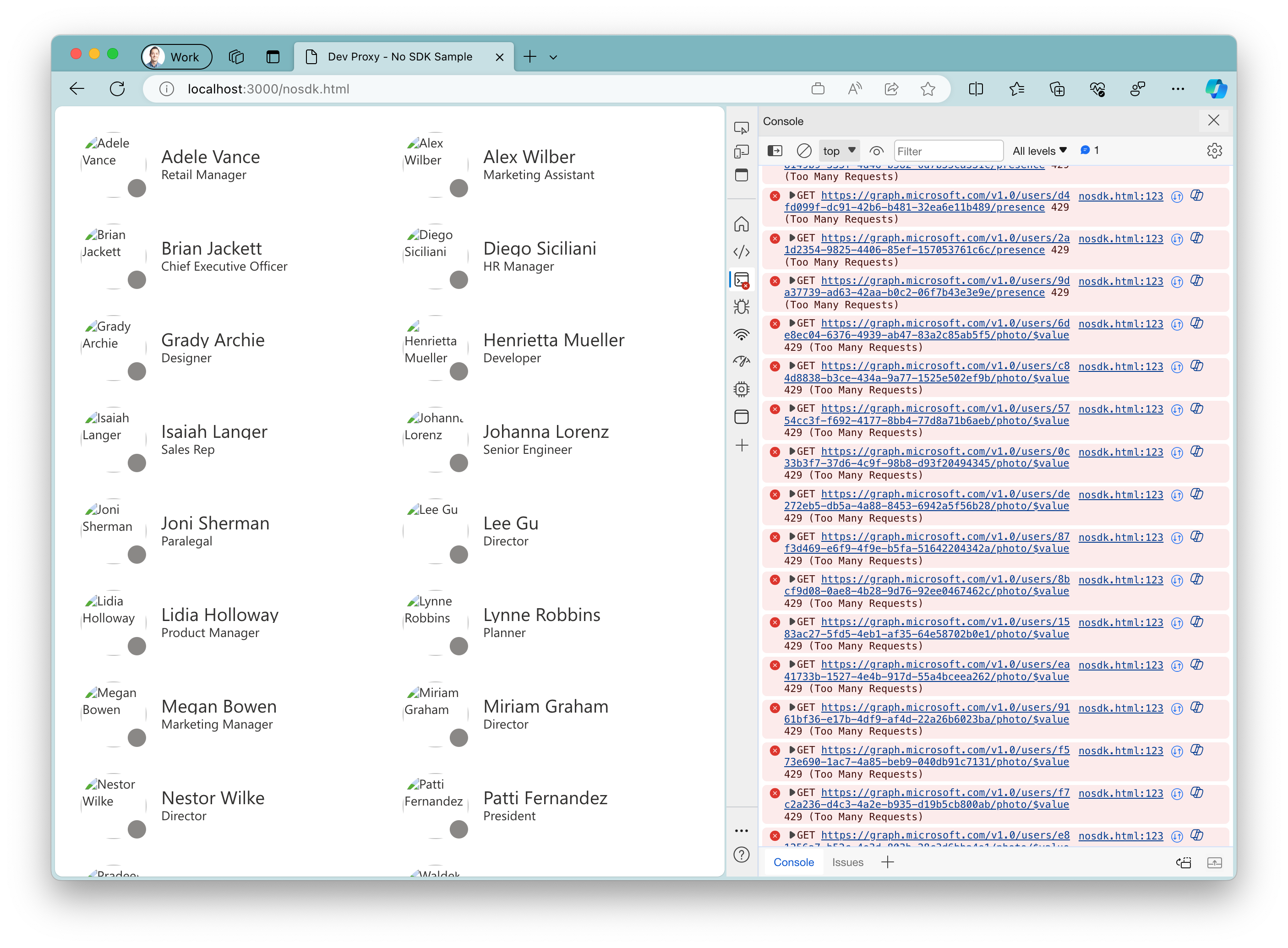
Le proxy de développement introduit des erreurs dans votre application en interceptant les demandes adressées à Microsoft Graph. Il utilise 50 % de chances d’échec des requêtes avec une erreur HTTP prise en charge aléatoire status code.
Affichez la sortie du proxy et prenez un moment pour actualiser l’exemple d’application. Découvrez comment l’exemple d’application gère (ou non, dans ce cas) les échecs introduits par le proxy.

- Appuyez sur Ctrl + C pour arrêter dev Proxy.