Inspecter les demandes et les réponses à l’aide de Chrome DevTools
Par défaut, le proxy de développement affiche ses messages dans l’invite de commandes. Si vous utilisez le proxy de développement avec une application qui émet de nombreuses requêtes, il est difficile de trouver les messages qui vous intéressent. De plus, vous souhaiterez peut-être inspecter les demandes et les réponses interceptées par le proxy de développement.
Pour faciliter la recherche des messages qui vous intéressent, utilisez le plug-in DevToolsPlugin pour afficher les messages du proxy de développement dans Chrome DevTools.
Conseil
Dev Proxy prend en charge l’utilisation de Chrome DevTools avec Microsoft Edge, Microsoft Edge Dev et Google Chrome.
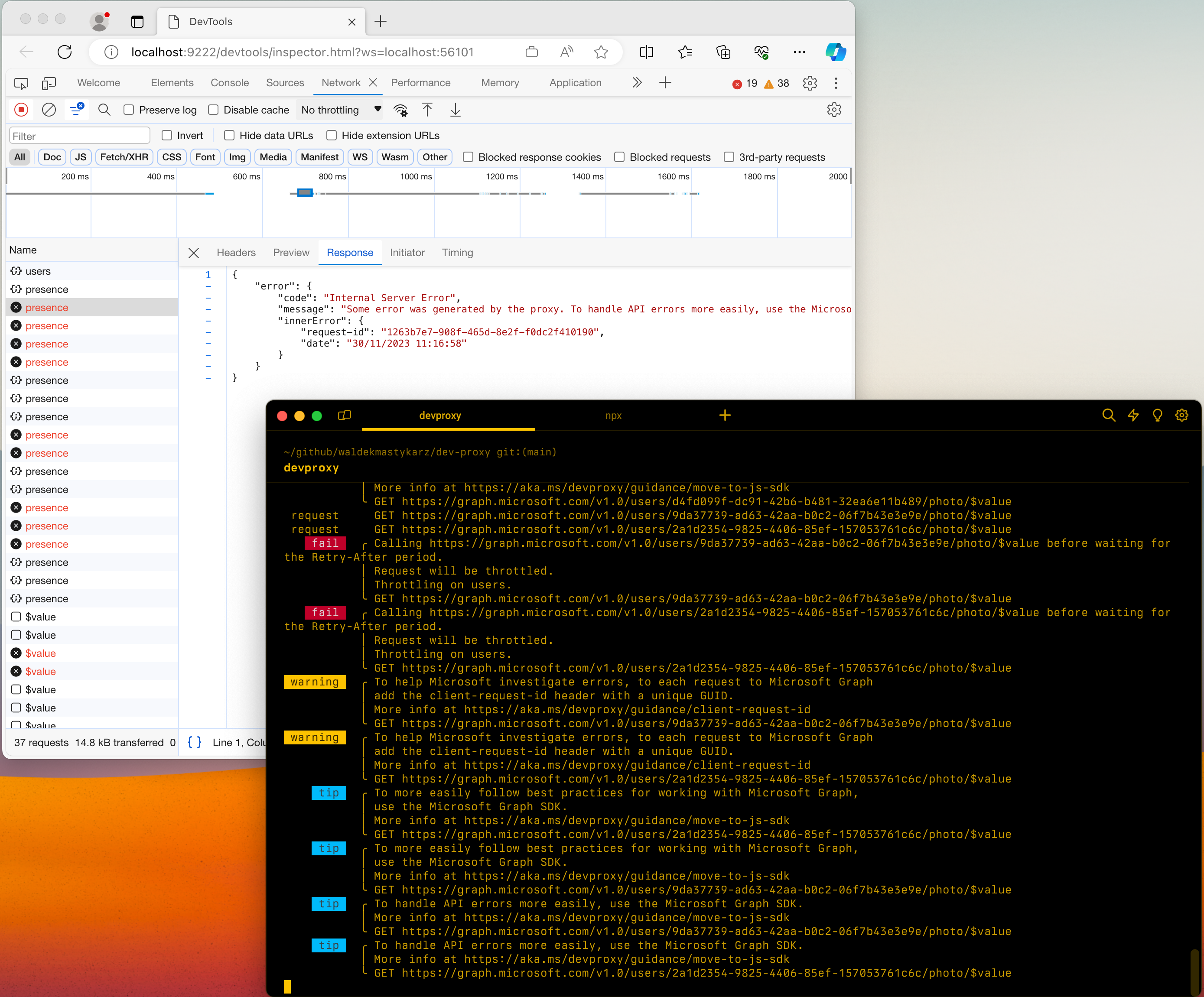
Le DevToolsPlugin expose les messages du proxy de développement et des informations sur les requêtes et réponses interceptées dans Chrome DevTools.
Pour utiliser Chrome DevTools avec le proxy de développement :
Ouvrez le fichier devproxyrc.json stocké dans votre répertoire d’installation du proxy de développement.
Activez le plug-in
DevToolsPluginen ajoutant le fragment suivant au tableauplugins:{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }Ajoutez la section
devToolset spécifiez votre navigateur préféré :"devTools": { "preferredBrowser": "Edge" }Conseil
Les valeurs prises en charge sont les suivantes :
Edge,EdgeDev,ChromeLe fichier
devproxyrc.jsoncomplet ressemble à ceci :{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }Enregistrez le fichier
devproxyrc.jsonet démarrez le proxy de développement.