Configurer le hub de surveillance Fabric
Le hub de surveillance dans le kit de développement de charge de travail Microsoft Fabric est le centre de surveillance centralisé. Le hub de surveillance est conçu pour que les utilisateurs de Fabric effectuent le suivi des travaux en arrière-plan des éléments. Pour plus d’informations, consultez Utiliser le hub de surveillance.
BackEnd
Cette section explique comment configurer une implémentation back-end pour le hub de surveillance.
Définir la propriété JobScheduler dans le manifeste d’élément
Pour activer la prise en charge des tâches, l’élément doit spécifier les types de tâches qu’il prend en charge. Ajoutez la propriété JobScheduler au fichier manifeste d’élément. La propriété JobScheduler active les travaux gérés par Fabric pour vos éléments.
Le tableau suivant fournit une vue d’ensemble des propriétés de définition de JobScheduler prises en charge :
| Propriété | Description | Valeurs possibles |
|---|---|---|
OnDemandJobDeduplicateOptions |
Définit l’option de déduplication pour les tâches d’élément à la demande. | - None : ne dédupliquez pas le travail. - PerArtifact : vérifiez qu’il n’existe qu’une seule exécution de travail active pour le même élément et le même type de travail. - PerUser : vérifiez qu’il n’existe qu’une seule exécution de travail active pour le même utilisateur et élément. |
ScheduledJobDeduplicateOptions |
Définit l’option de déduplication pour les tâches d’élément à la demande. | - None : ne dédupliquez pas le travail. - PerArtifact : vérifiez qu’il n’existe qu’une seule exécution de travail active pour le même élément et le même type de travail. - PerUser : vérifiez qu’il n’existe qu’une seule exécution de travail active pour le même utilisateur et élément. |
ItemJobTypes |
Liste des types de travaux avec les propriétés spécifiées. | - Name : nom du type de travail, qui est entièrement personnalisable par le fournisseur de logiciels indépendant (ISV). |
Implémenter des API de charge de travail de travaux
Pour s’intégrer à des travaux, la charge de travail doit implémenter les API Travaux telles que définies dans la spécification Swagger.
Trois API Fabric sont liées aux travaux :
Démarrer l’instance de travail
Point de terminaison : POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Cette API est appelée pour lancer l’exécution d’un travail.
- Réponse : l’API doit retourner un état
202 Accepted, indiquant que le travail a été correctement planifié par le système.
Obtenir l’état de l’instance de travail
Point de terminaison : GET /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}
Fabric utilise un mécanisme d’interrogation pour suivre l’état de l’instance de travail. Cette API est appelée toutes les minutes pendant que l’instance de travail est en cours pour vérifier son état. L’interrogation s’arrête une fois le travail terminé, qu’il soit réussi ou à cause d’un échec.
Réponse : l’API doit retourner un état
200 OKainsi que l’état actuel de l’instance de travail. La réponse doit inclure l’état du travail, les heures de début et de fin et les détails d’erreur si le travail a échoué.États des travaux pris en charge :
NotStartedInProgressCompletedFailedCancelled
Important : même si le travail échoue, cette API doit retourner un état
200 OKet un état de travailFailed.
Annuler l’instance de tâche
Point de terminaison : POST /workspaces/{workspaceId}/items/{itemType}/{itemId}/jobTypes/{jobType}/instances/{jobInstanceId}/cancel
Appelez cette API pour annuler une instance de travail en cours.
- Réponse : l’API doit retourner un état
200 OKainsi que l’état actuel de l’instance de travail. La réponse doit inclure l’état du travail, les heures de début et de fin et les détails d’erreur si le travail a échoué.
Plus d’informations
Nombre de lettres mortes du travail :
Un travail est marqué comme une « lettre morte » par la plateforme Fabric s’il ne démarre pas dans les 2 heures.
