Proxy inverse avec réécriture d’URL v2 et routage des requêtes d’application
Par Ruslan Yakushev
Cette procédure pas à pas vous guide tout au long de l’utilisation du module de réécriture d’URL et du routage des requêtes d’application (ARR) pour implémenter un serveur proxy inverse pour plusieurs applications back-end.
Prérequis
Pour effectuer cette procédure pas à pas, vous devez avoir les éléments suivants :
- IIS 7 ou version ultérieure avec le service de rôle ASP.NET activé.
- Module de réécriture d’URL installé (version 2.0 est nécessaire si vous souhaitez terminer la partie sur la réécriture de la réponse)
- Routage des requêtes d’application version 1.0 ou version 2.0 installé
Introduction
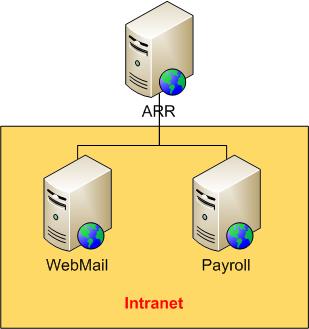
En utilisant le module de réécriture d’URL et le routage des requêtes d’application, vous pouvez implémenter des configurations complexes et flexibles d’équilibrage de charge et de proxy inverse. Un scénario de proxy inverse très courant consiste à rendre disponibles plusieurs applications internet internes sur Internet. Un serveur internet accessible sur Internet est utilisé comme serveur proxy inverse qui reçoit des requêtes internet, puis les transfère à plusieurs applications intranet pour le traitement : La figure suivante illustre une configuration classique pour un scénario de proxy inverse :
En supposant que le serveur ARR a un nom de domaine http://contoso.com, chaque application internet est accessible à l’aide de ces URL :
http://contoso.com/webmail/http://contoso.com/payroll/
Lorsqu’une requête est effectuée vers http://contoso.com/webmail/default.aspx, ARR transfère ces requêtes à un serveur interne à l’aide de l’URL http://webmail/default.aspx. De même, les requêtes vers http://contoso.com/payroll/ sont transférées à http://payroll/default.aspx.
En outre, si l’application interne insère des liens dans sa réponse HTML qui relient ailleurs dans ces applications, ces liens doivent être modifiés avant que la réponse soit retournée au client. Par exemple, une page de http://webmail/default.aspx peut contenir un lien semblable à celui-ci :
<a href="/default.aspx?id=1">link</a>
Ensuite, le serveur ARR doit modifier ce lien en procédant comme suit :
<a href="/webmail/default.aspx?id=1">link</a>
Création des exemples de sites internet
Par souci de simplicité, le scénario de proxy inverse que vous utilisez dans cette procédure pas à pas est implémenté sur un seul serveur, avec le « site internet par défaut » IIS agissant comme un site de proxy inverse et une application de contenu hébergée dans des sites internet IIS distincts sur le même serveur.
Pour créer les exemples de sites internet :
Créez deux dossiers appelés « webmail » et « payroll » dans le dossier suivant :
%SystemDrive%\inetpub\ folder.Créez deux sites internet IIS appelés « webmail » et « payroll » qui pointent vers les dossiers correspondants sous
%SystemDrive%\inetpub\. Utilisez différents ports IP pour chaque site.
