Utilisation de balises div de l’API OneNote pour extraire les données des captures
S’applique à blocs-notes consommateur sur OneDrive | Blocs-notes d’entreprise sur Microsoft Office 365
Utilisez l’API OneNote pour extraire les données des cartes de visite présentes dans une image ou une recette et les données produit présentes dans une URL.
Attributs d’extraction
Pour extraire et transformer des données, il vous suffit d’inclure une balise div qui spécifie le contenu source, la méthode d’extraction et le comportement de secours dans votre requête create-page ou update-page. L’API restitue les données extraites sur la page dans un format facile à lire.
<div
data-render-src="image-or-url"
data-render-method="extraction-method"
data-render-fallback="fallback-action">
</div>
data-render-src
Il s’agit de la source du contenu. Il peut s’agir de l’image d’une carte de visite ou l’URL absolue de plusieurs sites web de produits ou de recettes populaires. Obligatoire.
Pour obtenir les meilleurs résultats quand vous spécifiez une URL, utilisez l’URL canonique définie dans le code HTML de la page web source, si une URL est définie. Par exemple, une URL canonique peut être définie dans la page web source de la manière suivante :
<link rel="canonical" href="www.domainname.com/page/123/size12/type987" />
data-render-method
Méthode d’extraction à exécuter. Obligatoire.
| Valeur | Description |
|---|---|
| extract.businesscard | Extraction d’une carte de visite. |
| extract.recipe | Extraction d’une recette. |
| extract.product | Extraction d’une liste de produits. |
| extract | Type d’extraction inconnue. |
Pour obtenir de meilleurs résultats, spécifiez le type de contenu (extract.businesscard, extract.recipe ou extract.product) si vous le connaissez. Si vous ne connaissez pas le type de contenu, utilisez la méthode extract. L’API OneNote tentera de le détecter automatiquement.
data-render-fallback
Comportement de secours en cas d’échec de l’extraction. Définition par défaut sur render en cas d’oubli.
| Valeur | Description |
|---|---|
| render | Affiche l’image source ou un instantané de la recette ou de la page web du produit. |
| aucune | N’effectue aucune action. Cette option est utile si vous voulez toujours inclure un instantané de la carte de visite ou de la page web sur la page, en plus du contenu extrait. Pensez à envoyer un élément img séparé dans la requête, comme illustré dans les exemples. |
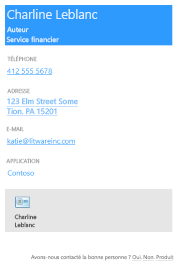
Extractions de carte de visite
L’API OneNote tente de trouver et de restituer les informations de contact suivantes à partir de l’image de la carte de visite d’une personne ou d’une société.
- Nom
- Titre
- Organisation
- Numéros de téléphone et de fax
- Adresses postale et physique
- Adresses de messagerie
- Sites web

VCard (. Le fichier VCF) avec les informations de contact extraites est également incorporé dans la page. La vCard est un moyen pratique d’obtenir les informations de contact lors de la récupération du contenu HTML de la page.
Scénarios courants d’extraction de cartes de visite
Extraire les informations de la carte de visite et restituer l’image de la carte de visite
Spécifiez la méthode extract.businesscard et le comportement de secours none. Envoyez aussi un élément img avec l’attribut src qui fait référence à l’image. Si l’API ne parvient pas à extraire du contenu, elle restitue uniquement l’image de la carte de visite.
<div
data-render-src="name:scanned-card-image"
data-render-method="extract.businesscard"
data-render-fallback="none">
</div>
<img src="name:scanned-card-image" />
Extraire les informations de la carte de visite et restituer l’image de la carte de visite en cas d’échec de l’extraction uniquement
Spécifiez la méthode extract.businesscard et utilisez le comportement de secours render par défaut. Si l’API ne parvient pas à extraire du contenu, elle restitue l’image de la carte de visite.
<div
data-render-src="name:scanned-card-image"
data-render-method="extract.businesscard">
</div>
Dans le cas d’une extraction de carte de visite, l’image est envoyée sous forme de partie nommée dans une requête en plusieurs parties. Reportez-vous à l’article relatif à l’ajout d’images et de fichiers pour consulter des exemples qui montrent comment envoyer une image dans une requête.
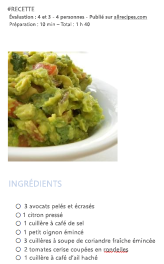
Extractions de recette
L’API OneNote tente de trouver et de restituer les informations suivantes à partir de l’URL d’une recette.
- Image de la bannière
- Rating
- Ingrédients
- Instructions
- Temps de préparation, de cuisson et temps total
- Portions

