Optimiser les performances des composants WebPart dans les pages de site modernes SharePoint
Les pages de site modernes SharePoint contiennent des composants WebPart qui peuvent contribuer à des temps de chargement de page globaux. Cet article vous permet de comprendre comment déterminer la façon dont les composants WebPart présents dans vos pages affectent la latence perçue par l’utilisateur et comment résoudre les problèmes courants.
Remarque
Pour plus d’informations sur les performances dans les portails modernes SharePoint, voir Performances dans l’expérience SharePoint moderne.
Utiliser l’outil Diagnostic de page pour SharePoint pour analyser les composants WebPart
L’outil Diagnostics de page pour SharePoint est une extension de navigateur pour les nouveaux navigateurs Microsoft Edge (https://www.microsoft.com/edge) et Chrome qui analyse à la fois le portail moderne SharePoint et les pages du site de publication classique. L’outil fournit un rapport pour chaque page analysée montrant comment la page se comporte par rapport à un ensemble défini de critères de performance. Pour installer et en savoir plus sur l’outil Diagnostics de page pour SharePoint, consultez Utiliser l’outil Diagnostics de page pour SharePoint.
Remarque
L’outil Diagnostics de page fonctionne uniquement pour SharePoint dans Microsoft 365 et ne peut pas être utilisé sur une page système SharePoint.
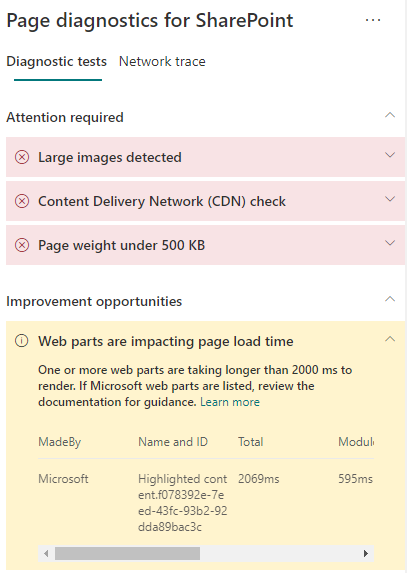
Lorsque vous analysez une page de site SharePoint avec l’outil Diagnostic de page pour SharePoint, vous pouvez voir des informations sur les composants WebPart qui dépassent la métrique de référence dans le résultat Les composants WebPart ont un impact sur le temps de chargement de la page dans le volet Tests de diagnostic.
Les résultats possibles sont les suivants :
- Attention requise (rouge) : tout composant WebPart personnalisé visible dans la fenêtre d’affichage (partie visible de l’écran de la page, chargée en premier) dont le chargement prend plus de deux secondes. Les composants WebPart personnalisés à l'extérieur de la fenêtre d’affichage dont le chargement dure plus de quatre secondes. Le temps de chargement total est affiché dans les résultats des tests et est divisé par charge de module, charge différée, init et render.
- Opportunités d’amélioration (jaune) : les éléments susceptibles d’avoir un impact sur le temps de chargement des pages sont affichés dans cette section et doivent être examinés et surveillés. Cela peut inclure des composants WebPart Microsoft « prêtes à l’emploi » (OOTB). Les résultats de tous les composants WebPart Microsoft présentés dans cette section sont automatiquement signalés à Microsoft, donc aucune action n’est requise. Vous devez uniquement enregistrer un ticket de support pour investigation si vous rencontrez des performances lentes sur la page et que tous les composants WebPart Microsoft de la page apparaissent dans les résultats dans la section Opportunités d’amélioration . Une prochaine mise à jour de l’outil Diagnostics de page pour SharePoint décomposera davantage les résultats en fonction de la configuration spécifique du composant WebPart Microsoft.
- Aucune action requise (vert) : aucun composant WebPart ne prend plus de deux secondes pour renvoyer les données.
Si les composants WebPart ont un impact sur le résultat du temps de chargement de la page apparaît dans la section Attention requise ou Opportunités d’amélioration des résultats, sélectionnez le résultat pour afficher des détails sur les composants WebPart qui se chargent lentement. Les futures mises à jour de l’outil Diagnostics de page pour SharePoint peuvent inclure des mises à jour des règles d’analyse. Vérifiez donc que vous disposez toujours de la dernière version de l’outil.

Les informations disponibles dans les résultats incluent les éléments suivants :
Made by indique si le composant WebPart est personnalisé ou Microsoft OOTB.
Le nom et l’ID affichent des informations d’identification qui peuvent vous aider à trouver le composant WebPart sur la page.
Total indique la durée totale du chargement, de l’initialisation et du rendu du module par le composant WebPart. Il s’agit du temps relatif total nécessaire au rendu du composant WebPart sur la page, du début à la fin.
Module Load indique le temps nécessaire pour télécharger, évaluer et charger les extensions JavaScript et les fichiers CSS. Il démarre ensuite le processus Init.
Le chargement différé indique le temps de chargement différé des composants WebPart non visible dans la section main de la page. Dans certaines conditions, il y a trop de composants WebPart à afficher, et ceux-ci sont mis en file d’attente pour le rendu afin de réduire le temps de chargement de la page.
Init indique le temps nécessaire au composant WebPart pour initialiser les données.
Il s’agit d’un appel asynchrone et l’heure d’initialité est le calcul du temps pour la fonction onInit lorsque la promesse retournée est résolue.
