Dessiner des objets graphiques
Les graphismes .NET MAUI (.NET Multi-platform App UI), dans l’espace de noms Microsoft.Maui.Graphics, vous permettent de dessiner des objets graphiques sur un canevas défini en tant qu’objet ICanvas.
Le contrôle .NET MAUI GraphicsView donne accès à un objet ICanvas sur lequel vous pouvez définir des propriétés et appeler des méthodes pour dessiner des objets graphiques. Pour plus d’informations sur GraphicsView, consultez GraphicsView.
Remarque
De nombreux objets graphiques ont des méthodes Draw et Fill, par exemple DrawRectangle et FillRectangle. Une méthode Draw dessine le contour de la forme, mais ne la remplit pas. Une méthode Fill dessine le contour de la forme et la remplit.
Les objets graphiques sont dessinés sur un ICanvas en utilisant une unité indépendante de l’appareil reconnue par chaque plateforme. De cette façon, les objets graphiques sont correctement mis à l’échelle en fonction de la densité de pixels de la plateforme sous-jacente.
Dessiner une ligne
Vous pouvez dessiner des lignes sur un ICanvas à l’aide de la méthode DrawLine. Celle-ci nécessite quatre arguments float qui représentent les points de début et de fin de la ligne.
L’exemple suivant montre comment dessiner une ligne :
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 6;
canvas.DrawLine(10, 10, 90, 100);
Dans cet exemple, une ligne diagonale rouge est dessinée de l’emplacement (10,10) à l’emplacement (90,100) :

L’exemple suivant montre comment dessiner une ligne en pointillés :
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawLine(10, 10, 90, 100);
Dans cet exemple, une ligne diagonale rouge en pointillés est dessinée de l’emplacement (10,10) à l’emplacement (90,100) :

Pour plus d’informations sur les lignes en pointillés, consultez Dessiner des objets en pointillés.
Dessiner une ellipse
Vous pouvez dessiner des ellipses et des cercles sur un ICanvas à l’aide de la méthode DrawEllipse. Celle-ci nécessite des arguments x, y, width et height de type float.
L’exemple suivant montre comment dessiner une ellipse :
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 50);
Dans cet exemple, une ellipse rouge aux dimensions de 100x50 est dessinée à l’emplacement (10,10) :

Pour dessiner un cercle, attribuez la même valeur aux arguments width et height de la méthode DrawEllipse :
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 100);
Dans cet exemple, un cercle rouge aux dimensions de 100x100 est dessiné à l’emplacement (10,10) :

Remarque
Vous pouvez également dessiner des cercles avec la méthode DrawCircle.
Pour savoir comment dessiner une ellipse en pointillés, consultez Dessiner des objets en pointillés.
Vous pouvez dessiner une ellipse remplie à l’aide de la méthode FillEllipse. Celle-ci nécessite également des arguments x, y, width et height de type float :
canvas.FillColor = Colors.Red;
canvas.FillEllipse(10, 10, 150, 50);
Dans cet exemple, une ellipse remplie en rouge aux dimensions de 150x50 est dessinée à l’emplacement (10,10) :

Vous devez définir la propriété FillColor de l’objet ICanvas sur une couleur (Color) avant d’appeler la méthode FillEllipse.
Vous pouvez également dessiner des cercles remplis à l’aide de la méthode FillCircle.
Remarque
Des surcharges DrawEllipse et FillEllipse qui prennent des arguments Rect et RectF sont disponibles. Il existe également des surcharges DrawCircle et FillCircle.
Dessiner un rectangle
Vous pouvez dessiner des rectangles et des carrés sur un ICanvas à l’aide de la méthode DrawRectangle. Celle-ci nécessite des arguments x, y, width et height de type float.
L’exemple suivant montre comment dessiner un rectangle :
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
canvas.DrawRectangle(10, 10, 100, 50);
Dans cet exemple, un rectangle bleu foncé aux dimensions de 100x50 est dessiné à l’emplacement (10,10) :

Pour dessiner un carré, attribuez la même valeur aux arguments width et height de la méthode DrawRectangle :
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
canvas.DrawRectangle(10, 10, 100, 100);
Dans cet exemple, un carré bleu foncé aux dimensions de 100x100 est dessiné à l’emplacement (10,10) :

