Inspecter les demandes d’API émises par les services cloud
Lorsque vous intégrez votre application aux services cloud, l’un des défis que vous pouvez rencontrer est de comprendre comment le service cloud interagit avec les API qu’il utilise. L’inspection des demandes d’API est particulièrement importante lorsque vous résolvez des problèmes ou lorsque vous essayez de comprendre le fonctionnement du service cloud. En règle générale, il est difficile, car vous n’avez pas accès au runtime du service cloud, et vous n’avez peut-être pas également accès aux outils de surveillance pour l’API cloud. À l’aide du proxy de développement et des tunnels de développement, vous pouvez inspecter les demandes d’API que les services cloud émettent aux API cloud.
Important
Avant de continuer, installez des tunnels de développement et configurez l’outil à utiliser.
Comment les services cloud appellent des API cloud
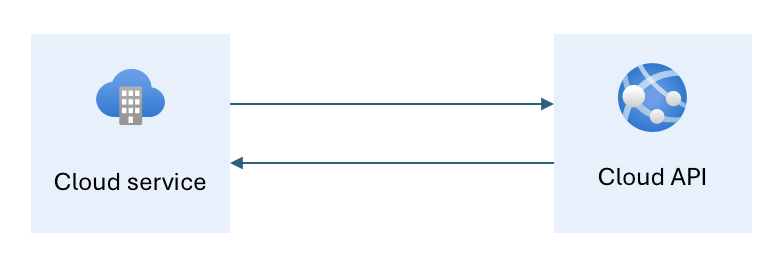
Lorsque vous intégrez votre application à des services cloud, le service cloud appelle votre API dans le cloud. Le diagramme suivant illustre ce scénario :
Pour inspecter les demandes d’API que le service cloud rencontre, vous devez accéder aux outils de surveillance de l’API cloud. Souvent, vous n’avez pas accès à ces outils. Vous pouvez contourner cette limitation en utilisant un environnement intermédiaire. Toutefois, il est fastidieux de configurer et de gérer un environnement intermédiaire. De plus, si vous ne possédez pas l’API cloud, vous ne pourrez peut-être pas configurer un environnement intermédiaire du tout.
Inspecter les demandes d’API à l’aide du proxy de développement et des tunnels de développement
À l’aide du proxy de développement et des tunnels de développement, vous pouvez inspecter les demandes d’API que le service cloud rencontre auprès de l’API cloud.
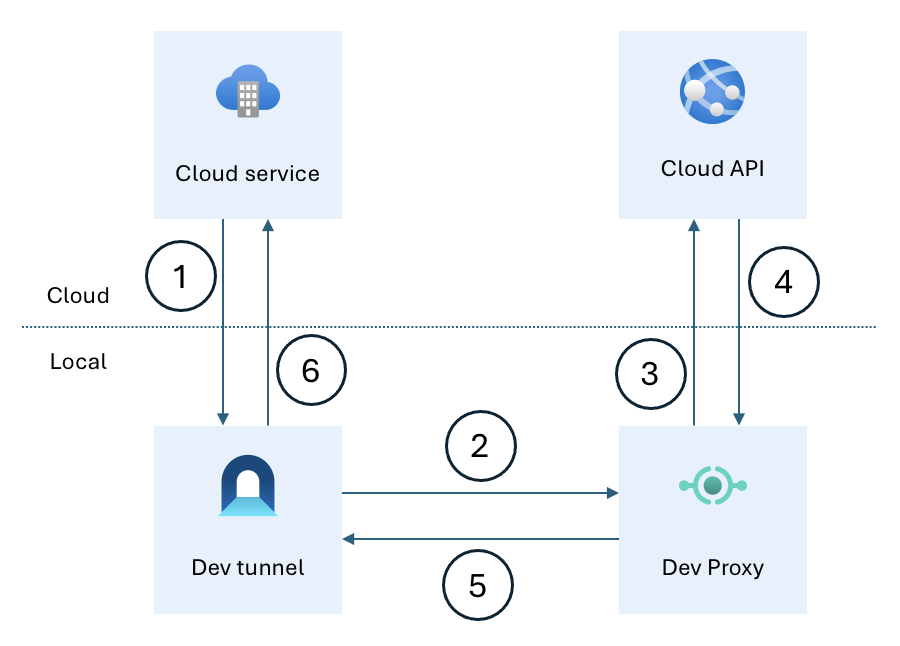
Au lieu d’appeler directement l’API cloud, vous configurez le service cloud pour appeler le tunnel de développement que vous exécutez sur votre ordinateur local (1). Vous configurez le tunnel de développement pour utiliser un en-tête d’hôte intercepté par le proxy de développement. Chaque fois que le service cloud appelle le tunnel de développement, il transmet la requête au proxy de développement qui l’intercepte (2). À l’aide du proxy de développement RewritePlugin, vous modifiez l’URL de la requête interceptée et transférez-la à l’API cloud (3). L’API cloud traite la requête et retourne une réponse au proxy de développement (4). Le proxy de développement transmet la réponse au tunnel de développement (5), qui le transfère au service cloud (6). Étant donné que la requête est routée via votre ordinateur local, vous pouvez inspecter ses informations, notamment l’URL, les en-têtes et le corps, ainsi que la réponse de l’API cloud.
