Curseur
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) Slider est une barre horizontale que vous pouvez manipuler pour sélectionner une double valeur à partir d’une plage continue.
Slider définit les propriétés suivantes :
Minimum, de typedouble, est le minimum de la plage, avec une valeur par défaut de 0.Maximum, de typedouble, est le maximum de la plage, avec une valeur par défaut de 1.Value, de typedouble, est la valeur du curseur, qui peut être comprise entreMinimumetMaximuma une valeur par défaut de 0.MinimumTrackColor, de type Color, est la couleur de barre sur le côté gauche du pouce.MaximumTrackColor, de type Color, est la couleur de barre sur le côté droit du pouce.ThumbColorde type Color, est la couleur du pouce.ThumbImageSource, de type ImageSource, est l’image à utiliser pour le pouce, de type ImageSource.DragStartedCommand, de type ICommand, qui est exécuté au début d’une action de glisser.DragCompletedCommand, de type ICommand, qui est exécuté à la fin d’une action de glisser.
Ces propriétés sont sauvegardées par BindableProperty des objets. La Value propriété a un mode de liaison par défaut , ce qui signifie qu’elle convient en tant que source de BindingMode.TwoWayliaison dans une application qui utilise le modèle Model-View-ViewModel (MVVM).
Remarque
Les ThumbColor propriétés et ThumbImageSource les propriétés s’excluent mutuellement. Si les deux propriétés sont définies, la ThumbImageSource propriété est prioritaire.
Le Slider cocédent la Value propriété afin qu’elle soit comprise Minimum entre et Maximuminclus. Si la Minimum propriété est définie sur une valeur supérieure à la Value propriété, la Slider Value propriété Minimumest définie sur . De même, si Maximum elle est définie sur une valeur inférieure Valueà , Slider définit la propriété Maximumsur Value . En interne, les Slider garanties sont Minimum inférieures à Maximum. Si Minimum ou Maximum n’est jamais Maximumdéfini de sorte qu’il Minimum ne soit pas inférieur à , une exception est levée. Pour plus d’informations sur la définition des propriétés et Maximum des Minimum propriétés, consultez Précautions.
Slider définit un ValueChanged événement déclenché lorsque les Value modifications sont effectuées, soit par le biais de la manipulation de l’utilisateur Slider , soit lorsque le programme définit la Value propriété directement. Un ValueChanged événement est également déclenché lorsque la Value propriété est cochée comme décrit dans le paragraphe précédent. Objet ValueChangedEventArgs qui accompagne l’événement ValueChanged a OldValue et NewValue propriétés, de type double. Au moment où l’événement est déclenché, la valeur est NewValue identique à la Value propriété de l’objet Slider .
Slider définit DragStarted également et DragCompleted les événements déclenchés au début et à la fin de l’action de glisser. Contrairement à l’événement ValueChanged , les DragStarted événements ne DragCompleted sont déclenchés qu’à l’aide de la manipulation de l’utilisateur Slider. Lorsque l’événement DragStarted se déclenche, le DragStartedCommandtype , ICommandest exécuté. De même, lorsque l’événement DragCompleted se déclenche, le DragCompletedCommand, de type ICommand, est exécuté.
Avertissement
N’utilisez pas d’options de disposition horizontale non contraintes de Center, Startou End avec Slider. Conservez le paramètre par défaut HorizontalOptions et n’utilisez pas une largeur de données lors de FillAuto la mise Slider en Grid page.
Créer un curseur
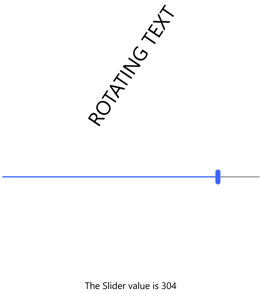
L’exemple suivant montre comment créer un Sliderobjet avec deux Label objets :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Dans cet exemple, il Slider est initialisé pour avoir une Maximum propriété de 360. La deuxième Label affiche le texte « (non initialisé) » jusqu’à ce que le Slider texte soit manipulé, ce qui entraîne le levée du premier ValueChanged événement.
