Exemple d’extensibilité de bout en bout pour les développeurs IIS 7.0
par Saad Ladki
IIS 7 et supérieur est conçu avec une architecture complètement modulaire en plus des API d’extensibilité enrichies. Cela permet aux développeurs d’ajouter, de supprimer et même de remplacer facilement des composants IIS intégrés par des composants conçus manuellement, spécifiquement adaptés à n’importe quel site Web donné. Il n’a jamais été aussi facile de brancher le code dans le pipeline de base IIS et d’étendre IIS de manières qui étaient impossible auparavant.
Pour donner quelques exemples : quelques lignes de code permettent aux développeurs d’écrire des modules ou des gestionnaires qui fournissent de nouveaux schémas d’authentification et d’autorisation, effectuent une analyse de l’exécution ou de la sécurité des requêtes entrantes et inspectent les réponses. Mais pour fournir une valeur ajoutée réelle, ces modules doivent être gérables via des interfaces de programmation, des outils en ligne de commande et une interface utilisateur.
Ce livre blanc est un exemple de bout en bout de l’extension du serveur web IIS avec un gestionnaire de requêtes personnalisé. Il montre comment ajouter la prise en charge de l’API et de la ligne de commande pour la configuration de ce gestionnaire et comment écrire un module d’interface utilisateur plug-in à l’interface de gestion IIS.
La solution a été testée sur Windows Vista et Windows Server® 2008 Beta 3. Elle sera mise à jour une fois la version finale de Windows Server 2008 disponible.
Ensemble de fonctionnalités
- Le gestionnaire managé insère un message de copyright dans des fichiers image
- La fonctionnalité de message de copyright est pilotée par la configuration et utilise le nouveau système de configuration IIS
- La configuration peut être schématisée et rendue accessible aux API de configuration, aux scripts WMI et aux outils en ligne de commande IIS
- Le module d’extension d’interface utilisateur autorise la configuration de la fonctionnalité de message de copyright via l’interface utilisateur IIS
Prérequis
Pour suivre les étapes décrites dans ce document, le logiciel suivant doit être installé :
ASP.NET
Installez ASP.NET via le Panneau de configuration Windows Vista. Sélectionnez « Programmes » : « Activer ou désactiver les fonctionnalités de Windows ». Ouvrez ensuite « Internet Information Services » : « World Wide Web Services » : « Fonctionnalités de développement d’applications » et vérifiez ASP.NET.
Si vous avez une build Windows Server 2008. ouvrez « Gestionnaire de serveur » : « Gérer les rôles », puis sélectionnez « Serveur web (IIS) ». Cliquez sur « Ajouter des services de rôle ». Sous « Développement d’applications » case activée « ASP.NET ».
Vous devez également installer « Scripts et outils de gestion IIS » pour tirer parti de l’extensibilité WMI dans IIS. Pour ce faire, sélectionnez « Programmes » : « Activer ou désactiver les fonctionnalités de Windows ». Ouvrez ensuite « Internet Information Services » : « Outils de gestion web » et case activée « Scripts et outils de gestion IIS ».
Si vous avez une build Windows Server 2008, ouvrez « Gestionnaire de serveur » : « Rôles » et sélectionnez « Serveur web (IIS) ». Cliquez sur « Ajouter des services de rôle ». Sous « Outils d'administration Web », vérifiez « Scripts et outils de gestion d'IIS ».
Visual C# Express Edition ou Visual Studio 2005
Pour le module interface utilisateur, vous avez besoin d’un outil de développement C#. Si vous n’avez pas de copie de Visual Studio 2005, téléchargez gratuitement Visual Studio.
Gestion des problèmes de contrôle de compte d’utilisateur
Windows Vista User Account Protection supprime les privilèges Administrateur de votre jeton d’accès. Par défaut, vous n’aurez pas accès aux emplacements de configuration et de contenu IIS. Pour résoudre ce problème, nous vous recommandons de parcourir cet article à l’aide d’une invite de commandes avec élévation de privilèges.
Pour démarrer une invite de commandes avec élévation de privilèges, accédez au menu « Démarrer », cliquez sur « Tous les programmes » : « Accessoires ». Cliquez avec le bouton droit sur « Invite de commandes », puis sur « Exécuter en tant qu'administrateur ». Confirmer l’invite d’élévation.
Scénario
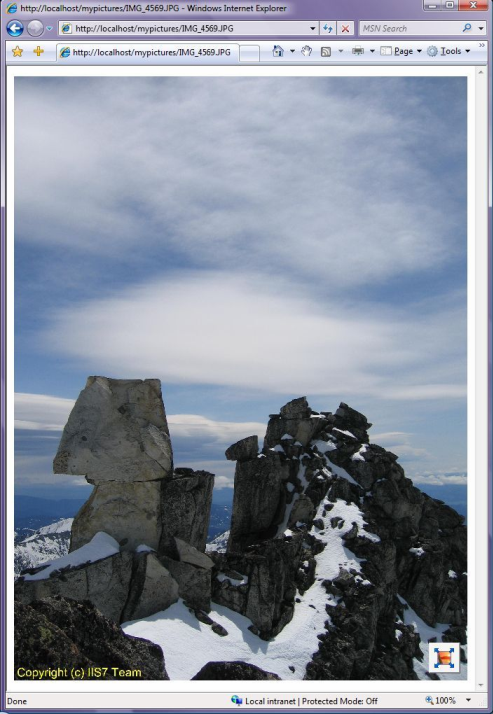
L’exemple suivant décore dynamiquement les images servies par notre serveur web avec des informations de copyright dans le coin inférieur gauche, comme indiqué dans la figure 1.

Figure 1 : module de copyright d’image en action
Nous utilisons du code managé pour développer le gestionnaire qui décore les images. Dans le cadre de l’exemple, nous spécifions également la configuration de ce gestionnaire et la stockons dans le magasin de configuration IIS. Enfin, nous allons développer un plug-in d’interface utilisateur pour le Gestionnaire IIS.