Scénario
Supposons que vous souhaitez inspecter les demandes d’API qu’un service cloud émet à l’API JSONPlaceholder de démonstration située à l’adresse https://jsonplaceholder.typicode.com. En combinant le proxy de développement et les tunnels de développement, vous pouvez intercepter les requêtes et inspecter leurs informations.
Vous pouvez inspecter les requêtes à l’aide d’outils d’inspection de tunnels de développement ou à l’aide de Dev Proxy DevToolsPlugin. Les deux outils utilisent Chrome Dev Tools pour afficher des informations sur les demandes et réponses interceptées. Lorsque vous utilisez les outils d’inspection des tunnels de développement, vous voyez l’URL du tunnel de développement comme URL de requête. En comparaison, lorsque vous utilisez Dev Proxy DevToolsPlugin, vous voyez comment le proxy de développement intercepte la requête, à l’aide de l’URL locale ou réécrite.
Inspecter les demandes d’API à l’aide du proxy de développement, des tunnels de développement et des outils d’inspection des tunnels de développement
Configurer le proxy de développement pour intercepter les requêtes vers
https://jsonplaceholder.typicode.comethttp://jsonplaceholder.typicode.local:{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Le fichier de configuration utilise rewritePlugin pour réécrire l’URL des requêtes interceptées. Il configure également le proxy de développement pour intercepter les requêtes vers
https://jsonplaceholder.typicode.comethttp://jsonplaceholder.typicode.localles URL.Remarque
Bien qu’il ne soit pas nécessaire d’utiliser un
.localdomaine, il est recommandé de faire la distinction entre les requêtes réelles et interceptées. Notez également que pour le.localdomaine, vous utilisez le protocole HTTP plutôt que HTTPS. Les tunnels de développement ne prennent pas en charge HTTPS pour le routage des demandes vers des en-têtes d’hôte personnalisés sur votre ordinateur local, c’est pourquoi vous devez utiliser HTTP.Créez un fichier de réécriture nommé
devproxy-rewrites.jsonqui modifie l’URL des demandes interceptées :{ "rewrites": [ { "in": { "url": "^http://jsonplaceholder.typicode.local(.*)" }, "out": { "url": "https://jsonplaceholder.typicode.com$1" } } ] }Le fichier de réécriture modifie l’URL des requêtes interceptées à
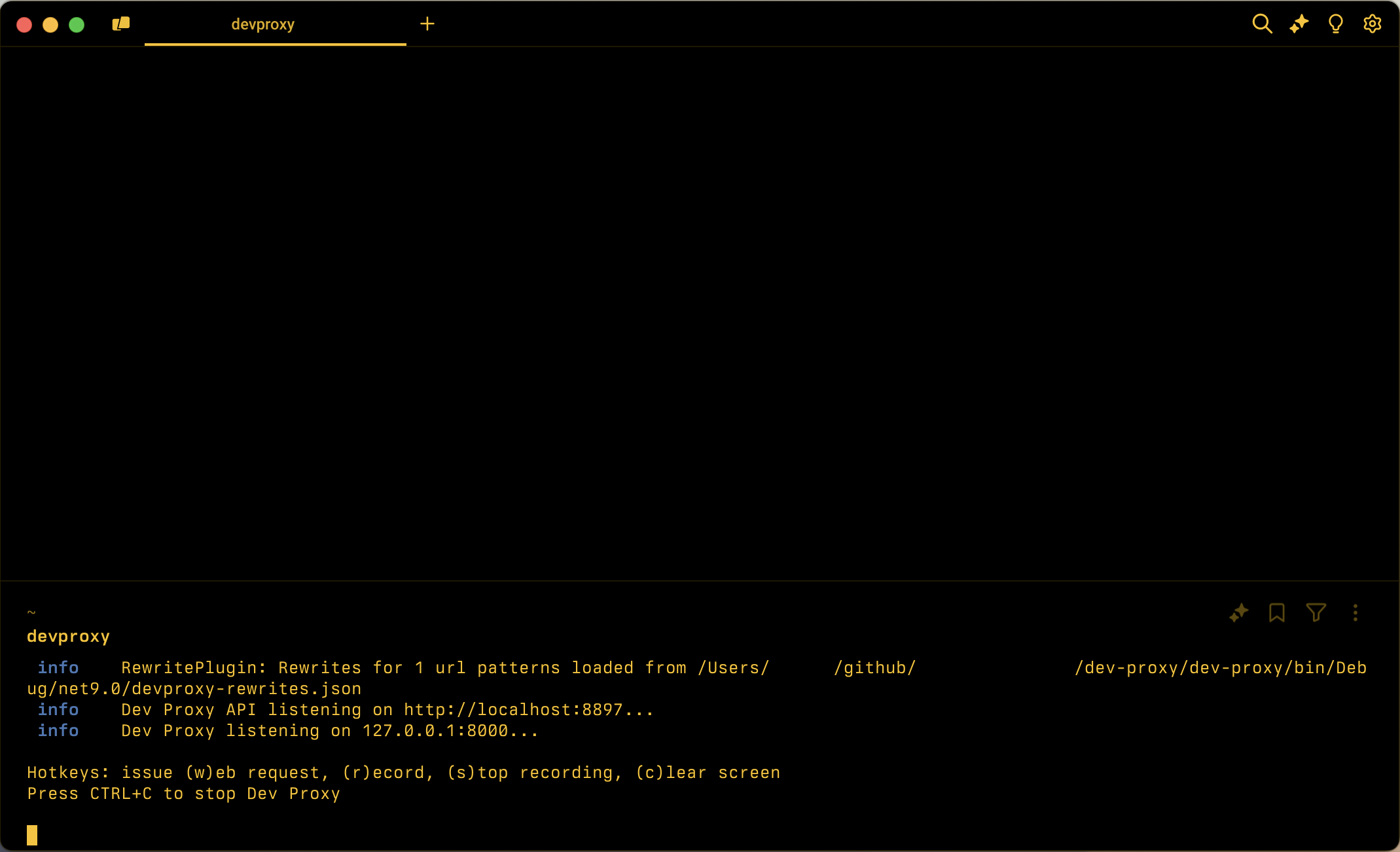
https://jsonplaceholder.typicode.compartir dehttp://jsonplaceholder.typicode.local.Démarrez le proxy de développement en exécutant la ligne