Le fichier code-behind contient le gestionnaire de l’événement ValueChanged :
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
Le ValueChanged gestionnaire de l’objet Slider utilise la Value propriété de l’objet slider pour définir la Rotation propriété du premier Label et utilise la String.Format méthode avec la NewValue propriété des arguments d’événement pour définir la Text propriété de la seconde Label:

Il est également possible pour le gestionnaire d’événements d’obtenir l’événement Slider qui déclenche l’événement via l’argument sender . La Value propriété contient la valeur actuelle :
double value = ((Slider)sender).Value;
Si l’objet Slider a reçu un nom dans le fichier XAML avec un x:Name attribut (par exemple, « slider »), le gestionnaire d’événements peut référencer cet objet directement :
double value = slider.Value;
Le code C# équivalent pour la création d’un Slider code est :
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Liaison de données d’un curseur
Le ValueChanged gestionnaire d’événements peut être éliminé à l’aide de la liaison de données pour répondre à la modification de la Slider valeur :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
Dans cet exemple, la Rotation propriété du premier Label est liée à la Value propriété du Slider, comme c’est la Text propriété de la seconde Label avec une StringFormat spécification. Lorsque la page s’affiche d’abord, la deuxième Label affiche la chaîne de texte avec la valeur. Pour afficher du texte sans liaison de données, vous devez initialiser spécifiquement la Text propriété de l’événement Label ou simuler un déclenchement de l’événement ValueChanged en appelant le gestionnaire d’événements à partir du constructeur de classe.
Précautions
La valeur de la Minimum propriété doit toujours être inférieure à la valeur de la Maximum propriété. L’exemple suivant entraîne la Slider levée d’une exception :
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
Le compilateur C# génère du code qui définit ces deux propriétés dans la séquence et lorsque la Minimum propriété a la valeur 10, elle est supérieure à la valeur par défaut Maximum 1. Vous pouvez éviter l’exception dans ce cas en définissant la Maximum propriété en premier :
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Dans cet exemple, la valeur Maximum 20 n’est pas un problème, car elle est supérieure à la valeur par défaut Minimum de 0. Quand Minimum elle est définie, la valeur est inférieure à la Maximum valeur 20.
Le même problème existe en XAML. Les propriétés doivent être définies dans un ordre qui garantit qu’elle Maximum est toujours supérieure à Minimum:
<Slider Maximum="20"
Minimum="10" ... />
Vous pouvez définir les valeurs et les Minimum valeurs sur des nombres négatifs, mais uniquement dans un ordre où Minimum est toujours inférieur à Maximum:Maximum
<Slider Minimum="-20"
Maximum="-10" ... />
La Value propriété est toujours supérieure ou égale à la Minimum valeur et inférieure ou égale à Maximum. Si Value elle est définie sur une valeur en dehors de cette plage, la valeur est coéchée pour se trouver dans la plage, mais aucune exception n’est levée. Par exemple, l’exemple suivant ne déclenche pas d’exception :
Slider slider = new Slider
{
Value = 10
};
Au lieu de cela, la Value propriété est coéchée à la Maximum valeur 1.
Un exemple précédent défini Maximum sur 20 et Minimum sur 10 :
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Quand Minimum la valeur est 10, elle Value est également définie sur 10.
Si un gestionnaire d’événements ValueChanged a été attaché au moment où la Value propriété est cochée à une autre valeur que sa valeur par défaut 0, un ValueChanged événement est déclenché :
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Quand Minimum la valeur est définie sur 10, Value elle est également définie sur 10 et l’événement ValueChanged est déclenché. Cela peut se produire avant la construction du reste de la page, et le gestionnaire peut tenter de référencer d’autres éléments sur la page qui n’ont pas encore été créés. Vous pouvez ajouter du code au ValueChanged gestionnaire qui case activée des null valeurs d’autres éléments de la page. Vous pouvez également définir le ValueChanged gestionnaire d’événements après l’initialisation des Slider valeurs.
