Tutoriel : Créer un démon multilocataire qui utilise la plateforme d’identités Microsoft
Dans ce tutoriel, vous téléchargez et exécutez une application web démon ASP.NET qui illustre l’utilisation de l’octroi d’informations d’identification du client OAuth 2.0 pour qu’un jeton d’accès appelle l’API Microsoft Graph.
Dans ce tutoriel :
- Intégrer une application démon à la plateforme d’identités Microsoft
- Accorder des autorisations d’application directement à l’application par un administrateur
- Obtenir un jeton d’accès pour appeler l’API Microsoft Graph
- Appeler l’API Microsoft Graph
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Prérequis
- Visual Studio 2017 ou 2019.
- Un locataire Microsoft Entra. Pour plus d’informations, consultez Comment obtenir un locataire Microsoft Entra.
- Un ou plusieurs comptes d’utilisateur dans votre locataire. Cet exemple ne fonctionne pas avec un compte Microsoft. Si vous vous êtes connecté avec un compte Microsoft et que vous n’avez encore jamais créé de compte d’utilisateur dans votre répertoire, faites-le maintenant.
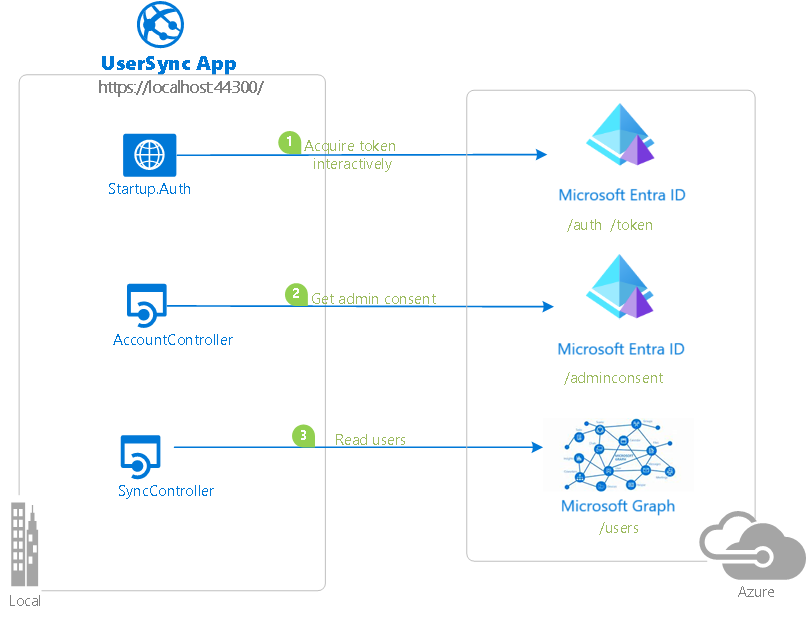
Scénario
L’application est générée comme une application ASP.NET MVC. Elle utilise le middleware (intergiciel) OWIN OpenID Connect pour connecter les utilisateurs.
Le composant « démon » de cet exemple est un contrôleur d’API : SyncController.cs. Lorsque le contrôleur est appelé, il tire (pull) une liste d’utilisateurs du locataire Microsoft Entra à partir de Microsoft Graph. SyncController.cs est déclenché par un appel AJAX dans l’application web. Il utilise la bibliothèque MSAL pour .NET afin d’acquérir un jeton d’accès pour Microsoft Graph.
L’application est une application multilocataire destinée aux clients professionnels Microsoft. Elle doit donc leur fournir un moyen de s’abonner ou de se connecter aux données de leur entreprise. Durant le processus de connexion, un développeur d’applications accorde d’abord des autorisations d’application directement à l’application afin que celle-ci puisse accéder aux données d’entreprise de manière non interactive, sans nécessiter la présence d’un utilisateur connecté. Dans cet exemple, la majeure partie de la logique montre comment réaliser ce processus de connexion à l’aide du point de terminaison de consentement administrateur de la plateforme d’identités.

Pour plus d’informations sur les concepts utilisés dans cet exemple, lisez la documentation relative au protocole d’informations d’identification de client pour la plateforme d’identité.