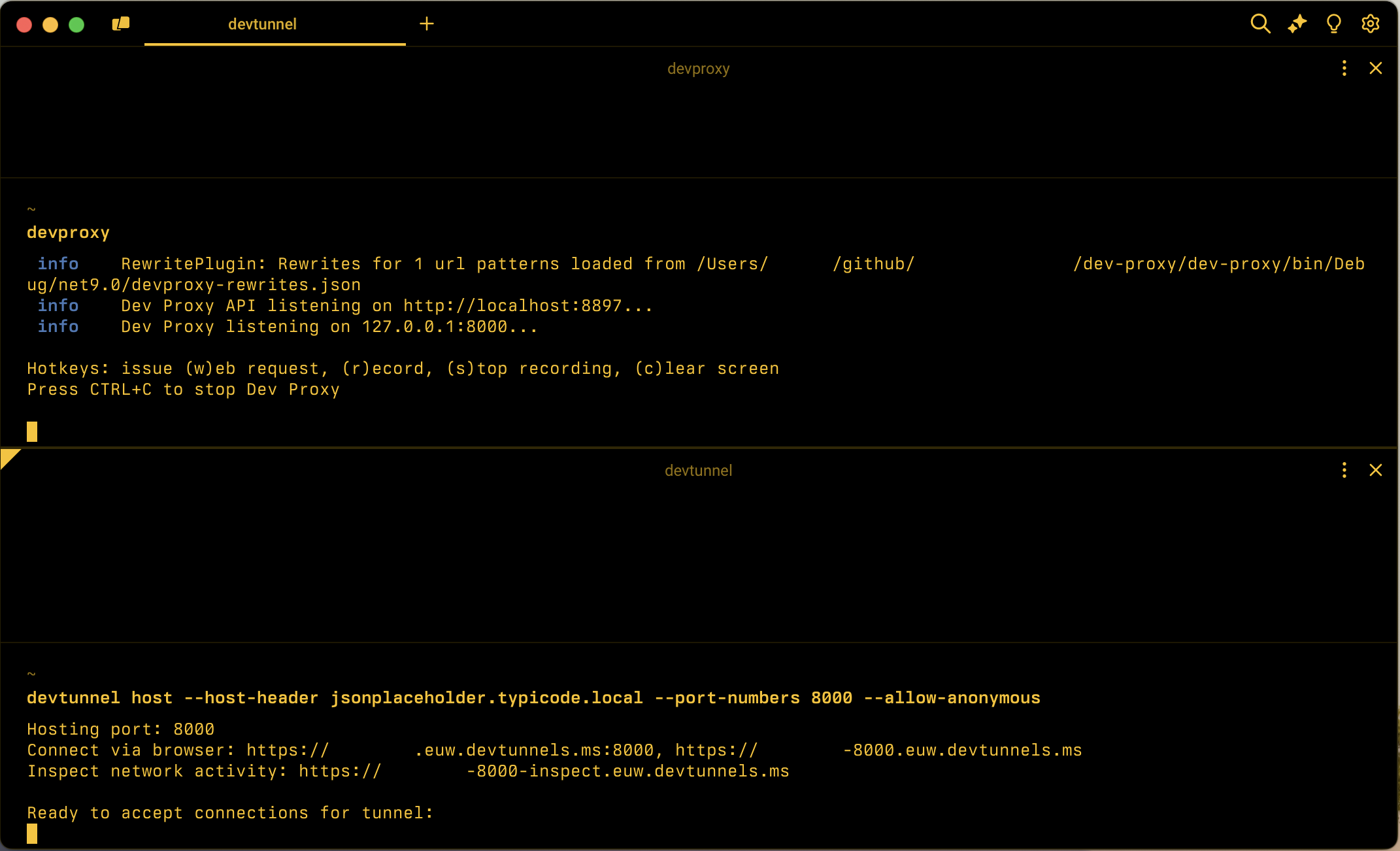
devproxyde commande .Démarrez le tunnel de développement en exécutant la ligne
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousde commande .À l’aide de cette commande, vous ouvrez un nouveau tunnel de développement sur votre machine. Vous l’mappez au port 8000, où le proxy de développement écoute les demandes entrantes. Vous spécifiez également l’en-tête de l’hôte intercepté par le proxy de développement.
Notez l’URL du tunnel de développement que vous pouvez utiliser pour configurer le service cloud pour appeler votre ordinateur local, par exemple
https://tunnel_id-8000.euw.devtunnels.ms.Dans un navigateur web, ouvrez l’URL d’inspection du tunnel de développement, par exemple
https://tunnel_id-8000-inspect.euw.devtunnels.ms.Simuler un service cloud appelant l’API cloud à l’aide de l’URL du tunnel de développement, en s’exécutant dans la ligne de commande :
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Remarque
Notez que le nom d’hôte correspond à l’URL du tunnel de développement sur votre ordinateur. Le chemin correspond au chemin d’accès de l’API à inspecter.
