Mise en cache du Kit de ressources Microsoft Graph
Le Kit de ressources Microsoft Graph prend en charge la mise en cache de certains appels microsoft API Graph. Les appels sont mis en cache par entité, par exemple personnes, contact, photo. Cela permet à un composant de récupérer les données et à d’autres composants de les réutiliser sans appeler Microsoft Graph.
Conseil
Pour plus d’informations sur les entités mises en cache par chaque composant, consultez la documentation relative à ce composant.
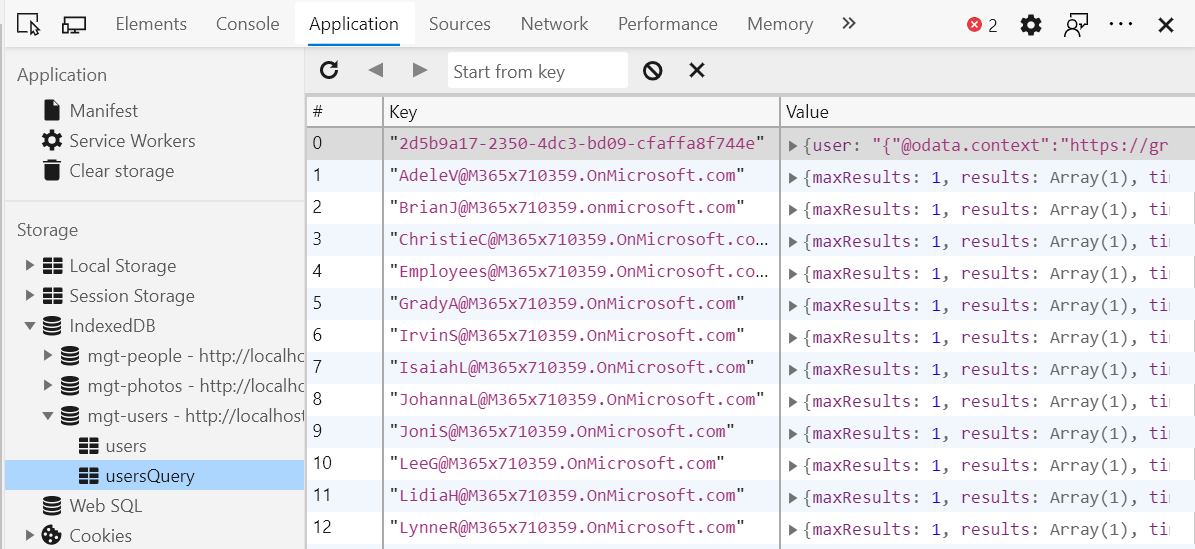
Les bases de données créées par le Kit de ressources pour la mise en cache sont précédées de mgt-. Les données de chaque entité sont stockées dans un magasin d’objets distinct. Pour inspecter le cache, utilisez l’onglet Application dans le panneau développeur (outils F12). Dans la section Stockage , choisissez l’onglet IndexedDB .

Configuration du cache
Vous pouvez lire et écrire les options de cache via l’objet de classe CacheService.config statique. L’exemple suivant montre le format.
let config = {
defaultInvalidationPeriod: number,
isEnabled: boolean,
people: {
invalidationPeriod: number,
isEnabled: boolean
},
photos: {
invalidationPeriod: number,
isEnabled: boolean
},
users: {
invalidationPeriod: number,
isEnabled: boolean
},
presence: {
invalidationPeriod: number,
isEnabled: boolean
},
groups: {
invalidationPeriod: number,
isEnabled: boolean
},
response: {
invalidationPeriod: number,
isEnabled: boolean
},
files: {
invalidationPeriod: number,
isEnabled: boolean
},
fileLists: {
invalidationPeriod: number,
isEnabled: boolean
}
};
Les périodes d’invalidation du cache individuelles sont définies null par défaut dans l’objet config, et la valeur par defaultInvalidationPeriod défaut est de 3 600 000 ms (60 minutes). Toute valeur passée dans config.x.invalidationPeriod remplacera defaultInvalidationPeriod.
Le magasin de présence est la seule exception et a une valeur par défaut de 300000 ms, soit 5 minutes.
Exemples
Pour désactiver individuellement un magasin, définissez simplement la valeur de isEnabled dans les propriétés de configuration de ce magasin sur false :
import { CacheService } from '@microsoft/mgt-element';
CacheService.config.users.isEnabled = false;
La désactivation du cache n’efface pas le cache.
La modification de la période d’invalidation est similaire :
import { CacheService } from '@microsoft/mgt';
CacheService.config.users.invalidationPeriod = 1800000;
Effacement du cache
Le cache est automatiquement effacé lorsque l’utilisateur se déconnecte. Il peut également être effacé manuellement.
Pour effacer tous les magasins dans le cache pour l’utilisateur actuellement connecté, utilisez la clearCacheById() méthode de la CacheService classe , en fournissant l’ID de cache de l’utilisateur. Pour récupérer l’ID de cache de l’utilisateur, appelez la getCacheId méthode à partir de la Providers classe .
import { Providers } from '@microsoft/mgt';
import { CacheService } from '@microsoft/mgt-element';
const cacheId = await Providers.getCacheId();
await CacheService.clearCacheById(cacheId);
Création de vos propres magasins de cache
Si vous souhaitez créer et remplir vos propres magasins de cache pour vos composants personnalisés, utilisez la CacheService classe statique.
CacheService.getCache(schema: CacheSchema, storeName: String);
Note: Le
storeNameque vous référencez dans l’appel à doit correspondre àgetCache()l’une des banques répertoriées dans votreCacheSchemaobjet.
L’objet CacheSchema est un dictionnaire avec les paires clé/valeur.
import { CacheSchema } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: string,
stores: {
store1: {},
store2: {},
...
},
version: number
};
L’exemple suivant montre l’implémentation du cache.
import { CacheItem, CacheSchema, CacheService, CacheStore } from '@microsoft/mgt-element';
const cacheSchema: CacheSchema = {
name: 'users',
stores: {
users: {},
usersQuery: {}
},
version: 1
};
interface CacheUser extends CacheItem {
user?: string;
}
// retrieves invalidation time from cache config
const getUserInvalidationTime = (): number =>
CacheService.config.users.invalidationPeriod || CacheService.config.defaultInvalidationPeriod;
// checks for if cache is enabled
const usersCacheEnabled = (): boolean => CacheService.config.users.isEnabled && CacheService.config.isEnabled;
// declare the desired cache store
let cache: CacheStore<CacheUser>
// check if the cache is enabled
if (usersCacheEnabled()) {
cache = CacheService.getCache<CacheUser>(cacheSchema, 'users');
const user = await cache.getValue(query);
// check if an item is retrieved, and if it's not expired
if (user && getUserInvalidationTime() > Date.now() - user.timeCached) {
return JSON.parse(user.user);
}
}
// graph call
const graphRes = graph
.api('me')
.middlewareOptions(prepScopes('user.read'))
.get();
// store graph result into the cache if cache is enabled
if (usersCacheEnabled()) {
cache.putValue(userId, { user: JSON.stringify(graphRes) });
}