Créer des applications de productivité à l’aide du Kit de ressources Microsoft Graph
Le Kit de ressources Microsoft Graph est une collection de composants web et de fournisseurs d’authentification permettant de connecter des applications aux données et à l’intelligence Microsoft 365. Ce tutoriel vous montre comment créer une application web pour surveiller vos événements de calendrier, vos tâches et vos fichiers à l’aide des composants du Kit de ressources Microsoft Graph et d’un fournisseur MSAL2.
Comment fonctionne l’exemple ?
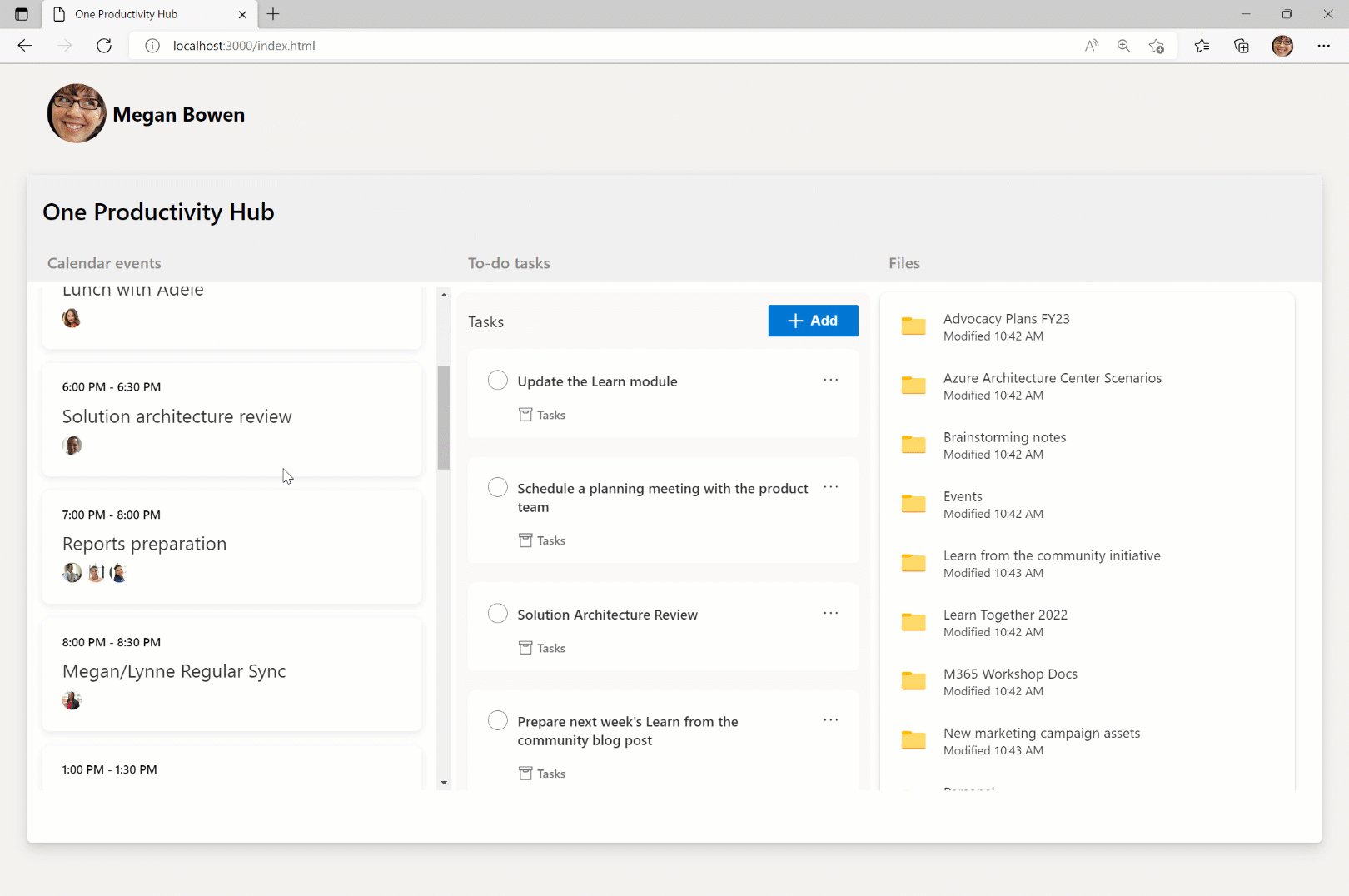
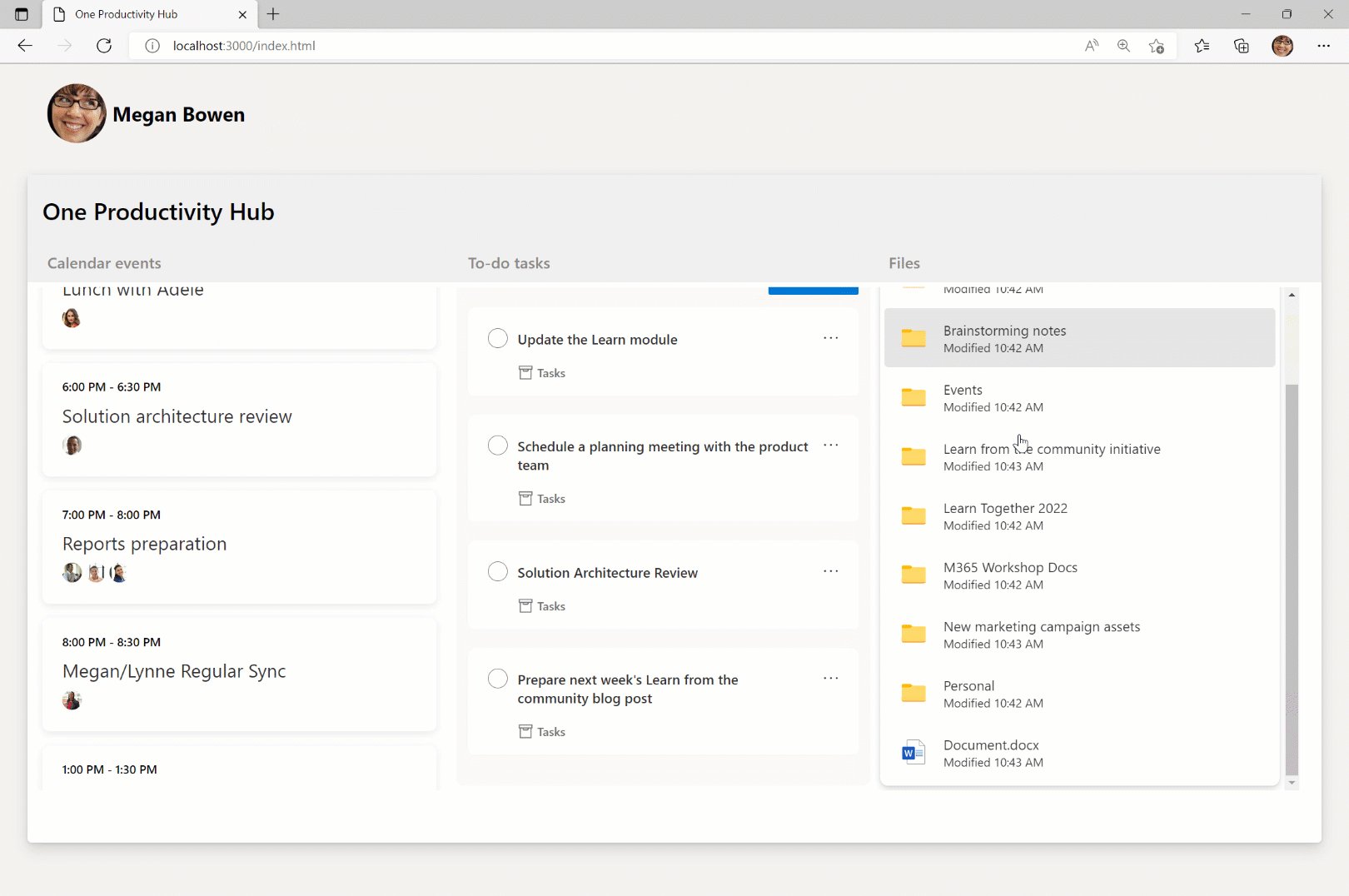
Cet exemple crée une application web qui utilise le fournisseur MSAL2 du Kit de ressources Microsoft Graph pour activer l’authentification via Microsoft Entra ID et utilise des composants d’interface utilisateur pour afficher des événements de calendrier, des tâches à faire et des fichiers qui ressemblent à des expériences Microsoft natives.

