Capturez la présentation des vues de rapport
Power BI signets de rapport capturer l’état actuel d’une page de rapport incorporée, y compris l’état de ses visuels et tout découpage ou filtrage. Les utilisateurs peuvent retourner le rapport à cet état en accédant au signet capturé ou partagé. Vous pouvez utiliser les API clientes Power BI pour enregistrer des vues avec des signets avec des rapports et permettre aux utilisateurs de rapports de capturer et de partager leurs propres signets.
Les vues Capturer les rapports présenter dans le terrain de jeu d’analytique incorporée Power BI utilise l’API de signets pour permettre aux utilisateurs d’accéder, de capturer, d’enregistrer et de partager des signets.
Les utilisateurs peuvent :
- Consultez les vues avec signet enregistrées dans le cadre du rapport.
- Utilisez des filtres, des segments et d’autres contrôles pour créer une vue de rapport personnalisée.
- Capturez l’affichage actuel en enregistrant un signet.
- Partagez la vue capturée avec d’autres personnes en les envoyant un lien.
- Revenez aux affichages signets qu’ils ont créés pendant la session d’affichage actuelle.
Capturer l’expérience de présentation des vues de rapport
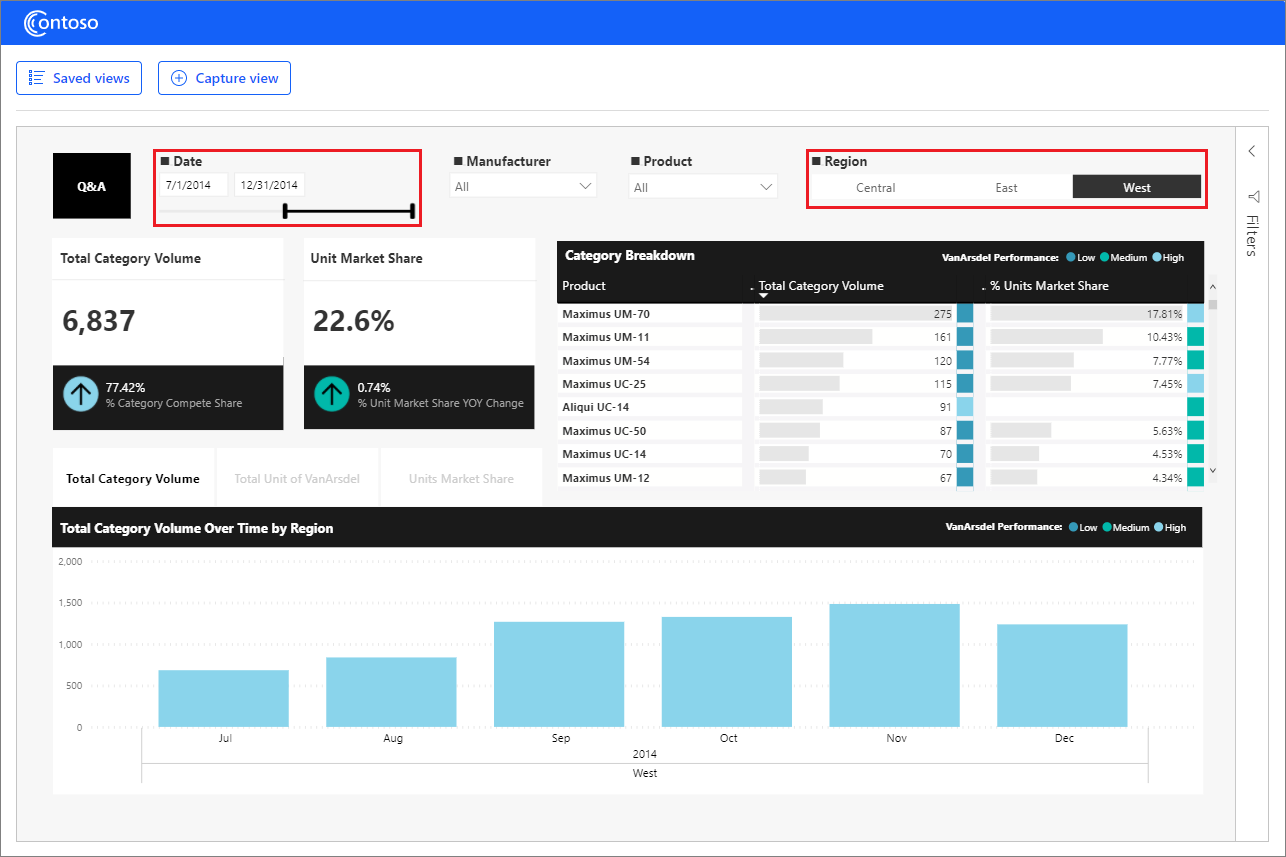
Dans les vues Capturer des rapports la présentation, un groupe imaginaire nommé Contoso affiche leurs données de performances dans un rapport incorporé Power BI. Le rapport utilise un Q&A, deux cartes multirow, une matrice et des histogrammes pour afficher les données 2014 pour tous leurs fabricants, produits et régions. Les visuels ont des contrôles de filtre et de segment, afin que les utilisateurs puissent affiner et afficher des parties des données.