Vous pouvez utiliser les commandes suivantes pour créer les sites :%windir%\System32\inetsrv\appcmd.exe add site /name:"webmail" /bindings:http/*:8081: /physicalPath:"%SystemDrive%\inetpub\webmail" %windir%\System32\inetsrv\appcmd.exe add site /name:"payroll" /bindings:http/*:8082: /physicalPath:"%SystemDrive%\inetpub\payroll"Créez un fichier nommé default.aspx dans le dossier suivant :
%SystemDrive%\inetpub\webmailCopiez le balisage ASP.NET suivant, collez-le dans le fichier et enregistrez le fichier en tant que default.aspx :
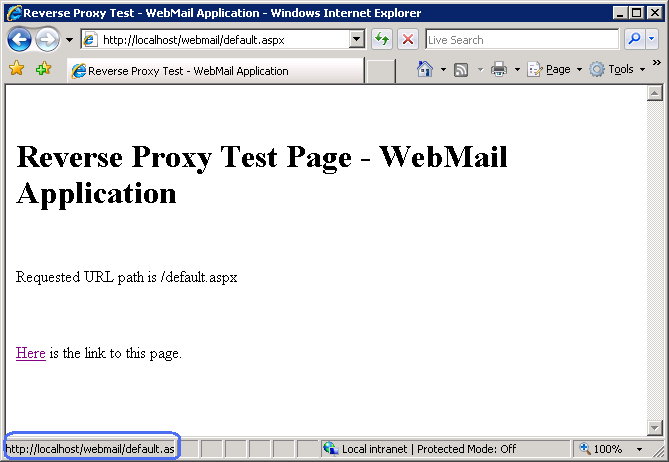
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Reverse Proxy Test - WebMail Application</title> </head> <body> <h1>Reverse Proxy Test Page - WebMail Application</h1> <p>Requested URL path is <%= Request.ServerVariables["SCRIPT_NAME"] %><p> <p><a href="<%= Request.ServerVariables["SCRIPT_NAME"] %>">Here</a> is the link to this page.</p> </body> </html>Créez un fichier nommé default.aspx dans le dossier suivant :
%SystemDrive%\inetpub\payrollCopiez le balisage ASP.NET suivant, collez-le dans le fichier et enregistrez le fichier en tant que default.aspx :
<%@ Page Language="C#" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Reverse Proxy Test - Payroll Application</title> </head> <body> <h1>Reverse Proxy Test Page - Payroll Application</h1> <p>Requested URL path is <%= Request.ServerVariables["SCRIPT_NAME"] %><p> <p><a href="<%= Request.ServerVariables["SCRIPT_NAME"] %>">Here</a> is the link to this page.</p> </body> </html>Pour vérifier que le site fonctionne correctement, ouvrez un navigateur internet et demandez les URL suivantes :
http://localhost:8081/default.aspxhttp://localhost:8082/default.aspx
Configurer des règles pour le proxy inverse
Dans cette section de la procédure pas à pas, vous allez configurer la fonctionnalité de proxy inverse pour utiliser les exemples de sites internet que vous avez créés.
Activer la fonctionnalité de proxy inverse
La fonctionnalité de proxy inverse est désactivée par défaut. Vous devez donc commencer par l’activer.
- Ouvrez le Gestionnaire des services internet (IIS)
- Sélectionnez un nœud de serveur dans l’arborescence située à gauche, puis cliquez sur la fonctionnalité « Routage des requêtes d’application » :

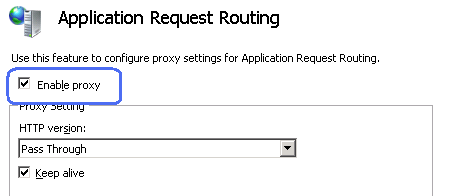
- Cochez la case « Activer le proxy ». Conservez les valeurs par défaut pour tous les autres paramètres de cette page :

Création d’une règle pour l’application de messagerie internet
Vous allez créer deux règles de réécriture :
- Règle de réécriture qui proxy toute requête à l’application de messagerie internet à
http://localhost:8081/tant que le chemin d’URL demandé commence par « webmail ». - Règle de réécriture qui proxy toute requête à l’application payroll à
http://localhost:8082/condition que le chemin d’URL demandé commence par « payroll ».
Pour ajouter les règles de réécriture du proxy inverse :
Ouvrez le fichier web.config situé à l’emplacement suivant :
%SystemDrive%\inetpub\wwwroot\Sous l’élément /configuration/system.webServer, ajoutez les éléments suivants, puis enregistrez le fichier :
<rewrite> <rules> <rule name="Reverse Proxy to webmail" stopProcessing="true"> <match url="^webmail/(.*)" /> <action type="Rewrite" url="http://localhost:8081/{R:1}" /> </rule> <rule name="Reverse Proxy to payroll" stopProcessing="true"> <match url="^payroll/(.*)" /> <action type="Rewrite" url="http://localhost:8082/{R:1}" /> </rule> </rules> </rewrite>
Pour plus d’informations sur la création de règles de réécriture, consultez Création de règles de réécriture pour le module de réécriture d’URL.