Configuration requise
- Vous avez besoin d’un locataire développeur Microsoft 365. Vous pouvez être éligible pour un par le biais du Programme pour les développeurs Microsoft 365 ; Pour plus d’informations, consultez la FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- Installez Visual Studio Code.
- Installez Visual Studio Code Live Server pour tester votre application web.
Inscrire l’application dans Microsoft Entra ID
Inscrivez l’application dans le Microsoft Entra ID pour activer l’authentification utilisateur.
Accédez à la centre d'administration Microsoft Entra et connectez-vous avec votre locataire du Programme pour les développeurs Microsoft 365.
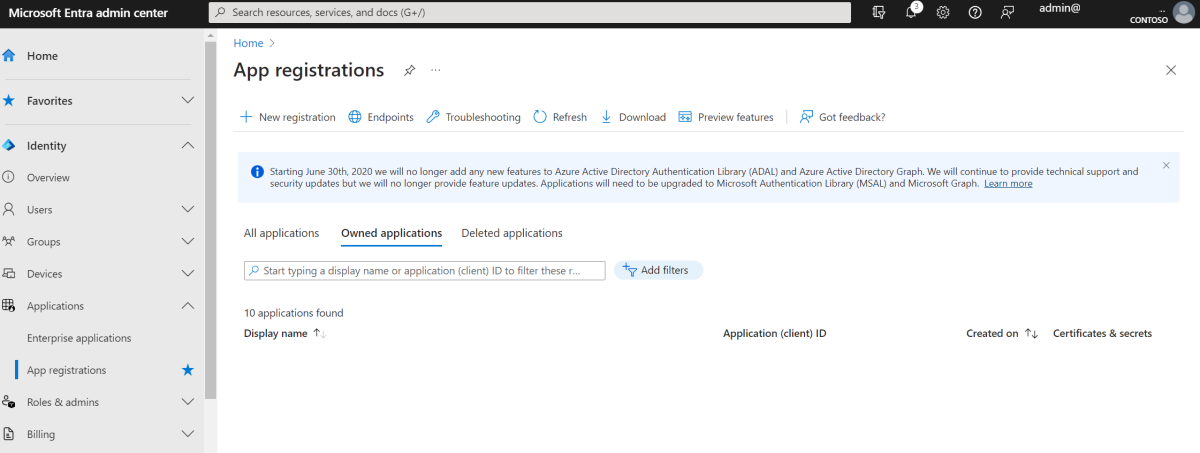
Développez le menu >Identité, développez Applications>, sélectionnez inscriptions d'applications>Nouvelle inscription.

