Graphique à barres
S’applique à : ✅Microsoft Fabric✅Azure Data Explorer✅Azure Monitor✅Microsoft Sentinel
Le visuel de graphique à barres a besoin d’au moins deux colonnes dans le résultat de la requête. Par défaut, la première colonne est utilisée pour l’axe des ordonnées (y). Cette colonne peut contenir des types de données textuels, DateHeure ou numériques. Les autres colonnes sont utilisées pour l’axe des abscisses (x) et contiennent des types de données numériques à afficher sous forme de lignes horizontales. Les graphiques à barres sont principalement utilisés pour comparer des valeurs discrètes numériques et nominales, la longueur de chaque ligne représentant sa valeur.
Syntaxe
T barchart render | [with( propertyName = propertyValue [, ...]])
En savoir plus sur les conventions de syntaxe.
Paramètres
| Nom | Type | Requise | Description |
|---|---|---|---|
| T | string |
✔️ | Nom de la table d’entrée. |
| propertyName, propertyValue | string |
Liste séparée par des virgules de paires de propriétés clé-valeur. Consultez les propriétés prises en charge. |
Propriétés prises en charge
Toutes les propriétés sont facultatives.
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indique si la valeur de chaque mesure est ajoutée à tous ses prédécesseurs (true ou false). |
kind |
Élaboration plus poussée du type de visualisation. Pour plus d’informations, consultez kind la propriété. |
legend |
Indique s’il faut afficher une légende ou non (visible ou hidden). |
series |
Liste de colonnes (délimitées par des virgules) dont les valeurs par enregistrement combinées définissent la série à laquelle l’enregistrement appartient. |
ymin |
Valeur minimale à afficher sur l’axe y. |
ymax |
Valeur maximale à afficher sur l’axe y. |
title |
Titre de la visualisation (de type string). |
xaxis |
Comment mettre à l’échelle l’axe x (linear ou log). |
xcolumn |
Quelle colonne dans le résultat est utilisée pour l’axe x. |
xtitle |
Titre de l’axe x (de type string). |
yaxis |
Comment mettre à l’échelle l’axe y (linear ou log). |
ycolumns |
Liste de colonnes séparées par des virgules qui se composent des valeurs fournies par valeur de la colonne x. |
ytitle |
Titre de l’axe y (de type string). |
ysplit |
Comment fractionner la visualisation en plusieurs valeurs d’axe y. Pour plus d’informations, consultez ysplit la propriété. |
Propriété ysplit
Cette visualisation prend en charge le fractionnement en plusieurs valeurs d’axe y :
ysplit |
Description |
|---|---|
none |
Un seul axe y est affiché pour toutes les données de la série. Il s’agit de la valeur par défaut. |
axes |
Un graphique unique s’affiche avec plusieurs axes y (un par série). |
panels |
Un graphique est affiché pour chaque ycolumn valeur. |
Propriétés prises en charge
Toutes les propriétés sont facultatives.
| PropertyName | PropertyValue |
|---|---|
kind |
Élaboration plus poussée du type de visualisation. Pour plus d’informations, consultez kind la propriété. |
series |
Liste de colonnes (délimitées par des virgules) dont les valeurs par enregistrement combinées définissent la série à laquelle l’enregistrement appartient. |
title |
Titre de la visualisation (de type string). |
Propriété kind
Cette visualisation peut être plus détaillée en fournissant la kind propriété.
