Déployer des pages contenant des formulaires Customer Insights - Journeys
Une fois que vous avez créé un formulaire dans Customer Insights - Journeys, vous devez le publier à un endroit où les clients peuvent y accéder. Cet article traite des différentes options d’hébergement pour les formulaires Customer Insights - Journeys.
Options d’hébergement
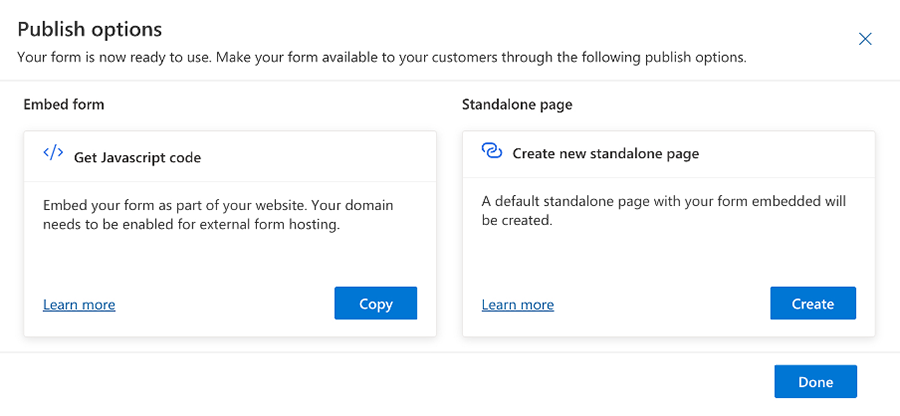
Généralement, les formulaires sont hébergés sur un système de gestion de contenu (CMS) où, dans le cadre d’un produit ou d’un service, les formulaires permettent au client de demander des informations complémentaires ou d’être régulièrement informé. Actuellement, les formulaires Customer Insights - Journeys ont deux options de publication. La première option génère un extrait de code JavaScript qui vous permet d’intégrer le formulaire sur votre site Web. La deuxième option crée une page autonome avec votre formulaire.

Bien que cela ne ressemble qu’à deux options, l’option de code JavaScript peut être utilisée de différentes manières pour publier le formulaire n’importe où. Cependant, pour publier un formulaire dans votre propre CMS, vous devez authentifier les domaines avec Dynamics 365 Customer Insights - Journeys. En savoir plus : Authentifier vos domaines dans Customer Insights - Journeys.
Il convient de mentionner que les options de publication ne sont pas exclusives à un emplacement donné, ce qui signifie que vous pouvez publier le même formulaire à plusieurs endroits.
Les sections suivantes examinent de plus près les options de publication de code non-Javascript.
Important
La possibilité de capturer le contenu de formulaires non créés avec Customer Insights - Journeys n’existe pas actuellement.
Utiliser une page autonome
Les pages autonomes sont utiles lorsqu’aucune autre option de publication n’est disponible ou n’est souhaitée. Par exemple, vous pouvez utiliser une page autonome si un volume d’accès élevé est attendu. Dans ces cas, vous pouvez publier un formulaire sur une page autonome hébergée sur le réseau de diffusion de contenu (CDN) de Microsoft. Cela garantit un temps de chargement court et une haute disponibilité du formulaire.
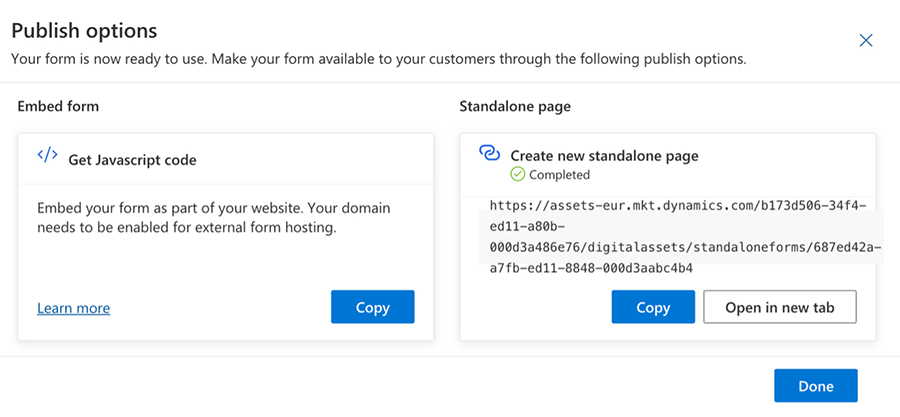
Comme indiqué ci-dessous, sélectionner le bouton Créer à droite de la boîte de dialogue « Créer une page autonome » crée une page autonome et rend le formulaire disponible immédiatement.