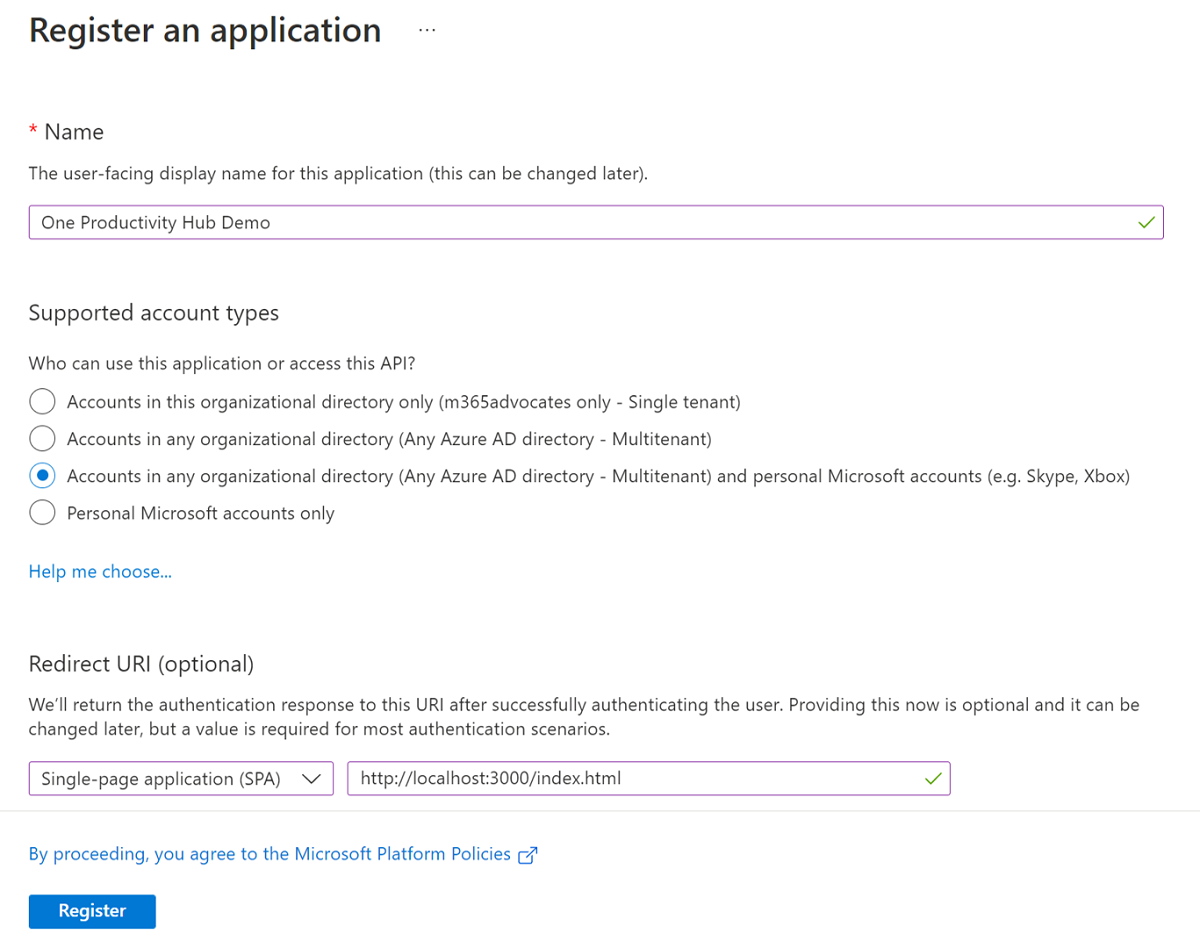
Remplissez le formulaire Inscrire une application à l’aide des valeurs suivantes, puis sélectionnez Inscrire.
- Nom : Démonstration d’One Productivity Hub
- Types de comptes pris en charge : comptes dans n’importe quel annuaire organisationnel (n’importe quel annuaire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox)
-
URI de redirection : sélectionnez Application monopage (SPA) comme type d’URI de redirection et placez-la
http://localhost:3000/index.htmlen tant qu’URI de redirection à tester localement.

Une fois l’inscription de l’application terminée, accédez à l’onglet Vue d’ensemble de la page de votre application et copiez l’ID d’application (client). Vous avez besoin de cet ID pour l’étape suivante.
Créez l’application
Dans cette étape, vous allez créer une application web et activer l’authentification avec le fournisseur MSAL2 du Kit de ressources Microsoft Graph.
Créer une application web
Créez un dossier et nommez-le OneProductivityHub. Cliquez avec le bouton droit et ouvrez le dossier avec Visual Studio Code.
Créez un fichier dans le dossier OneProductivityHub et nommez-le index.html.
Sélectionnez
CTRL + SPACEet choisissez exemple HTML parmi les options.Pour activer l’authentification avec microsoft Graph Toolkit via un CDN, ajoutez la balise de script suivante dans index.html dans la
<body></body>section :<script type="module"> import { registerMgtComponents, registerMgtMsal2Provider } from "https://unpkg.com/@microsoft/mgt@4"; registerMgtMsal2Provider(); registerMgtComponents(); </script>
Initialiser le fournisseur MSAL2
Dans index.html, ajoutez le fournisseur MSAL2 dans la
<body></body>section comme suit :<mgt-msal2-provider client-id="<YOUR_CLIENT_ID>" scopes="User.Read, User.ReadBasic.All, Calendars.Read, Files.Read, Files.Read.All, Sites.Read.All, Tasks.Read, Tasks.ReadWrite, People.Read"> </mgt-msal2-provider>Importante
Les étendues suivantes définies dans le fournisseur s’affichent sous la forme d’une liste des autorisations requises pour demander le consentement de l’utilisateur pendant le processus d’authentification :
User.Read, User.ReadBasic.All, Calendars.Read, Files.Read, Files.Read.All, Sites.Read.All, Tasks.Read, Tasks.ReadWrite, People.Read.Remplacez par
<YOUR_CLIENT_ID>l’ID client que vous avez copié à partir de l’application Microsoft Entra.Vérifiez que la version finale de index.html est similaire à l’exemple suivant :
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>One Productivity Hub</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <link rel='stylesheet' type='text/css' media='screen' href='main.css'> <script src='main.js'></script> </head> <body> <script type="module"> import { registerMgtComponents, registerMgtMsal2Provider } from "https://unpkg.com/@microsoft/mgt@4"; registerMgtMsal2Provider(); registerMgtComponents(); </script> <mgt-msal2-provider client-id="<YOUR_CLIENT_ID>" scopes="User.Read, User.ReadBasic.All, Calendars.Read, Files.Read, Files.Read.All, Sites.Read.All, Tasks.Read Tasks.ReadWrite, People.Read"> </mgt-msal2-provider> </body> </html>
Concevoir l’application
Dans cette étape, vous allez concevoir votre application web à l’aide des composants du Kit de ressources Microsoft Graph et la mettre en forme avec CSS.
