Créer et gérer des notebooks Microsoft Fabric à l’intérieur de Visual Studio Code pour le web
Visual Studio Code pour le web offre une expérience gratuite basée sur un navigateur sans installation requise. Il permet une navigation rapide et sécurisée des référentiels de code et des modifications légères. Pour commencer, visitez le site VS Code Dev.
L’extension Synapse VS Code peut également être utilisée dans l’expérience VS Code pour le Web. L’extension prend en charge l’expérience de notebook CRUD (créer, lire, mettre à jour et supprimer) dans Fabric. Les modifications apportées à l’expérience VS Code pour le Web sont appliquées immédiatement à l’espace de travail. L’extension prend également en charge l’exécution de notebooks dans l’expérience VS Code pour le Web.
Important
L’extension Synapse VS Code à distance (Remote) est actuellement en préversion.
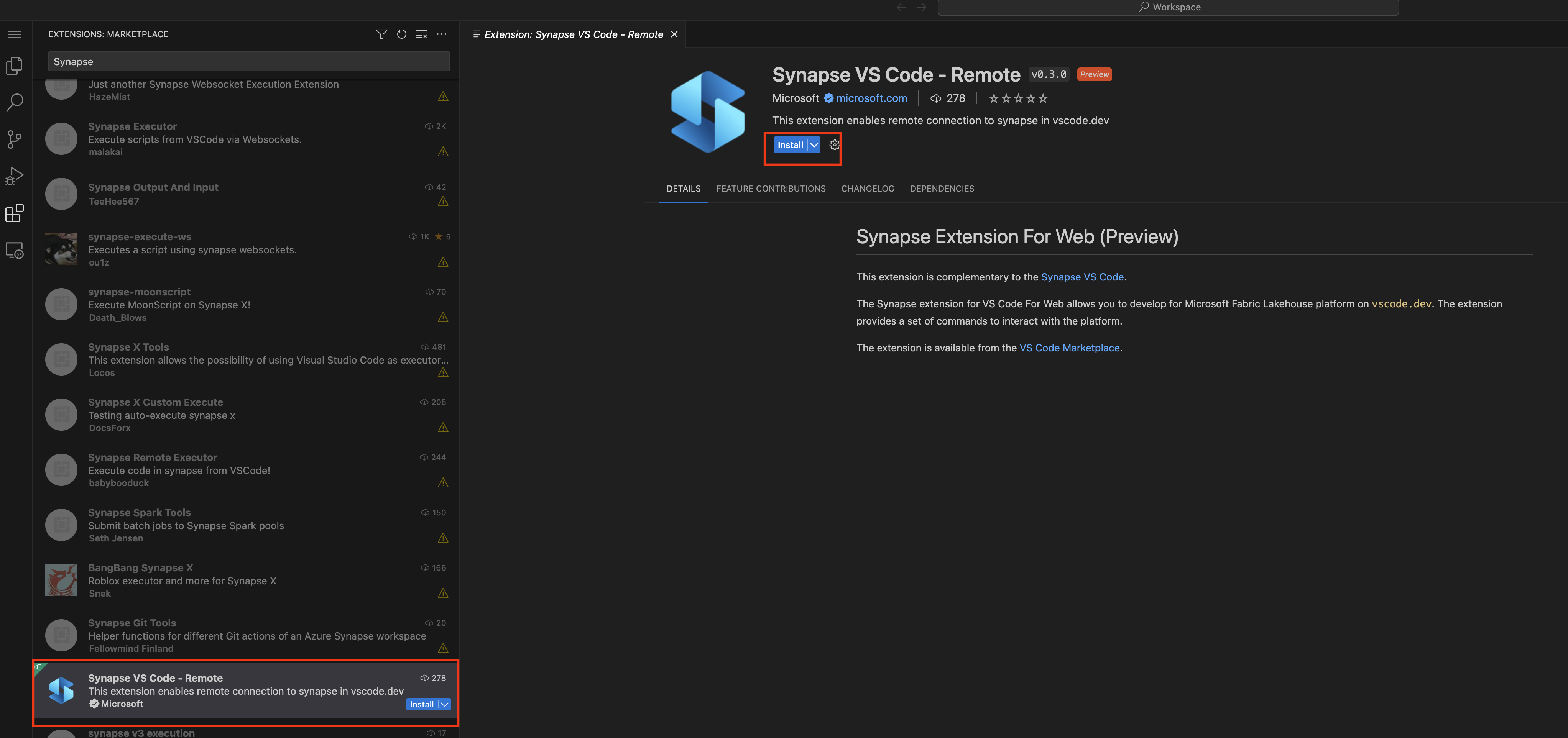
Installer l’extension Synapse VS Code pour le Web
- Accédez à https://insider.vscode.dev depuis votre navigateur.
- Sélectionnez l’icône Extensions dans la barre de navigation de gauche.
- Recherchez Synapse et sélectionnez l’extension Synapse pour VS Code : à distance (Remotes)
- cliquez sur Installer.