Cloner ou télécharger ce dépôt
À partir de votre interpréteur de commandes ou de votre ligne de commande, entre la commande suivante :
git clone https://github.com/Azure-Samples/active-directory-dotnet-daemon-v2.git
Ou téléchargez l’exemple dans un fichier zip.
Inscrivez votre application
Cet exemple comporte un projet. Pour inscrire l’application auprès de votre locataire Microsoft Entra, vous pouvez choisir l’une des méthodes suivantes :
- Suivez les étapes décrites dans Choisir le locataire et Configurer l’exemple pour utiliser votre locataire.
- Utilisez des scripts PowerShell pour :
- Créer automatiquement les applications Microsoft Entra et les objets associés (mots de passe, autorisations et dépendances) pour vous.
- Modifier les fichiers de configuration des projets Visual Studio.
Si vous souhaitez utiliser la méthode automatisée :
Dans Windows, exécutez PowerShell et accédez à la racine du répertoire cloné.
Exécutez cette commande :
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -ForceExécutez le script pour créer votre application Microsoft Entra et configurer le code de l’exemple d’application en conséquence :
.\AppCreationScripts\Configure.ps1D’autres méthodes d’exécution des scripts sont décrites dans Scripts de création d’application.
Ouvrez la solution Visual Studio, puis sélectionnez Démarrer pour exécuter le code.
Si vous ne souhaitez pas utiliser l’automatisation, suivez les étapes décrites dans les sections ci-dessous.
Choisir le locataire
Conseil
Les étapes décrites dans cet article peuvent varier légèrement en fonction du portail de départ.
Connectez-vous au centre d’administration de Microsoft Entra au minimum en tant que Développeur d’application.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers le tenant dans lequel vous voulez inscrire l’application à partir du menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications.
Sélectionnez Nouvelle inscription.
Entrez un nom pour votre application (par exemple,
dotnet-web-daemon-v2). Les utilisateurs de votre application peuvent voir ce nom, et vous pouvez le changer ultérieurement.Dans la section Types de comptes pris en charge, sélectionnez Comptes dans un annuaire organisationnel.
Dans la section URI de redirection (facultatif) , sélectionnez Web dans la zone de liste modifiable et entrez
https://localhost:44316/ethttps://localhost:44316/Account/GrantPermissionscomme URI de redirection.S’il y a plus de deux URI de redirection, vous devrez les ajouter à partir de l’onglet Authentification une fois que l’application aura été créée.
Sélectionnez Inscrire pour créer l’application.
Dans la page Vue d’ensemble de l’application, recherchez la valeur de l’ID d’application (client) et notez-la. Vous en aurez besoin pour configurer le fichier de configuration Visual Studio pour ce projet.
Sous Gérer, sélectionnez Authentification.
Définissez Front-channel logout URL (URL de déconnexion du canal frontal) sur
https://localhost:44316/Account/EndSession.Dans la section Octroi implicite et flux hybrides, sélectionnez Jetons d’accès et Jetons d’ID. Cet exemple nécessite l’activation du flux d’octroi implicite pour la connexion de l’utilisateur et l’appel d’une API.
Cliquez sur Enregistrer.
Sous Gérer, sélectionnez Certificats et secrets.
Dans la section Secrets client, sélectionnez Nouveau secret client.
Entrez une description pour la clé (par exemple, secret de l’application).
Sélectionnez une durée pour la clé : Dans 1 an, Dans 2 ans ou N’expire jamais.
Sélectionnez Ajouter. Enregistrez la valeur de la clé dans un endroit sûr. Vous aurez besoin de cette clé plus tard pour configurer le projet dans Visual Studio.
Sous Gérer, sélectionnez Autorisations de l’API>Ajouter une autorisation.
Dans la section API Microsoft couramment utilisées, sélectionnez Microsoft Graph.
Dans la section Autorisations d’application, vérifiez que les autorisations appropriées sont sélectionnées : User.Read.All.
Sélectionnez Ajouter des autorisations.
Configurer l’exemple pour utiliser votre locataire
Dans les étapes suivantes, ClientID équivaut à « ID d’application » ou à AppId.
Ouvrez la solution dans Visual Studio pour configurer les projets.
Configurer le projet client
Si vous avez utilisé les scripts d’installation, les modifications suivantes ont été automatiquement appliquées.
- Ouvrez le fichier UserSync\Web.Config.