Pour savoir comment dessiner un rectangle en pointillés, consultez Dessiner des objets en pointillés.
Vous pouvez dessiner un rectangle rempli à l’aide de la méthode FillRectangle. Celle-ci nécessite également des arguments x, y, width et height de type float :
canvas.FillColor = Colors.DarkBlue;
canvas.FillRectangle(10, 10, 100, 50);
Dans cet exemple, un rectangle rempli en bleu foncé aux dimensions de 100x50 est dessiné à l’emplacement (10,10) :

Vous devez définir la propriété FillColor de l’objet ICanvas sur une couleur (Color) avant d’appeler la méthode FillRectangle.
Remarque
Des surcharges DrawRectangle et FillRectangle qui prennent des arguments Rect et RectF sont disponibles.
Dessiner un rectangle avec des angles arrondis
Vous pouvez dessiner des rectangles et des carrés avec des angles arrondis sur un ICanvas à l’aide de la méthode DrawRoundedRectangle. Celle-ci nécessite des arguments x, y, width, height et cornerRadius de type float. L’argument cornerRadius spécifie le rayon utilisé pour arrondir les angles du rectangle.
L’exemple suivant montre comment dessiner un rectangle avec des angles arrondis :
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 4;
canvas.DrawRoundedRectangle(10, 10, 100, 50, 12);
Dans cet exemple, un rectangle vert aux dimensions de 100x50 avec des angles arrondis est dessiné à l’emplacement (10,10) :

Pour savoir comment dessiner un rectangle avec des angles arrondis en pointillés, consultez Dessiner des objets en pointillés.
Vous pouvez dessiner un rectangle rempli avec des angles arrondis à l’aide de la méthode FillRoundedRectangle. Celle-ci nécessite également des arguments x, y, width, height et cornerRadius de type float :
canvas.FillColor = Colors.Green;
canvas.FillRoundedRectangle(10, 10, 100, 50, 12);
Dans cet exemple, un rectangle rempli en vert aux dimensions de 100x50 avec des angles arrondis est dessiné à l’emplacement (10,10) :

Vous devez définir la propriété FillColor de l’objet ICanvas sur une couleur (Color) avant d’appeler la méthode FillRoundedRectangle.
Remarque
Des surcharges DrawRoundedRectangle et FillRoundedRectangle qui prennent des arguments Rect et RectF sont disponibles. Il existe également des surcharges qui permettent de spécifier séparément le rayon de chaque angle.
Dessiner un arc
Vous pouvez dessiner des arcs sur un ICanvas à l’aide de la méthode DrawArc. Celle-ci nécessite des arguments x, y, width, height, startAngle et endAngle de type float ainsi que des arguments clockwise et closed de type bool. L’argument startAngle spécifie l’angle entre l’axe X et le point de départ de l’arc. L’argument endAngle spécifie l’angle entre l’axe X et le point de fin de l’arc. L’argument clockwise spécifie la direction dans laquelle l’arc est dessiné, et l’argument closed spécifie si le point de fin de l’arc est connecté au point de départ.
L’exemple suivant montre comment dessiner un arc :
canvas.StrokeColor = Colors.Teal;
canvas.StrokeSize = 4;
canvas.DrawArc(10, 10, 100, 100, 0, 180, true, false);
Dans cet exemple, un arc bleu sarcelle aux dimensions de 100x100 est dessiné à l’emplacement (10,10). L’arc est dessiné dans le sens des aiguilles d’une montre, de 0 à 180 degrés et n’est pas fermé :

Pour savoir comment dessiner un arc en pointillés, consultez Dessiner des objets en pointillés.
Vous pouvez dessiner un arc rempli à l’aide de la méthode FillArc. Celle-ci nécessite des arguments x, y, width, height, startAngle et endAngle de type float ainsi qu’un argument clockwise de type bool :
canvas.FillColor = Colors.Teal;
canvas.FillArc(10, 10, 100, 100, 0, 180, true);
Dans cet exemple, un arc rempli en bleu sarcelle aux dimensions de 100x100 est dessiné à l’emplacement (10,10). L’arc est dessiné dans le sens des aiguilles d’une montre, de 0 à 180 degrés et est fermé automatiquement :