Ouvrir un notebook avec l’extension Synapse VS Code pour le Web
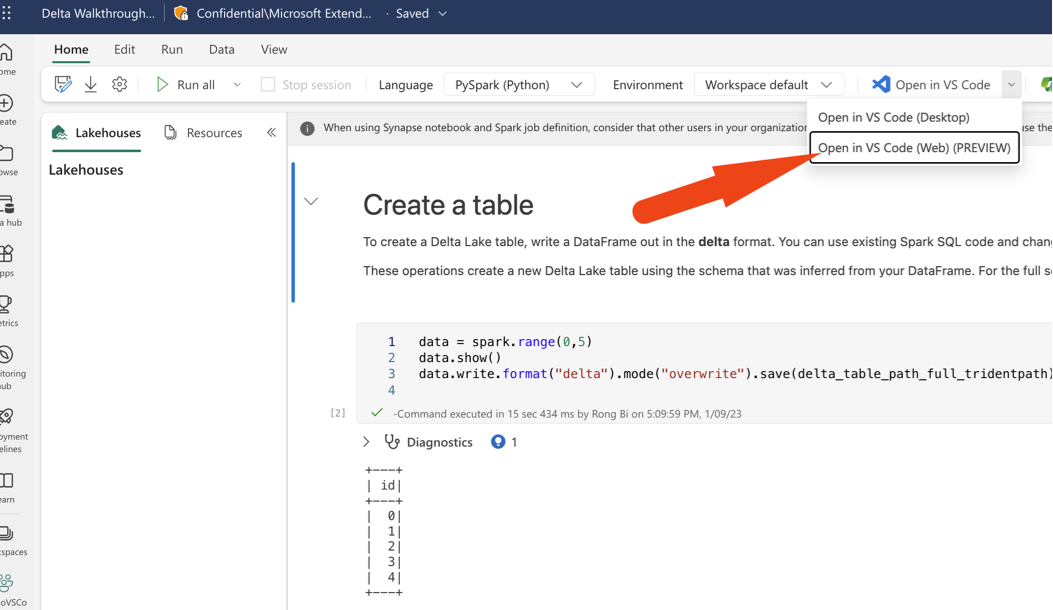
Vous pouvez ouvrir un notebook dans l’expérience VS Code pour le Web en cliquant sur le bouton Ouvrir dans VS Code (Web) sur la page de création de notebooks dans le portail Fabric. Après avoir sélectionné le bouton, un onglet de navigateur distinct est ouvert avec l’expérience VS Code pour le web. Si vous n’avez pas déjà installé l’extension, elle est automatiquement installée et activée, et le notebook est ouvert.
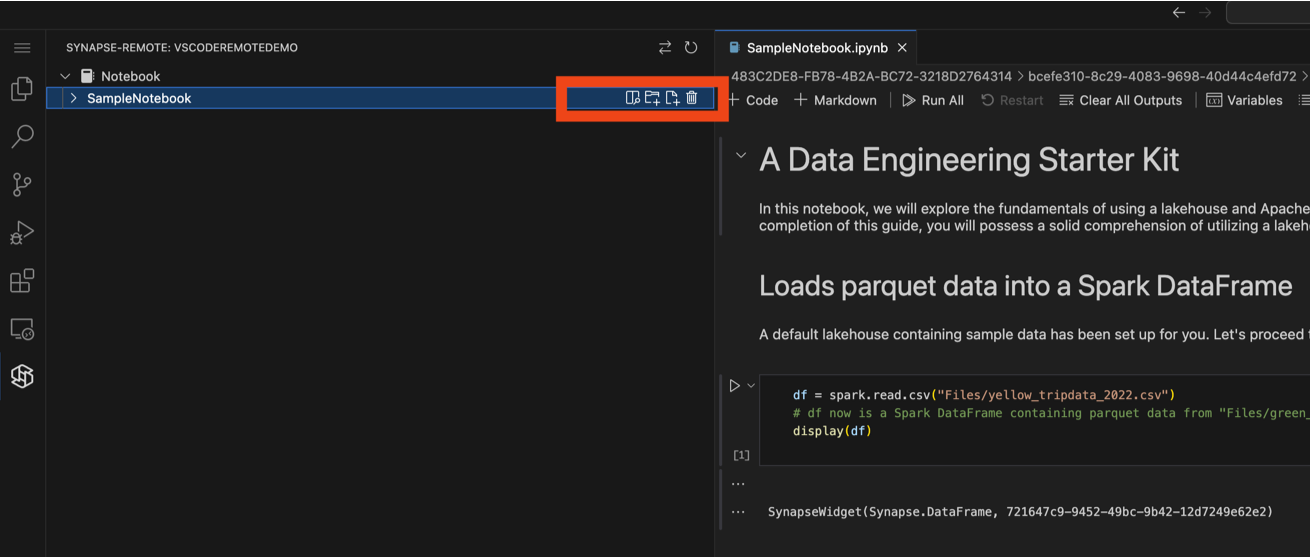
Gérer les notebooks et le système de fichiers notebook
Le nœud de l’arborescence du notebook répertorie tous les éléments du notebook dans l’espace de travail actuel. Pour chaque élément de notebook, vous pouvez effectuer les actions suivantes :
- Ouvrir un notebook
- Supprimer un notebook
- Ajouter un nouveau fichier de ressources
- Ajouter un nouveau dossier de ressources
Vous pouvez également supprimer n’importe quel fichier/dossier existant dans le système de fichiers de notebook.

