Cycle de vie des éléments
Le flux recommandé pour la création d’éléments dans l’interface utilisateur Fabric est
- Invitez l’utilisateur à entrer le nom de l’élément.
- Créer un élément « vide ».
- Modifiez et enregistrez le nouvel élément.
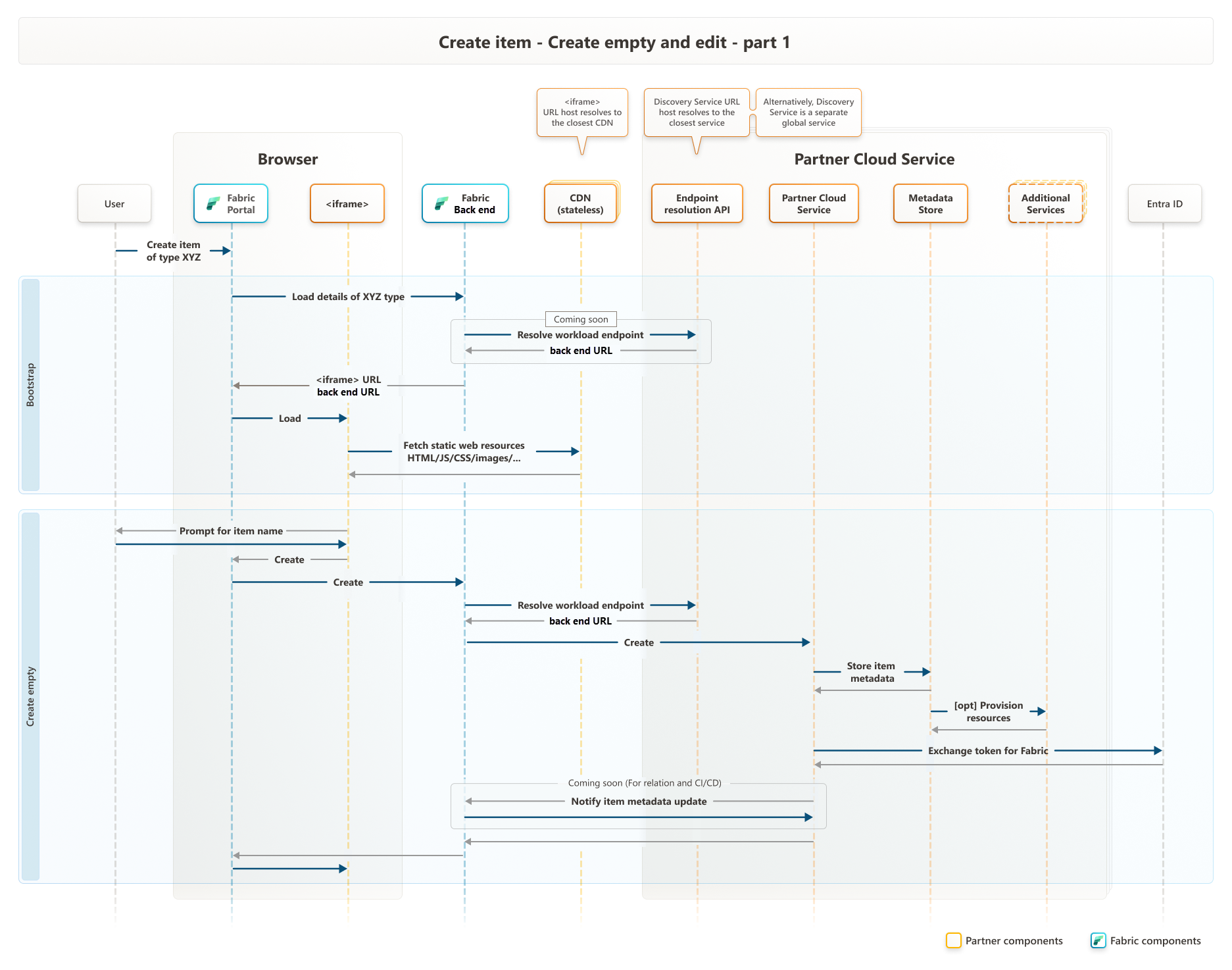
Ce processus peut être divisé en plusieurs phases :
Lorsque l’utilisateur sélectionne un bouton pour créer un élément de n’importe quel type, le code Fabric FE (Portail) doit charger l’éditeur d’élément correspondant. Fabric FE effectue un appel d’API à Fabric BE pour récupérer les informations requises, notamment l’URL source, les détails de l’application Microsoft Entra ID et l’URL BE de charge de travail, qui correspondent au contexte actuel. Une fois ces informations disponibles, un élément est créé. En règle générale, l’élément charge ses ressources statiques telles que HTML, JavaScript, CSS et images à partir du CDN. Nous vous recommandons d’utiliser le déploiement CDN multirégion et de configurer la résolution de noms afin que l’URL source soit résolue sur le serveur CDN physiquement le plus proche de l’emplacement actuel du navigateur.