Vous devez définir la propriété FillColor de l’objet ICanvas sur une couleur (Color) avant d’appeler la méthode FillArc.
Remarque
Des surcharges DrawArc et FillArc qui prennent des arguments Rect et RectF sont disponibles.
Dessiner un tracé
Un tracé est une collection d’un ou plusieurs contours. Chaque contour est une collection de lignes droites et de courbes connectées. Les contours ne sont pas connectés les uns aux autres, mais ils peuvent se chevaucher visuellement. Parfois, un contour peut se chevaucher lui-même.
Les tracés permettent de dessiner des courbes et des formes complexes. Vous pouvez dessiner des tracés sur un ICanvas à l’aide de la méthode DrawPath, celle-ci nécessitant un argument PathF.
Un contour commence généralement par un appel à la méthode PathF.MoveTo, que vous pouvez exprimer sous la forme d’une valeur PointF ou de coordonnées x et y distinctes. L’appel à MoveTo établit un point au début du contour et un point actuel initial. Vous pouvez ensuite appeler les méthodes suivantes pour continuer de dessiner le contour avec une ligne ou une courbe allant du point actuel jusqu’à un point spécifié dans la méthode, qui devient alors le nouveau point actuel :
- LineTo pour ajouter une ligne droite au tracé.
- AddArc pour ajouter un arc, qui est une ligne sur la circonférence d’un cercle ou d’une ellipse.
- CurveTo pour ajouter une courbe de Bézier cubique.
- QuadTo pour ajouter une courbe de Bézier quadratique.
Aucune de ces méthodes ne contient toutes les données nécessaires pour décrire la ligne ou la courbe. Au lieu de cela, chaque méthode utilise le point actuel établi par l’appel de méthode précédent. Par exemple, la méthode LineTo ajoute une ligne droite au contour en fonction du point actuel.
Un contour se termine par un autre appel à MoveTo, qui commence un nouveau contour, ou un appel à Close, qui ferme le contour. La méthode Close ajoute automatiquement une ligne droite allant du point actuel au premier point du contour et marque le tracé comme fermé.
La classe PathF définit également d’autres méthodes et propriétés. Les méthodes suivantes ajoutent des contours entiers au tracé :
- AppendEllipse ajoute un contour d’ellipse fermé au tracé.
- AppendCircle ajoute un contour de cercle fermé au tracé.
- AppendRectangle ajoute un contour de rectangle fermé au tracé.
- AppendRoundedRectangle ajoute un rectangle fermé avec des angles arrondis au tracé.
L’exemple suivant montre comment dessiner un tracé :
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
path.Close();
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 6;
canvas.DrawPath(path);
Dans cet exemple, un triangle vert fermé est dessiné :

Vous pouvez dessiner un tracé rempli à l’aide de la méthode FillPath. Celle-ci nécessite également un argument PathF :
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
canvas.FillColor = Colors.SlateBlue;
canvas.FillPath(path);
Dans cet exemple, un triangle rempli en bleu ardoise est dessiné :

Vous devez définir la propriété FillColor de l’objet ICanvas sur une couleur (Color) avant d’appeler la méthode FillPath.
Important
La méthode FillPath a une surcharge permettant de spécifier un WindingMode qui définit l’algorithme de remplissage utilisé. Pour plus d’informations, consultez Modes d’enroulement.
Dessiner une image
Vous pouvez dessiner des images sur un ICanvas à l’aide de la méthode DrawImage. Celle-ci nécessite un argument IImage ainsi que des arguments x, y, width et height de type float.
L’exemple suivant montre comment charger une image et la dessiner sur le canevas :
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
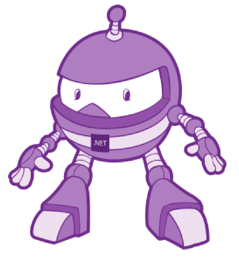
Dans cet exemple, une image est récupérée de l’assembly et chargée en tant que flux. Elle est ensuite dessinée à sa taille réelle à l’emplacement (10,10) :