Étape 1 : extensibilité de la configuration : configuration du gestionnaire de droits d’auteur d’image
Le magasin de configuration IIS peut être étendu en copiant simplement un fichier de schéma dans le répertoire de schéma IIS. Le schéma déclare le nom de la nouvelle section de configuration et ses attributs, types et valeurs par défaut. Pour notre exemple, nous déclarons une nouvelle section de configuration appelée imageCopyright. Il se trouve dans le groupe de configuration system.webServer. Ses propriétés sont :
- Indicateur booléen qui active ou désactive la fonctionnalité imageCopyright
- Attribut de chaîne contenant le message de copyright
- Attribut de couleur spécifiant la couleur du message de copyright
Déclaration de schéma
Enregistrez la définition de schéma suivante en tant que imagecopyright.xml dans %windir%\system32\inetsrv\config\schema :
<configSchema>
<sectionSchema name="system.webServer/imageCopyright">
<attribute name="enabled" type="bool" defaultValue="false" />
<attribute name="message" type="string" defaultValue="Your Copyright Message" />
<attribute name="color" type="string" defaultValue="Red"/>
</sectionSchema>
</configSchema>
Si vous recevez un message « accès refusé », vous ne l’avez pas fait à partir de l’invite de commandes avec élévation de privilèges. Une fois le fichier de schéma ajouté, le schéma doit être déclaré dans le fichier applicationhost.config. Ajoutez le XML suivant à %windir%\system32\inetsrv\config\applicationhost.config
<configSections>
...
<sectionGroup name="system.webServer">
<section name="imageCopyright" overrideModeDefault="Allow"/>
...
</sectionGroup>
</configSections>
Configurez-le
L'opération est terminée. Vous pouvez définir les nouveaux paramètres de configuration via la ligne de commande ou directement dans applicationhost.config ou web.config. Testez le code. Ouvrez un interpréteur de commandes, puis entrez la commande suivante :
<system.webServer>
<imageCopyright />
</system.webServer>
La sortie indique que la section de configuration a été reconnue, avec sa configuration par défaut :
%windir%\system32\inetsrv\appcmd set config -section:system.webServer/imageCopyright
/color:yellow /message:"Copyright (C) Contoso.COM" /enabled:true
Ajoutez maintenant vos paramètres de configuration via appcmd.exe, par exemple.
%windir%\system32\inetsrv\appcmd set config -section:system.webServer/imageCopyright
/color:yellow /message:"Copyright (C) Contoso.COM" /enabled:true
Vérifiez si la configuration a été enregistrée en exécutant :
%windir%\system32\inetsrv\appcmd list config -section:system.webServer/imageCopyright
Consultez la configuration enregistrée :
<system.webServer>
<imageCopyright enabled="true" message="Copyright (C) Contoso.COM" color="yellow" />
</system.webServer>
Créer un script de configuration imageCopyright
Remarque
La mise à disposition de la configuration du gestionnaire imageCopyright pour les scripts WMI est facultative. Vous pouvez accéder directement à « Étape 2 : extensibilité principale : gestionnaire de droits d’auteur d’image » sans affecter les étapes restantes.
Pour rendre la configuration du gestionnaire imageCopyright disponible pour les scripts WMI, procédez comme suit :
- Installation de la prise en charge d'IIS WMI
- Création du fichier imageCopyright.mof
- Inclusion du fichier imageCopyright.mof dans webadministration.mof et compilation des fichiers de schéma WMI
- Écriture et exécution du script
Installation de la prise en charge d'IIS WMI
L’installation par défaut d'IIS n’inclut pas les composants de script WMI. Vous devez les ajouter.
Installation de la prise en charge de WMI sur les références SKU du client Vista
Installez « Scripts et outils de gestion IIS » via Windows Vista Panneau de configuration. Sélectionnez « Programmes » : « Activer ou désactiver les fonctionnalités de Windows ». Ouvrez ensuite « Internet Information Services » : « Outils de gestion web » et case activée « Scripts et outils de gestion IIS ».
Installation de la prise en charge de WMI sur les références SKU Windows Server 2008
Si vous avez une build Windows Server 2008, ouvrez « Gestionnaire de serveur » : « Rôles » et sélectionnez « Serveur web (IIS) ». Cliquez sur « Ajouter des services de rôle ». Sous « Outils d'administration », vérifiez « Scripts et outils de gestion d'IIS ».
Création du fichier imageCopyright.mof
La déclaration de schéma des propriétés WMI est très similaire à la déclaration de schéma des propriétés IIS à l’étape précédente. Les schémas WMI sont déclarés dans des fichiers .mof et sont compilés par un outil appelé mofcomp. Mofcomp ajoute la déclaration de schéma au référentiel WMI.
Tâches permettant d’ajouter les informations de schéma
Ouvrez une instance du Bloc-notes et copiez les lignes suivantes :
#pragma AUTORECOVER
#pragma namespace("\\\\.\\Root\\WebAdministration")
[
dynamic : ToInstance ToSubClass,
provider("WebAdministrationProvider") : ToInstance ToSubClass,
Description("imageCopyright Section") : ToSubClass,
Locale(1033) : ToInstance ToSubClass,
factory_clsid("{901a70b2-0f7a-44ea-b97b-1e9299dec8ca}"),
section_path("system.webServer/imageCopyright"),
SupportsUpdate
]
class imageCopyright : ConfigurationSection
{
[
read: ToSubClass ToInstance,
write: ToSubClass ToInstance,
DefaultValue("False"): ToSubClass ToInstance,
Description("To be written"): ToSubClass ToInstance
]
boolean Enabled;
[
read: ToSubClass ToInstance,
write: ToSubClass ToInstance,
DefaultValue("Your Copyright Message"): ToSubClass ToInstance,
Description("Copyright Message"): ToSubClass ToInstance
]
string Message;
[
read: ToSubClass ToInstance,
write: ToSubClass ToInstance,
DefaultValue("Yellow"): ToSubClass ToInstance,
Description("Color of Copyright Message"): ToSubClass ToInstance
]
string Color;
};
La déclaration de schéma contient les mêmes entrées que imageCopyright.xml à l’étape précédente, à savoir le nom et le type du paramètre de configuration et sa valeur par défaut. Enregistrez le fichier sous le nom %windir%\system32\inetsrv\imageCopyright.mof.