Render indique le temps nécessaire au rendu de l’interface utilisateur (interface utilisateur) une fois le chargement du module et l’init terminés.
Il s’agit de l’heure d’exécution JavaScript pour monter le DOM dans le document (page). Le rendu des ressources asynchrones, par exemple les images, peut prendre plus de temps.
Ces informations sont fournies pour aider les concepteurs et les développeurs à résoudre les problèmes. Ces informations doivent être fournies à votre équipe de conception et de développement.
Résoudre les problèmes de performance liées aux composants WebPart
Suivez les instructions décrites dans cette section pour identifier et corriger les problèmes de performances liés aux composants WebPart répertoriés dans les résultats Les composants WebPart ont un impact sur le temps de chargement de la page.
Il existe trois catégories de causes possibles pour expliquer les faibles performances des composants WebPart. Utilisez les informations suivantes pour déterminer les problèmes qui s’appliquent à votre scénario et les corriger.
- Taille de script et dépendances des composants WebPart
- Optimisez le script initial qui affiche le scénario principal pour le mode d’affichage uniquement.
- Déplacez les scénarios moins fréquents et le code de mode d’édition (comme le volet de propriétés) pour séparer les blocs à l’aide de l’instruction import().
- Passez en revue les dépendances du fichier package.json pour supprimer complètement tout code mort. Déplacez les dépendances test/build uniquement vers devDependencies.
- L’utilisation du réseau de distribution de contenu Office 365 est requise pour un téléchargement optimal des ressources statiques. Les origines du réseau de distribution de contenu public sont préférables pour les fichiers js/css. Pour plus d’informations sur l’utilisation du CDN Office 365, voir Utiliser le réseau de distribution de contenu (CDN) Office 365 avec SharePoint.
- Réutilisez les infrastructures telles que React et Fabric imports incluses dans SharePoint Framework (SPFx). Pour obtenir plus d’informations, consultez l’article Vue d’ensemble de SharePoint Framework.
- Vérifiez que vous utilisez la dernière version du SharePoint Framework et effectuez une mise à niveau vers de nouvelles versions dès qu’elles deviennent disponibles.
- Extraction/mise en cache de données
- Si le composant WebPart s’appuie sur des appels de serveur supplémentaires pour extraire les données à afficher, assurez-vous que ces API serveur sont rapides et/ou implémentez la mise en cache côté client (par exemple, en utilisant localStorage ou IndexedDB pour les jeux plus volumineux).
- Si plusieurs appels sont nécessaires pour afficher les données critiques, pensez à effectuer un traitement par lots sur le serveur ou à utiliser d’autres méthodes de consolidation des requêtes en un seul appel.
- Si certains éléments de données nécessitent une API plus lente, mais ne sont pas critiques pour le rendu initial, dissociez-les en un appel distinct exécuté après le rendu des données critiques.
- Si plusieurs parties utilisent les mêmes données, utilisez une couche de données commune pour éviter les appels en double.
- Temps de rendu
- Toutes les sources de contenu multimédia, telles que les images et vidéos, doivent être dimensionnées aux limites du conteneur, de l’appareil et/ou du réseau afin d’éviter le téléchargement de ressources volumineuses inutiles. Pour plus d’informations sur les dépendances de contenu, voir Utiliser le réseau de distribution de contenu (CDN) Office 365 avec SharePoint.
- Évitez les appels d’API qui provoquent un redistribuement, des règles CSS complexes ou des animations complexes. Pour plus d’informations, consultez Réduction de la réorientation du navigateur.
- Évitez d’utiliser des tâches enchaînées de longue durée. Il est préférable de diviser les longues tâches en files d’attente distinctes. Pour plus d’informations, voir Optimiser l'exécution JavaScript.
- Réservez l’espace nécessaire pour le rendu asynchrone des éléments multimédias ou visuels afin d’éviter les trames ignorées et les interruptions (également appelées « jank »).
- Si un certain navigateur ne prend pas en charge une fonctionnalité utilisée dans le rendu, vous pouvez charger un polyfill ou empêcher l’exécution des codes dépendants. Si la fonctionnalité n’est pas critique, supprimez les ressources telles que les gestionnaires d’événements pour éviter les fuites de mémoire.
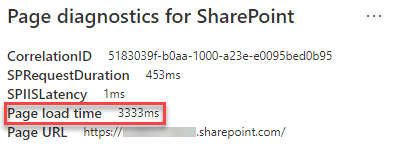
Avant d’apporter des révisions de page pour résoudre les problèmes de performances, notez le temps de chargement des pages dans les résultats de l’analyse. Exécutez à nouveau l’outil après votre révision pour déterminer si le nouveau résultat est inclus dans la norme de référence et vérifier le nouveau temps de chargement des pages pour voir s’il y a eu une amélioration.

Remarque
Le temps de chargement des pages peut varier en fonction de nombreux facteurs tels que la charge réseau, l’heure de la journée et d’autres conditions transitoires. Vous devez tester le temps de chargement des pages plusieurs fois avant et après avoir apporté des modifications pour vous aider à faire la moyenne des résultats.
Articles connexes
Optimiser les performances de SharePoint
Performances offertes par l’expérience moderne de SharePoint
Réseaux de distribution de contenu
Utiliser le réseau de distribution de contenu (CDN) Office 365 avec SharePoint