Important
Pour charger une image incorporée dans un assembly, l’action de génération de l’image doit être définie sur Ressource incorporée, et non sur MauiImage.
Dessiner une chaîne
Vous pouvez dessiner des chaînes sur un ICanvas en utilisant l’une des surcharges DrawString. Les propriétés Font, FontColor et FontSize permettent de définir l’apparence de chaque chaîne. Utilisez les options d’alignement horizontal et vertical pour spécifier l’alignement d’une chaîne dans son rectangle englobant.
Remarque
Le rectangle englobant d’une chaîne est défini par ses arguments x, y, width et height.
Les exemples suivants montrent comment dessiner des chaînes :
canvas.FontColor = Colors.Blue;
canvas.FontSize = 18;
canvas.Font = Font.Default;
canvas.DrawString("Text is left aligned.", 20, 20, 380, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.DrawString("Text is centered.", 20, 60, 380, 100, HorizontalAlignment.Center, VerticalAlignment.Top);
canvas.DrawString("Text is right aligned.", 20, 100, 380, 100, HorizontalAlignment.Right, VerticalAlignment.Top);
canvas.Font = Font.DefaultBold;
canvas.DrawString("This text is displayed using the bold system font.", 20, 140, 350, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.Font = new Font("Arial");
canvas.FontColor = Colors.Black;
canvas.SetShadow(new SizeF(6, 6), 4, Colors.Gray);
canvas.DrawString("This text has a shadow.", 20, 200, 300, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
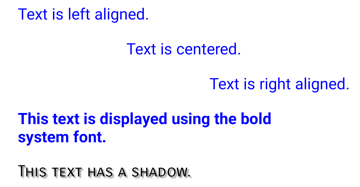
Dans cet exemple, des chaînes avec différentes options d’apparence et d’alignement sont affichées :

Remarque
Les surcharges DrawString permettent également de spécifier la troncation et l’espacement des lignes.
Pour savoir comment dessiner des ombres, consultez Dessiner une ombre.
Dessiner du texte avec attributs
Vous pouvez dessiner du texte avec attributs sur un ICanvas à l’aide de la méthode DrawText. Celle-ci nécessite un argument IAttributedText ainsi que des arguments x, y, width et height de type float. Un texte avec attributs est une chaîne dont certaines parties du texte sont associées à des attributs qui représentent généralement des données de style.
L’exemple suivant montre comment dessiner du texte avec attributs :
using Microsoft.Maui.Graphics.Text;
...
canvas.Font = new Font("Arial");
canvas.FontSize = 18;
canvas.FontColor = Colors.Blue;
string markdownText = @"This is *italic text*, **bold text**, __underline text__, and ***bold italic text***.";
IAttributedText attributedText = MarkdownAttributedTextReader.Read(markdownText); // Requires the Microsoft.Maui.Graphics.Text.Markdig package
canvas.DrawText(attributedText, 10, 10, 400, 400);
Dans cet exemple, le texte Markdown est converti en texte avec attributs et affiché avec le style approprié :

Important
Pour dessiner du texte avec attributs, vous devez ajouter le package NuGet Microsoft.Maui.Graphics.Text.Markdig à votre projet.
Dessiner avec un remplissage et un trait
Vous pouvez dessiner des objets graphiques avec un remplissage et un trait sur le canevas en appelant une méthode Draw après une méthode Fill. Par exemple, pour dessiner un rectangle avec un contour, définissez les propriétés FillColor et StrokeColor sur des couleurs, puis appelez la méthode FillRectangle suivie de la méthode DrawRectangle.
L’exemple suivant dessine un cercle rempli, avec un contour fait d’un trait, comme tracé :
float radius = Math.Min(dirtyRect.Width, dirtyRect.Height) / 4;
PathF path = new PathF();
path.AppendCircle(dirtyRect.Center.X, dirtyRect.Center.Y, radius);
canvas.StrokeColor = Colors.Blue;
canvas.StrokeSize = 10;
canvas.FillColor = Colors.Red;
canvas.FillPath(path);
canvas.DrawPath(path);
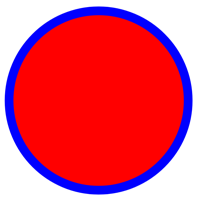
Dans cet exemple, les couleurs du trait et du remplissage d’un objet PathF sont spécifiées. Le cercle rempli est dessiné, puis le trait de contour du cercle :

