Inspecting and troubleshooting pages
The Business Central Web client includes a page inspection feature that lets you get details about a page. Page inspection provides insight into the page design, the different elements that form the page, and the source behind the data it displays. Page inspection helps you:
- Learn the data model behind a page.
- Discover pages and parts that can be reused in your application design.
- Troubleshoot data issues without having to do tasks like copying the production database, viewing the entire source table, or digging into SQL.
- Debug the application, complementing Designer.
Working with Page Inspection
You start page inspection from the Help & Support page. Choose the question mark in the top-right corner, choose Help & Support, and then choose Inspect pages and data. Or, you can just use the keyboard shortcut Ctrl+Alt+F1.
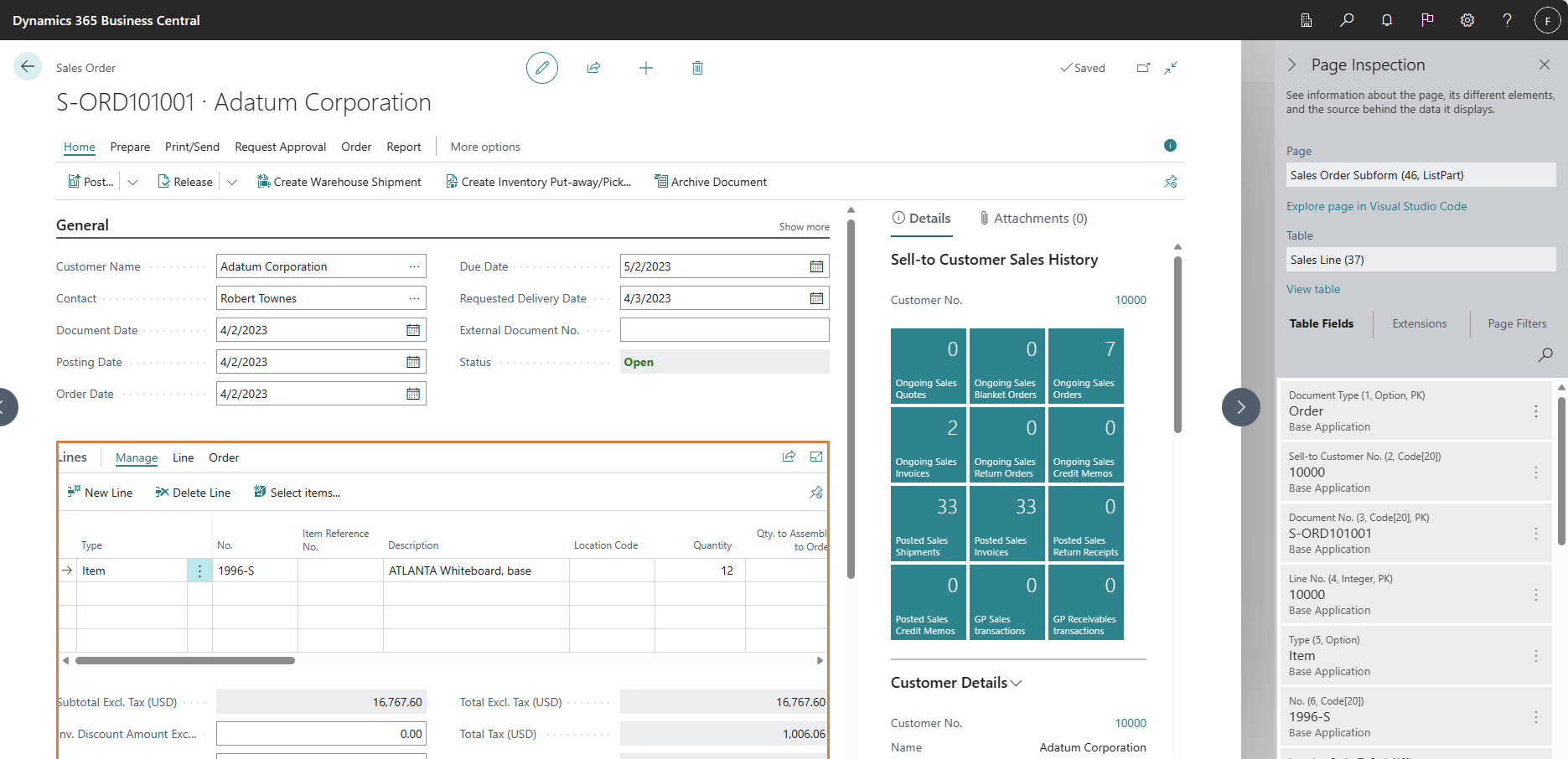
The Page inspection pane opens on the side. The following figure illustrates the Page Inspection pane on the Sales Order page.