Les valeurs prises en charge de cette propriété sont les suivantes :
Valeur kind |
Description |
|---|---|
default |
Chaque « barre » est autonome. |
unstacked |
Comme pour default. |
stacked |
Empilez les « barres ». |
stacked100 |
Empilez les « barres » et étendez chacune d’elles à la même largeur que les autres. |
Exemples
Afficher un graphique à barres
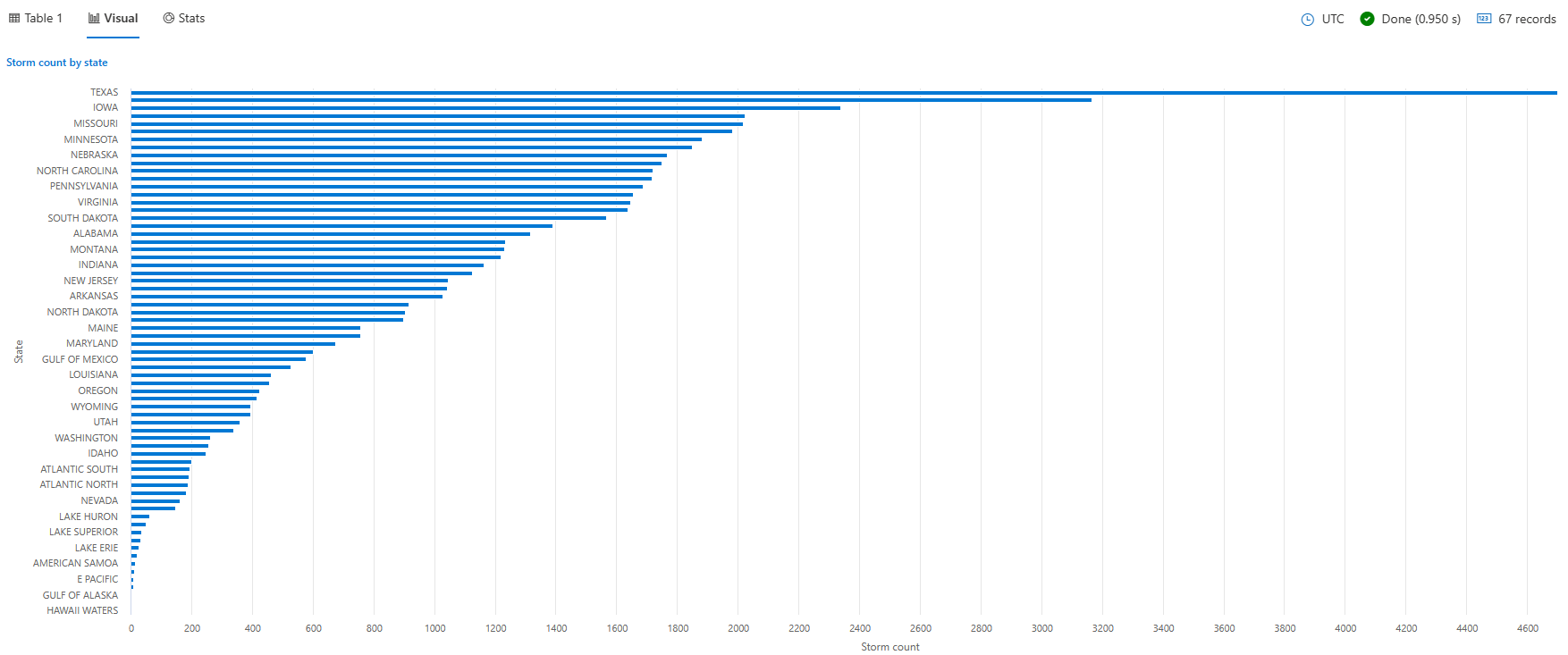
La requête suivante crée un graphique à barres affichant le nombre d’événements storm pour chaque état, en filtrant uniquement ces états avec plus de 10 événements. Le graphique fournit une représentation visuelle de la distribution d’événements dans différents états.
StormEvents
| summarize event_count=count() by State
| project State, event_count
| render barchart
with (
title="Storm count by state",
ytitle="Storm count",
xtitle="State",
legend=hidden
)
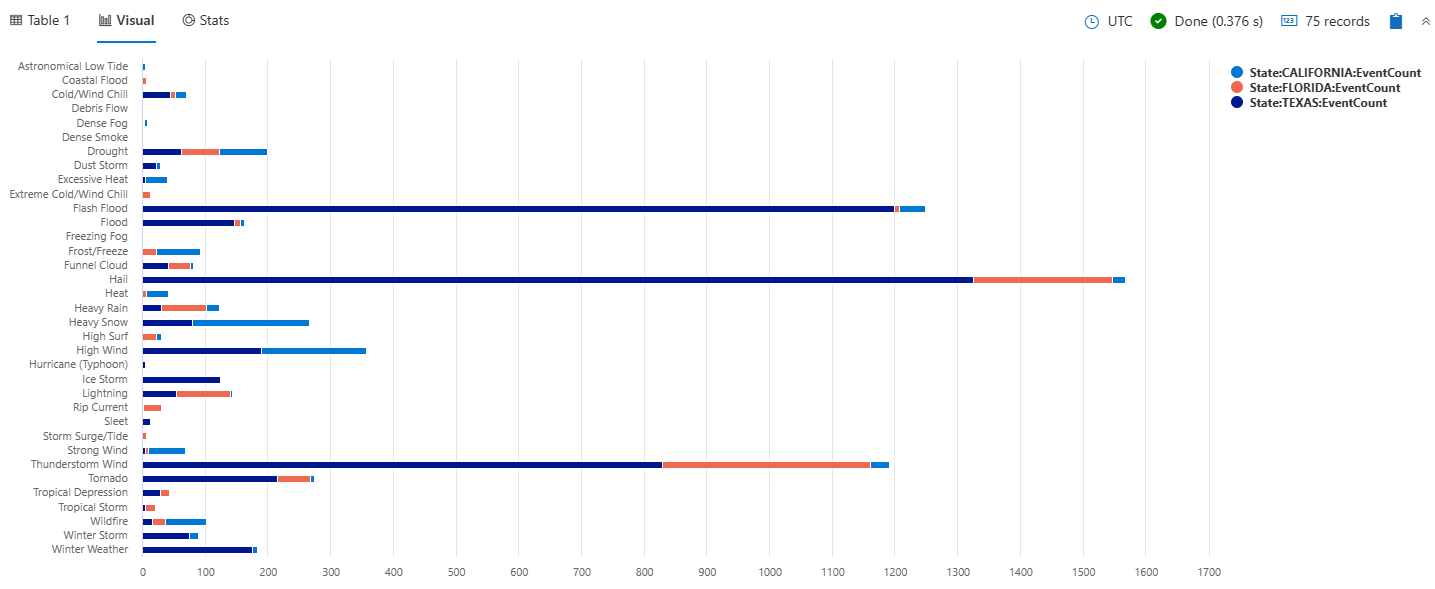
Afficher un stacked graphique à barres