Compilation des fichiers de schéma WMI
Compiler imageCopyright.mof en exécutant la commande suivante
mofcomp webadministration.mof
Le script WMI
Mofcomp a ajouté le schéma imageCopyright au référentiel WMI. Définissez les paramètres de configuration IIS en scriptant le fournisseur WMI IIS. Voici un exemple :
Tâches
Ouvrez une instance du BLOC-NOTES et copiez les lignes suivantes. Enregistrez le fichier en tant que SetCopyrightConfig.vbs :
Set oIIS = GetObject("winmgmts:root\WebAdministration")
Set oSection = oIIS.Get("ImageCopyright.Path='MACHINE/WEBROOT/APPHOST/Default Web Site',Location=''")
oSection.Enabled = true
oSection.Message = "Copyright (C) IIS7 Team - Date: " & date
oSection.Color = "White"
oSection.Put_
Il s’agit d’un script WMI standard qui se connecte au fournisseur WMI IIS. Elle obtient la section de configuration à l’emplacement spécifié (« Site web par défaut ») et modifie ses valeurs. L’appel Put_ enregistre les modifications apportées au disque.
Si vous exécutez le script, il ajoute le message de copyright avec la date actuelle dans %systemdrive%\inetpub\wwwroot\web.config. Regardez.
Ensuite, ajoutez le gestionnaire de droits d’auteur d’image lui-même.
Étape 2 : extensibilité principale : gestionnaire de droits d’auteur d’image
Un gestionnaire est un élément de code qui est exécuté lorsque la requête correspond à un certain modèle, généralement une extension de fichier. Demandes se terminant par .ASP est mappé à ASP.DLL, par exemple. Dans IIS 6.0, vous devez écrire une extension ISAPI pour gérer les demandes avec une certaine extension de fichier. ASP.NET également autorisé la gestion des extensions de fichiers, mais uniquement si vous avez mappé la requête à ASP.NET d’abord. Dans IIS, vous pouvez gérer des extensions de fichier arbitraires sans impliquer ASP.NET. Dans notre exemple, nous gérons les demandes avec l’extension .JPG. Voici comment faire :
Création du répertoire de contenu
Créez un répertoire de contenu, par exemple c:\inetpub\mypictures, et copiez certaines images numériques de votre choix. Vérifiez que ces fichiers sont des fichiers image avec l’extension .JPG.
Remarque
À des fins de simplicité, les exemples de code présentés ici n’incluent pas de code de gestion des erreurs pour les fichiers qui ne sont pas des fichiers image.
Créez un sous-répertoire appelé App_Code sous votre nouveau répertoire : par exemple, c:\inetpub\mypictures\App\_Code.
Créer l’application mypictures
Vous pouvez créer une application qui pointe vers c:\inetpub\mypictures via la console de gestion IIS, mais il existe des façons plus intéressantes de le faire. Créez une application via appcmd. La commande suivante crée une application appelée « mypictures » sur le « site web par défaut » avec le chemin d’accès c:\inetpub\mypictures physique :
%windir%\system32\inetsrv\appcmd add app -site.name:"Default Web Site"
-path:/mypictures -physicalPath:%systemdrive%\inetpub\mypictures
Comme nous voulons voir les fichiers JPG copiés dans ce répertoire, activez la navigation dans le répertoire. Procédez ainsi via la console de gestion IIS, ou utilisez une méthode plus intéressante et utilisez appcmd. Voici comment définir la navigation dans le répertoire sur vrai via appcmd :
%windir%\system32\inetsrv\appcmd set config "Default Web Site/mypictures"
-section:directoryBrowse -enabled:true
Si vous demandez http://localhost/mypictures, vous voyez une liste d’annuaires avec vos images.
Temps d’écriture de code
Écrivez maintenant le code de gestion des images réel. Écrivez quelques lignes de code C# et vous avez le résultat : utilisez le code ci-dessous comme référence et enregistrez-le en tant que imagecopyrighthandler.cs dans votre répertoire App_Code, par exemple c:\inetpub\mypictures\App\_Code\imagecopyrighthandler.cs.
