Développer un widget personnalisé de conversation instantanée en direct
Microsoft propose une option pour créer un widget personnalisé de conversation instantanée en direct que vous pouvez joindre à votre compte Dynamics 365 Customer Service. Chaque composant du widget personnalisé de conversation instantanée en direct peut être personnalisé à la fois en termes de fonctionnalité et d’interface utilisateur.
En fonction de vos besoins et du résultat, vous pouvez personnaliser le widget de conversation à l’aide de l’une des options suivantes :
- Utiliser le widget de conversation en direct personnalisable 2.0
- Développer votre propre widget
Utiliser le widget de conversation en direct personnalisable 2.0
Le widget de conversation en direct personnalisable 2.0 vous permet de modifier tous les éléments du widget, tels que la police, les couleurs et le style, afin que vous puissiez faire correspondre le widget à votre image de marque. Le widget personnalisé vous aide à cultiver la confiance et la crédibilité, à faire que votre marque se distingue de la concurrence, à favoriser des liens émotionnels positifs et à accroître la valeur que les clients attribuent à votre produit.
Le nouveau widget de conversation en direct 2.0 est basé sur le SDK de conversation Omnicanal et la bibliothèque de composants d’interface utilisateur du widget de conversation en direct.
Développeur de portail : personnalisez l’interface utilisateur basée sur des scripts prêts à l’emploi
L’option développeur de portail vous permet de personnaliser l’interface utilisateur du widget de conversation, mais ne modifie pas les paramètres de fonctionnalité prêts à l’emploi dans le centre d’administration Customer Service. Pour personnaliser, vous pouvez utiliser le script « data-customization-callback » qui connecte le widget prêt à l’emploi à une fonction JavaScript. La fonction peut contenir des personnalisations de styles CSS aux composants de conversation avec les mêmes précédents que la Bibliothèque de composants d’interface utilisateur de widget de conversation en direct Omnicanal.
Modifier le script du widget de conversation en direct pour activer le widget de conversation en direct 2.0
Pour utiliser le widget de conversation en direct 2.0 et la personnalisation basée sur un script, modifiez l’extrait de code du widget de conversation en direct prêt à l’emploi 2.0 comme suit.
- Dans le centre d’administration Customer Service, ouvrez le flux de travail de conversation et sélectionnez Copier le script du widget de conversation en direct 2.0 pour copier l’extrait de code.
- Créez une fonction JavaScript avec tous les styles de composants. Pour plus d’informations : Configurer un widget de conversation instantanée Omnicanal
- Ajouter « v2 » après l’attribut de script.
- Ajoutez « data-customization-callback » et référencez la fonction JavaScript.
L’extrait de code mis à jour se présentera comme suit.

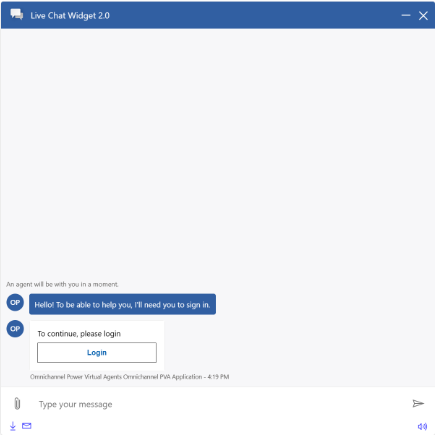
Exemple de capture d’écran d’un widget de conversation 2.0 personnalisé pour augmenter sa taille.

Regardez la vidéo de présentation du widget de conversation en direct configuré.
Développer votre propre widget
Utilisez les informations des sections suivantes pour créer votre propre widget.
Bibliothèque de composants d’interface utilisateur de widget de conversation instantanée Omnicanal
La bibliothèque des composants d’interface utilisateur de widget de conversation instantanée Omnicanal fournit un cadre de composants React réutilisables. Les composants sont construits à l’aide de la Bibliothèque d’interface utilisateur Fluent. En savoir plus sur la bibliothèque des composants de l’interface utilisateur du widget de conversation instantanée en direct Omnicanal.
SDK de conversation instantanée Omnicanal
Le SDK de conversation instantanée Omnicanal est un package open source qui fournit des méthodes et des fonctionnalités de conversation instantanée pour ajouter des fonctionnalités à un widget de conversation instantanée. En savoir plus sur le kit SDK de conversation instantanée Omnicanal.
Personnaliser votre widget de conversation instantanée widget
Après avoir installé la dernière version du kit SDK de conversation instantanée Omnicanal, personnalisez votre widget de conversation instantanée en utilisant les méthodes du kit SDK de conversation instantanée Omnicanal et en modifiant les styles CSS de base des composants de l’interface utilisateur du widget de conversation instantanée Omnicanal.
Note
Le kit SDK de conversation instantanée Omnicanal est un prérequis pour l’installation de la bibliothèque des composants d’interface utilisateur de widget de conversation instantanée Omnicanal.
Voir aussi
Personnaliser les widgets de conversation instantanée pour les applications mobiles
startChat
closeChat
lcw:closeChat
lcw:threadUpdate
lcw:chatRetrieved
lcw:chatQueued