- Recherchez la clé d’application ida:ClientId. Remplacez la valeur existante par l’ID d’application de l’application dotnet-web-daemon-v2 précédemment enregistrée.
- Recherchez la clé d’application ida:ClientSecret. Remplacez la valeur existante par la clé que vous avez enregistrée lors de la création de l’application dotnet-web-daemon-v2.
Exécution de l'exemple
Nettoyez la solution et regénérez-la, exécutez l’application UserSync, puis connectez-vous en tant qu’administrateur dans votre locataire Microsoft Entra. Si vous n’avez pas de locataire Microsoft Entra dédié aux tests, vous pouvez suivre ces instructions pour en obtenir un.
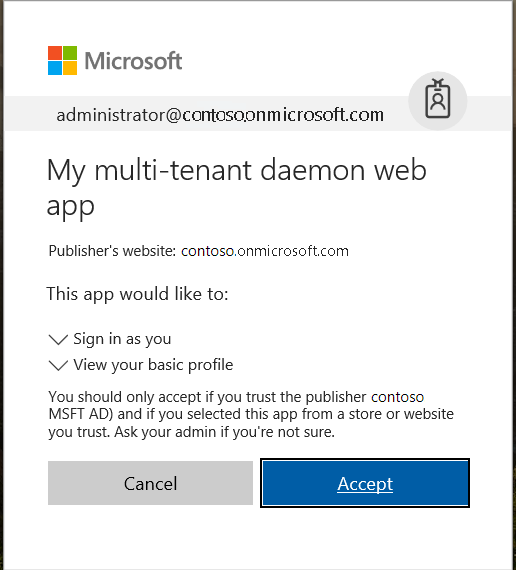
Quand vous vous connectez, l’application vous demande d’abord votre autorisation pour vous connecter et lire votre profil utilisateur. Ce consentement permet à l’application de vérifier que vous êtes bien un utilisateur professionnel.

L’application essaie ensuite de synchroniser une liste d’utilisateurs à partir de votre locataire Microsoft Entra, par le biais de Microsoft Graph. Si elle n’y parvient pas, elle vous invite (en tant qu’administrateur du locataire) à connecter votre locataire à l’application.
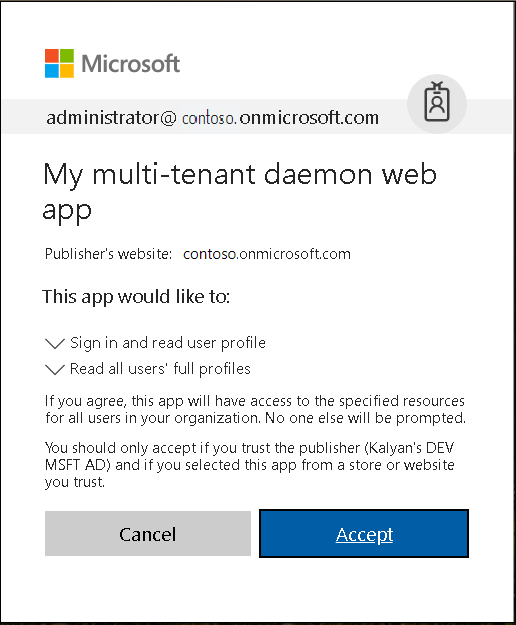
L’application vous demande ensuite l’autorisation de lire la liste des utilisateurs de votre locataire.

Une fois que vous avez accordé l’autorisation, vous êtes déconnecté de l’application. Cette déconnexion garantit que les jetons d’accès existants pour Microsoft Graph seront supprimés du cache de jetons. Une fois que vous serez reconnecté, le nouveau jeton obtenu aura les autorisations nécessaires pour effectuer des appels à Microsoft Graph.
Lorsque vous accordez l’autorisation, l’application est en mesure de rechercher les utilisateurs à tout moment. Vous pouvez le vérifier en sélectionnant le bouton Synchroniser les utilisateurs, puis en actualisant la liste des utilisateurs. Essayez d’ajouter ou de supprimer un utilisateur, puis de resynchroniser la liste (notez toutefois que l’application synchronise uniquement la première page des utilisateurs).