Avertissement
L’appel d’une méthode Draw avant une méthode Fill entraîne un ordre de plan incorrect. En effet, le remplissage est dessiné sur le trait qui n’est donc pas visible.
Dessiner une ombre
Vous pouvez appliquer une ombre à des objets graphiques dessinés sur un ICanvas à l’aide de la méthode SetShadow. Celle-ci prend les arguments suivants :
offset, de type SizeF, spécifie le décalage de l’ombre, c’est-à-dire la position d’une source de lumière qui crée l’ombre.blur, de typefloat, représente le niveau de flou à appliquer à l’ombre.color, de type Color, définit la couleur de l’ombre.
Les exemples suivants montrent comment ajouter des ombres à des objets remplis :
canvas.FillColor = Colors.Red;
canvas.SetShadow(new SizeF(10, 10), 4, Colors.Grey);
canvas.FillRectangle(10, 10, 90, 100);
canvas.FillColor = Colors.Green;
canvas.SetShadow(new SizeF(10, -10), 4, Colors.Grey);
canvas.FillEllipse(110, 10, 90, 100);
canvas.FillColor = Colors.Blue;
canvas.SetShadow(new SizeF(-10, 10), 4, Colors.Grey);
canvas.FillRoundedRectangle(210, 10, 90, 100, 25);
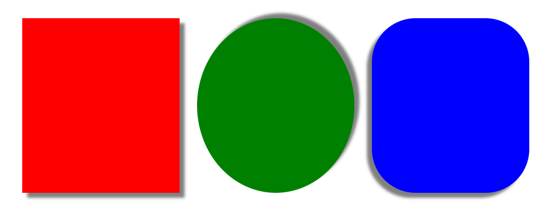
Dans ces exemples, les ombres dont les sources de lumière sont dans des positions différentes sont ajoutées aux objets remplis, avec des niveaux de flou identiques :

Dessiner des objets en pointillés
Les objets ICanvas ont une propriété StrokeDashPattern de type float[]. Cette propriété est un tableau de valeurs float qui permet d’indiquer le modèle de tirets et d’espaces à utiliser lorsque vous dessinez le trait d’un objet. Chaque float du tableau spécifie la longueur d’un tiret ou d’un espace. Le premier élément du tableau spécifie la longueur d’un tiret, tandis que le deuxième élément spécifie la longueur d’un espace. Par conséquent, les valeurs float avec une valeur d’index paire spécifient des tirets, tandis que les valeurs float avec une valeur d’index impaire spécifient des espaces.
L’exemple suivant montre comment dessiner un carré en pointillés avec des tirets normaux :
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawRectangle(10, 10, 90, 100);
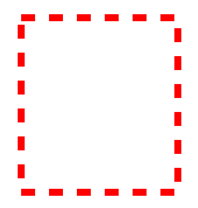
Dans cet exemple, un carré en pointillés est dessiné avec des tirets normaux :

L’exemple suivant montre comment dessiner un carré en pointillés avec des tirets irréguliers :
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 4, 4, 1, 4 };
canvas.DrawRectangle(10, 10, 90, 100);
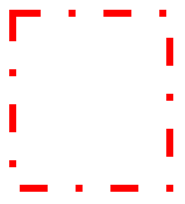
Dans cet exemple, un carré en pointillés est dessiné avec des tirets irréguliers :

Contrôler les extrémités des lignes
Une ligne comprend trois parties : l’extrémité de début, le corps de la ligne et l’extrémité de fin. Les extrémités de début et de fin décrivent le début et la fin d’une ligne.
Les objets ICanvas ont une propriété StrokeLineCap, de type LineCap, qui décrit le début et la fin d’une ligne. L’énumération LineCap définit les membres suivants :
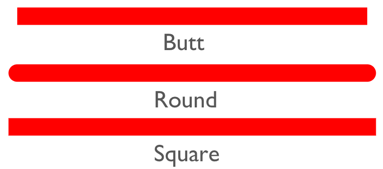
Buttreprésente une ligne qui est dessinée avec une extrémité carrée et qui s’étend jusqu’au point de fin exact de la ligne. C’est la valeur par défaut de la propriété StrokeLineCap.Roundreprésente une ligne avec une extrémité arrondie.Squarereprésente une ligne qui est dessinée avec une extrémité carrée et qui s’étend au-delà du point de fin, à une distance égale à la moitié de la largeur de la ligne.
L’exemple suivant montre comment définir la propriété StrokeLineCap :
canvas.StrokeSize = 10;
canvas.StrokeColor = Colors.Red;
canvas.StrokeLineCap = LineCap.Round;
canvas.DrawLine(10, 10, 110, 110);
Dans cet exemple, la ligne rouge est arrondie au début et à la fin :