Exemple d'implémentation
Pour obtenir un exemple d’implémentation de ces API, consultez JobsControllerImpl.cs dans le référentiel d’exemples.
Serveur frontal
Cette section explique comment configurer une implémentation front-end pour le hub de surveillance.
Exécuter une tâche dans l’IU de Fabric
Une fois que vous avez intégré des travaux à vos éléments sur le back-end, les utilisateurs peuvent commencer à exécuter des travaux.
Les utilisateurs ont deux options pour exécuter des travaux dans Fabric :
- Un travail planifié sans assistance. Cette option est définie par l’utilisateur pour s’exécuter à intervalles réguliers via une expérience de planificateur Fabric partagée.
- À la demande, avec l’interface utilisateur de la charge de travail et le SDK du client d’extension.
Expérience du planificateur Fabric à partir de l’IU
Options de point d’entrée :
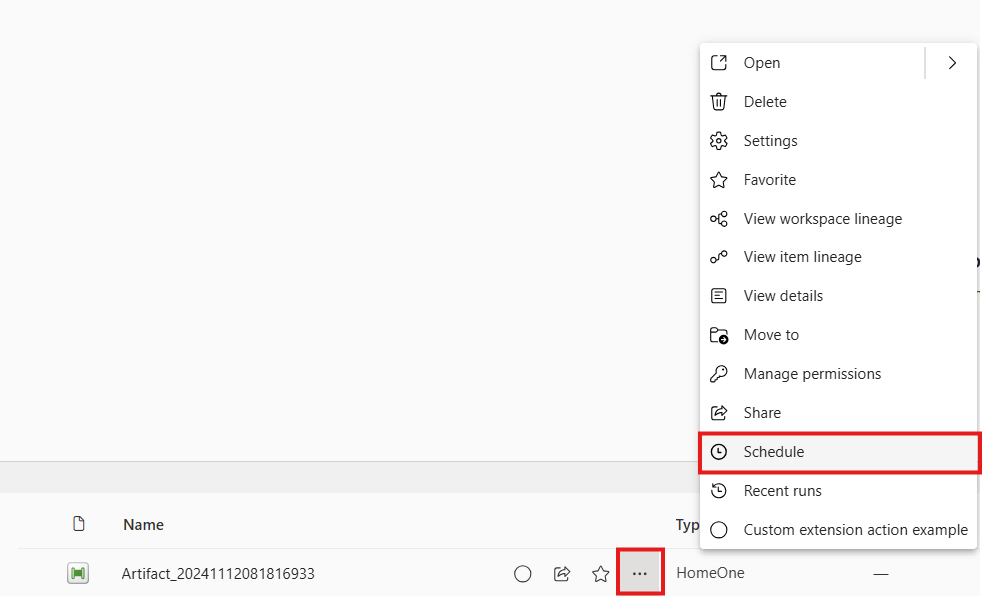
Utilisez la planification du menu contextuel.

Utilisez
workloadClient.itemSettings.open, où l’ID de paramètres sélectionné estSchedule.