#region Using directives
using System;
using System.Web;
using System.Drawing;
using System.Drawing.Imaging;
using Microsoft.Web.Administration;
#endregion
namespace IIS7Demos
{
public class imageCopyrightHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
ConfigurationSection imageCopyrightHandlerSection =
WebConfigurationManager.GetSection("system.webServer/imageCopyright");
HandleImage( context,
(bool)imageCopyrightHandlerSection.Attributes["enabled"].Value,
(string)imageCopyrightHandlerSection.Attributes["message"].Value,
(string)imageCopyrightHandlerSection.Attributes["color"].Value
);
}
void HandleImage( HttpContext context,
bool enabled,
string copyrightText,
string color
)
{
try
{
string strPath = context.Request.PhysicalPath;
if (enabled)
{
Bitmap bitmap = new Bitmap(strPath);
// add copyright message
Graphics g = Graphics.FromImage(bitmap);
Font f = new Font("Arial", 50, GraphicsUnit.Pixel);
SolidBrush sb = new SolidBrush(Color.FromName(color));
g.DrawString( copyrightText,
f,
sb,
5,
bitmap.Height - f.Height - 5
);
f.Dispose();
g.Dispose();
// slow, but good looking resize for large images
context.Response.ContentType = "image/jpeg";
bitmap.Save(
context.Response.OutputStream,
System.Drawing.Imaging.ImageFormat.Jpeg
);
bitmap.Dispose();
}
else
{
context.Response.WriteFile(strPath);
}
}
catch (Exception e)
{
context.Response.Write(e.Message);
}
}
public bool IsReusable
{
get { return true; }
}
}
}
Le code ci-dessus effectue les opérations suivantes :
- Lecture de la configuration
- Appels HandleImage
HandleImage effectue les opérations suivantes :
- Crée un objet Graphics à partir de la bitmap
- Crée un objet de police à l’aide des valeurs configurées
- Dessine le message dans la bitmap
Pour utiliser Microsoft.Web.Administration, vous devez ajouter la référence à l'assembly d’API IIS Administration. Pour ce faire, ouvrez %systemdrive%\inetpub\mypictures\web.config et ajoutez les entrées suivantes :
<system.web>
<compilation>
<assemblies>
<add assembly="Microsoft.Web.Administration, Version=7.0.0.0,
Culture=neutral, PublicKeyToken=31bf3856ad364e35, processorArchitecture=MSIL"/>
</assemblies>
</compilation>
</system.web>
Vous pouvez également compiler le gestionnaire dans un assembly et le placer dans les mypictures/bin. Si vous procédez ainsi, vous n’avez pas besoin d’ajouter Microsoft.Web.Administration assembly dans votre fichier web.config.
Configuration du gestionnaire
Vous devez uniquement indiquer à IIS d’appeler votre nouveau gestionnaire si un fichier .JPG est demandé. Pour ce faire, utilisez la console de gestion IIS ou utilisez appcmd :
appcmd set config "Default Web Site/mypictures/" -section:handlers
/+[name='JPG-imageCopyrightHandler',path='*.jpg',verb='GET',type='IIS7Demos.imageCopyrightHandler']
La commande appcmd ci-dessus configure le nouveau gestionnaire dans le répertoire /mypictures uniquement. Étant donné que les entrées de gestionnaire se trouvent dans une collection, vous devez utiliser la syntaxe +[]. Cette syntaxe est toujours utilisée lors de l’ajout d’éléments à des collections. Les éléments de la configuration du gestionnaire sont les suivants :
name
Peut s’agir de tout nom unique. Le nom est utilisé uniquement pour identifier de manière unique le gestionnaire.
path
Indique à IIS quand exécuter ce gestionnaire. *.JPG indique à IIS d’exécuter ce gestionnaire pour tous les fichiers se terminant par .JPG. Si vous utilisez foo*.JPG comme chemin d’accès, seuls les fichiers JPG commençant par foo sont exécutés par ce gestionnaire.
verbe
Les virgules séparent la liste des verbes HTTP qui doivent correspondre pour exécuter ce gestionnaire. Dans notre cas, nous voulons uniquement exécuter la requête lorsqu’une requête GET est entrée.
type
Type managé de la classe qui doit être exécutée lorsque la requête correspond. Il est composé de l’espace de noms et de la classe dérivée IHttpHandler dans votre répertoire App_Code.
Une dernière note
Avant de commencer à tester les images protégées par le droit d’auteur, assurez-vous que le processus de travail IIS qui exécute la requête récupère les modifications apportées au schéma que vous avez apportées. Il est possible que le processus de travail soit déjà en cours d’exécution lorsque vous avez ajouté le fichier imageCopyright.xml au répertoire de schéma. Si cela se produit, vous obtenez une exception de configuration dans imagecopyrightconfig.cs. L’auteur a rencontré ce problème lors de l’écriture de cet article et cela coûte un peu de temps.
Il suffit de recycler le pool d’applications pour résoudre ce problème :
appcmd recycle AppPool DefaultAppPool
L'opération est terminée. Si vous demandez http://localhost/mypictures/<imageOfYourChoice>.jpg) maintenant, vous voyez le message de copyright.
Options :
- Vous pouvez modifier les options de message de copyright via appcmd ou en modifiant directement le fichier web.config
- Vous pouvez mapper le gestionnaire imageCopyright à d’autres types d’images, par exemple BMP ou GIF en ajoutant le même gestionnaire pour une autre extension. Exemple :
appcmd set config "Default Web Site/mypictures/" -section:handlers /+[name='BMP-imageCopyrightHandler',path='*.bmp',verb='GET',type='IIS7Demos.imageCopyrightHandler']
Étape 3 : création du module d’interface utilisateur de copyright d’image
Temps pour les touches finales. Nous avons déjà étendu le serveur principal IIS avec quelques lignes de code ; nous avons étendu le système de configuration IIS sans code du tout et avons obtenu gratuitement la prise en charge de la ligne de commande. Maintenant, pour configurer notre gestionnaire imageCopyright via la console de gestion IIS.
Pour ce faire, nous avons recours aux tâches suivantes :
- Création du projet dans Microsoft Visual Studio ou Microsoft Visual C# Express afin que l'assembly puisse être utilisée dans la console de gestion IIS
- Création d’un fournisseur de modules
- Création d’un module qui lit et définit les propriétés imageCopyright.
Création du projet
Pour créer un module d’extensibilité pour InetMgr vous devez créer un projet DLL (bibliothèque de liens dynamiques) également appelé projet de bibliothèque de classes. Cette DLL doit avoir un nom fort afin qu’elle puisse être inscrite dans le GAC (Global Assembly Cache), ce qui est une exigence pour les modules qui sont utilisés par la console de gestion IIS.
Étapes
Cliquez sur Démarrer, cliquez sur Programmes, puis exécutez Microsoft Visual Studio 2005 ou Microsoft Visual C# 2005 Express Edition.
Dans le menu Fichier, sélectionnez l’option Nouveau projet.
