Intégrer un service de captcha personnalisé aux formulaires Customer Insights - Journeys
Les formulaires Customer Insights - Journeys vous permettent d’utiliser une protection bot captcha personnalisée pour valider les soumissions de formulaires. Cet article donne un exemple d’intégration de Google reCAPTCHA. Le flux est similaire pour les autres services captcha. Les étapes décrites dans cet article s’appliquent aux types de formulaire de marketing et d’inscription aux événements.
Note
Dans la version actuelle de l’application, une seule implémentation captcha peut être active. Si vous utilisez votre propre fournisseur de captcha (comme indiqué dans les sections suivantes), les formulaires existants qui utilisent le captcha prêt à l’emploi cesseront de fonctionner. Une implémentation captcha personnalisée nécessite au moins des connaissances de base en écriture et en débogage de plug-ins Dataverse.
Le processus comprend les étapes suivantes :
- Ajoutez reCAPTCHA au formulaire.
- Ajoutez la valeur de texte captcha à la soumission du formulaire une fois le formulaire soumis.
- Activez le plug-in reCAPTCHA et stockez la clé privée en toute sécurité.
Exemple pas à pas : intégrer Google reCAPTCHA
1. Ajouter reCAPTCHA au formulaire
Créez un formulaire dans l’éditeur de formulaires Customer Insights - Journeys.
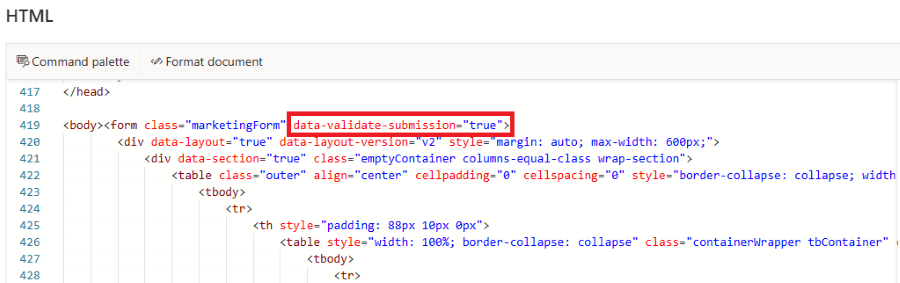
Ajoutez un attribut
data-validate-submission="true"à l’élément<form>, qui permet une validation personnalisée lors de la soumission du formulaire :
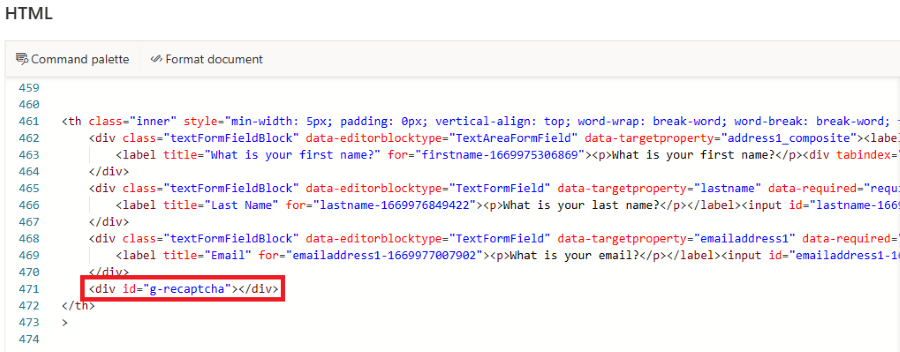
Ajoutez un
<div id="g-recaptcha">dans le formulaire comme espace réservé pour reCAPTCHA. Cet ID div est utilisé comme référence ultérieurement. Vous devez placer l’espace réservé entre le dernier champ et le bouton d’envoi.
Publiez le formulaire et intégrez-le à votre site web.
Modifiez la page où le formulaire a été intégré. Ajoutez le script fourni par Google dans l’en-tête de la page. Ce script charge le reCAPTCHA avec le paramètre de rappel
onLoad. Ce rappel est appelé dès que le captcha est chargé.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Ajouter la fonction onLoadCallback :
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Remplacez l’espace réservé
{sitekey}par celui fourni par Google. Cette fonction de rappel affiche le reCAPTCHA dans l’espace réservé<div id="g-recaptcha">que vous avez créé précédemment.Enregistrez la fonction onloadCallback qui sera appelée par le chargeur de formulaire :
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Ajoutez la valeur de texte captcha à la soumission du formulaire
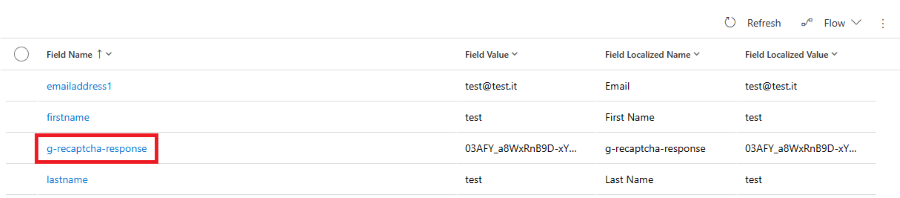
Une fois le formulaire soumis, le paramètre g-recaptcha-response est automatiquement ajouté à la soumission du formulaire. Dans les étapes suivantes, vous allez créer un plug-in qui masque cette valeur, car elle sera ajoutée à la liste ValidationOnlyFields dans l’objet de réponse renvoyé par le code du plug-in.
3. Activer le plugèin reCAPTCHA
- Accédez à Paramètres>Paramètres du formulaire>reCAPTCHA.
- Entrez la clé privée. Votre clé privée est sauvegardée dans un emplacement de stockage sécurisé.
- Activez le plug-in en basculant le bouton bascule Statut.