À propos du code
Le code correspondant à cet exemple se trouve dans les fichiers suivants :
- App_Start\Startup.Auth.cs, Controllers\AccountController.cs : Connexion initiale. En particulier, les actions sur le contrôleur ont un attribut Authorize qui force l’utilisateur à se connecter. L’application utilise le flux de code d’autorisation pour connecter l’utilisateur.
- Controllers\SyncController.cs : synchronisation de la liste des utilisateurs avec le magasin local en mémoire.
- Controllers\UserController.cs : affichage de la liste des utilisateurs à partir du magasin local en mémoire.
- Controllers\AccountController.cs : obtention des autorisations de l’administrateur du locataire à l’aide du point de terminaison de consentement de l’administrateur.
Recréer l’exemple d’application
- Dans Visual Studio, créez un projet Visual C# Application web ASP.NET (.NET Framework).
- Dans l’écran suivant, choisissez le modèle de projet MVC. Ensuite, ajoutez des références de dossier et de base pour API web, car vous ajouterez un contrôleur d’API Web plus tard. Conservez le mode d’authentification sélectionné par défaut pour le projet : Aucune authentification.
- Sélectionnez le projet dans la fenêtre Explorateur de solutions, puis appuyez sur la touche F4.
- Dans les propriétés du projet, définissez SSL activé sur True. Notez les informations qui se trouvent dans URL SSL. Vous devrez les fournir au moment de configurer l’inscription de cette application dans le portail Azure.
- Ajoutez les packages NuGet middleware ASP.NET OWIN suivants :
- Microsoft.Owin.Security.ActiveDirectory
- Microsoft.Owin.Security.Cookies
- Microsoft.Owin.Host.SystemWeb
- Microsoft.IdentityModel.Protocol.Extensions
- Microsoft.Owin.Security.OpenIdConnect
- Microsoft.Identity.Client
- Dans le dossier App_Start :
- Créez une classe appelée Startup.Auth.cs.
- Supprimez .App_Start du nom de l’espace de noms.
- Remplacez le code de la classe Startup par le code de l’exemple d’application figurant dans le même fichier. Veillez à copier l’intégralité de la définition de classe. La définition passe de public class Startup à public partial class Startup.
- Dans Startup.Auth.cs, corrigez les références manquantes en ajoutant les instructions using suggérées par la fonctionnalité IntelliSense de Visual Studio.
- Cliquez avec le bouton droit sur le projet, sélectionnez Ajouter, puis sélectionnez Classe.
- Dans la zone de recherche, entrez OWIN. La classe OWIN Startup s’affiche comme la sélection. Sélectionnez-la, puis nommez la classe Startup.cs.
- Dans Startup.cs, remplacez le code de la classe Startup par le code de l’exemple d’application figurant dans le même fichier. Encore une fois, notez que la définition passe de public class Startup à public partial class Startup.
- Dans le dossier Models, ajoutez une nouvelle classe appelée MsGraphUser.cs. Remplacez l’implémentation par le contenu du fichier du même nom que celui de l’exemple.
- Ajoutez une nouvelle instance de Contrôleur MVC 5 - Vide que vous nommerez AccountController. Remplacez l’implémentation par le contenu du fichier du même nom que celui de l’exemple.
- Ajoutez une nouvelle instance de Contrôleur MVC 5 - Vide que vous nommerez UserController. Remplacez l’implémentation par le contenu du fichier du même nom que celui de l’exemple.
- Ajoutez une nouvelle instance de Contrôleur Web API 2 – Vide que vous nommerez SyncController. Remplacez l’implémentation par le contenu du fichier du même nom que celui de l’exemple.
- Pour l’interface utilisateur, dans le dossier Views\Account, ajoutez trois instances de Vues vides (sans modèle) que vous nommerez GrantPermissions, Index et UserMismatch. Ajoutez la vue nommée Index dans le dossier Views\User. Remplacez l’implémentation par le contenu du fichier du même nom que celui de l’exemple.
- Mettez à jour Shared_Layout.cshtml et Home\Index.cshtmlpour lier correctement les différentes vues.
Déployer l’exemple sur Azure
Ce projet comporte des projets d’API web et d’applications web. Pour les déployer sur des sites web Azure, effectuez les étapes suivantes pour chacun d’eux :
- Créez un site web Azure.
