Configurer les propriétés de grilles et de listes personnalisées dans les applications Unified Interface
L’interface Unified Interface applique aussi les principes de la conception de sites réactifs pour fournir une expérience optimale d’affichage et d’interaction pour n’importe quelle taille d’écran ou n’importe quelle orientation. Avec les applications métiers personnalisées qui utilisent l’infrastructure Unified Interface, le contrôle (vue) de grille est réactif. À mesure que la taille du conteneur diminue, par exemple sur les téléphones et les fenêtres d’affichage plus petites, la grille est transformée en liste.
Le contrôle Grille en lecture seule indique comment une grille doit se redisposer en fonction de différentes tailles d’écran. En tant que créateur d’applications, si vous utilisez une application Unified Interface, vous pouvez configurer le contrôle Grille en lecture seule et ses propriétés pour des grilles et des listes personnalisées.
- Propriété du formulaire de carte : Utilisez un formulaire de carte pour les listes au lieu du modèle de liste par défaut. Les formulaires de carte fournissent plus d’informations pour les éléments de liste que le modèle de liste par défaut.
- Propriété de comportement de redisposition : Utilisez ce paramètre pour spécifier une grille à redisposer en une liste ou non.
Autoriser la grille à se redisposer en une liste
L’ajout du contrôle Grille en lecture seule à votre liste de contrôles vous permet de configurer les fonctionnalités suivantes :
- Autoriser une grille à se redisposer en une liste sur des petits affichages comme un mobile.
- Spécifiez le mode d’affichage comme grille uniquement ou liste uniquement.
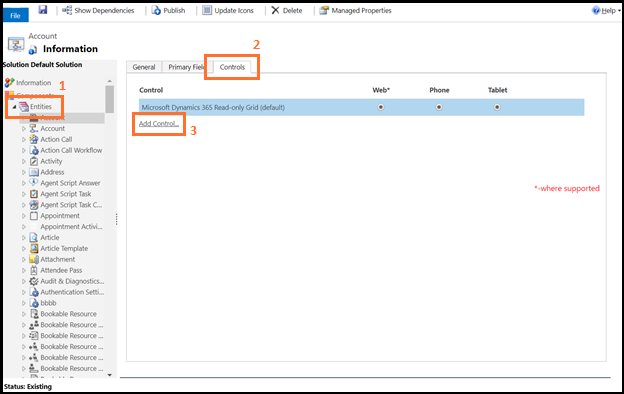
Ouvrez l’explorateur de solutions.
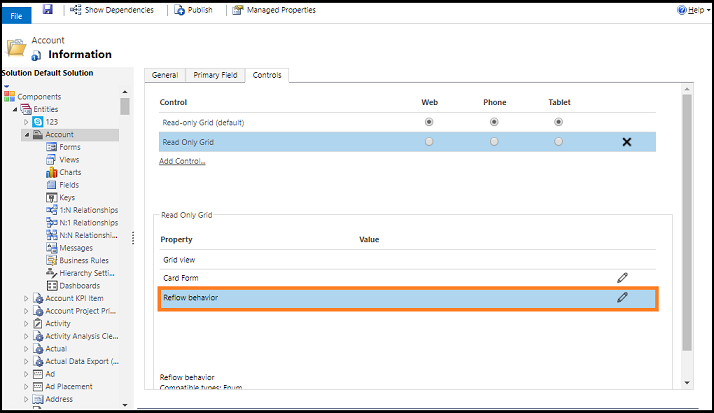
Dans le volet de navigation, développez Entités, sélectionnez l’entité appropriée (telle que Compte ou Contact), puis sous l’onglet Contrôles, sélectionnez Ajouter un contrôle.

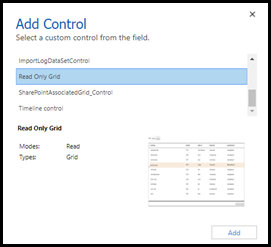
Sélectionnez Grille en lecture seule dans la liste des contrôles, puis choisissez Ajouter.
Le contrôle est ajouté à la liste des contrôles disponibles.