Configurer une vue
Un responsable des ventes dans la région Ouest sélectionne West pour afficher uniquement les données de région Ouest et utilise le curseur de date pour limiter la période à la deuxième moitié de l’année.

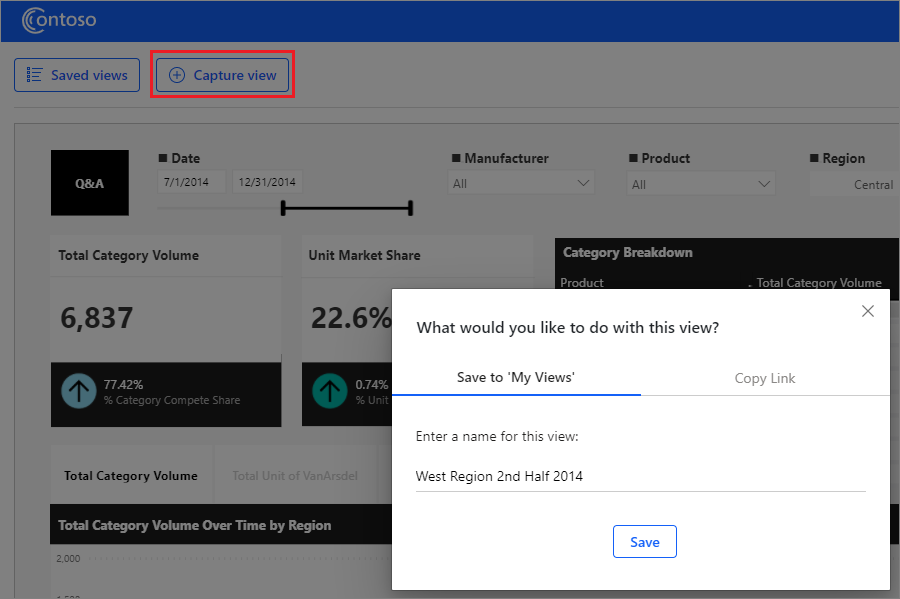
Le Gestionnaire des ventes peut enregistrer ou partager l’affichage configuré en sélectionnant vue Capture. Une boîte de dialogue contextuelle offre la possibilité d'Enregistrer dans « Mes vues » ou Copier le lien.

Enregistrer un signet
Pour enregistrer un signet, le Responsable des ventes sélectionne Enregistrer dans « Mes vues », entre un nom pour l’affichage et sélectionne Enregistrer.