Remarque
En règle générale, l’éditeur d’élément doit effectuer des appels à la charge de travail BE, éventuellement pendant la phase d’édition. Cela nécessite la résolution de l’URL BE de charge de travail en fonction du contexte actuel. Actuellement, le code peut utiliser une URL BE codée en dur.
Créer un élément vide
Il s’agit d’une pratique courante dans Fabric pour autoriser la création d’un élément sans entrée utilisateur, à l’exception du nom de l’élément. Il n’est pas prévu que ces éléments fassent quelque chose de significatif (par conséquent, « vide »), mais ils apparaissent dans l’espace de travail et peuvent participer à des flux et opérations de base. En outre, dans certains cas, ils peuvent même être fonctionnels, en fonction des valeurs par défaut raisonnables définies par la charge de travail.
Ce flux commence par inviter l’utilisateur à fournir un nom pour le nouvel élément. Ayant le nom, l’iframe effectue un appel à l’API JS hôte pour lancer le flux de création d’élément, en passant un objet JSON facultatif en tant que « charge utile de création », et l’hôte effectue ensuite un appel à Fabric BE. L’authentification est gérée par l’hôte. Le serveur principal Fabric résout l’URL du serveur principal de charge de travail en fonction du contexte et appelle l’API de charge de travail CreateItem, en passant la « charge utile de création » envoyée par l’iframe. Le serveur principal de charge de travail est censé stocker les métadonnées du nouvel élément, éventuellement allouer certaines ressources (bien que cette étape puisse être reportée à plus tard) et effectuer d’autres travaux pertinents. Lorsque la création d’éléments est terminée du point de vue be de la charge de travail, elle doit notifier Fabric BE sur la modification des métadonnées d’élément. Le même processus doit se produire sur n’importe quelle mise à jour des métadonnées d’élément, et donc le jeton d’objet doit être échangé pour l’audience Fabric BE.
Remarque
L’API pour notifier la mise à jour des métadonnées d’élément n’est pas disponible actuellement.