Initialiser le composant De connexion
Dans index.html de la <body></body>section , ajoutez le code suivant sous le fournisseur.
<div>
<mgt-login />
</div>
Créer un titre et une colonne pour le reste des composants
Pour structurer votre application, créez un titre et une colonne pour chaque fonctionnalité qui sera ajoutée dans one Productivity Hub. Dans index.html sous <body></body>, ajoutez le code HTML suivant à l’intérieur du div, sous le composant de connexion.
<div class="features">
<div class="header"><div class="title">
<h2>One Productivity Hub</h2>
<div class="row">
<div class="column"><h3>Calendar events</h3></div>
<div class="column"><h3>To-do tasks</h3></div>
<div class="column"><h3>Files</h3></div>
</div>
</div></div>
<div class="row" id="content">
<div class="column" id="mgt-col"></div>
<div class="column" id="mgt-col"></div>
<div class="column" id="mgt-col"></div>
</div>
</div>
Composant Agenda
Sous le div marqué avec class="row", ajoutez le composant Agenda à l’intérieur de la première colonne div.
<mgt-agenda />
Composant de tâches
Sous le div marqué avec class="row", ajoutez le composant Tâches à l’intérieur de la deuxième colonne div.
<mgt-todo />
Composant FileList
Sous le div marqué avec class="row", ajoutez le composant Liste de fichiers à l’intérieur de la troisième colonne div.