Actuellement, le domaine fourni pour la page autonome est fourni par Customer Insights - Journeys. Bientôt, cependant, vous pourrez ajouter votre propre domaine à utiliser avec ces pages autonomes.
Avec une page autonome, il existe un mécanisme de mise en cache en arrière-plan pour livrer la page aussi rapidement que possible. Comme il existe un système de mise en cache, si le formulaire est modifié, les modifications ne sont pas visibles immédiatement sur la page. La mise à jour du cache peut prendre jusqu’à 10 minutes.
Note
Pour forcer l’infrastructure à charger la version mise à jour (non mise en cache) du formulaire, ajoutez « #d365mkt-nocache » à la fin de l’URL. Lorsque vous ajoutez le paramètre « nocache », la page ignore le cache et charge le formulaire directement depuis Customer Insights - Journeys.
Héberger à l’aide d’une application monopage (SPA)
L’expérience de formulaire Customer Insights - Journeys utilise une API JavaScript qui utilise divers événements pour modifier le comportement du formulaire. Cette conception permet au formulaire d’être inclus et rendu via l’API et d’être utilisé dans une application d’une seule page avec React (SPA). Le processus est décrit dans la documentation du développeur : Étendre les formulaires Customer Insights - Journeys à l’aide de code.
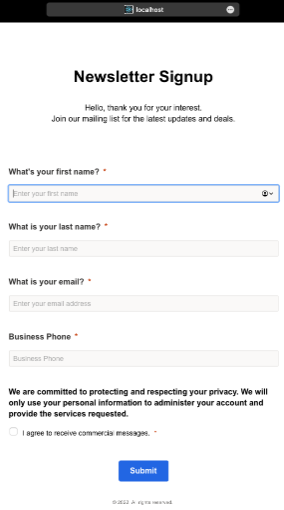
La capture d’écran suivante montre un formulaire Customer Insights - Journeys intégré sur une page React :

