Tutoriel : Préparer une application pour l’authentification
Dans le didacticiel précédent, vous avez inscrit une application web dans le Centre d’administration Microsoft Entra. Ce tutoriel montre comment créer une application web ASP.NET Core à l’aide d’un IDE. Vous allez également créer et charger un certificat auto-signé dans le Centre d’administration Microsoft Entra pour sécuriser votre application. Enfin, vous allez configurer l’application pour l’authentification.
Dans ce tutoriel :
- Créer une application web ASP.NET Core
- Créer un certificat auto-signé
- Configurer les paramètres de l’application
- Définir les paramètres de plateforme et les URL
Conditions préalables
- Achèvement des prérequis et des étapes de Tutoriel : Inscrire une application auprès de la plateforme d’identités Microsoft.
- Vous pouvez télécharger un IDE utilisé dans ce didacticiel ici.
- Visual Studio 2022
- Visual Studio Code
- Visual Studio 2022 pour Mac
- Configuration minimale requise : SDK .NET 6.0.
Créer un projet ASP.NET Core
Utilisez les onglets suivants pour créer un projet ASP.NET Core au sein d’un IDE.
- Ouvrez Visual Studio, puis sélectionnez Créer un projet.
- Recherchez et choisissez le modèle ASP.NET Core Web App, puis sélectionnez suivant.
- Entrez un nom pour le projet, par exemple NewWebAppLocal.
- Choisissez un emplacement pour le projet ou acceptez l’option par défaut, puis sélectionnez suivant.
- Acceptez la valeur par défaut des paramètres Framework, Type d’authentification et Configurer pour HTTPS. Le type d’authentification peut être défini sur Aucun, car ce didacticiel traite du processus.
- Sélectionnez Créer.
Créer et charger un certificat auto-signé
L’utilisation de certificats est un moyen suggéré de sécuriser la communication entre le client et le serveur. Dans le cadre de ce didacticiel, un certificat auto-signé est créé dans le répertoire du projet. En savoir plus sur les certificats auto-signés ici.
Sélectionnez Outils > Ligne de commande > Invite de commandes développeur.
Entrez la commande suivante pour créer un certificat auto-signé :
dotnet dev-certs https -ep ./certificate.crt --trust
Charger un certificat dans le Centre d’administration Microsoft Entra
Pour rendre le certificat accessible à l’application, il doit être chargé dans le locataire.
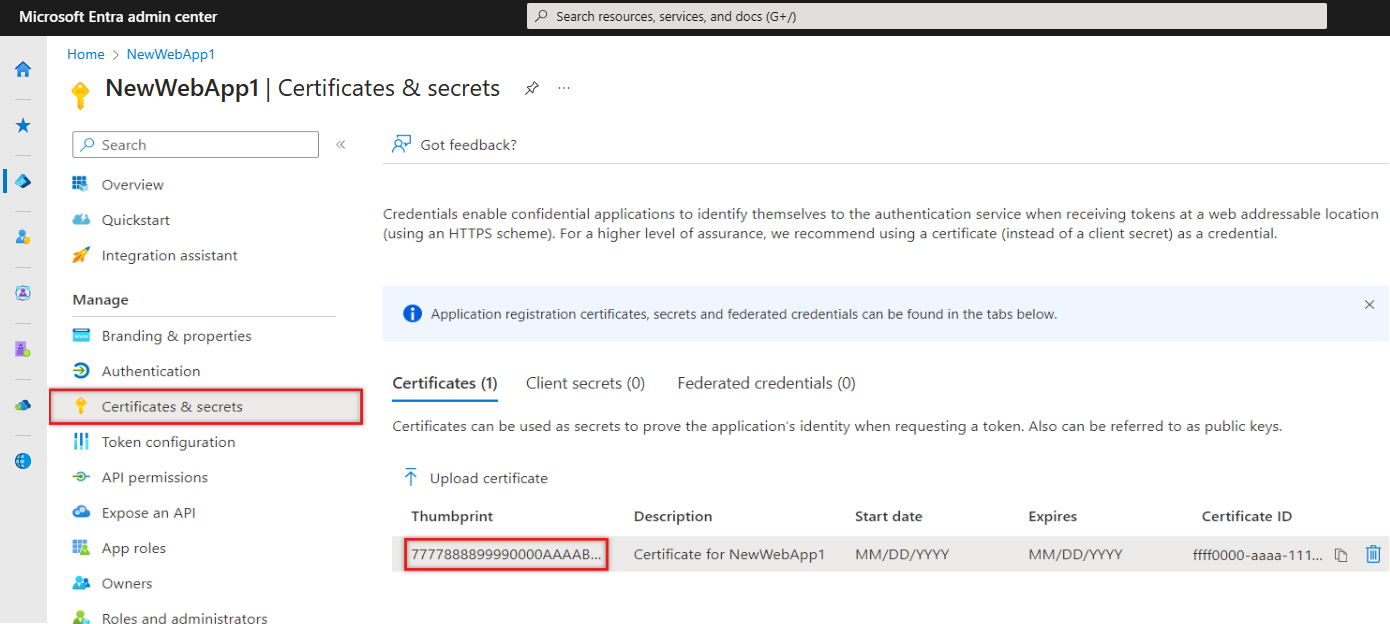
Depuis la page Vue d’ensemble de l’application créée précédemment, sous Gérer, sélectionnez Certificats et secrets, puis l’onglet Certificats (0).