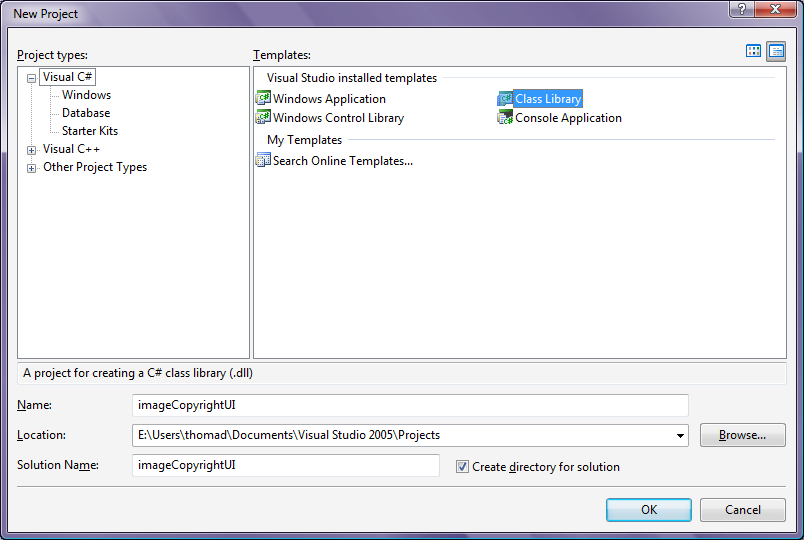
Dans la boîte de dialogue Nouveau projet, sélectionnez Bibliothèque de classes comme type de projet et tapez imageCopyrightUI pour le nom du projet et cliquez sur OK.

Figure 2 : boîte de dialogue Nouveau projetSupprimez le fichier Class1.cs qui a été ajouté par défaut, car nous n’utiliserons pas ce fichier.
À l’aide de l’option Ajouter une nouvelle référence dans le menu Projet, ajoutez une référence à Microsoft.Web.Management.dll situé dans le répertoire \Windows\system32\inetsrv. Il s’agit de la DLL qui contient toutes les classes d’extensibilité nécessaires afin de créer les modules pour la console de gestion IIS.
À l’aide de l’option Ajouter une nouvelle référence dans le menu Projet, ajoutez une référence à Microsoft.Web.Administration.dll situé dans le répertoire \Windows\system32\inetsrv. Il s’agit de la DLL qui contient toutes les classes de configuration nécessaires pour lire la configuration d’écriture de la configuration IIS.
Étant donné que nous utiliserons du code pour créer une IU basée sur WinForms, nous voulons également ajouter une référence à System.Windows.Forms.dll. Pour ce faire, utilisez à nouveau l’option Ajouter une nouvelle référence dans le menu Projet, sélectionnez System.Windows.Forms.dll et System.Web.dll dans la liste d'assembly .NET.
L’une des conditions requises pour que les bibliothèques puissent être utilisées dans InetMgr est qu’elles doivent être inscrites dans le GAC. Pour cela, nous devons nous assurer que notre DLL est fortement nommée (parfois appelée Signature). Visual Studio offre un moyen simple de créer de nouveaux noms et de sélectionner un nom pour le projet. Ainsi, à l’aide du menu Projet, sélectionnez l’option imageCopyrightUI Properties.
Dans l'onglet Signature cochez Signer l'assembly.
Dans Créer une clé de nom fort tapez le nom imageCopyrightUI pour la clé et décochez la case Protéger mon fichier de clé avec un mot de passe. Cliquez sur OK.

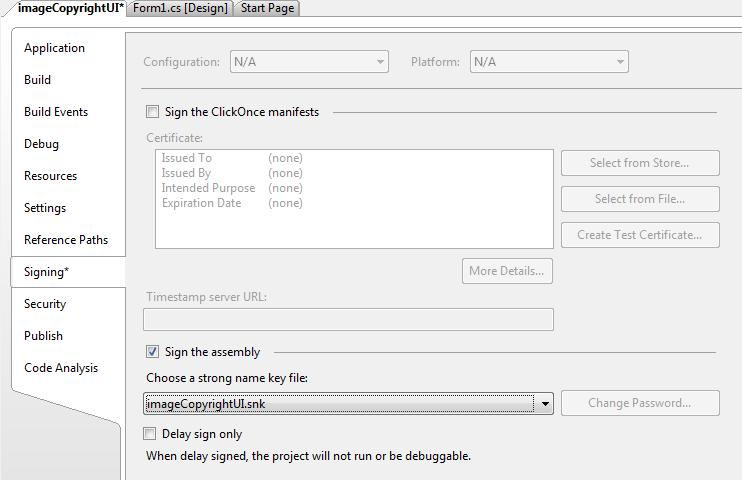
Figure 3 : boîte de dialogue Créer un nom fortL’onglet signature s’affiche :

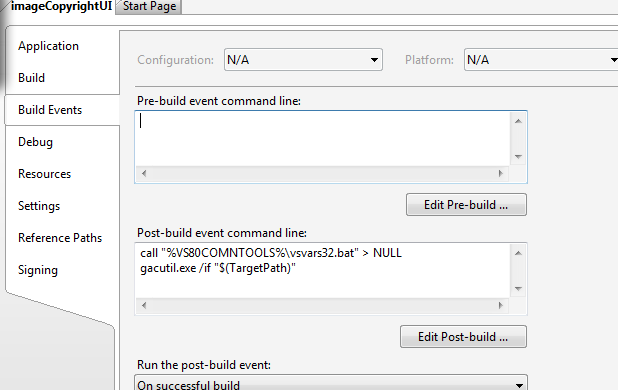
Figure 4 : onglet Signature de projet VSNous voulons que l'assembly se trouve dans le GAC. Ainsi, nous ajouterons des événements post-build afin qu’il soit automatiquement ajoutée au GAC chaque fois que nous compilons. Cela vous permettra de déboguer et d’apporter des modifications au fur et à mesure que nous ajoutons de nouvelles fonctionnalités. Pour cela, sélectionnez l’onglet Événements de build et ajoutez la ligne de commande Événement post-build suivante :
call "%VS80COMNTOOLS%\vsvars32.bat" > NULLgacutil.exe /if "$(TargetPath)"
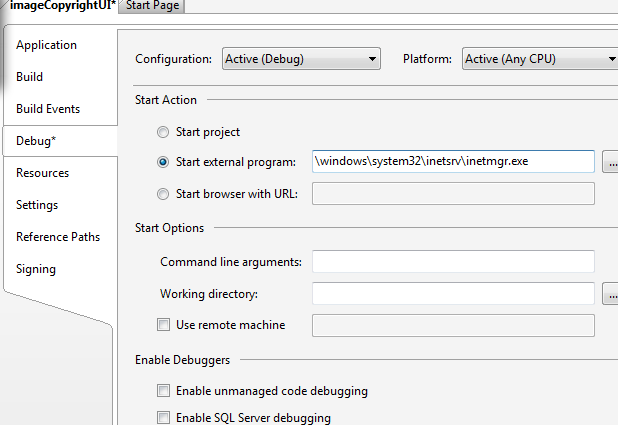