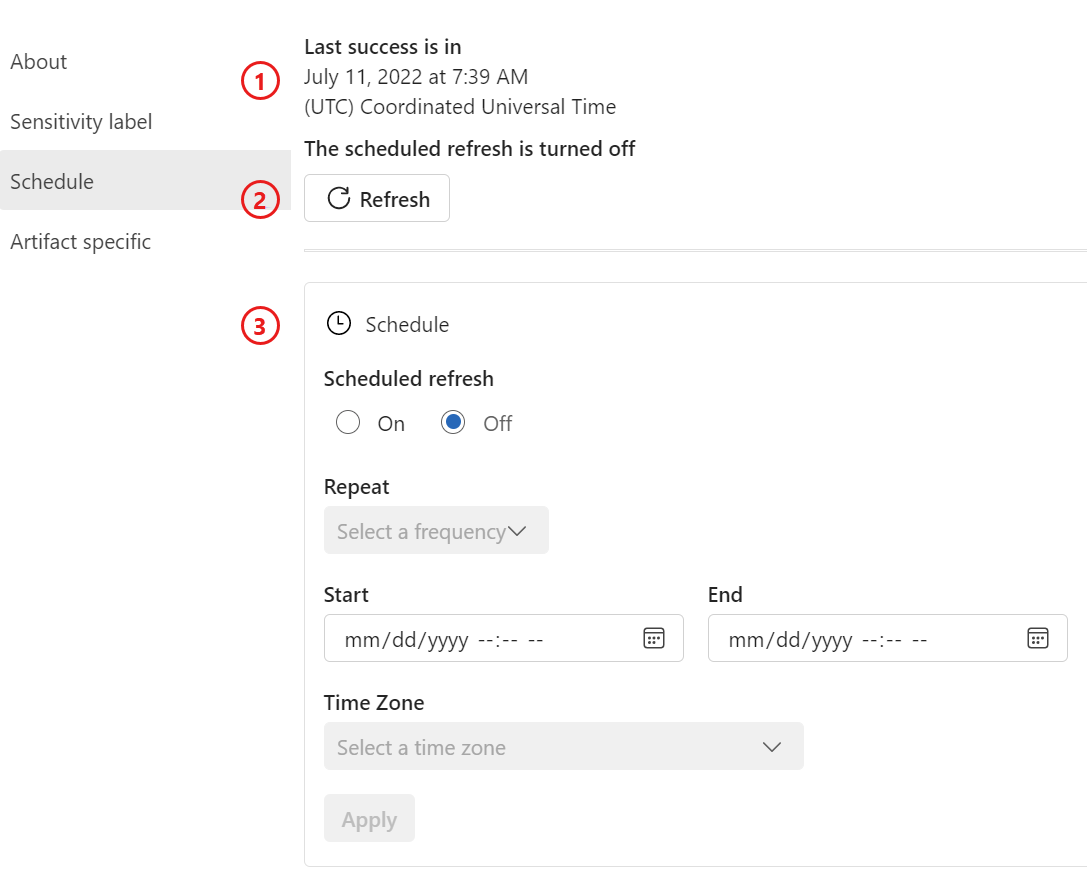
Disposition

- Dernière heure d’actualisation réussie et prochaine heure d’actualisation.
- Le bouton Actualiser.
- Paramètres de planification d’élément.
Intégration
Étape 1 : Ajouter un élément de menu contextuel de planification
Pour afficher le bouton Planifier dans le menu contextuel de l’élément, ajoutez une nouvelle entrée à la propriété contextMenuItems dans le manifeste front-end de l’élément :
{
"name": "schedule"
}
Étape 2 : Ajouter des paramètres de planification d’article
Ajoutez une nouvelle entrée schedule à la propriété des paramètres d’élément dans le manifeste front-end :
"schedule": {
"itemJobType": "ScheduledJob",
"refreshType": "Refresh"
}
itemJobType: type de tâche d’élément défini dans le fichier XML de définition de tâche d’élément.refreshType: spécifie l’affichage du bouton Actualiser. Choisissez parmi trois options : utilisezRefreshetRunpour activer le bouton Actualiser et le nom d’affichage, ou définissezNonepour désactiver le bouton Actualiser.
