FlyoutPage

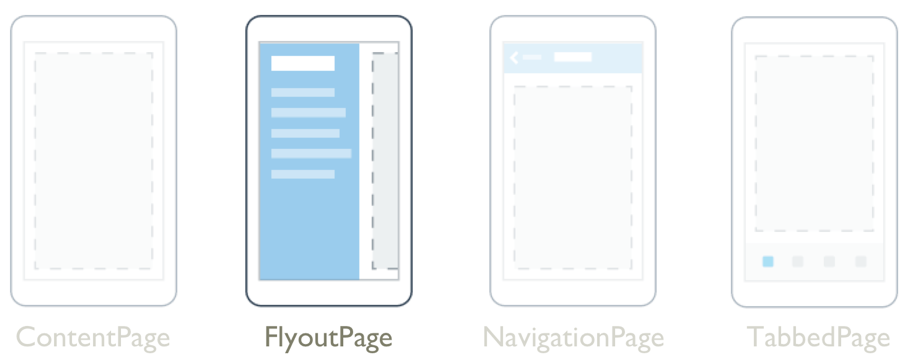
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) FlyoutPage est une page qui gère deux pages d’informations connexes : une page volante qui présente des éléments et une page de détails qui présente des détails sur les éléments de la page volante.
Un FlyoutPage a deux comportements de disposition :
- Dans une mise en page contextuelle, la page de détails couvre ou couvre partiellement la page volante. La sélection d’un élément dans la page volante accède à la page de détails correspondante. Les applications s’exécutant sur des téléphones utilisent toujours ce comportement de disposition.
- Dans une disposition fractionnée, la page volante s’affiche à gauche et la page de détails se trouve à droite. Les applications s’exécutant sur des tablettes ou sur le bureau peuvent utiliser ce comportement de disposition, avec Windows l’utilisant par défaut.
Pour plus d’informations sur le comportement de disposition, consultez Comportement de disposition.
FlyoutPage définit les propriétés suivantes :
Detail, de type Page, définit la page de détails affichée pour l’élément sélectionné dans la page volante.Flyout, de type Page, définit la page volante.FlyoutLayoutBehavior, de typeFlyoutLayoutBehavior, indique le comportement de disposition des pages volantes et de détails.IsGestureEnabled, de typebool, détermine si un mouvement de balayage bascule entre les pages volantes et de détails. La valeur par défaut de cette propriété esttrue.IsPresented, de typebool, détermine si le menu volant ou la page de détails est affiché. La valeur par défaut de cette propriété estfalse, qui affiche la page de détails. Elle doit être définie pourtrueafficher la page volante.
Les IsGestureEnabledpropriétés et FlyoutLayoutBehavior les IsPresentedpropriétés sont sauvegardées par BindableProperty des objets, ce qui signifie qu’elles peuvent être des cibles de liaisons de données et mises en forme.
FlyoutPage définit également un IsPresentedChanged événement déclenché lorsque la IsPresented propriété change de valeur.
Avertissement
FlyoutPage est incompatible avec les applications .NET MAUI Shell et une exception est levée si vous tentez d’utiliser FlyoutPage dans une application Shell. Pour plus d’informations sur les applications Shell, consultez Shell.
Créer un FlyoutPage
Pour créer une page volante, créez un FlyoutPage objet et définissez-le Flyout et Detail les propriétés. La Flyout propriété doit être définie sur ContentPage l’objet et la Detail propriété doit être définie sur un objet ou ContentPage NavigationPageun TabbedPageobjet. Cela vous aidera à garantir une expérience utilisateur cohérente sur toutes les plateformes.
Important
Une FlyoutPage page est conçue pour être la page racine d’une application et l’utiliser comme page enfant dans d’autres types de pages peut entraîner un comportement inattendu et incohérent.
L’exemple suivant montre un FlyoutPage ensemble qui définit les propriétés et Detail les Flyout propriétés :
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
Dans cet exemple, la Flyout propriété est définie sur un ContentPage objet et la Detail propriété est définie sur un NavigationPage objet contenant un ContentPage objet.