- Publiez l’application web et les API web sur le site web.
- Mettez à jour les clients pour qu’ils appellent le site web au lieu d’IIS Express.
Créer et publier dotnet-web-daemon-v2 sur un site web Azure
- Connectez-vous au portail Azure.
- Dans le coin supérieur gauche, sélectionnez Créer une ressource.
- Sélectionnez Web>Application web, puis donnez un nom à votre site web. Par exemple, nommez-le dotnet-web-daemon-v2-contoso.azurewebsites.net.
- Sélectionnez les informations concernant l’abonnement, le groupe de ressources, ainsi que le plan App Service et l’emplacement. Système d’exploitation est défini sur Windows et Publier est défini sur Code.
- Sélectionnez Créer, puis attendez la fin de la création du service d’application.
- Lorsque la notification Déploiement réussi s’affiche, sélectionnez Accéder à la ressource pour accéder au service d’application nouvellement créé.
- Une fois le site web créé, recherchez-le dans le tableau de bord, puis sélectionnez-le pour ouvrir l’écran Vue d’ensemble du service d’application.
- Sous l’onglet Vue d’ensemble du service d’application, téléchargez le profil de publication en sélectionnant le lien Obtenir le profil de publication, puis enregistrez-le. Vous pouvez utiliser d’autres mécanismes de déploiement, comme le déploiement à partir du contrôle de code source.
- Passez à Visual Studio, puis :
- Accédez au projet dotnet-web-daemon-v2.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Publier.
- Sélectionnez Importer le profil dans la barre inférieure, puis importez le profil de publication que vous avez téléchargé précédemment.
- Sélectionnez Configurer.
- Sous l’onglet Connexion, mettez à jour l’URL de destination afin qu’elle utilise « HTTPS ». Par exemple, utilisez
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. Sélectionnez Suivant. - Sous l’onglet Paramètres, vérifiez que l’option Activer l’authentification d’organisation n’est pas sélectionnée.
- Sélectionnez Enregistrer. Sélectionnez Publier dans l’écran principal.
Visual Studio publie le projet et ouvre automatiquement l’URL du projet dans un navigateur. Si la page web par défaut du projet s’affiche, la publication a réussi.
Mettre à jour l’inscription de l’application locataire Microsoft Entra pour dotnet-web-daemon-v2
- Revenez au centre d’administration Microsoft Entra, puis sélectionnez l’application dotnet-web-daemon-v2 dans Inscriptions d’applications.
- Dans la page d’authentification de votre application, mettez à jour les champs Front-channel logout URL (URL de déconnexion du canal frontal) avec l’adresse de votre service. Par exemple, utilisez
https://dotnet-web-daemon-v2-contoso.azurewebsites.net/Account/EndSession. - Dans le menu Personnalisation, mettez à jour l’URL de la page d’accueil avec l’adresse de votre service. Par exemple, utilisez
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. - Enregistrez la configuration.
- Ajoutez la même URL à la liste d’URL du menu Authentification>URI de redirection. Si vous avez plusieurs URL de redirection, vérifiez qu’il existe une nouvelle entrée correspondant à l’URI du service d’application pour chaque URL de redirection.
Nettoyer les ressources
Quand vous n’en avez plus besoin, supprimez l’objet d’application que vous avez créé à l’étape Inscrivez votre application. Pour supprimer l’application, suivez les instructions fournies dans Supprimer une application créée par vous ou votre organisation.
Obtenir de l’aide
Accédez à Microsoft Q&A pour obtenir un support de la part de la communauté.
Posez d’abord vos questions sur Microsoft Q&A et parcourez les problèmes déjà rencontrés pour voir si quelqu’un d’autre a déjà posé la même question.
Assurez-vous que vos questions ou commentaires portent les mentions azure-ad-adal-deprecationazure-ad-msal et dotnet-standard.
Si vous trouvez un bogue dans l’exemple, signalez-le sur GitHub Issues.
Si vous trouvez un bogue dans MSAL.NET, signalez-le sur MSAL.NET GitHub Issues.
Pour faire une suggestion, accédez à la page User Voice.
Étapes suivantes
Apprenez-en davantage sur la création d’applications démon qui utilisent la plateforme d’identités Microsoft pour accéder à des API web protégées :