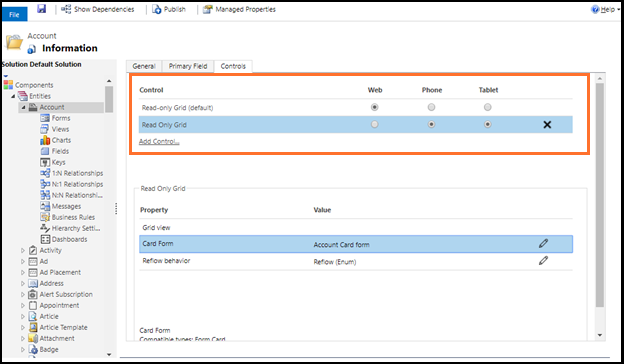
Sélectionnez les appareils (Web, Téléphone ou Tablette) pour lesquels vous souhaitez que la grille soit en lecture seule.

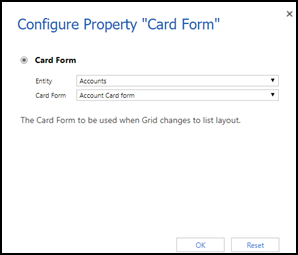
Configurez la propriété Card Form.
Vous pouvez utiliser la propriété Card Form pour afficher les éléments de liste au lieu du modèle de liste par défaut. Les formulaires de carte fournissent plus d’informations pour les éléments de liste que le modèle de liste par défaut.
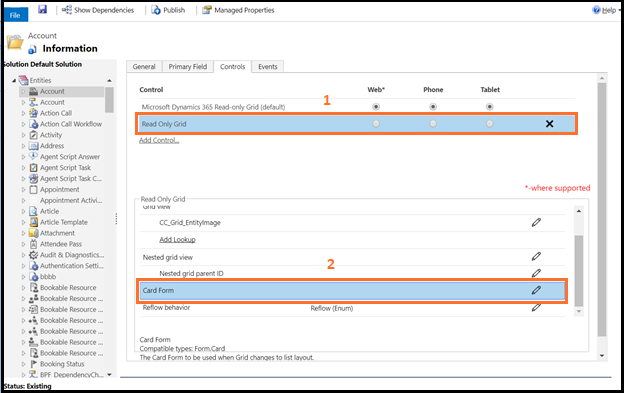
a. Sélectionnez l’icône de crayon en regard de Formulaire Carte.

b. Sélectionnez les types Entité et Formulaire Carte.

c. Choisissez OK.
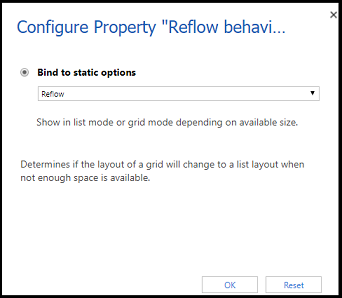
Configurez la propriété Comportement de redisposition.
a. Sélectionnez l’icône de crayon en regard de Comportement de redisposition.

b. Sélectionnez le type de flux de grille dans le menu déroulant Associer à des options statiques.
Type de flux Description Redisposition Permet à la grille de s’afficher en mode de liste en fonction de l’espace d’affichage disponible. Grille uniquement Contraint la grille à se redisposer en mode de liste si l’espace d’affichage est insuffisant. Liste uniquement S’affiche uniquement sous forme de liste même lorsqu’il existe suffisamment d’espace pour s’afficher sous forme de grille. 
c. Choisissez OK.
Enregistrez et publiez les modifications.
Image conditionnelle
Vous pouvez afficher une icône personnalisée au lieu d’une valeur dans une liste et établir la logique utilisée pour la sélectionner selon les valeurs d’une colonne à l’aide de JavaScript. Pour plus d’informations sur les images conditionnelles, voir Afficher les icônes personnalisées plutôt que des valeurs dans les vues de listes.