<mgt-file-list />
Appliquer un style à votre application web avec CSS
Créez un fichier index.css sous votre projet et ajoutez le code CSS suivant.
body, #root>div { background-color: #F3F2F1; } .features { min-height: 80vh; margin: 20px; background-color: #FFF; box-shadow: 0px 1.2px 3.6px rgba(0, 0, 0, 0.11), 0px 6.4px 14.4px rgba(0, 0, 0, 0.13); border-radius: 4px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; } .header { display: flex; background-color: #f0f0f0; } .title { margin-top: 20px; margin-left: 10px; width: 100%; } .title h2 { font-size: 24px; padding-left: 5px; display: inline; font-weight: 600; } .title h3 { float: left; width: 32%; background:transparent; font-size: 16px; margin-bottom: 10px; padding-left: 10px; padding-top: 10px; color: #8A8886; font-weight: 600; } mgt-login { margin-left: 20px; --avatar-size: 60px; --font-family: 'Segoe UI'; --font-size: 20px; --font-weight: 700; --color: black; --text-transform: none; --line2-font-size: 14px; --line2-font-weight: 400; --line2-color: #8A8886; --line2-text-transform: none; } #content, html, body { height: 98%; } #mgt-col { float: left; width: 32%; background:transparent; height:500px; overflow: hidden; padding: 5px; margin-top: 5px; } #mgt-col:hover { overflow-y: auto; }Dans index.html dans