Sélectionnez Charger le certificat.
Sélectionnez l’icône dossier, puis recherchez et sélectionnez le certificat créé précédemment.
Entrez une description du certificat et sélectionnez Ajouter.
Enregistrez la valeur d’Empreinte numérique, qui sera utilisée à l’étape suivante.

Configurer l’application pour l’authentification et la référence d’API
Les valeurs enregistrées précédemment seront utilisées pour configurer l’application pour l’authentification. Le fichier de configuration, appsettings.json, est utilisé pour stocker les paramètres d’application utilisés pendant l’exécution. Comme l’application appelle également une API web, elle doit également contenir une référence à celle-ci.
Dans votre IDE, ouvrez appsettings.json et remplacez le contenu du fichier par l’extrait de code suivant. Remplacez le texte entre guillemets par les valeurs enregistrées précédemment.
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }Instance- Point de terminaison d’authentification. Vérifiez les différents points de terminaison disponibles dans les clouds nationaux.TenantId: identificateur du locataire où l’application est inscrite. Remplacez le texte entre guillemets par la valeur de l’ID de répertoire (tenant) qui a été enregistrée précédemment sur la page d'aperçu de l'application enregistrée.ClientId: identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeur de l'ID d'application (client) qui a été enregistrée précédemment depuis la page d’aperçu de l’application enregistrée.ClientCertificates: un certificat auto-signé est utilisé pour l’authentification dans l’application. Remplacez le texte duCertificateThumbprintpar l’empreinte numérique du certificat précédemment enregistré.CallbackPath: identificateur pour aider le serveur à rediriger une réponse vers l’application appropriée.DownstreamApi: identificateur qui définit un point de terminaison pour accéder à Microsoft Graph. L’URI d’application est associé à l’étendue spécifiée. Pour définir la configuration d’une application appartenant à l’organisation, la valeur de l’attributScopesest légèrement différente.
Enregistrez les modifications apportées au fichier.
Dans le dossier Propriétés , ouvrez le fichier launchSettings.json.
Recherchez et enregistrez la valeur
httpsapplicationURIdans launchSettings.json, par exemplehttps://localhost:{port}. Cette URL sera utilisée lors de la définition de l’URI de redirection . N’utilisez pas la valeurhttp.
Ajouter un URI de redirection de plateforme
Dans le centre d’administration Microsoft Entra, sous Gérer, sélectionnez Inscriptions d’applications, puis l’application créée précédemment.
Dans le menu de gauche, sous Gérer, sélectionnez Authentification.
Dans Configurations de plateforme, sélectionnez Ajouter une plateforme, puis Web.
Sous URI de redirection, entrez les éléments
applicationURLetCallbackPath,/signin-oidc, sous la formehttps://localhost:{port}/signin-oidc.Sous URL de déconnexion du canal frontal, entrez l’URL suivante pour la déconnexion,
https://localhost:{port}/signout-oidc.Sélectionnez Configurer.