Figure 5 : onglet Événements post-build VS(Facultatif) Si vous utilisez Microsoft Visual Studio 2005 (cela ne fonctionne pas avec Visual C# Express Edition), configurez le débogage correctement pour utiliser F5 pour exécuter votre code. Pour ce faire, accédez aux propriétés du projet, sélectionnez l’onglet Débogage et réglez-le pour qu’il démarre un programme externe qui sélectionne \windows\system32\inetsrv\inetmgr.exe

Figure 6 : onglet DébogageEnfin, fermez les propriétés du projet, sélectionnez l’option Enregistrer tout dans le menu Fichier, puis cliquez sur OK.
Compilez désormais le projet à l’aide de la Solution de build, dans le menu Build. Cette opération génère automatiquement la DLL et l’ajoute au GAC.
Création du fournisseur de modules
L’interface utilisateur IIS est aussi personnalisable et modulaire que le serveur principal IIS et le système de configuration IIS. L’interface utilisateur IIS est un ensemble de modules de fonctionnalités qui peuvent être supprimés ou remplacés. Le point d’entrée pour chaque module d’interface utilisateur est un fournisseur de modules. Vous trouverez la liste de tous les fournisseurs de modules dans %windir%\system32\inetsrv\Administration.config dans la section <modules>.
Pour commencer, créez le fournisseur de module imageCopyrightUI.
Étapes
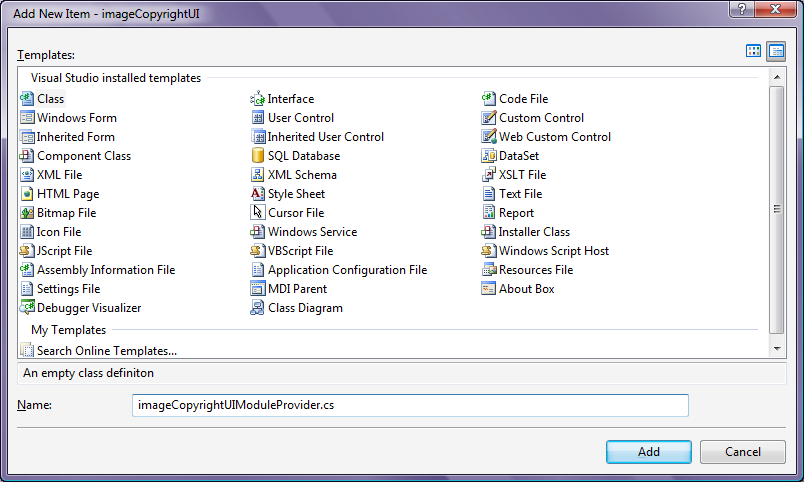
Sélectionnez l’option Ajouter un nouvel élément dans le menu Projet. Dans le dialogue Ajouter un nouvel élément, sélectionnez le modèle de classe et tapez imageCopyrightUIModuleProvider.cs comme nom du fichier.

Figure 7 : boîte de dialogue Ajouter un nouvel élémentModifiez le code pour qu’il ressemble à ceci :
using System; using System.Security; using Microsoft.Web.Management.Server; namespace IIS7Demos { class imageCopyrightUIProvider : ModuleProvider { public override Type ServiceType { get { return null; } } public override ModuleDefinition GetModuleDefinition(IManagementContext context) { return new ModuleDefinition(Name, typeof(imageCopyrightUI).AssemblyQualifiedName); } public override bool SupportsScope(ManagementScope scope) { return true; } } }Ce code crée un ModuleProvider qui prend en charge tous les types d’étendues (serveur, site et application) et inscrit un module côté client appelé imageCopyrightUI. Pour afficher uniquement votre module au niveau de l’application, la fonction SupportsScope ressemble à ceci :
public override bool SupportsScope(ManagementScope scope) { return (scope == ManagementScope.Application) ; }
Création du module d’interface utilisateur
Un module est le point d’entrée principal du client pour tous les objets d’extensibilité. Il dispose d’une méthode principale appelée Initialiser. Il s’agit de la méthode où toutes les actions ont lieu.
Étapes
Sélectionnez l’option Ajouter un nouvel élément dans le menu Projet.