<head></head>, définissez le lienhrefde feuille de style comme index.css.<link rel='stylesheet' type='text/css' media='screen' href='index.css'>Assurez-vous que la version finale de index.html est similaire à ce qui suit.
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <meta http-equiv='X-UA-Compatible' content='IE=edge'> <title>One Productivity Hub</title> <meta name='viewport' content='width=device-width, initial-scale=1'> <link rel='stylesheet' type='text/css' media='screen' href='index.css'> <script src='main.js'></script> </head> <body> <script type="module"> import { registerMgtComponents, registerMgtMsal2Provider } from "https://unpkg.com/@microsoft/mgt@4"; registerMgtMsal2Provider(); registerMgtComponents(); </script> <mgt-msal2-provider client-id="<YOUR_CLIENT_ID>" scopes="User.Read, User.ReadBasic.All, Calendars.Read, Files.Read, Files.Read.All, Sites.Read.All, Tasks.Read, Tasks.ReadWrite, People.Read"> </mgt-msal2-provider> <div> <mgt-login /> </div> <div class="features"> <div class="header"> <div class="title"> <h2>One Productivity Hub</h2> <div class="row"> <div class="column"><h3>Calendar events</h3></div> <div class="column"><h3>To-do tasks</h3></div> <div class="column"><h3>Files</h3></div> </div> </div> </div> <div class="row" id="content"> <div class="column" id="mgt-col"><mgt-agenda /></div> <div class="column" id="mgt-col"><mgt-todo /></div> <div class="column" id="mgt-col"><mgt-file-list /></div> </div> </div> </body> </html>
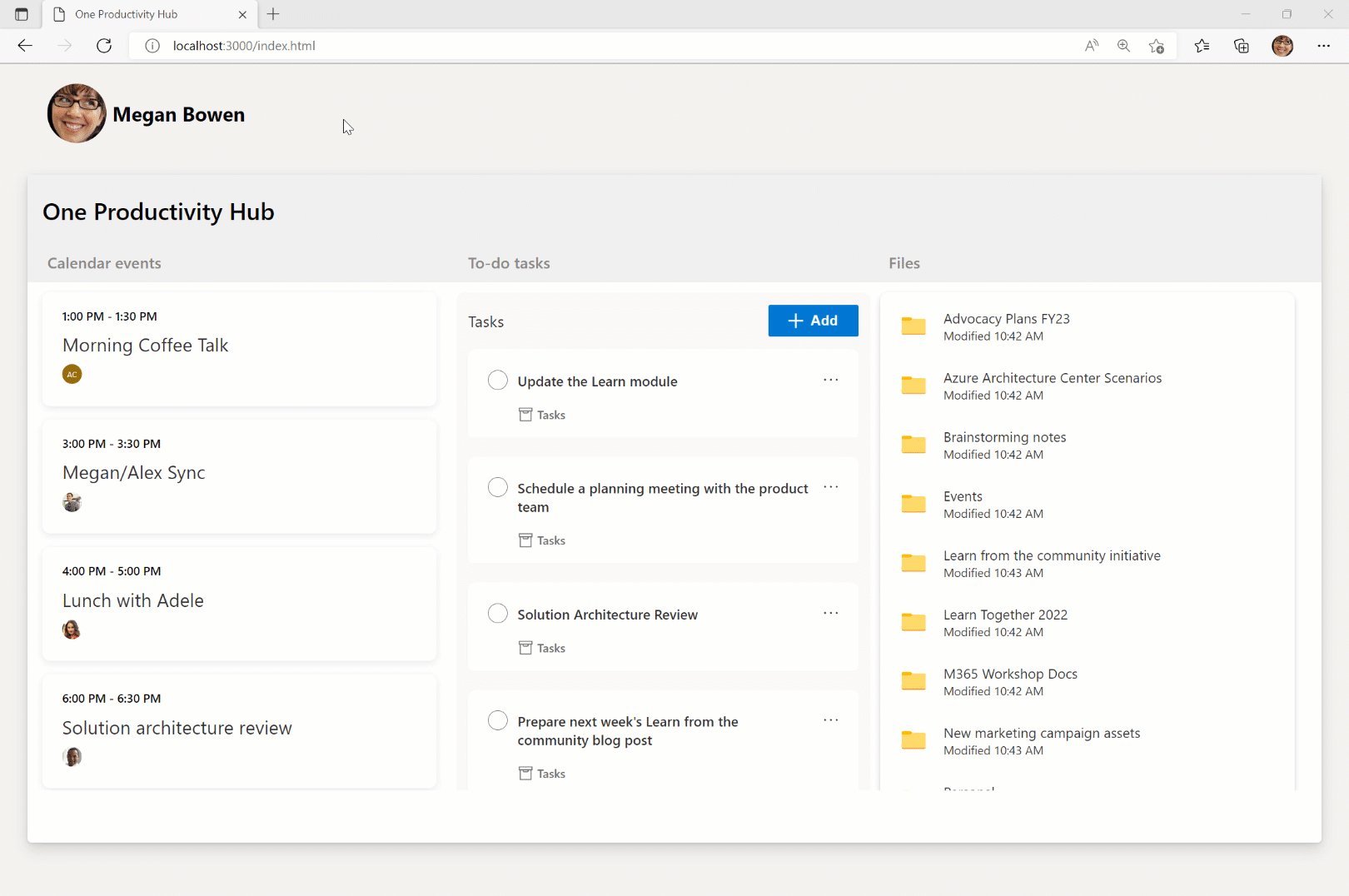
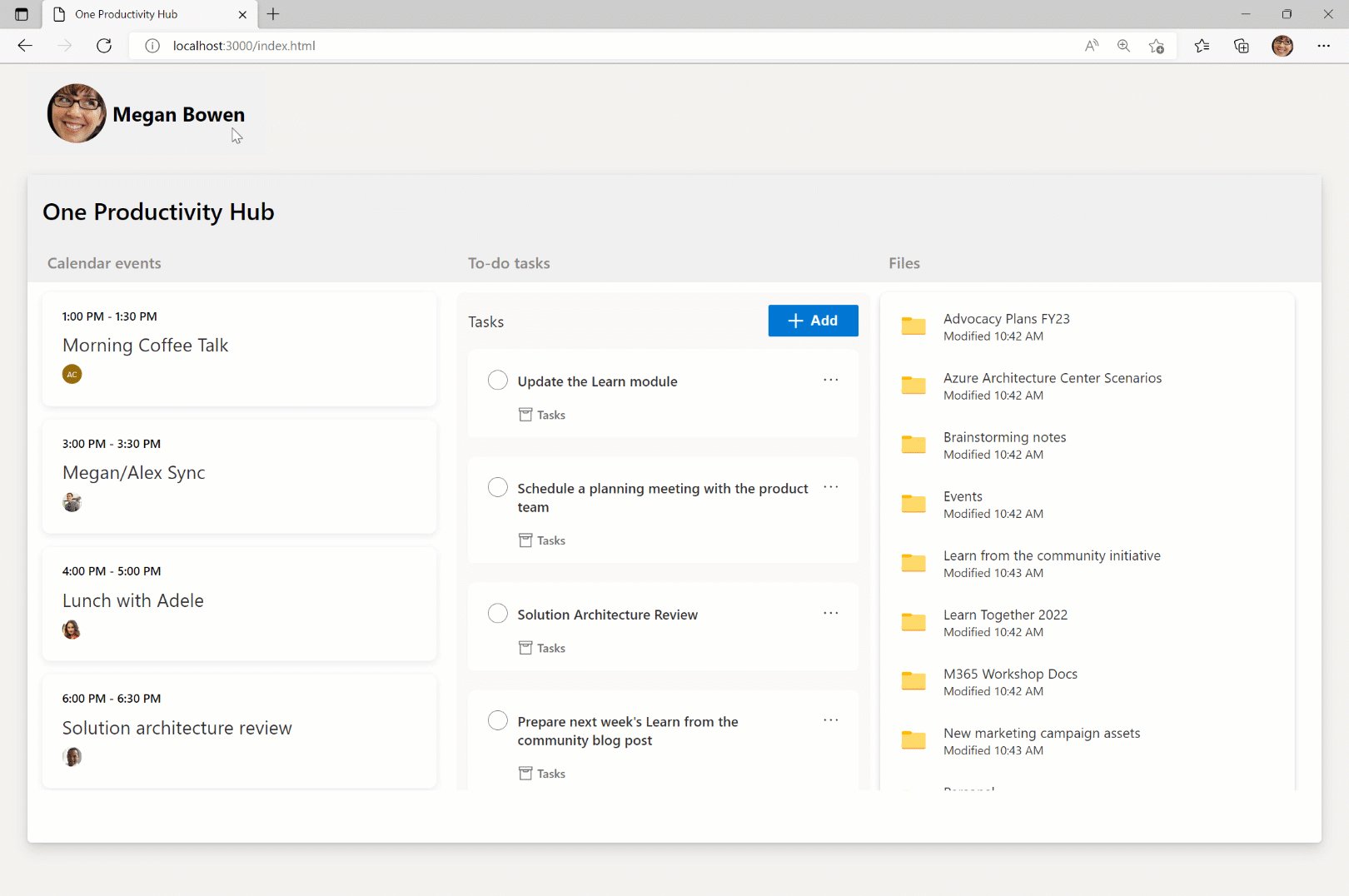
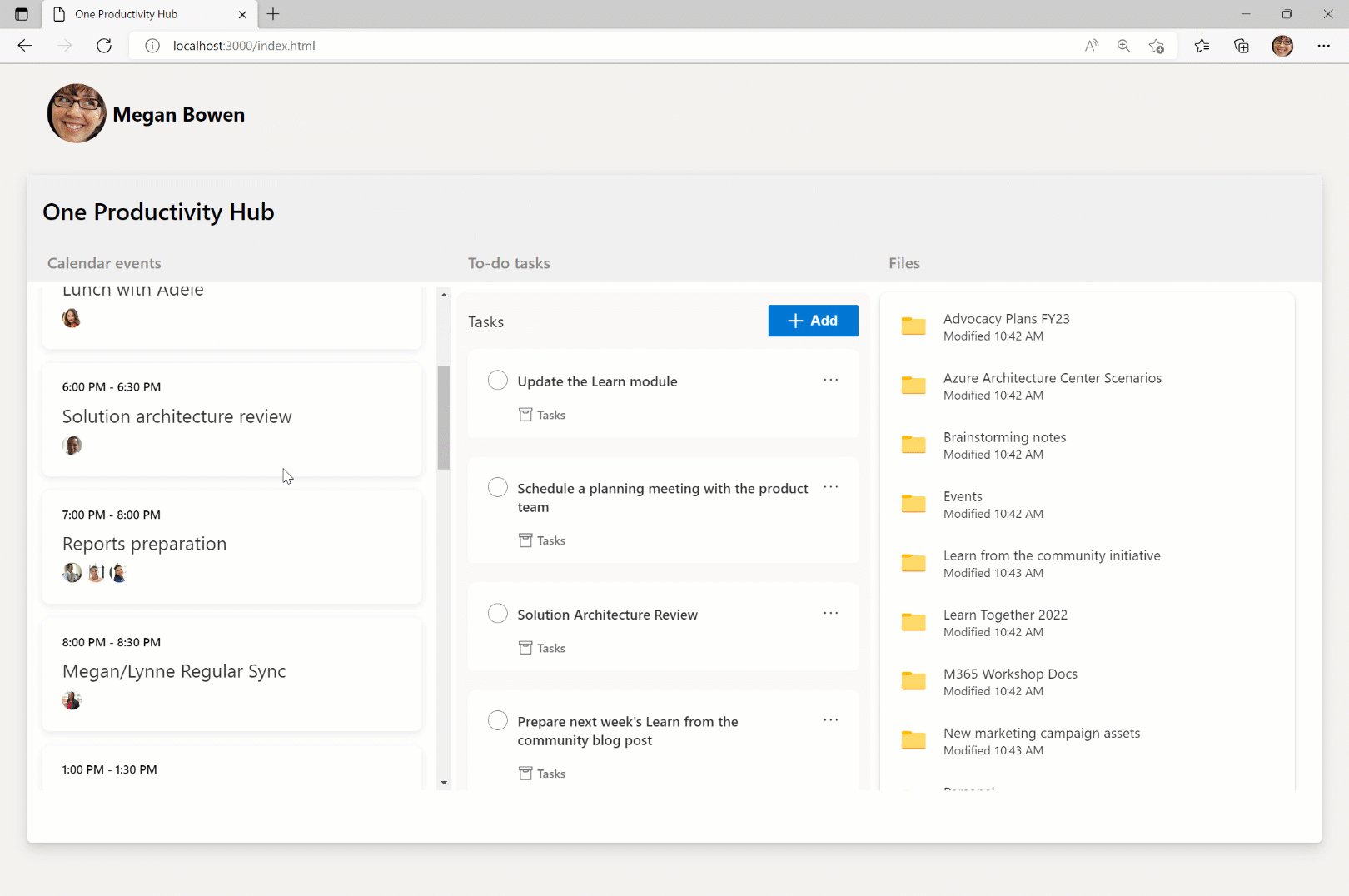
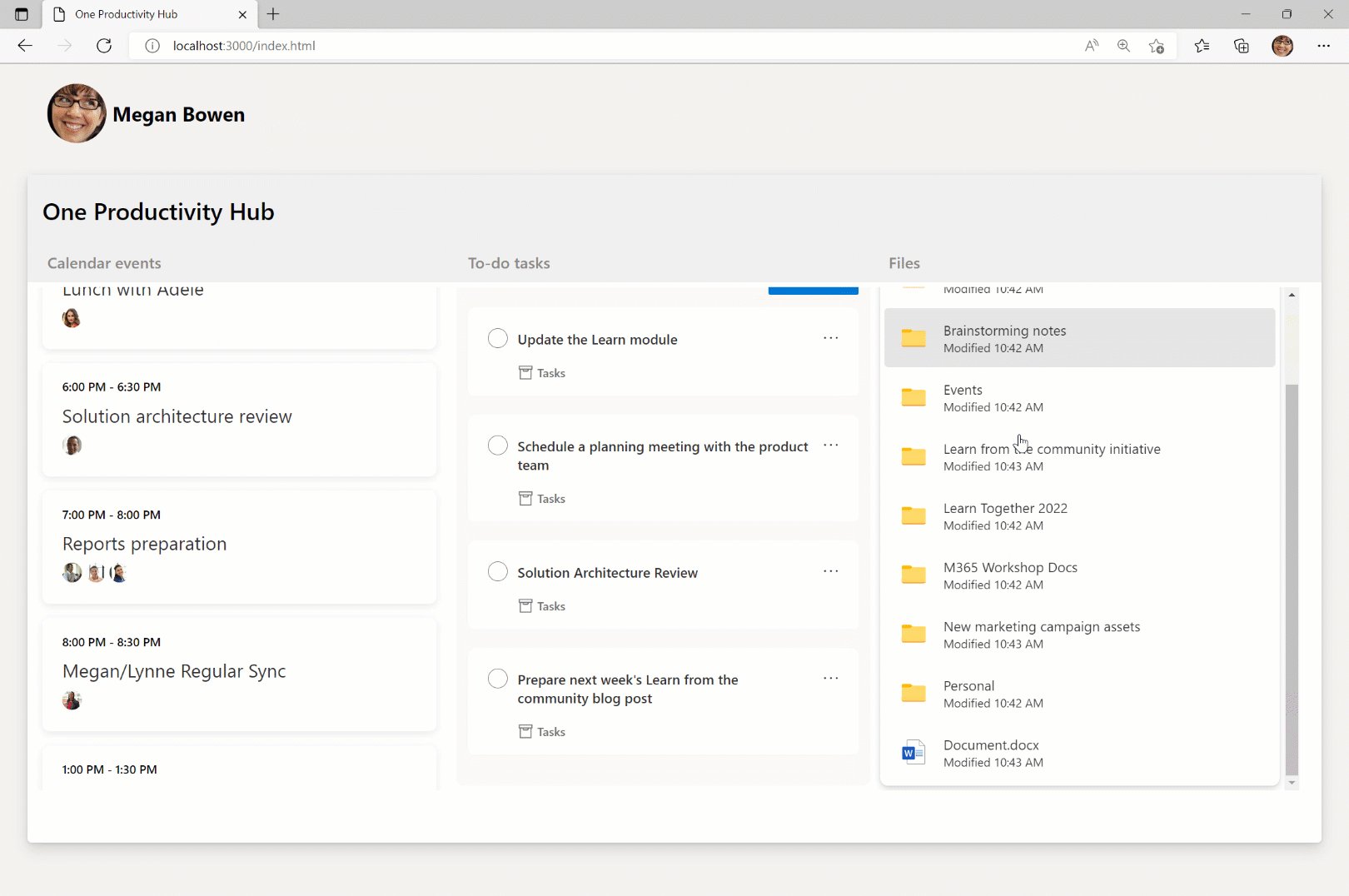
Exécuter l’application
Dans cette étape, vous allez exécuter votre exemple d’application dans le navigateur à l’aide de Live Server.
Sélectionnez
CTRL + SHIFT + Ppour ouvrir le panneau dans Visual Studio Code, tapezPreferencesdans le panneau et sélectionnezPreferences: Open Workspace Settings (JSON)l’une des options.Dans le
settings.jsonfichier qui s’ouvre, ajoutez le code suivant.{ "liveServer.settings.host": "localhost", "liveServer.settings.port": 3000 }Sélectionnez
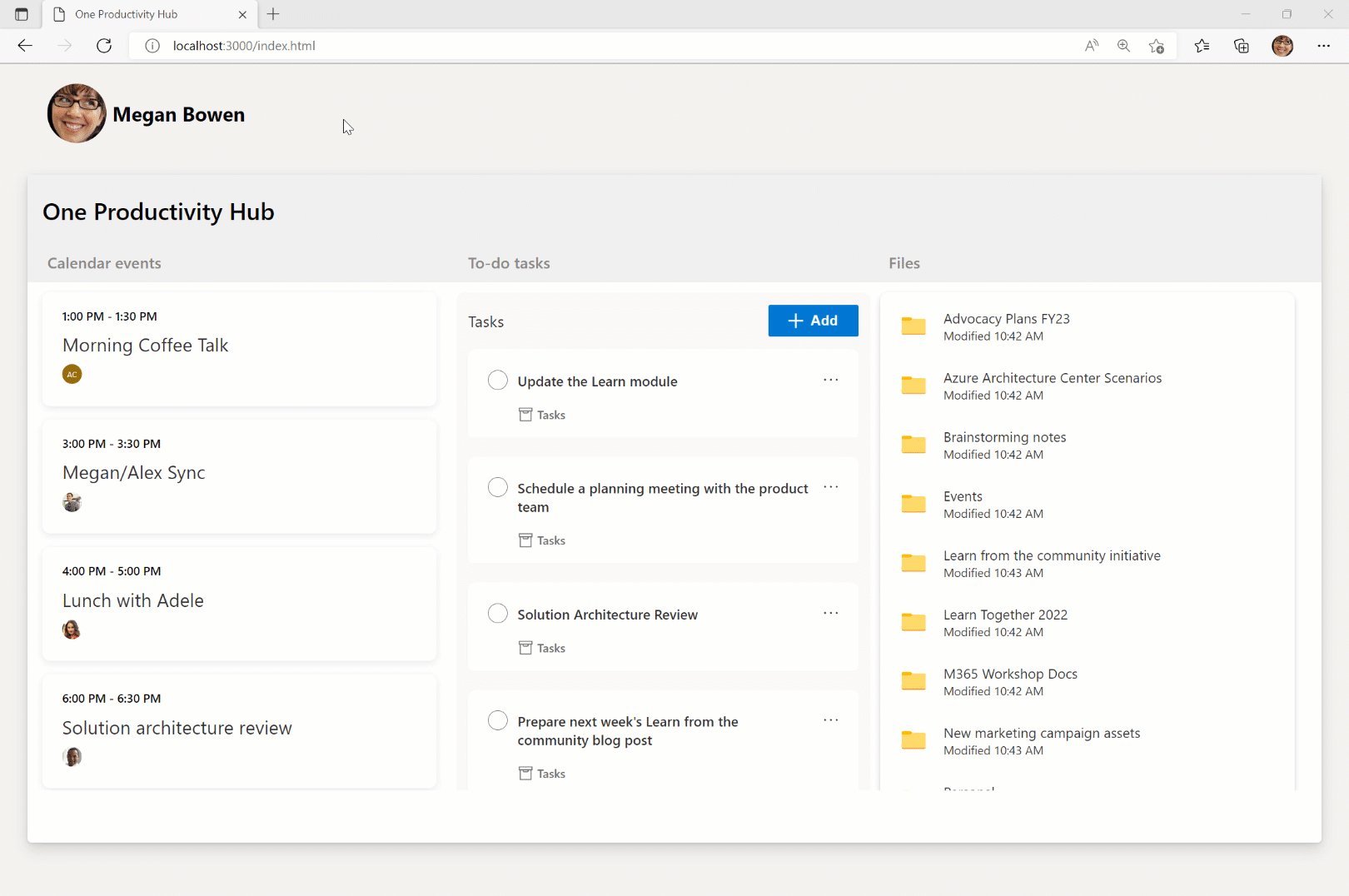
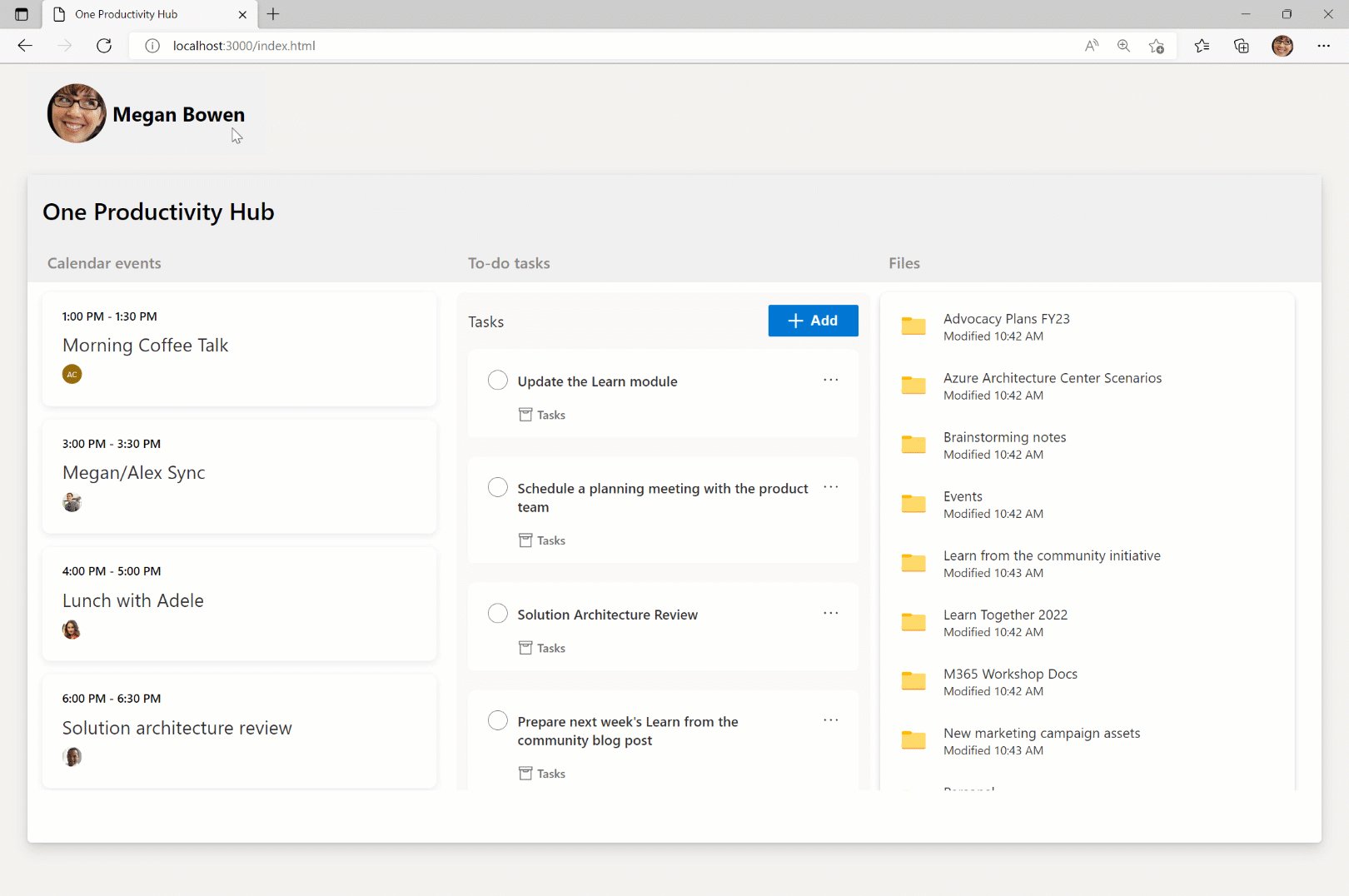
CTRL + SHIFT + Ppour ouvrir le panneau dans Visual Studio Code, tapezLive Serverdans le panneau et sélectionnezLive Server: Open with Live Serverl’une des options. Live Server exécutera l’application dans votre navigateur.Sélectionnez Se connecter et utilisez votre locataire Du programme de développement Microsoft 365 pour vous connecter.
Consentez aux autorisations requises pour utiliser les fonctionnalités de l’application, telles que l’affichage des événements de calendrier, des tâches à faire et des dossiers de fichiers.
Pour vous assurer que l’application One Productivity Hub fonctionne correctement, ajoutez des événements de calendrier, des tâches à faire et des dossiers de fichiers dans votre client Microsoft 365 Developer.

Résumé
Vous avez créé votre exemple d’application One Productivity Hub à l’aide du Kit de ressources Microsoft Graph. Dans ce tutoriel, vous avez créé une application web et utilisé le fournisseur msAL2 et les composants de l’interface utilisateur microsoft Graph Toolkit.
Si vous recherchez des moyens d’améliorer votre application One Productivity Hub, consultez la liste des composants web disponibles dans le Kit de ressources Microsoft Graph et qui incluent des composants supplémentaires dans votre application.
Étapes suivantes
Pour en savoir plus sur le Kit de ressources Microsoft Graph, consultez la vue d’ensemble du Kit de ressources Microsoft Graph et le parcours d’apprentissage Développer des applications avec le Kit de ressources Microsoft Graph .
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.