SearchBar
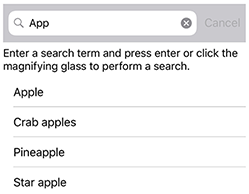
Dans .NET Multi-platform App UI (.NET MAUI), SearchBar est un contrôle d’entrée utilisateur employé pour lancer une recherche. Le contrôle SearchBar prend en charge le texte des espaces réservés, l’entrée de la requête, l’exécution de la recherche et l’annulation. La capture d’écran iOS suivante montre une requête SearchBar avec les résultats affichés dans une ListView :

SearchBar définit les propriétés suivantes :
CancelButtonColorest un Color qui définit la couleur du bouton d’annulation.HorizontalTextAlignmentest une valeur d’énumération TextAlignment qui définit l’alignement horizontal du texte de la requête.SearchCommandest une ICommand qui permet de lier des actions utilisateur, telles que des appuis avec le doigt ou des clics, aux commandes définies sur un viewmodel.SearchCommandParameterest unobjectqui spécifie le paramètre qui doit être transmis àSearchCommand.VerticalTextAlignmentest une valeur d’énumération TextAlignment qui définit l’alignement vertical du texte de la requête.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
De plus, SearchBar définit un événement SearchButtonPressed, qui est déclenché lors d’un clic sur le bouton de recherche ou d’une pression sur la touche Entrée.
L’SearchBar dérive de la classe InputView, depuis laquelle elle hérite des propriétés suivantes :
CharacterSpacing, de typedouble, définit l’espacement entre les caractères dans le texte entré.CursorPosition, de typeint, définit la position du curseur dans l’éditeur.FontAttributes, de typeFontAttributes, détermine le style de texte.FontAutoScalingEnabled, de typebool, définit si le texte reflète ou non les préférences de mise à l’échelle définies dans le système d’exploitation. La valeur par défaut de cette propriété esttrue.FontFamily, de typestring, définit la famille de police.FontSize, de typedouble, définit la taille de police.IsReadOnly, de typebool, définit si l’utilisateur doit être empêché de modifier le texte. La valeur par défaut de cette propriété estfalse.IsSpellCheckEnabled, de typebool, contrôle si la vérification orthographique est activée.IsTextPredictionEnabled, de typebool, contrôle si la prédiction de texte et la correction automatique du texte sont activées.Keyboard, de typeKeyboard, spécifie le clavier logiciel affiché lors de la saisie de texte.MaxLength, de typeint, définit la longueur d’entrée maximale.Placeholder, de typestring, définit le texte affiché lorsque le contrôle est vide.PlaceholderColor, de type Color, définit la couleur du texte de l’espace réservé.SelectionLength, de typeint, représente la longueur du texte sélectionné dans le contrôle.Text, de typestring, définit le texte entré dans le contrôle.TextColor, de type Color, définit la couleur du texte entré.TextTransform, de typeTextTransform, spécifie la casse du texte entré.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
En outre, l’InputView définit un évènement TextChanged, qui est déclenché lorsque le texte dans l’Entry change. L’objet TextChangedEventArgs qui accompagne l’évènement TextChanged a les propriétés NewTextValue et OldTextValue, qui spécifient respectivement le nouveau et l’ancien texte.
Créer une SearchBar
Pour créer une barre de recherche, créez un objet SearchBar et définissez sa propriété Placeholder sur du texte qui indique à l’utilisateur d’entrer un terme de recherche.
L’exemple XAML suivant montre comment créer une SearchBar :
<SearchBar Placeholder="Search items..." />
Le code C# équivalent est :
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
Remarque
Sur iOS, le clavier logiciel peut couvrir un champ d’entrée de texte lorsque celui-ci se trouve près du bas de l’écran, ce qui rend difficile l’entrée de texte. Toutefois, dans une application iOS .NET MAUI, les pages défilent automatiquement lorsque le clavier logiciel couvre un champ d’entrée de texte, de sorte que le champ se trouve au-dessus du clavier logiciel. La méthode KeyboardAutoManagerScroll.Disconnect, dans l’espace de noms Microsoft.Maui.Platform, peut être appelée pour désactiver ce comportement par défaut. La méthode KeyboardAutoManagerScroll.Connect peut être appelée pour réactiver le comportement après sa désactivation.
Effectuer une recherche avec des gestionnaires d’événements
Une recherche peut être exécutée à l’aide du contrôle SearchBar en attachant un gestionnaire d’événements à l’un des événements suivants :
SearchButtonPressed, qui est appelé lorsque l’utilisateur clique sur le bouton de recherche ou appuie sur la touche Entrée.TextChanged, qui est appelé chaque fois que le texte de la zone de requête est modifié. Cet événement est héritée de la classe InputView.
L’exemple XAML suivant montre un gestionnaire d’événements attaché à l’événement TextChanged et utilise une ListView pour afficher les résultats de la recherche :
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Dans cet exemple, l’événement TextChanged est défini sur un gestionnaire d’événements appelé OnTextChanged. Ce gestionnaire d’événements se trouve dans le fichier code-behind :
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
Dans cet exemple, une classe DataService avec une méthode GetSearchResults est utilisée pour retourner des éléments qui correspondent à une requête. La valeur de propriété Text du contrôle SearchBar est transmise à la méthode GetSearchResults et le résultat est utilisé pour mettre à jour la propriété ItemsSource du contrôle ListView. L’effet global est que les résultats de la recherche sont affichés dans la ListView.
Effectuer une recherche à l’aide d’un viewmodel
Une recherche peut être exécutée sans gestionnaire d’événements en liant la propriété SearchCommand à une implémentation ICommand. Pour plus d’informations sur les commandes, consultez Commandes.
L’exemple suivant montre une classe viewmodel qui contient une propriété ICommand appelée PerformSearch :
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Remarque
Le viewmodel suppose l’existence d’une classe DataService capable d’effectuer des recherches.
L’exemple XAML suivant consomme la classe SearchViewModel :
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
Dans cet exemple, le BindingContext est défini sur une instance de la classe SearchViewModel. La propriété SearchBar.SearchCommand est liée à la propriété PerformSearch du viewmodel, tandis que la propriété SearchCommandParameter est liée à la propriété SearchBar.Text. De même, la propriété ListView.ItemsSource est liée à la propriété SearchResults du viewmodel.
Masquer et afficher le clavier logiciel
La classe SoftInputExtensions, dans l’espace de noms Microsoft.Maui, fournit une série de méthodes d’extension qui prennent en charge l’interaction avec le clavier logiciel sur les contrôles qui prennent en charge l’entrée de texte. La classe définit les méthodes suivantes :
IsSoftInputShowing, qui vérifie si l’appareil affiche actuellement le clavier logiciel.HideSoftInputAsync, qui tentera de masquer le clavier logiciel s’il est actuellement affiché.ShowSoftInputAsync, qui tentera d’afficher le clavier d’entrée programmable s’il est actuellement masqué.
L’exemple suivant montre comment masquer le clavier logiciel sur une SearchBar appelée searchBar, s’il est actuellement affiché :
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