Notez comment le proxy de développement intercepte la requête et le transfère à l’API cloud, en retournant éventuellement la réponse au client.
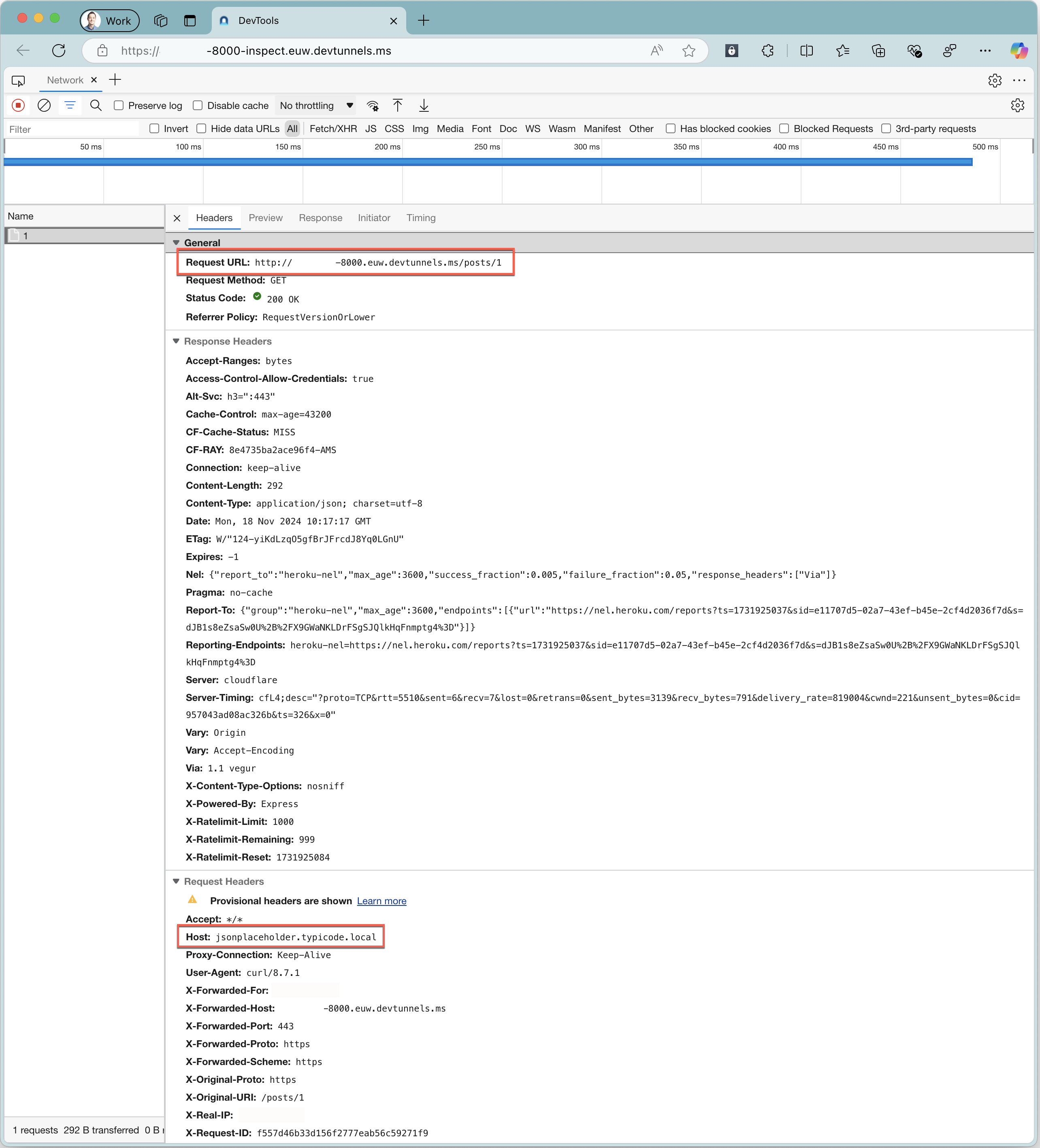
Dans le navigateur web, notez les informations sur la requête interceptée et la réponse de l’API cloud.