When the Page Inspection pane first opens, it shows information that pertains to the main page object.
Use the keyboard or pointing device to move focus to different elements on the page. When you select a FactBox or a part on the main page, a border will highlight the area. The Page Inspection pane then shows information about the selected element. For example, the previous figure shows information about the list part in the Sales Order page.
As you navigate to other pages in the application, the Page Inspection pane will automatically update with page information as you move along.
What Page Inspection Shows
The page inspection pane shows the information for the main page or page part, including:
- The page's source table (if any) and fields.
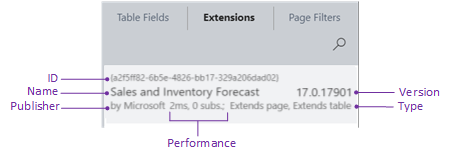
- Extensions that affect the page.
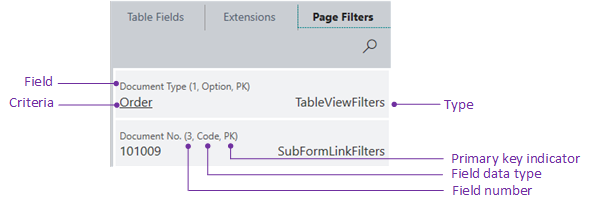
- Current filters applied to the page.
The following sections describe details about what is shown.
Note
If you don't see all details described below, you might not have the required permissions. For more information, see Controlling Access to Page Inspection Details.
Tip
To copy the values of a field or entity under one of the tabs to the clip board, select the field or entity and select Ctrl+C.
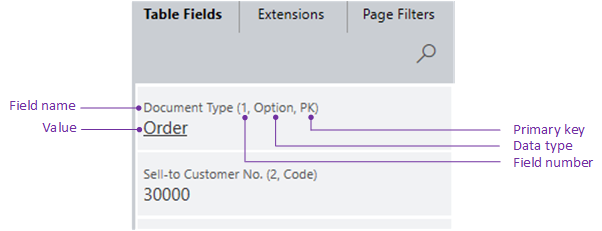
The Page field shows information about the main page or a selected (highlighted) subpage in a part. The field shows the following information:
- The name, as specified by its Name property
- The ID as specified by the ID property.
- The type, as specified by the PageType property.
Elements shown with limited information
Role Center pages
If a page has the type Role Center, the Table field doesn't appear. Because the Role Center consists of several parts, there's no more information shown. To see more details, select the different parts that make up the Role Center.
Report request pages and previews
If you open a report request page or preview for inspection, the only information shown in the Page Inspection pane is the report's name and ID.
Tip
From the Business Central client, you can export report results as raw data to a Microsoft Excel file. The file contains all columns of the dataset, but without the layout applied. Use the file to help validate that the report returns the expected data, and to ensure that the report layout controls match the dataset value types. To export a report dataset to Excel, run the report and select the Send to > Microsoft Excel Document (data only) on the request page. For more information, see Working with Reports - Send to Excel.
System parts, such as Links or Notes, and parts containing charts.
Explore page in Visual Studio Code
With Business Central 2023 release wave 2, you can explore the code behind the page in Visual Studio Code to troubleshoot any issues. To do this, select the Explore in Visual Studio Code link, which opens the page in Visual Studio Code, where you can inspect the page object and its source table. For more information, see Troubleshoot in Visual Studio Code directly from the web client.
Related information
AL Development Environment
Page Extension Object
Actions Overview
Adding Pages and Reports to Search
Personalizing Your Workspace
Use Designer
Troubleshoot in Visual Studio Code directly from the web client