Contrôler les jonctions de lignes
Les objets ICanvas ont une propriété StrokeLineJoin, de type LineJoin, qui spécifie le type de jonction à utiliser aux sommets d’un objet. L’énumération LineJoin définit les membres suivants :
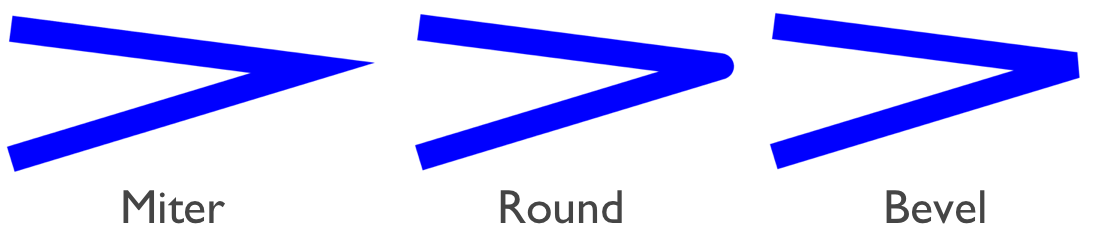
Miterreprésente des sommets angulaires qui produisent un angle pointu ou détouré. C’est la valeur par défaut de la propriété StrokeLineJoin.Roundreprésente des sommets arrondis qui produisent un arc de cercle au niveau de l’angle.Bevelreprésente des sommets biseautés qui produisent un angle diagonal.
Remarque
Lorsque la propriété StrokeLineJoin est définie sur Miter, vous pouvez définir la propriété MiterLimit sur float pour limiter la longueur de l’angle des jonctions de lignes dans l’objet.
L’exemple suivant montre comment définir la propriété StrokeLineJoin :
PathF path = new PathF();
path.MoveTo(10, 10);
path.LineTo(110, 50);
path.LineTo(10, 110);
canvas.StrokeSize = 20;
canvas.StrokeColor = Colors.Blue;
canvas.StrokeLineJoin = LineJoin.Round;
canvas.DrawPath(path);
Dans cet exemple, l’objet bleu PathF a des joints arrondis à ses sommets :

Détourer des objets
Vous pouvez détourer des objets graphiques avant de les dessiner sur un ICanvas à l’aide des méthodes suivantes :
- ClipPath détoure un objet afin que seule la zone se trouvant dans la région d’un objet PathF soit visible.
- ClipRectangle détoure un objet afin que seule la zone se trouvant dans la région d’un rectangle soit visible. Vous pouvez spécifier le rectangle avec des arguments
floatou avec un argument Rect ou RectF. - SubtractFromClip détoure un objet afin que seule la zone se trouvant en dehors de la région d’un rectangle soit visible. Vous pouvez spécifier le rectangle avec des arguments
floatou avec un argument Rect ou RectF.
L’exemple suivant montre comment utiliser la méthode ClipPath pour détourer une image :
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
PathF path = new PathF();
path.AppendCircle(100, 90, 80);
canvas.ClipPath(path); // Must be called before DrawImage
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
Dans cet exemple, l’image est détourée à l’aide d’un objet PathF qui définit un cercle centré à l’emplacement (100,90) avec un rayon de 80. Ainsi, seule la partie de l’image qui se trouve dans le cercle est visible :

Important
La méthode ClipPath a une surcharge permettant de spécifier un WindingMode qui définit l’algorithme de remplissage utilisé lors du détourage. Pour plus d’informations, consultez Modes d’enroulement.
L’exemple suivant montre comment utiliser la méthode SubtractFromClip pour détourer une image :
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.SubtractFromClip(60, 60, 90, 90);
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
Dans cet exemple, la zone définie par le rectangle spécifié par les arguments fournis à la méthode SubtractFromClip est détourée de l’image. Ainsi, seules les parties de l’image qui se trouvent en dehors du rectangle sont visibles :

 Parcourir l'exemple
Parcourir l'exemple