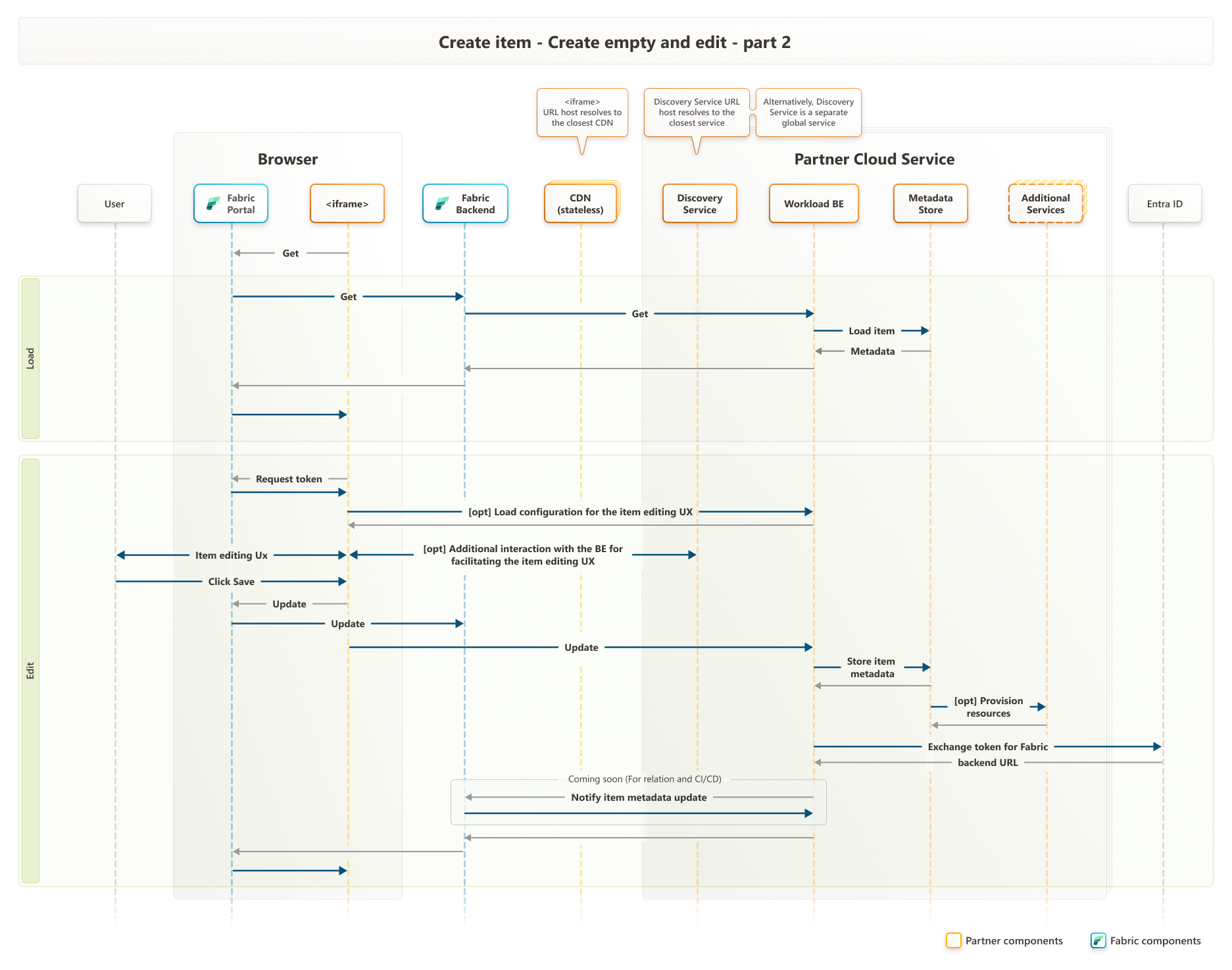
Charger l’élément
Pour modifier un élément, l’iframe doit charger ses métadonnées. Ce processus est identique pour le chargement d’éléments « vides » et « initialisés ». L’iframe effectue un appel à l’API JS hôte, qui appelle Fabric BE, qui appelle à son tour l’API de charge de travail GetItemPayload. Le serveur principal de charge de travail peut retourner un objet JSON, qui est ensuite repassé à l’iframe. L’authentification est gérée par l’hôte.
Modifiez l’élément
Une fois les métadonnées d’élément chargées, une session d’édition peut démarrer. Au début ou au cours de cette session, l’iframe peut avoir besoin d’effectuer des appels à la charge de travail BE (par exemple, pour extraire une configuration, remplir des contrôles d’interface utilisateur, effectuer des validations, etc.). À cet effet, il doit demander un jeton à partir de l’API JS hôte.