Tester la fonctionnalité de proxy inverse
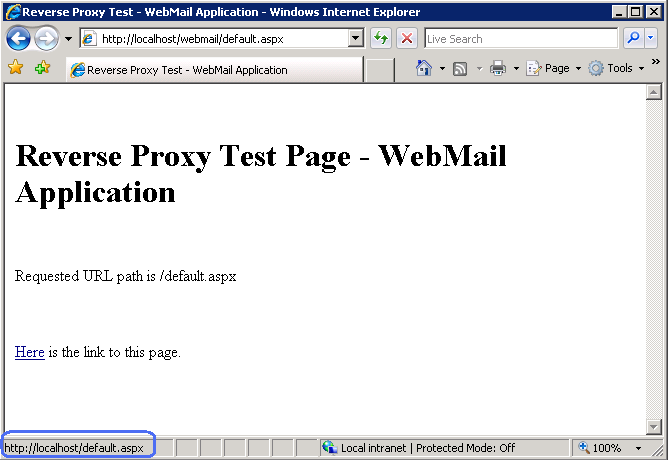
Ouvrez maintenant un navigateur internet et effectuez une requête http://localhost/webmail/default.aspx. Vous devriez voir la réponse de la page de test de la messagerie internet. Envoyez une requête à http://localhost/payroll/default.aspx. Vous devriez voir la réponse de la page de test payroll.
Notez que dans les deux cas, le lien à l’intérieur du point de réponse pointe vers http://localhost/default.aspx. Si vous cliquez sur ce lien, la réponse 404 (Fichier introuvable) du serveur s’affiche. Dans la section suivante, vous allez découvrir comment créer une règle sortante pour corriger les liens de la réponse HTML générée par l’application.
Configuration de règles pour la réécriture de réponse
Cette section de la documentation s’applique au Module de réécriture d’URL version 2.0 pour IIS 7.
Vous allez définir une règle sortante qui remplace tous les liens dans la réponse HTML comme suit :
<a href="/default.aspx">...</a>
sera remplacé par :
<a href="/webmail/default.aspx">...</a>
(si la réponse provient de l’application de messagerie internet)
et
<a href="/payroll/default.aspx">...</a>
(si la réponse provient de l’application payroll)
Avertissement
