Connecteur Power Apps (préversion)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Importez des profils client unifiés dans vos applications personnalisées avec Microsoft Power Apps.
Astuce
Nous vous recommandons d’utiliser cette option pour créer des applications avec les données Dataverse. Cela vous garantit de bénéficier de notre intégration dans Dataverse.
Connectez-vous à Power Apps et à Dynamics 365 Customer Insights - Data
Customer Insights - Data est l’une des nombreuses sources disponibles pour les données dans Power Apps.
Consultez la documentation de Power Apps pour savoir comment ajouter une connexion de données à une application. Nous vous recommandons de consulter également l’article Comment Power Apps utilise la délégation pour gérer de grands ensembles de données dans les applications canevas.
Tables disponibles
Après avoir ajouté Customer Insights - Data en tant que connexion de données, Choisissez les tables suivantes dans Power Apps :
- Client : pour utiliser les données du profil client unifié.
- UnifiedActivity : pour afficher la chronologie des activités dans l’application.
Limitations
Tables récupérables
Vous ne pouvez récupérer que les tables Client, UnifiedActivity, et Segments à l’aide du connecteur Power Apps. D’autres tables sont affichées, car le connecteur sous-jacent les prend en charge par le biais des déclencheurs dans Power Automate.
Vous pouvez passer au maximum 100 appels par minute. Vous pouvez appeler le point de terminaison d’API plusieurs fois en utilisant le paramètre $skip. En savoir plus sur le paramètre $skip.
Délégation
La délégation fonctionne pour la table Client et la table UnifiedActivity.
- Délégation pour la table Client : pour utiliser la délégation pour cette table, les champs doivent être indexés dans Index Rechercher et filtrer.
- Délégation pour UnifiedActivity : La délégation pour cette table ne fonctionne que pour les champs ActivityId et N° de client.
Pour plus d’informations sur la délégation, accédez aux opérations et fonctions délégables de Power Apps.
Exemple de contrôle de galerie
Si nécessaire, vous pouvez ajouter des profils clients à un contrôle de galerie.
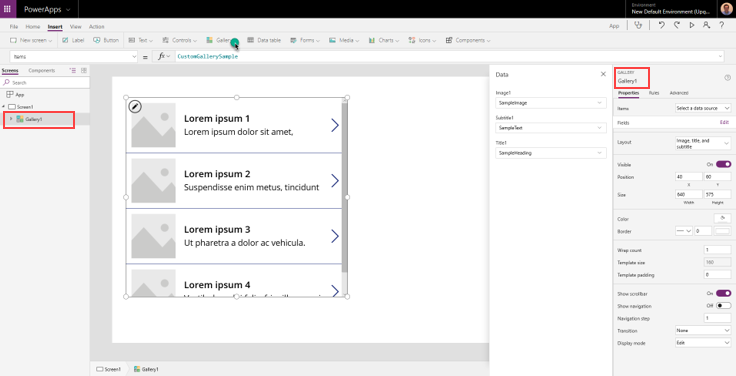
Ajoutez un contrôle de galerie à une application que vous créez.

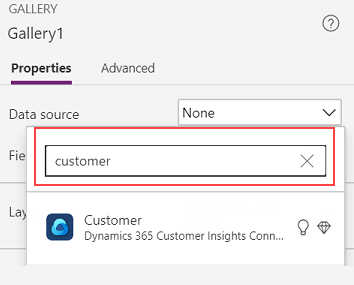
Sélectionnez Client comme source de données pour les éléments.

Modifiez le volet de données sur la droite pour sélectionner le champ de la table Client à afficher dans la galerie.
Si vous souhaitez afficher n’importe quel champ du client sélectionné dans la galerie, renseignez la propriété Text d’une étiquette en utilisant {Name_of_the_gallery}.Selected.{property_name}
- Exemple : Gallery1.Selected.address1_city
Pour afficher la chronologie unifiée pour un client, ajoutez un élément de galerie et ajoutez la propriété Items en utilisant Filter(’UnifiedActivity’, CustomerId = {Customer_Id})
- Exemple : Filter(’UnifiedActivity’, CustomerId = Gallery1.Selected.CustomerId)