Sélectionnez le modèle de classe et tapez imageCopyrightUI.cs comme nom de fichier. Modifiez le code pour qu’il ressemble à ceci :
using System; using System.Windows.Forms; using Microsoft.Web.Management.Client; using Microsoft.Web.Management.Server; namespace IIS7Demos { internal class imageCopyrightUI : Module { protected override void Initialize(IServiceProvider serviceProvider, ModuleInfo moduleInfo) { base.Initialize(serviceProvider, moduleInfo); IControlPanel controlPanel = (IControlPanel)GetService(typeof(IControlPanel)); ModulePageInfo modulePageInfo = new ModulePageInfo(this, typeof(imageCopyrightUIPage), "Image Copyright", "Image Copyright"); controlPanel.RegisterPage(modulePageInfo); } } }Dans le code ci-dessus, nous spécifions le texte de l’entrée dans la liste des modules d’interface utilisateur et le type d’une seule page à afficher lorsqu’un utilisateur clique sur ce texte.
Tout ce qui est laissé est d’écrire la page elle-même.
Création de la page de modules
Dans cette tâche, vous créez la page module la plus simple. ModulePage est la classe de base fournie par l’infrastructure pour créer une interface utilisateur. Il existe quatre classes différentes fournies par l’infrastructure qui sont utiles, selon le scénario que vous essayez de générer.
- ModulePage. Cette classe de base offre uniquement les services les plus de base et n’offre aucune interface utilisateur spéciale du tout. Aucune des fonctionnalités incluses dans InetMgr ne dérive directement de cette classe.
- ModuleDialogPage. Cette classe de base offre une sémantique similaire à une boîte de dialogue, y compris des liens Appliquer et Annuler dans la liste des tâches et offrir des méthodes spécifiques que vous pouvez remplacer pour gérer ces tâches courantes. Il gère également les éléments tels que l’actualisation et d’autres fonctions automatiquement. Les exemples de fonctionnalités dérivées de cette page incluent la clé de machine, le service de gestion, etc.
- ModulePropertiesPage. Cette classe de base offre une interface utilisateur similaire à Visual Studio Property Grid où toutes les propriétés sont affichées dans un contrôle hiérarchique de type grille. Les exemples suivants incluent CGI, ASP, compilation .NET, etc.
- ModuleListPage. Cette classe de base est utile chaque fois que vous devez afficher une liste d’éléments. Il inclut un contrôle ListView que vous pouvez utiliser pour afficher les paramètres et offre automatiquement la recherche, le regroupement et les vues. Les exemples incluent les paramètres d’application, les modules, les processus de travail, etc.
Étapes
Sélectionnez l’option Ajouter un nouvel élément dans le menu Projet.
Dans le dialogue Ajouter un nouvel élément, sélectionnez le modèle de classe et tapez imageCopyrightUIPage.cs comme nom du fichier. Modifiez le code pour qu’il ressemble à ceci :
using System; using System.Collections.Generic; using System.Windows.Forms; using Microsoft.Web.Management.Client.Win32; using Microsoft.Web.Administration; using Microsoft.Web.Management.Client; using Microsoft.Web.Management.Server; namespace IIS7Demos { public sealed class imageCopyrightUIPage : ModulePage { public string message; public bool featureenabled; public string color; ComboBox _colCombo = new ComboBox(); TextBox _msgTB = new TextBox(); CheckBox _enabledCB = new CheckBox(); public imageCopyrightUIPage() { this.Initialize(); } protected override void OnActivated(bool initialActivation) { base.OnActivated(initialActivation); if (initialActivation) { ReadConfig(); UpdateUI(); } } void UpdateUI() { _enabledCB.Checked = featureenabled; int n = _colCombo.FindString(color, 0); _colCombo.SelectedIndex = n; _msgTB.Text = message; } void Initialize() { Label crlabel = new Label(); crlabel.Left = 50; crlabel.Top = 100; crlabel.AutoSize = true; crlabel.Text = "Enable Image Copyright:"; _enabledCB.Text = ""; _enabledCB.Left = 200; _enabledCB.Top = 100; _enabledCB.AutoSize = true; Label msglabel = new Label(); msglabel.Left = 150; msglabel.Top = 130; msglabel.AutoSize = true; msglabel.Text = "Message:"; _msgTB.Left = 200; _msgTB.Top = 130; _msgTB.Width = 200; _msgTB.Height = 50; Label collabel = new Label(); collabel.Left = 160; collabel.Top = 160; collabel.AutoSize = true; collabel.Text = "Color:"; _colCombo.Left = 200; _colCombo.Top = 160; _colCombo.Width = 50; _colCombo.Height = 90; _colCombo.Items.Add((object)"Yellow"); _colCombo.Items.Add((object)"Blue"); _colCombo.Items.Add((object)"Red"); _colCombo.Items.Add((object)"White"); Button apply = new Button(); apply.Text = "Apply"; apply.Click += new EventHandler(this.applyClick); apply.Left = 200; apply.AutoSize = true; apply.Top = 250; Controls.Add(crlabel); Controls.Add(_enabledCB); Controls.Add(collabel); Controls.Add(_colCombo); Controls.Add(msglabel); Controls.Add(_msgTB); Controls.Add(apply); } private void applyClick(Object sender, EventArgs e) { try { UpdateVariables(); ServerManager mgr; ConfigurationSection section; mgr = new ServerManager(); Configuration config = mgr.GetWebConfiguration ( Connection.ConfigurationPath.SiteName, Connection.ConfigurationPath.ApplicationPath + Connection.ConfigurationPath.FolderPath ); section = config.GetSection("system.webServer/imageCopyright"); section.GetAttribute("color").Value = (object)color; section.GetAttribute("message").Value = (object)message; section.GetAttribute("enabled").Value = (object)featureenabled; mgr.CommitChanges(); } catch {} } public void UpdateVariables() { featureenabled = _enabledCB.Checked; color = _colCombo.Text; message = _msgTB.Text; } public void ReadConfig() { try { ServerManager mgr; ConfigurationSection section; mgr = new ServerManager(); Configuration config = mgr.GetWebConfiguration( Connection.ConfigurationPath.SiteName, Connection.ConfigurationPath.ApplicationPath + Connection.ConfigurationPath.FolderPath); section = config.GetSection("system.webServer/imageCopyright"); color = (string)section.GetAttribute("color").Value; message = (string)section.GetAttribute("message").Value; featureenabled = (bool)section.GetAttribute("enabled").Value; } catch {} } } }Bien qu’il y ait beaucoup de choses, ce code ne fait rien de plus que placer quelques contrôles sur ModulePage et lit et écrit dans le magasin de configuration IIS.