Remarque
Notez que l’URL de la requête enregistrée est l’URL du tunnel de développement. L’en-tête d’hôte enregistré est l’en-tête de l’hôte intercepté par le proxy de développement.
Fermez le tunnel de développement et arrêtez le proxy de développement en appuyant sur Ctrl+C dans leurs sessions respectives dans la ligne de commande.
Inspecter les demandes d’API à l’aide du proxy dev et devToolsPlugin
Une autre façon d’inspecter les demandes d’API que le service cloud rencontre, consiste à utiliser Dev Proxy DevToolsPlugin. La différence entre l’utilisation de DevToolsPlugin et les outils d’inspection des tunnels de développement est que DevToolsPlugin montre comment le proxy dev intercepte la requête, à l’aide de l’URL locale ou réécrite.
Configurer le proxy de développement pour utiliser DevToolsPlugin pour inspecter les demandes d’API à l’aide de l’URL interceptée
Tout d’abord, nous allons configurer le proxy de développement pour inspecter les demandes d’API cloud. Nous allons configurer DevToolsPlugin pour afficher les informations relatives à l’URL avant que le proxy de développement le réécrit.
Mettez à jour le fichier de configuration du proxy de développement pour utiliser DevToolsPlugin :
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" }, { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Remarque
Notez que nous ajoutons le DevToolsPlugin avant le RewritePlugin. En ajoutant d’abord le DevToolsPlugin, il affiche les informations relatives à la requête interceptée avant sa réécriture.