Dans de nombreux autres cas, quand les en-têtes de réponse ou le contenu de la réponse sont modifiés par une règle de réécriture sortante, des précautions supplémentaires doivent être prises pour vérifier que le texte inséré dans la réponse ne contient aucun code exécutable côté client, ce qui peut entraîner des vulnérabilités de script intersites. Cela est particulièrement important quand la règle de réécriture utilise des données non approuvées, comme des en-têtes HTTP ou la chaîne de requête, pour générer la chaîne à insérer dans la réponse HTTP. Dans ce cas, la chaîne de remplacement doit être encodée au format HTML avec la fonction HtmlEncode, par exemple :
<action type="Rewrite" value="{HtmlEncode:{HTTP_REFERER}}" />
Pour créer la règle, procédez comme suit :
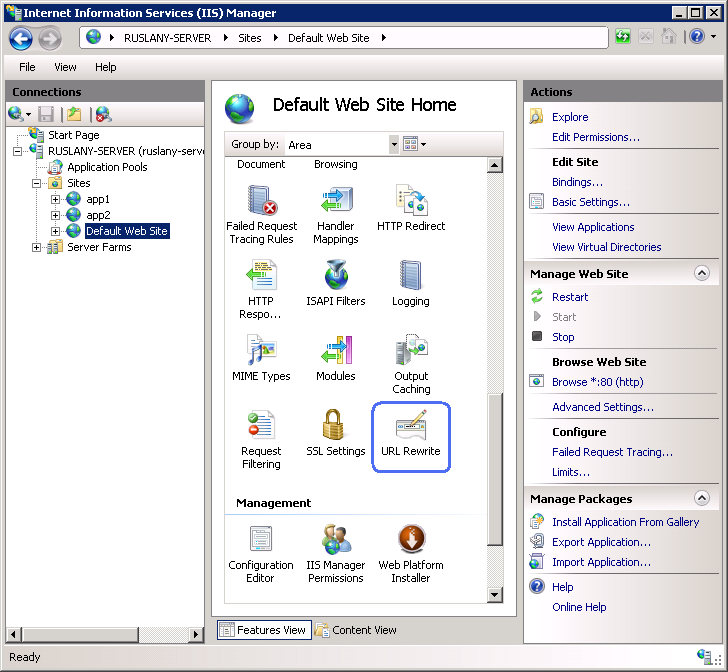
- Accéder au Gestionnaire des services internet (IIS)
- Sélectionnez « Site internet par défaut »
- Dans la vue des fonctionnalités, cliquez sur « Réécriture d’URL »

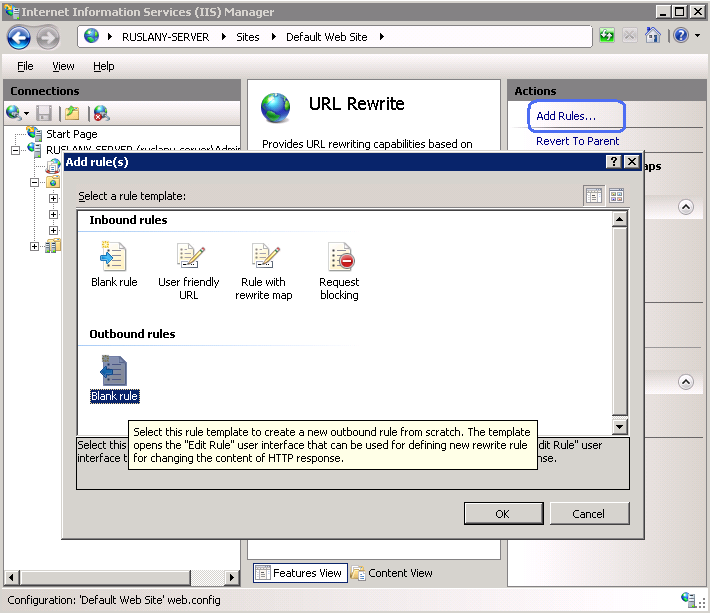
- Dans le volet Actions à droite, cliquez sur « Ajouter des règles... ». Dans la boîte de dialogue « Ajouter des règles », sélectionnez « Règle vide » sous la catégorie « Règles sortantes », puis cliquez sur OK :

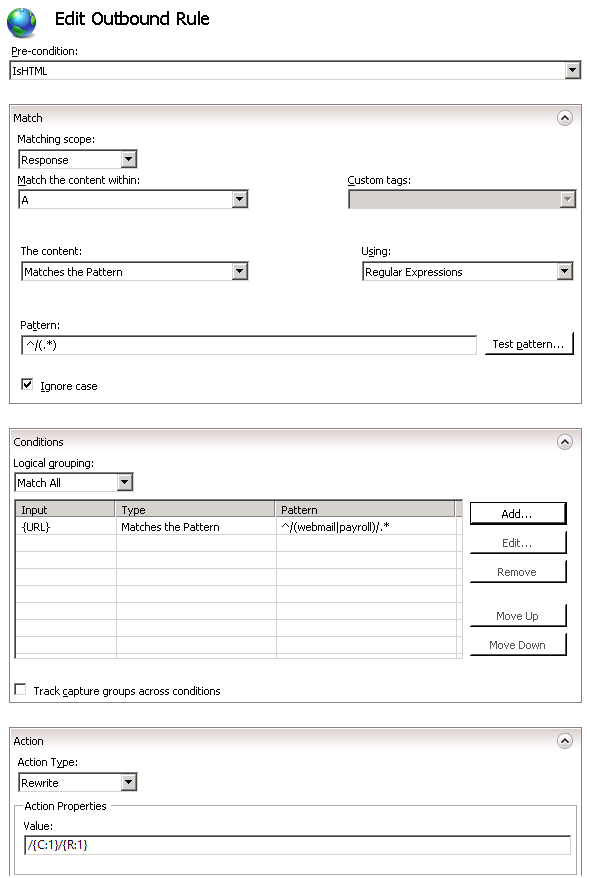
Vous devez maintenant définir la règle sortante réelle. Dans le module de réécriture d’URL 2.0, une règle de réécriture sortante est définie en spécifiant les informations suivantes :
- Nom de la règle.
- Condition préalable facultative qui contrôle si cette règle doit être appliquée à une réponse.
- Modèle à utiliser pour la correspondance de la chaîne dans la réponse.
- Ensemble facultatif de conditions.