API Javascript de tâches
En plus des travaux planifiés sans assistance, une charge de travail peut exécuter une tâche à la demande ou même démarrer un travail planifié à la demande. Nous fournissons un ensemble d’API dans le cadre de notre client d’extension :
API de tâches planifiées :
getItemScheduledJobs(objectId: string): Promise<ItemSchedule>createItemScheduledJobs(createItemScheduledJobs: CreateItemScheduleParams): Promise<ItemSchedule>updateItemScheduledJobs(updateItemScheduleParams: UpdateItemScheduleParams): Promise<ItemSchedule>
API d’instance de travail spécifique :
runItemJob(jobParams: RunItemJobParams): Promise<ItemJobInstance>cancelItemJob(jobParams: CancelItemJobParams): Promise<CancelItemJobResult>getItemJobHistory(getHistoryParams: GetItemJobHistoryParams): Promise<ItemJobHistory>
Remarque
getItemJobHistory retourne le travail avec l’état actuellement stocké dans Fabric. Étant donné que Fabric s’appuie uniquement sur l’interrogation, sachez que l’état n’est peut-être pas le plus à jour. Si vous avez besoin que votre interface utilisateur reflète le statut le plus précis le plus tôt possible, nous vous recommandons d’obtenir l’état directement à partir du back-end.
Interagir avec le hub de surveillance
Lorsque les données sont prêtes, les travaux d’élément s’affichent automatiquement dans le hub de surveillance. L’étape suivante consiste à ajouter votre type d’élément au volet de filtre et à configurer et à implémenter les actions disponibles qu’un utilisateur peut effectuer sur les travaux.
Activez votre article dans le volet de filtre du hub de surveillance
Pour ajouter votre élément au volet de filtre, définissez une nouvelle propriété dans le manifeste front-end de l’élément et définissez supportedInMonitoringHub sur true.
Intégrer à des actions rapides de projet

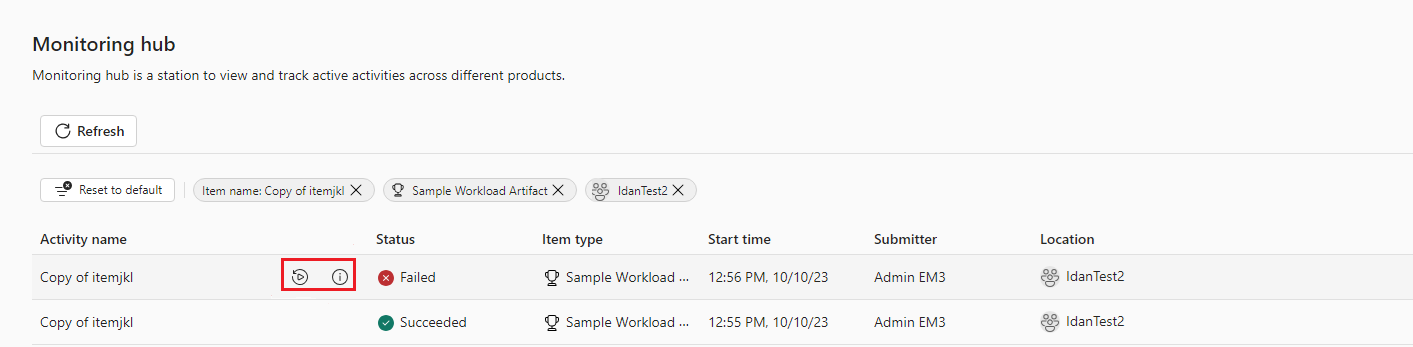
Un utilisateur peut exécuter un ensemble d’opérations sur un travail, notamment annuler, réessayer et obtenir des détails.
L’équipe de charge de travail décide de celle qu’elle souhaite activer en définissant la propriété itemJobConfig dans le manifeste front-end de l’élément. Si elle n’est pas définie, l’icône n’est pas visible.
Par exemple, la configuration que nous avons ajoutée à notre exemple d’élément qui prend en charge toutes les actions de travail apparaît plus loin dans cette section.
Lorsqu’un utilisateur sélectionne l’icône Annuler de l’exemple d’instance de travail, nous appelons l’action fournie item.job.cancel. Le contexte lié au travail à l’extension Fabric.WorkloadSample est implémenté par la charge de travail pour annuler le travail.
La plateforme Fabric s’attend également à recevoir une réponse de cette action pour avertir l’utilisateur avec les résultats.