Lecture de la configuration
La fonction ReadConfig utilise le même Microsoft.Web. interfaces Administration pour ouvrir le magasin de configuration IIS. L’interface utilisateur elle-même fournit l’étendue à laquelle les paramètres de configuration seront appliqués.
Exemple :
Connection.ConfigurationPath.SiteName,
Connection.ConfigurationPath.ApplicationPath+
Connection.ConfigurationPath.FolderPath
Enregistrement de la configuration
La configuration est enregistrée lorsque le bouton Appliquer est cliqué (fonction applyClick). Les modifications apportées dans le transfert de l’interface utilisateur dans les attributs de section et la section s’enregistre sur le disque.
section.GetAttribute("enabled").Value = (object)featureenabled;
mgr.CommitChanges();
À ce stade, vous êtes prêt à compiler tout à nouveau à l’aide de « Générer la solution » à partir du menu Build. Cela génère l'assembly imageCopyrightUI et le place dans le Global Assembly Cache.
Inscription du module
Le module d’interface utilisateur est généré, mais nous devons toujours indiquer à la console de gestion IIS de le charger. Procédez comme suit :
- Obtention du nom fort du module d’interface utilisateur à partir du Global Assembly Cache
- Ajout du nom fort et du type au fichier de configuration de la console de gestion IIS. Cela entraîne le chargement du type dans la console de gestion IIS au démarrage
- Activation du module dans la liste des modules d’interface utilisateur
Étapes
Ouvrez ou utilisez un interpréteur de commandes avec élévation de privilèges existant et inscrivez les variables d’environnement Visual Studio 8.0 en exécutant la commande suivante :
"%vs80comntools%\vsvars32.batExécuter GacUtil
GACUTIL /l imageCopyrightUIOuvrez
%windir%\system32\inetsrv\config\administration.configet ajoutez les éléments suivants juste après l’entrée<moduleProviders>:<add name="imageCopyrightUI" type="IIS7Demos.imageCopyrightUIProvider, IIS7Demos, Version=1.0.0.0, Culture=neutral, PublicKeyToken=3fd9bd5e992ee757"/>
Le résultat
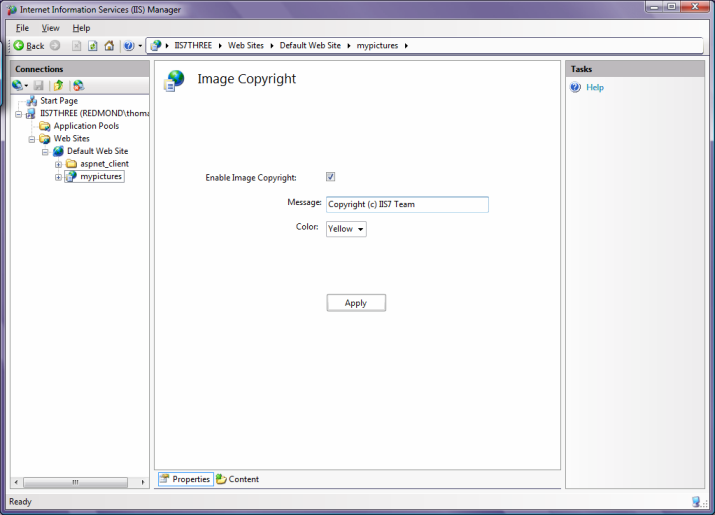
La tâche est terminée. Afficher les résultats.
Ouvrez la console de gestion IIS et accédez à l’application /mypictures.
Double-cliquez sur l’entrée « Copyright d’image ».

Figure 8 : interface utilisateur du copyright de l’image
Modifiez le message de copyright, cliquez sur Appliquer et actualisez votre navigateur. Le message de copyright a changé. Examinez le fichier web.config dans le répertoire %systemdrive%\inetpub\mypictures pour voir la configuration modifiée.
Résumé
IIS est extensible de manière qui n’était pas possible avant. Vous pouvez étendre le pipeline de traitement de base IIS avec votre propre composant, stocker la configuration de ce composant avec la configuration IIS et même écrire un plug-in d’interface utilisateur qui réside côte à côte avec les paramètres IIS standard. Pour passer en revue ce que nous avons fait dans l’exemple précédent :
Extensibilité IIS Core
Nous avons ajouté un gestionnaire d’images au cœur IIS qui insère un message de copyright dans chaque fichier .JPG qui est servi. Cette opération a été effectuée avec seulement quelques lignes de code C#. La fonctionnalité du gestionnaire a été pilotée par la configuration. Nous avons stocké la configuration dans les fichiers de configuration IIS standard applicationhost.config et web.config. Nous avons également ajouté la prise en charge de la mise en cache pour les images.
Extensibilité du système de configuration IIS
Nous avons ajouté la configuration du gestionnaire de droits d’auteur d’image au système de configuration IIS. Les avantages tels qu’un magasin xml et hautement lisible, l’API instantanée et la prise en charge de ligne de commande, la délégation et les déploiements distribués sont gratuits. Nous n’avons pas dû écrire une seule ligne de code.
Extensibilité de l’interface utilisateur IIS
Pour donner à notre fonctionnalité la visibilité qu’elle mérite, nous avons ajouté un module d’interface utilisateur IIS. Bien qu’elle ne soit pas affichée, l’interface utilisateur IIS est totalement utilisable à distance via HTTPS.