- Action à effectuer si un modèle est trouvé et que toutes les vérifications de condition ont réussi.
Nommer la règle
Dans la zone de texte « Nom », entrez un nom qui identifie de manière unique la règle, par exemple : « Ajouter un préfixe d’application ».
Définir une condition préalable
Une condition préalable est utilisée pour déterminer si l’évaluation des règles sortantes doit être effectuée sur une réponse. Par exemple, si une règle modifie le contenu HTML, seules les réponses HTTP dont l’en-tête content-type est défini sur « text/html » doivent être évaluées par rapport à cette règle. L’évaluation des règles sortantes et la réécriture de contenu constituent une opération intensive du processeur qui peut affecter négativement les performances d’une application internet. Par conséquent, utilisez des conditions préalables pour limiter les cas d’application de règles sortantes.
Comme la règle que vous créez doit être appliquée uniquement sur les réponses HTML, vous définissez une condition préalable qui vérifie si l’en-tête de réponse HTTP content-type est égal à « text/html ».
Pour définir une condition préalable :
Dans la liste des conditions préalables, sélectionnez « <Créer une condition préalable...> ».
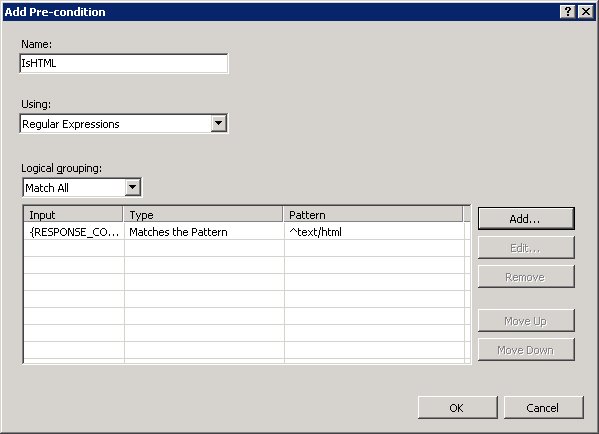
Vous êtes dirigé vers la boîte de dialogue de l’éditeur de condition préalable, où vous devez définir la condition préalable. Définissez les paramètres de condition préalable de la façon suivante :
Nom : « IsHTML »
Usage : « Expressions régulières »
Cliquez sur « Ajouter » pour afficher la boîte de dialogue « Ajouter une condition ». Dans cette boîte de dialogue, définissez :
Cliquez sur OK pour enregistrer la condition préalable et revenir à la page « Modifier la règle ».
Définir une étendue de correspondance
La règle de réécriture sortante peut fonctionner sur le contenu d’une en-tête HTTP ou sur le contenu du corps de la réponse. Cette règle doit remplacer les liens dans le contenu de la réponse, donc, dans la liste déroulante « Étendue de correspondance », choisissez « Réponse ».
Définir un filtre de balise
Les filtres de balise permettent d’étendre le modèle correspondant à un certain élément HTML uniquement, au lieu d’évaluer la réponse entière par rapport au modèle de la règle. La mise en correspondance des modèles est une opération très gourmande en CPU et, si une réponse entière est évaluée par rapport à un modèle, elle peut ralentir considérablement le temps de réponse de l’application internet. Les filtres de balise vous permettent de définir que la correspondance de modèle doit être appliquée uniquement dans le contenu de certaines balises HTML, ce qui réduit considérablement la quantité de données qui doivent être évaluées par rapport au modèle d’expression régulière.
Pour définir un filtre dde balise, développez la liste déroulante « Mettre en correspondance le contenu dans : », puis cochez la case « A (attribut href) ».
Cette règle définit la règle pour appliquer le modèle uniquement à la valeur de l’attribut href du lien hypertexte, comme dans l’exemple suivant :
<a href="this string will be used for pattern matching">Some link</a>
Définir un modèle
Dans la zone de texte « Modèle », entrez la chaîne suivante :
^/(.*)
Cette chaîne est une expression régulière qui spécifie que le modèle correspond à n’importe quelle chaîne de chemin d’URL qui commence par le symbole « / ».
Notez l’utilisation de parenthèses dans le modèle. Ces parenthèses créent des groupes de capture, qui peuvent ensuite être référencés dans la règle avec des références arrières.