Si votre formulaire est hébergé à l’aide d’un SPA, vous devez remplacer l’identifiant du formulaire (msdynmkt_marketingformid), l’organisation (organizationid) et le point de terminaison pour cette organisation. Ces informations sont fournies dans l’extrait de code généré après la publication du formulaire.
Hôte sur Power Pages
Les formulaires Customer Insights - Journeys peuvent également être hébergés sur Power Pages (anciennement connu sous le nom de portails Power Apps). Avec cette méthode d’hébergement, il n’est pas nécessaire de connecter le site Web correspondant à l’application Customer Insights - Journeys. Le processus d’hébergement sur Power Pages est le suivant :
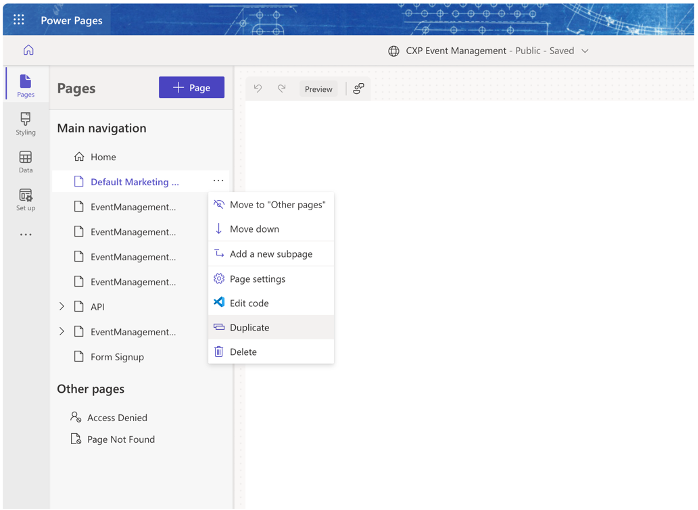
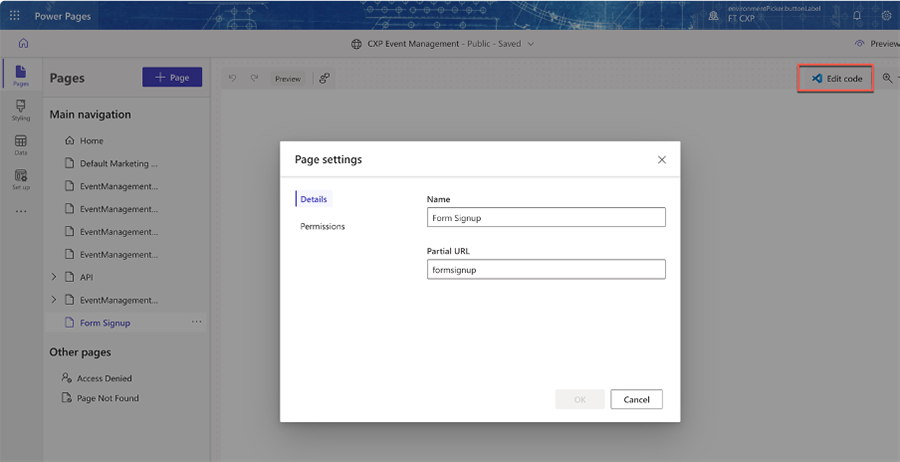
Créez une nouvelle page ou dupliquez et modifiez une page existante dans le studio Power Pages.

Sélectionnez l’option pour modifier la page dans Visual Studio Code.

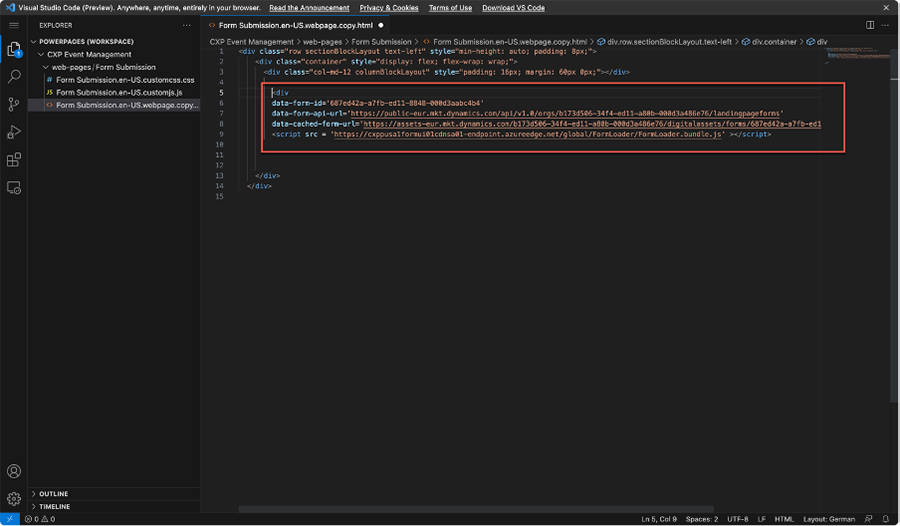
Insérez le code généré par le formulaire à l’endroit où vous souhaitez que le formulaire s’affiche. Fermez l’éditeur et synchronisez les modifications avec le portail.