Exécuter et déboguer des notebooks dans l’expérience web VS Code
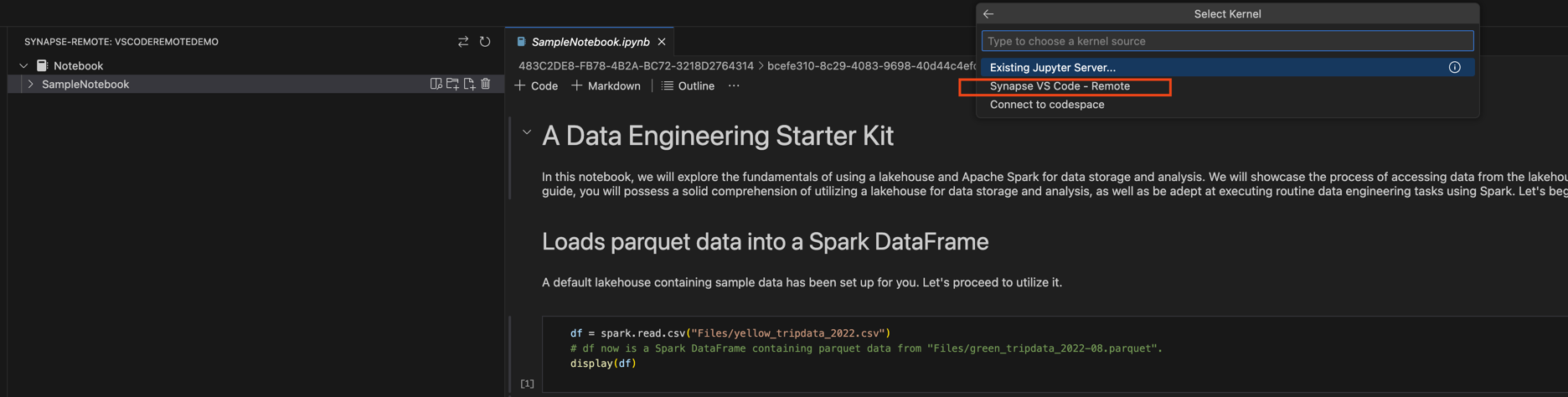
Vous pouvez exécuter un notebook dans l’expérience VS Code pour le web en sélectionnant le bouton Exécuter dans l’éditeur de notebook. Avant d’exécuter le notebook, veillez à sélectionner Synapse VS Code : à distance (Remote) en tant que noyau. Vous pouvez le sélectionner en haut à droite de l’éditeur de notebook.

Outre l’exécution du notebook, vous pouvez également déboguer le bloc-notes dans l’expérience web VS Code. Avant de démarrer la session de débogage, exécutez le code suivant dans le notebook pour activer cette fonctionnalité.
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
Remarque
- La configuration peut prendre 2 à 5 minutes. Pour chaque session Livy, vous devez exécuter cette configuration une seule fois.
Après avoir exécuté cette configuration, vous pouvez définir des points d’arrêt dans l’éditeur de notebook et exécuter le notebook en mode débogage. Lorsque la session de débogage démarre, une notification s’affiche en bas à droite de l’éditeur pour indiquer que la session de débogage est lancée.

Cette session de débogage s’exécute sur le calcul distant, nécessitant le trafic réseau pour synchroniser les informations de débogage telles que l’état du point d’arrêt. Pendant le processus de synchronisation, vous pouvez suivre la progression de la synchronisation dans la barre d’état de l’éditeur de notebook.

Important
Attendez que la synchronisation se termine avant de poursuivre l’opération de débogage.