Définir une condition
Vous devez modifier les liens dans le code HTML de la réponse uniquement si la réponse provient de la messagerie internet ou de l’application payroll. Pour vérifier que vous utiliserez une condition qui analyse le chemin d’URL demandé par le client. Vous allez également définir un modèle de condition qui capture le dossier d’application à partir de l’URL demandée, afin que cette règle puisse réutiliser cette règle lors de la réécriture des liens dans la réponse.
- Développez la zone de groupe des conditions.
- Cliquez sur le bouton « Ajouter… » pour afficher la boîte de dialogue pour définir des conditions.
- Pour « Condition d’entrée : » entrez cette chaîne : « {URL} ». Cela configure le module de réécriture d’URL pour utiliser le chemin d’URL demandé par le client internet.
- Dans la zone de liste déroulante, sélectionnez « Correspond au modèle ».
- Entrez
^/(webmail|payroll)/.*dans la zone de texte Modèle. Cette expression régulière est utilisée pour faire correspondre les chemins d’URL qui commencent par/webmailou/payroll. En outre, la parenthèse dans le modèle capture la partie de la chaîne d’URL correspondante, afin qu’elle puisse être réutilisée lors de la construction de l’URL de remplacement. - Cliquez sur OK pour enregistrer la condition et revenir à l’interface utilisateur « Ajouter une règle ».
Définir une action
Choisissez le type d’action « Réécrire » listé dans la zone de groupe « Action ». Dans la zone de texte « Valeur », entrez la chaîne suivante :
/{C:1}/{R:1}
Cette chaîne définit la nouvelle valeur utilisé pour réécrire l’URL d’entrée. {C:1} est une référence arrière au groupe de capture de modèle de condition et elle sera remplacée par des chaînes « webmail » ou « payroll ». {R :1} est une référence arrière au groupe de capture du modèle de règle et, dans ce cas particulier, il sera remplacé par le chemin d’URL d’origine utilisé dans le lien hypertexte.
Conservez les valeurs par défaut pour tous les autres paramètres. La page de propriétés «Modifier la règle sortante » doit ressembler à ceci :
Enregistrez la règle en cliquant sur l’action « Appliquer » à droite.
Pour vérifier la configuration de la règle que nous venons de créer, ouvrez un fichier web.config situé dans %SystemDrive%\inetput\wwwroot\. Dans ce fichier, vous voyez la section <rewrite> qui contient cette définition de règle :
<rewrite>
<rules>
<rule name="Reverse Proxy to webmail" stopProcessing="true">
<match url="^webmail/(.*)" />
<action type="Rewrite" url="http://localhost:8081/{R:1}" />
</rule>
<rule name="Reverse Proxy to payroll" stopProcessing="true">
<match url="^payroll/(.*)" />
<action type="Rewrite" url="http://localhost:8082/{R:1}" />
</rule>
</rules>
<outboundRules>
<rule name="Add application prefix" preCondition="IsHTML">
<match filterByTags="A" pattern="^/(.*)" />
<conditions>
<add input="{URL}" pattern="^/(webmail|payroll)/.*" />
</conditions>
<action type="Rewrite" value="/{C:1}/{R:1}" />
</rule>
<preConditions>
<preCondition name="IsHTML">
<add input="{RESPONSE_CONTENT_TYPE}" pattern="^text/html" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>
Tester la règle
Pour tester que la règle réécrit correctement les URL dans la réponse, ouvrez un navigateur internet et effectuez une requête vers http://localhost/webmail/default.aspx ou http://localhost/payroll/default.aspx. Vous devez voir que la règle de réécriture sortante a modifié le lien dans la réponse HTML :
Résumé
Dans cette procédure pas à pas, vous avez appris à configurer le module de réécriture d’URL et le routage des requêtes d’application pour implémenter un scénario de proxy inverse. Vous avez également appris à utiliser la nouvelle fonctionnalité de réécriture sortante du module de réécriture d’URL 2.0 pour corriger les liens dans les réponses des applications avant de les servir au client internet.
Notez que lors de l’utilisation du proxy inverse, il est souvent nécessaire de réécrire les en-têtes de réponse HTTP. Pour savoir comment utiliser le module de réécriture d’URL 2.0 pour modifier l’en-tête HTTP de réponse, reportez-vous à Modifier des en-têtes de réponse HTTP.