La requête suivante crée un stacked graphique à barres qui affiche le nombre total d’événements de tempête par leur type pour les états sélectionnés du Texas, de la Californie et de la Floride. Chaque barre représente un type d’événement storm, et les barres empilées affichent la répartition des événements storm par état au sein de chaque type.
StormEvents
| where State in ("TEXAS", "CALIFORNIA", "FLORIDA")
| summarize EventCount = count() by EventType, State
| order by EventType asc, State desc
| render barchart with (kind=stacked)
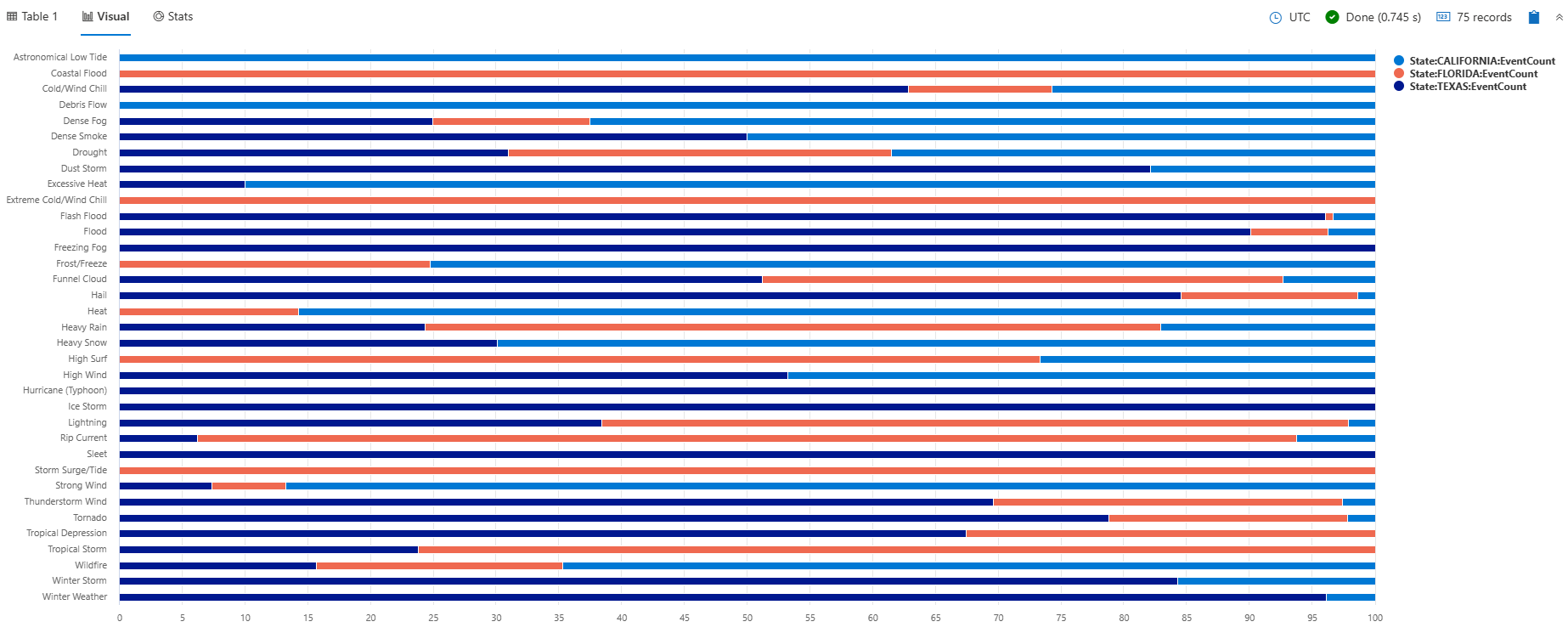
Afficher un stacked100 graphique à barres
La requête suivante crée un stacked100 graphique à barres qui affiche le nombre total d’événements de tempête par leur type pour les états sélectionnés du Texas, de la Californie et de la Floride. Le graphique montre la distribution des événements storm entre les états au sein de chaque type. Bien que les piles additionne visuellement jusqu’à 100, les valeurs représentent réellement le nombre d’événements, et non les pourcentages. Cette visualisation est utile pour comprendre les pourcentages et le nombre d’événements réels.