L’exemple suivant montre la définition de l’objet FlyoutMenuPage , qui est de type ContentPage:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<CollectionView x:Name="collectionView"
x:FieldModifier="public"
SelectionMode="Single">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts"
IconSource="contacts.png"
TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList"
IconSource="todo.png"
TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders"
IconSource="reminders.png"
TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1"
Margin="20,0"
Text="{Binding Title}"
FontSize="20"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
Dans cet exemple, la page volante se compose d’un CollectionView élément rempli de données en définissant sa ItemsSource propriété sur un tableau d’objets FlyoutPageItem . L’exemple suivant montre la définition de la FlyoutPageItem classe :
public class FlyoutPageItem
{
public string Title { get; set; }
public string IconSource { get; set; }
public Type TargetType { get; set; }
}
DataTemplate est affecté à la propriété CollectionView.ItemTemplate pour afficher chaque FlyoutPageItem. DataTemplate contient un Grid qui comprend Image et Label. Image affiche la valeur de propriété IconSource, et Label affiche la valeur de propriété Title, pour chaque FlyoutPageItem. En outre, la page volante a ses Title propriétés définies IconImageSource . L’icône s’affiche dans la page de détail, à condition que celle-ci comporte une barre de titre.
Remarque
La page Flyout doit avoir sa propriété Title définie, sinon une exception se produit.
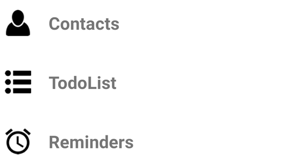
La capture d’écran suivante montre le menu volant résultant :

Créer et afficher la page de détails
L’objet FlyoutMenuPage contient un CollectionView objet référencé à partir de la MainPage classe. Cela permet à la MainPage classe d’inscrire un gestionnaire pour l’événement SelectionChanged . Cela permet à l’objet MainPage de définir la Detail propriété sur la page qui représente l’élément sélectionné CollectionView . L’exemple suivant montre le gestionnaire d’événements :
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.collectionView.SelectionChanged += OnSelectionChanged;
}
void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.CurrentSelection.FirstOrDefault() as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
if (!((IFlyoutPageController)this).ShouldShowSplitMode)
IsPresented = false;
}
}
}
Dans cet exemple, le OnSelectionChanged gestionnaire d’événements récupère l’objet CollectionView CurrentSelection et définit la page de détails sur une instance du type de page stockée dans la TargetType propriété du FlyoutPageItem. La page de détails s’affiche en définissant la FlyoutPage.IsPresented propriété falsesur , à condition que celle-ci FlyoutPage n’utilise pas de disposition fractionnée. Lorsque l’utilisateur FlyoutPage utilise une disposition fractionnée, le menu volant et les pages de détails sont tous les deux affichés et il n’est donc pas nécessaire de définir la FlyoutPage.IsPresented propriété.
Comportement de disposition
FlyoutPage Le mode d’affichage des pages volantes et de détails dépend du facteur de forme de l’appareil sur lequel l’application s’exécute, de l’orientation de l’appareil et de la valeur de la FlyoutLayoutBehavior propriété. Cette propriété doit être définie sur une valeur de l’énumération FlyoutLayoutBehavior , qui définit les membres suivants :
Default: les pages sont affichées à l’aide de la plateforme par défaut.Popover: la page de détails couvre ou couvre partiellement la page volante.Split: la page volante s’affiche à gauche et la page de détails se trouve à droite.SplitOnLandscape: un écran fractionné est utilisé lorsque l’appareil est en orientation paysage.SplitOnPortrait: un écran fractionné est utilisé lorsque l’appareil est en orientation portrait.
L’exemple suivant montre comment définir la FlyoutLayoutBehavior propriété sur un FlyoutPage:
<FlyoutPage ...
FlyoutLayoutBehavior="Split">
...
</FlyoutPage>
Important
La valeur de la FlyoutLayoutBehavior propriété affecte uniquement les applications s’exécutant sur des tablettes ou sur le bureau. Les applications exécutées sur des téléphones ont toujours le Popover comportement.
 Parcourir l’exemple
Parcourir l’exemple