Démarrage rapide : Connexion d’utilisateurs et récupération d’un jeton d’accès dans une application monopage JavaScript à l’aide du flux de code d’authentification avec PKCE
Bienvenue ! Ce n’est probablement pas la page que vous attendiez. Pendant que nous travaillons sur un correctif, ce lien devrait vous permettre d’accéder au bon article :
Nous vous prions de nous excuser pour le désagrément et nous vous remercions de votre patience.
Dans ce guide de démarrage rapide, vous téléchargez et exécutez un exemple de code qui montre comment une application monopage JavaScript peut connecter des utilisateurs et appeler Microsoft Graph en utilisant le flux du code d’autorisation avec PKCE (Proof Key for Code Exchange). L’exemple de code montre comment obtenir un jeton d’accès pour appeler l’API Microsoft Graph ou n’importe quelle API web.
Consultez Fonctionnement de l’exemple pour obtenir une illustration.
Prérequis
- Un abonnement Azure – Créer un abonnement Azure gratuitement
- Node.JS
- Visual Studio Code ou un autre éditeur de code
Étape 1 : Configurer votre application dans le portail Azure
Pour que l’exemple de code de ce guide de démarrage rapide fonctionne, ajoutez l’URI de redirectionhttp://localhost:3000/.
 Votre application est configurée avec ces attributs.
Votre application est configurée avec ces attributs.
Étape 2 : Téléchargez le projet
Exécuter le projet avec un serveur web en utilisant Node.js
Notes
Enter_the_Supported_Account_Info_Here
Étape 3 : Votre application est configurée et prête à être exécutée
Nous avons configuré votre projet avec les valeurs des propriétés de votre application.
Exécutez le projet avec un serveur web en utilisant Node.js.
Pour démarrer le serveur, exécutez les commandes suivantes dans le répertoire du projet :
npm install npm startAccédez à
http://localhost:3000/.Sélectionnez Se connecter pour lancer le processus de connexion, puis appelez l’API Microsoft Graph.
La première fois que vous vous connectez, vous êtes invité à autoriser l’application à accéder à votre profil et à vous connecter. Quand vous êtes connecté, les informations de votre profil utilisateur s’affichent sur la page.
Informations complémentaires
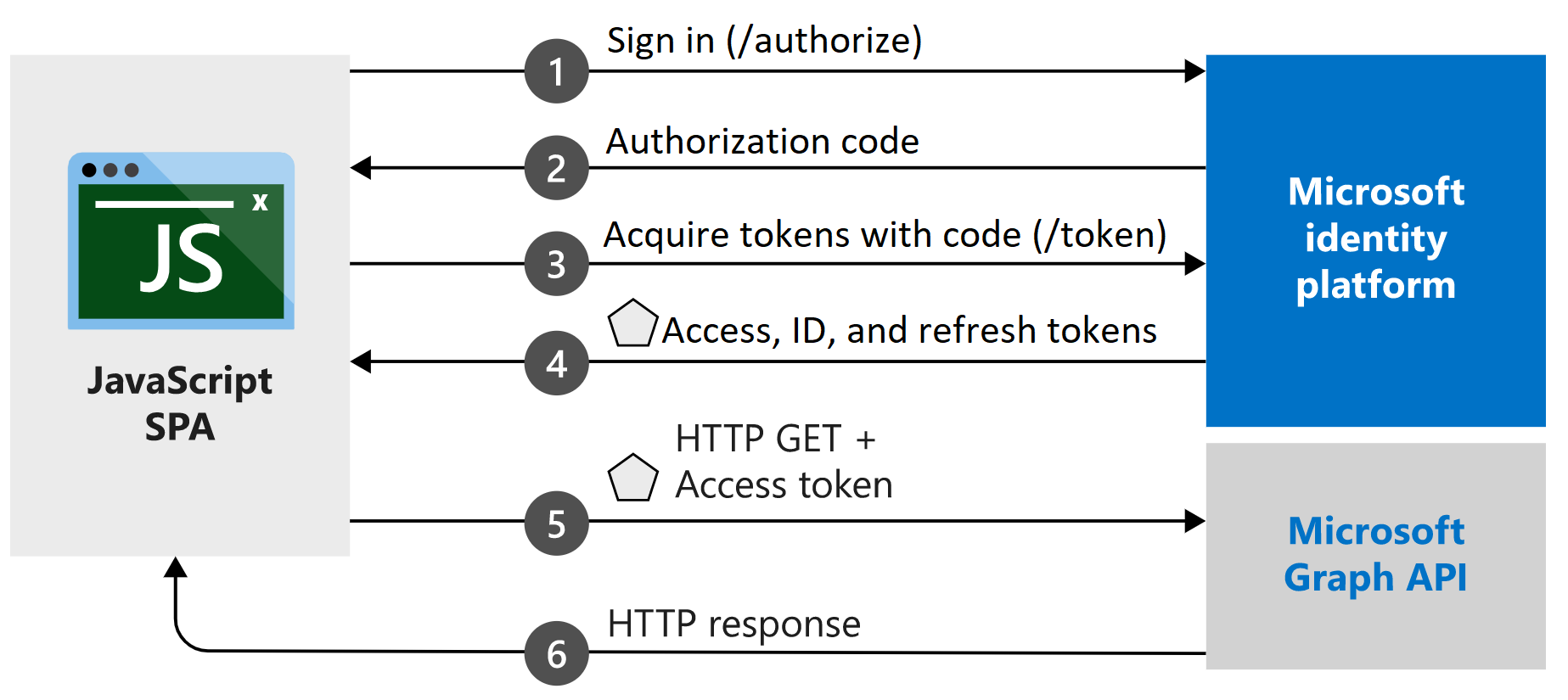
Fonctionnement de l’exemple

MSAL.js
La bibliothèque MSAL.js connecte les utilisateurs et demande les jetons qui sont utilisés pour accéder à une API protégée par la plateforme d’identités > Microsoft. Le fichier index.html de l’exemple contient une référence à la bibliothèque :
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Si vous avez déjà installé Node.js, vous pouvez télécharger la dernière version à l’aide du gestionnaire de package Node.js (npm) :
npm install @azure/msal-browser
Étapes suivantes
Pour avoir un guide pas à pas détaillé sur la création de l’application de flux de code d’authentification en utilisant React, consultez le tutoriel suivant :