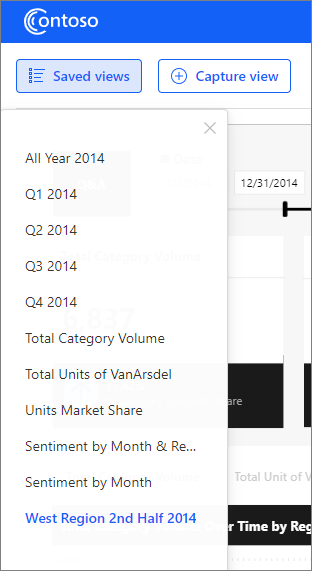
La boîte de dialogue se ferme et un panneau montrant la liste des signets enregistrés s’affiche, avec le nouveau signet enregistré mis en surbrillance. La sélection d’un signet dans la liste met en surbrillance le signet et affiche cette vue. La sélection du symbole de fermeture ou du bouton vues enregistrées ferme le panneau signets.

Partager un signet
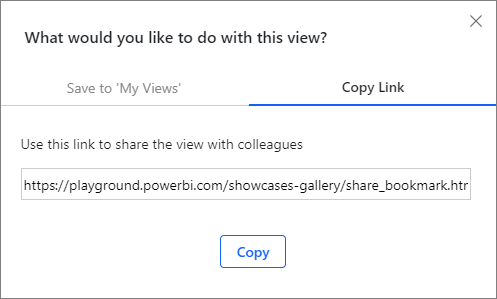
Pour obtenir un lien vers la vue à envoyer aux parties prenantes, le Responsable des ventes sélectionne copier le lien dans la boîte de dialogue Capture, puis sélectionne Copier pour copier le lien. La sélection du symbole de fermeture ou la sélection n’importe où en dehors de la boîte de dialogue la ferme.

Afficher une vue avec signet
Pour accéder à n’importe quel affichage de signet enregistré pendant la session d’affichage du rapport actuel, les utilisateurs peuvent sélectionner affichages enregistrés pour déposer la liste des signets, puis sélectionner l’affichage qu’ils souhaitent voir. Le nom du signet met en surbrillance et le rapport affiche l’affichage signet.
Les signets que vous enregistrez lors de la création de rapports sont disponibles pour tous les utilisateurs de toutes les sessions. Vous pouvez également enregistrer les signets créés par l’utilisateur entre les sessions, mais dans cette présentation, les signets créés par les utilisateurs sont disponibles uniquement pendant la même session d’affichage ou par URL directe.
Les destinataires des liens de signet partagé peuvent utiliser les liens dans leurs navigateurs pour ouvrir des rapports directement aux vues avec signet.
Capturer le code de présentation des vues de rapport
Le code d’implémentation de la vitrine se trouve dans le dépôt PowerBI-Embedded-Showcases GitHub.
L’application code HTML génère le conteneur de rapports et les éléments, vues enregistrées bouton et liste déroulante, ainsi que la vue Capture bouton et boîte de dialogue.
Le rapport JavaScript incorpore le rapport avec une liste enregistrée de signets, charge le rapport avec le premier, toute l’année 2014 vue avec signet actif et implémente les fonctions de capture, d’enregistrement, de partage et de sélection des signets.
Dans le rapport classe BookmarksManager, apply applique un signet précédemment enregistré par nom, capture captures et retourne une chaîne qui représente l’état actuel du rapport, et applyState applique un état précédemment capturé. Lorsque vous appliquez un signet enregistré, vous pouvez spécifier le signet par name ou par state.
Pour plus d’informations sur les opérations de signet et les API, consultez Signets de rapport.
Appliquer une vue avec signet à la charge du rapport
Le code de présentation décode le nom du signet à partir de l’URL d’affichage id argument et obtient ce signet à partir du stockage local. La vitrine utilise le stockage local par souci de simplicité, mais vous pouvez utiliser n’importe quelle base de données. L’attribut bookmark dans le rapport embedConfiguration applique le signet au chargement.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Capturer un affichage et l’enregistrer dans la liste des signets
Le code de présentation capture l’état actuel du rapport, ajoute le nouveau nom de signet à la liste des signets et ouvre la liste déroulante des signets avec le nouveau signet actif.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Afficher un affichage sélectionné dans la liste des signets
Ce code définit un signet sélectionné comme actif, le met en surbrillance dans la liste des signets et applique l’état actif.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}
Contenu connexe
- Améliorer l’expérience de vos utilisateurs avec les signets
- De terrain de jeu Power BI Embedded Analytics