"itemJobActionConfig": {
"registeredActions": {
"detail": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.detail"
},
"cancel": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.cancel"
},
"retry": {
"extensionName": "Fabric.WorkloadSample",
"action": "item.job.retry"
}
}
}
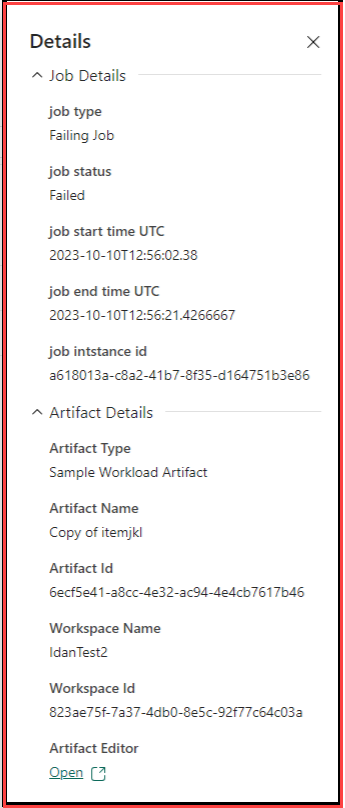
Page Détails de la tâche

Lorsque l’équipe de charge de travail inscrit l’action pour obtenir des informations détaillées, Fabric s’attend à ce que l’action de charge de travail retourne les données dans un format spécifique afin que Fabric puisse afficher ces informations dans le panneau latéral.
Actuellement, les paires clé/valeur en texte brut ou lien hypertexte sont prises en charge.
- Pour obtenir un exemple de gestion des actions de travail, consultez index.worker.ts dans l’exemple de référentiel. Dans le fichier, recherchez les actions qui commencent par
item.job.
Séries récentes
Outre l’affichage de l’état du travail dans le hub de surveillance, Fabric offre une expérience utilisateur partagée pour afficher les exécutions récentes d’un élément spécifique.
Points d’entrée :
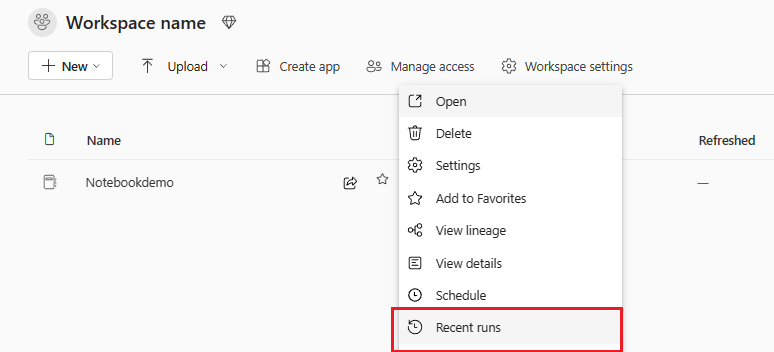
Menu contextuel>Exécutions récentes

Utilisation de
workloadClient.itemRecentRuns.open.
Intégration
Étape 1 : Ajouter l’élément de menu contextuel recentRuns
Pour afficher le bouton Exécutions récentes dans le menu de l’élément, ajoutez une nouvelle entrée à la propriété contextMenuItems dans le manifeste front-end de l’élément.
Exemple :
{
"name": "recentruns"
}
Étape 2 : Ajouter les paramètres de l’élément recentRun
Ajoutez une nouvelle entrée recentRun à la propriété des paramètres d’article dans le manifeste front-end.
Exemple :
"recentRun": {
"useRecentRunsComponent": true,
}
Intégration des tâches dans l’exemple de ruban d’article
Dans le cadre de notre exemple de charge de travail d’interface utilisateur, nous avons ajouté une section dédiée aux travaux dans le ruban d’élément.

Pour obtenir un exemple de la façon dont ce ruban a été implémenté, consultez ItemTabToolbar.tsx dans l’exemple de référentiel.