Démarrez le proxy de développement en exécutant la ligne
devproxyde commande . Notez que le proxy de développement ouvre une fenêtre de navigateur web avec Chrome Dev Tools visible.Démarrez le tunnel de développement en exécutant la ligne
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousde commande .Simuler un service cloud appelant l’API cloud à l’aide de l’URL du tunnel de développement, en s’exécutant dans la ligne de commande :
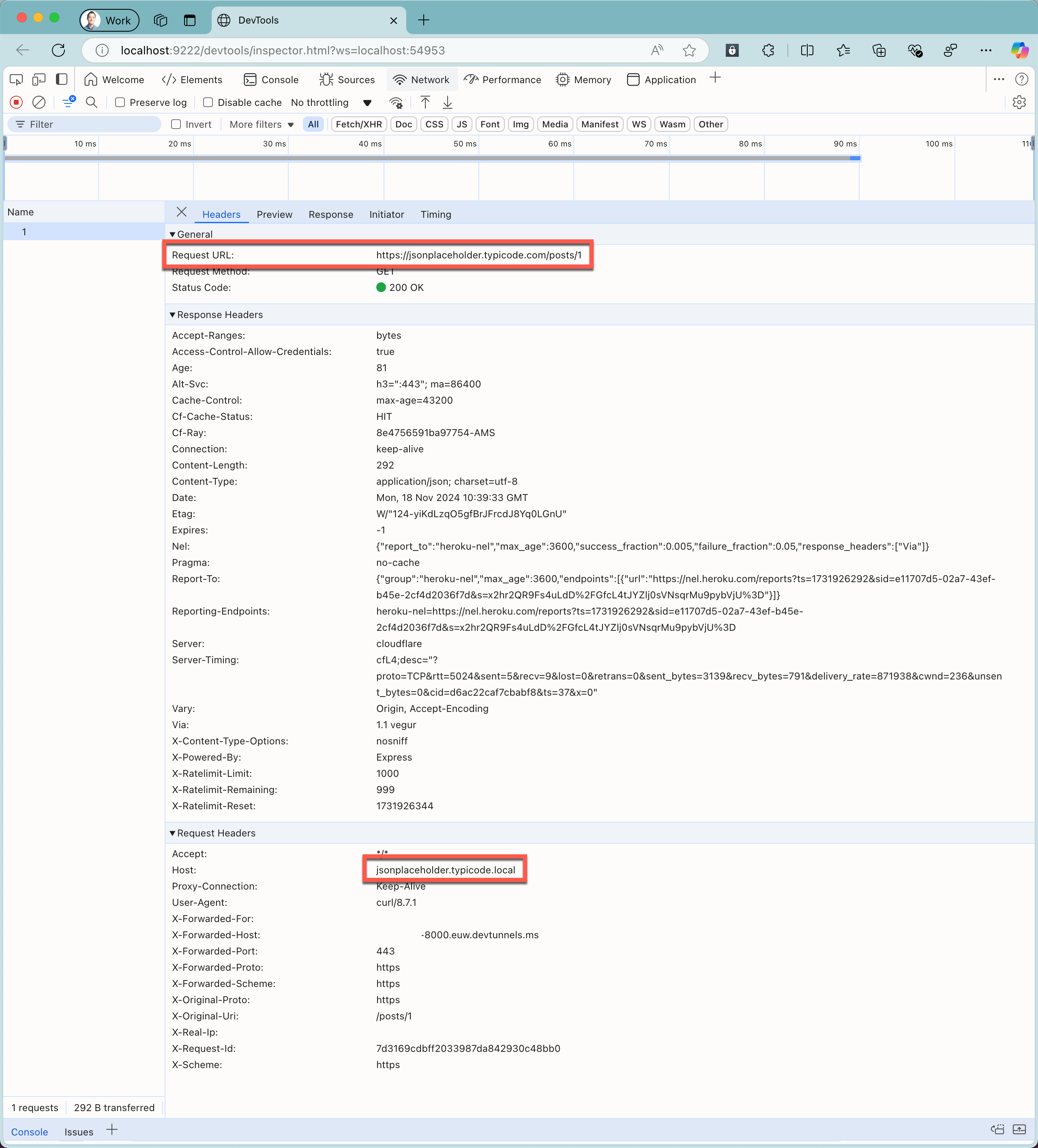
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Dans le navigateur web avec Chrome Dev Tools, notez les informations sur la requête interceptée et la réponse de l’API cloud.
Remarque
Notez que l’URL de requête enregistrée est l’URL de l’API cloud. L’en-tête d’hôte enregistré est l’en-tête de l’hôte intercepté par le proxy de développement.
Fermez le tunnel de développement et arrêtez le proxy de développement en appuyant sur Ctrl+C dans leurs sessions respectives dans la ligne de commande.
Configurer le proxy de développement pour utiliser DevToolsPlugin pour inspecter les demandes d’API à l’aide de l’URL réécrite
Ensuite, nous allons mettre à jour la configuration du proxy de développement pour afficher les informations relatives à l’URL réécrite.
Mettez à jour le fichier de configuration du proxy de développement en déplaçant DevToolsPlugin après le rewritePlugin :
{ "$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" }, { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Démarrez le proxy de développement en exécutant la ligne