StormEvents
| where State in ("TEXAS", "CALIFORNIA", "FLORIDA")
| summarize EventCount = count() by EventType, State
| order by EventType asc, State desc
| render barchart with (kind=stacked100)
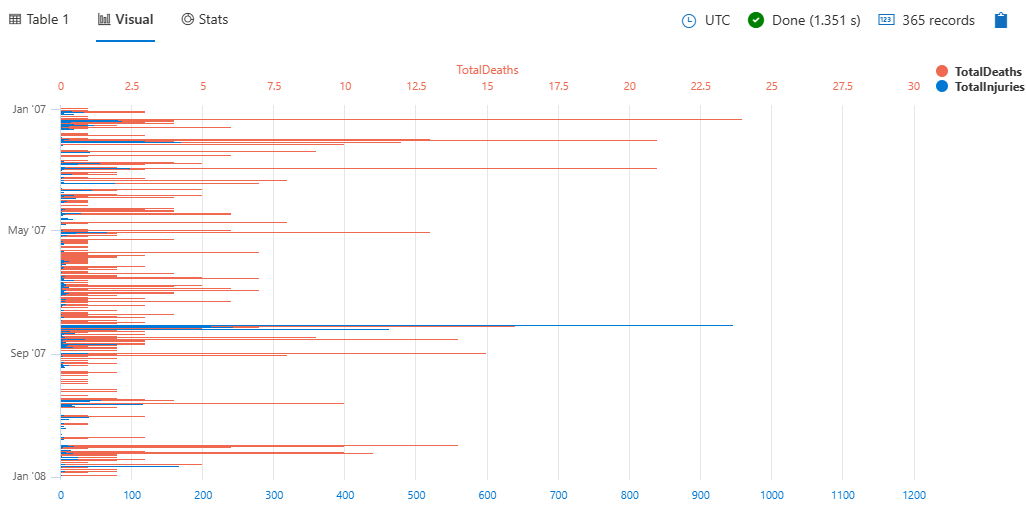
Utiliser la ysplit propriété
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render barchart with (ysplit=axes)
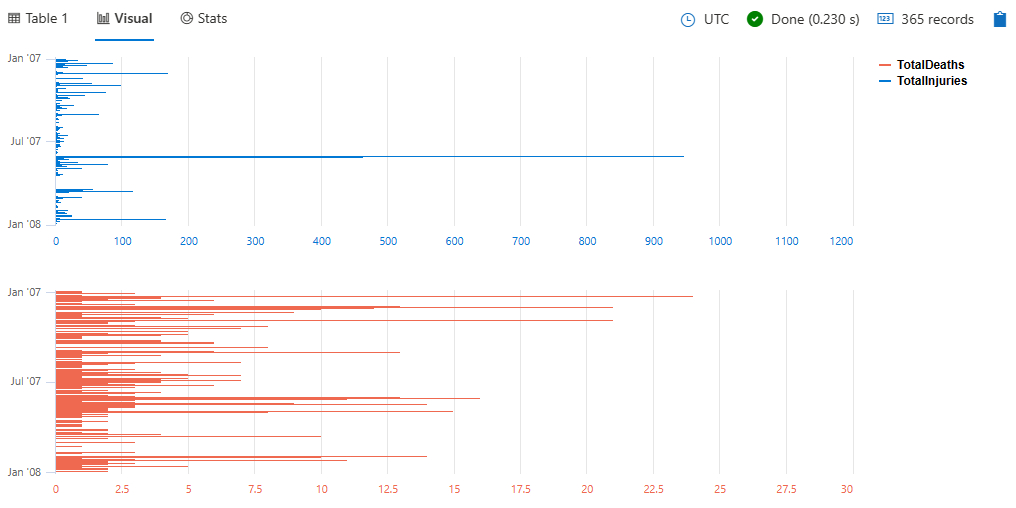
Pour fractionner la vue en panneaux distincts, spécifiez panels au lieu de axes:
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render barchart with (ysplit=panels)