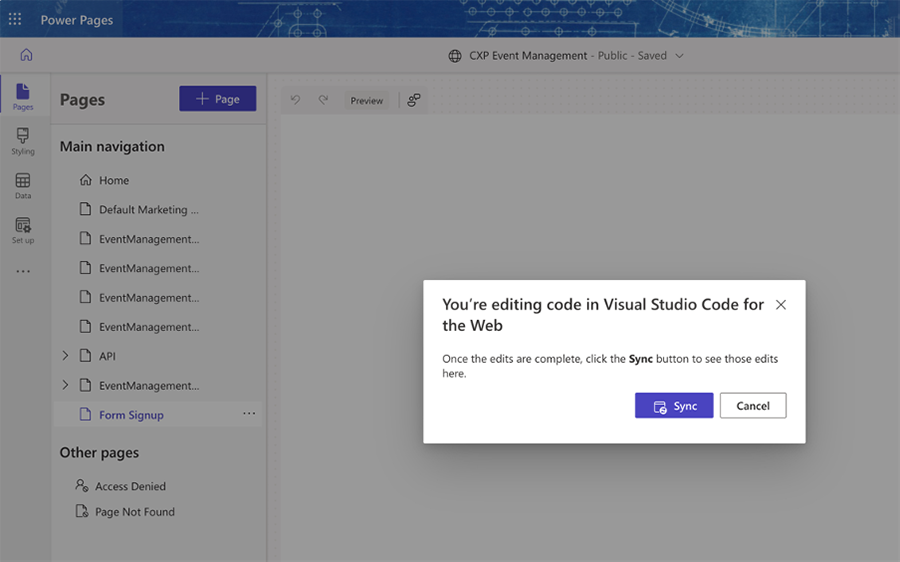
Sélectionnez le bouton Synchroniser pour synchroniser les modifications sur le portail.

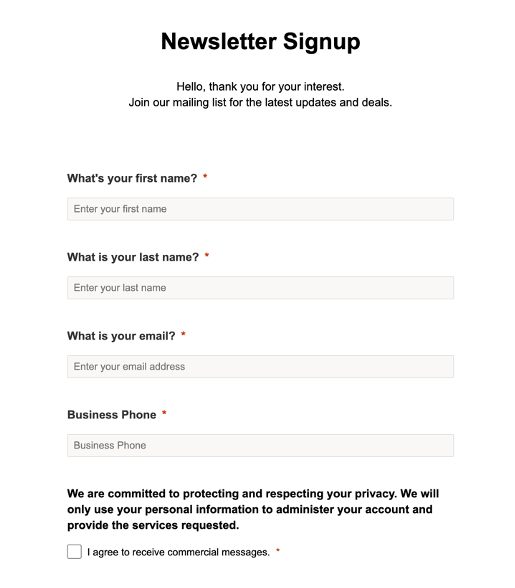
Sélectionnez le bouton Aperçu dans Power Pages pour voir à quoi ressemble votre page.

Vous ne pourrez pas prévisualiser le formulaire en mode conception dans le studio Power Pages. Mais, si vous sélectionnez le bouton Aperçu pour prévisualiser la page dans le navigateur, le formulaire s’affiche et peut être utilisé.
Synthèse
Le concepteur de formulaires Customer Insights - Journeys offre des options flexibles pour créer et publier des formulaires à utiliser avec Customer Insights - Journeys. Voici quelques directives générales à retenir lors de la création et de la publication de formulaires dans Customer Insights - Journeys :
- Dans Customer Insights - Journeys, il n’est pas nécessaire de connecter l’application Marketing à Power Portals / Power Pages.
- Un moyen simple et efficace de créer une page de destination unique consiste à publier le formulaire en tant que page autonome.
- Si vous avez besoin de créer un site Web marketing complexe avec plusieurs pages, vous pouvez utiliser le studio Power Pages.