L’API est optimisée pour les recettes de nombreux sites populaires comme Allrecipes.com, FoodNetwork.com et SeriousEats.com.
Scénarios courants d’extractions de recettes
Extraire les informations de la recette et restituer un instantané de la page web de la recette
Spécifiez la méthode extract.recipe et le comportement de secours none. Envoyez également un élément img avec l’attribut data-render-src défini sur l’URL de la recette. Si l’API ne parvient pas à extraire du contenu, elle restitue uniquement un instantané de la page web de la recette.
Ce scénario fournit probablement le plus d’informations, car la page web peut inclure des informations supplémentaires, telles que les avis des visiteurs et des suggestions.
<div
data-render-src="https://allrecipes.com/recipe/guacamole/"
data-render-method="extract.recipe"
data-render-fallback="none">
</div>
<img data-render-src="https://allrecipes.com/recipe/guacamole/" />
Extraire les informations de la recette et restituer un instantané de la page web de la recette en cas d’échec de l’extraction uniquement
Spécifiez la méthode extract.recipe et utilisez le comportement de secours restitué par défaut. Si l’API ne parvient pas à extraire du contenu, elle restitue un instantané de la page web de la recette.
<div
data-render-src="https://www.foodnetwork.com/recipes/alton-brown/creme-brulee-recipe.html"
data-render-method="extract.recipe">
</div>
Extraire les informations de la recette et restituer un lien vers la recette
Spécifiez la méthode extract.recipe et le comportement de secours none. Envoyez également un élément a avec l’attribut src défini sur l’URL de la recette (ou vous pouvez envoyer d’autres informations à ajouter à la page). Si l’API ne parvient pas à extraire du contenu, seul le lien vers la recette est restitué.
<div
data-render-src="https://www.seriouseats.com/recipes/2014/09/diy-spicy-kimchi-beef-instant-noodles-recipe.html"
data-render-method="extract.recipe"
data-render-fallback="none">
</div>
<a href="https://www.seriouseats.com/recipes/2014/09/diy-spicy-kimchi-beef-instant-noodles-recipe.html">Recipe URL</a>
Extractions de liste de produits
- Titre
- Rating
- Image principale
- Description
- Fonctionnalités
- Spécifications

L’API est optimisée pour les produits de nombreux sites populaires comme Amazon.com et HomeDepot.com.
Scénarios courants d’extractions de recettes
Extraire les informations du produit et restituer un instantané de la page web du produit
Spécifiez la méthode extract.product et le comportement de secours none. Envoyez également un élément img avec l’attribut data-render-src défini sur l’URL du produit. Si l’API ne parvient pas à extraire du contenu, elle restitue uniquement un instantané de la page web du produit.
Ce scénario fournit probablement le plus d’informations, car la page web peut inclure des informations supplémentaires, telles que les avis des visiteurs et des suggestions.
<div
data-render-src="https://www.amazon.com/Microsoft-Band-Small/dp/B00P2T2WVO"
data-render-method="extract.product"
data-render-fallback="none">
</div>
<img data-render-src="https://www.amazon.com/Microsoft-Band-Small/dp/B00P2T2WVO" />
Extraire les informations du produit et restituer un instantané de la page web du produit en cas d’échec de l’extraction uniquement
Spécifiez la méthode extract.product et utilisez le comportement de secours restitué par défaut. Si l’API ne parvient pas à extraire du contenu, elle restitue un instantané de la page web du produit.
<div
data-render-src="https://www.sears.com/craftsman-19hp-42-8221-turn-tight-174-hydrostatic-yard-tractor/p-07120381000P"
data-render-method="extract.product">
</div>
Extraire les informations du produit et restituer un lien vers le produit
Spécifiez la méthode extract.product et le comportement de secours none. Envoyez également un élément a avec l’attribut src défini sur l’URL du produit (ou vous pouvez envoyer d’autres informations à ajouter à la page). Si l’API ne parvient pas à extraire du contenu, seul le lien vers la page est restitué.
<div
data-render-src="https://www.homedepot.com/p/Active-Ventilation-5-Watt-Solar-Powered-Exhaust-Attic-Fan-RBSF-8-WT/204203001"
data-render-method="extract.product"
data-render-fallback="none">
</div>
<a href="https://www.homedepot.com/p/Active-Ventilation-5-Watt-Solar-Powered-Exhaust-Attic-Fan-RBSF-8-WT/204203001">Product URL</a>
Extractions de types de contenu inconnus
Si vous ne connaissez pas le type du contenu (carte de visite, recette ou produit) envoyé, vous pouvez utiliser la méthode extract non qualifiée pour que l’API OneNote détecte automatiquement le type du contenu. Nous vous recommandons d’opter pour cette solution si votre application envoie différents types de capture.
Remarque
Si vous connaissez le type de contenu que vous envoyez, vous devez utiliser la extract.businesscardméthode , extract.recipeou extract.product . Dans certains cas, cette solution peut optimiser les résultats de l’extraction.
Scénarios courants d’extractions inconnues
Envoyer une image ou une URL et restituer l’image fournie ou un instantané de la page web en cas d’échec de l’extraction
Spécifiez la méthode extract pour que l’API détecte automatiquement le type de contenu et utilisez le comportement de secours restitué par défaut. Si l’API ne parvient pas à extraire du contenu, elle restitue l’image ou l’instantané fourni de la page web.
<div
data-render-src="some image or url"
data-render-method="extract">
</div>
Informations de la réponse
| Données de réponse | Description |
|---|---|
| Code de succès | Code d’état HTTP 201 pour une requête POST réussie et code d’état HTTP 204 pour une requête PATCH réussie. |
| Erreurs | Consultez l’article Codes d’erreur pour les API OneNote dans Microsoft Graph pour en savoir plus sur les erreurs OneNote renvoyées par Microsoft Graph. |
Autorisations
Pour créer ou mettre à jour des pages OneNote, demandez les autorisations appropriées. Choisissez le niveau d’autorisation le plus faible requis par votre application pour faire son travail.
Autorisations pour les pages POST
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
Autorisations pour les pages PATCH
- Notes.ReadWrite
- Notes.ReadWrite.All
Pour en savoir plus sur les étendues d’autorisation et leur fonctionnement, consultez l’article Référence des autorisations de Microsoft Graph.