devproxyde commande . Notez que le proxy de développement ouvre une fenêtre de navigateur web avec Chrome Dev Tools visible.Démarrez le tunnel de développement en exécutant la ligne
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousde commande .Simuler un service cloud appelant l’API cloud à l’aide de l’URL du tunnel de développement, en s’exécutant dans la ligne de commande :
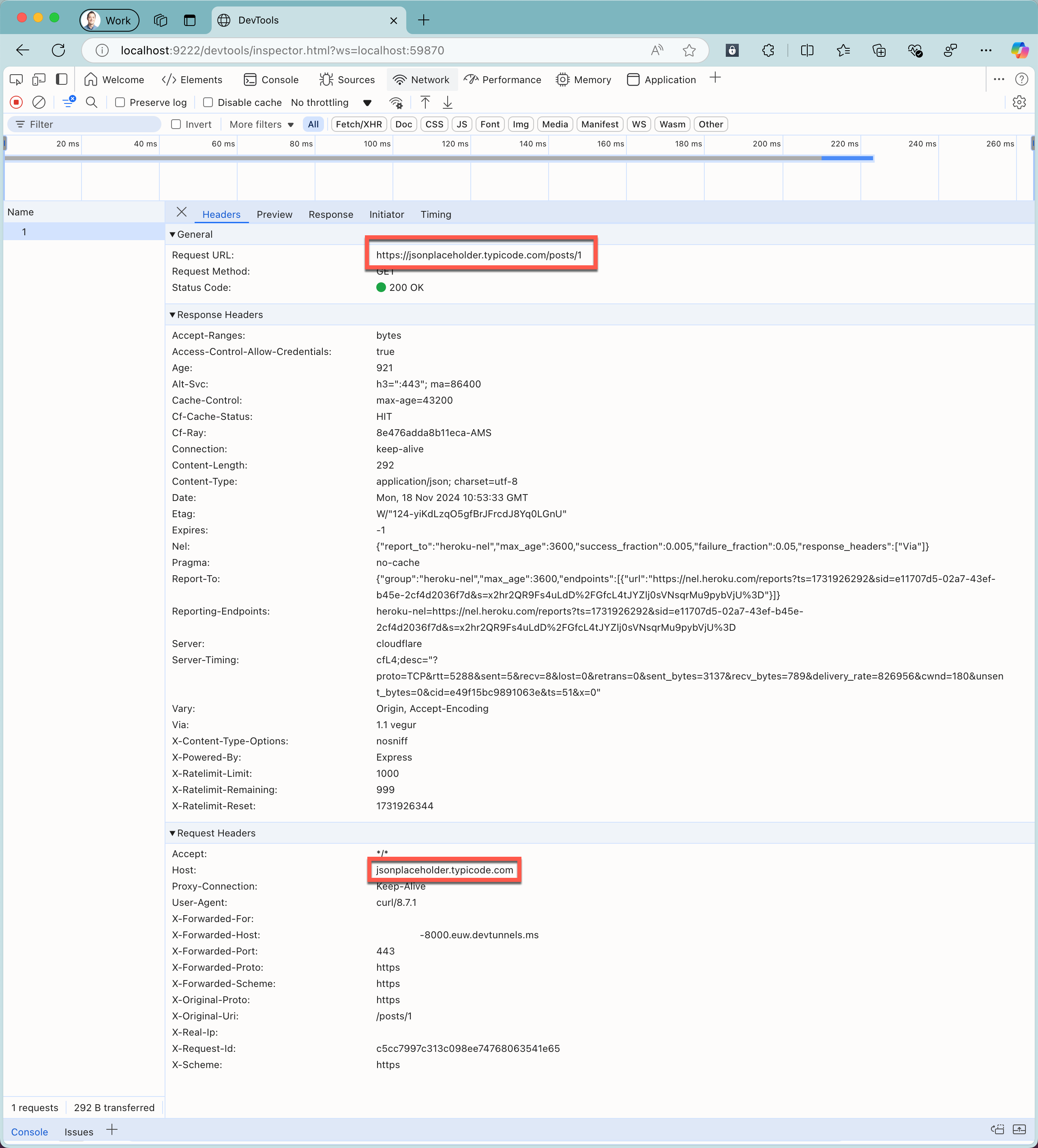
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1.Dans le navigateur web avec Chrome Dev Tools, notez les informations sur la requête interceptée et la réponse de l’API cloud.
Remarque
Notez que l’URL de requête enregistrée et l’en-tête de l’hôte affichent l’URL de l’API cloud.
Fermez le tunnel de développement et arrêtez le proxy de développement en appuyant sur Ctrl+C dans leurs sessions respectives dans la ligne de commande.
Résumé
À l’aide du proxy de développement et des tunnels de développement, vous pouvez inspecter les demandes d’API que les services cloud émettent aux API cloud. Vous pouvez utiliser les outils d’inspection des tunnels de développement ou dev Proxy DevToolsPlugin pour inspecter les demandes. Les deux outils vous montrent les informations sur les demandes interceptées, notamment l’URL, les en-têtes et le corps, ainsi que la réponse de l’API cloud. En utilisant dev Proxy et tunnels de développement, vous pouvez mieux comprendre comment les services cloud interagissent avec les API cloud et résolvent les problèmes plus efficacement.
Étapes suivantes
En savoir plus sur le RewritePlugin.