RadioButton
Dans .NET MAUI (.NET Multi-Platform App UI), RadioButton est un type de bouton qui permet aux utilisateurs de sélectionner une option dans un ensemble. Chaque option est représentée par une case d’option, et vous ne pouvez sélectionner qu’une case d’option dans un groupe. Par défaut, chaque RadioButton affiche du texte :

Toutefois, sur certaines plateformes, un RadioButton peut afficher un élément View, et sur toutes les plateformes, vous pouvez définir l’apparence de chaque RadioButton avec un ControlTemplate :

RadioButton définit les propriétés suivantes :
Content, de typeobject, qui définit l’élémentstringou View à afficher par le RadioButton.IsChecked, de typebool, qui définit si le RadioButton est activé. Cette propriété utilise une liaisonTwoWayet a une valeur par défaut defalse.GroupName, de typestring, qui définit le nom spécifiant les contrôles RadioButton qui s’excluent mutuellement. Cette propriété a une valeur par défaut denull.Value, de typeobject, qui définit une valeur unique facultative associée au RadioButton.BorderColor, de type Color, qui définit la couleur du trait de la bordure.BorderWidth, de typedouble, qui définit la largeur de la bordure RadioButton.CharacterSpacing, de typedouble, qui définit l’espacement entre les caractères d’un texte affiché.CornerRadius, de typeint, qui définit le rayon des angles de RadioButton.FontAttributes, de typeFontAttributes, qui détermine le style du texte.FontAutoScalingEnabled, de typebool, qui définit si l’interface utilisateur d’une application reflète les préférences de mise à l’échelle du texte définies dans le système d’exploitation. La valeur par défaut de cette propriété esttrue.FontFamily, de typestring, qui définit la famille de polices.FontSize, de typedouble, qui définit la taille de police.TextColor, de type Color, qui définit la couleur d’un texte affiché.TextTransform, de typeTextTransform, qui définit la casse d’un texte affiché.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
RadioButton définit également un événement CheckedChanged qui est déclenché lorsque la propriété IsChecked change à la suite d’une manipulation de l’utilisateur ou programmatique. L’objet CheckedChangedEventArgs qui accompagne l’événement CheckedChanged a une propriété unique nommée Value, de type bool. Quand l’événement est déclenché, la valeur de la propriété CheckedChangedEventArgs.Value est définie sur la nouvelle valeur de la propriété IsChecked.
Le regroupement RadioButton peut être géré par la classe RadioButtonGroup, qui définit les propriétés jointes suivantes :
GroupName, de typestring, qui définit le nom de groupe des objets RadioButton dans un élémentILayout.SelectedValue, de typeobject, qui représente la valeur de l’objet RadioButton activé au sein d’un groupeILayout. Cette propriété jointe utilise une liaisonTwoWaypar défaut.
Conseil
Bien que cela ne soit pas obligatoire, nous vous recommandons fortement de définir la propriété GroupName pour garantir que la propriété SelectedValue fonctionne correctement sur toutes les plateformes.
Pour plus d’informations sur la propriété jointe GroupName, consultez la section Regrouper des éléments RadioButton. Pour plus d’informations sur la propriété jointe SelectedValue, consultez Répondre aux changements d’état de RadioButton.
Créer des éléments RadioButton
L’apparence d’un RadioButton est définie par le type de données affecté à la propriété RadioButton.Content :
- Lorsqu’un élément
stringest affecté à la propriétéRadioButton.Content, il est affiché sur chaque plateforme, aligné horizontalement à côté du cercle de la case d’option. - Lorsqu’un élément View est affecté à
RadioButton.Content, il est affiché sur les plateformes prises en charge (iOS, UWP), tandis que les plateformes non prises en charge reviennent à une représentation sous forme de chaîne de l’objet View (Android). Dans les deux cas, le contenu est aligné horizontalement à côté du cercle de la case d’option. - Lorsqu’un ControlTemplate est appliqué à un RadioButton, un élément View peut être affecté à la propriété
RadioButton.Contentsur toutes les plateformes. Pour plus d’informations, consultez Redéfinir l’apparence de RadioButton.
Afficher du contenu basé sur une chaîne
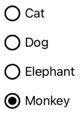
Un RadioButton affiche du texte lorsqu’un élément string est affecté à la propriété Content :
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
Dans cet exemple, les objets RadioButton sont implicitement regroupés à l’intérieur du même conteneur parent. Ce code XAML génère l’apparence que vous pouvez voir dans la capture d’écran suivante :

Afficher du contenu arbitraire
Sur iOS et Windows, un RadioButton peut afficher du contenu arbitraire lorsqu’un élément View est affecté à la propriété Content :
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
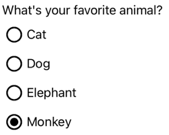
Dans cet exemple, les objets RadioButton sont implicitement regroupés à l’intérieur du même conteneur parent. Ce code XAML génère l’apparence que vous pouvez voir dans la capture d’écran suivante :

Sur Android, les objets RadioButton affichent une représentation sous forme de chaîne de l’objet View défini comme contenu.
Remarque
Quand un ControlTemplate est appliqué à un RadioButton, un élément View peut être affecté à la propriété RadioButton.Content sur toutes les plateformes. Pour plus d’informations, consultez Redéfinir l’apparence de RadioButton.
Associer des valeurs à des éléments RadioButton
Chaque objet RadioButton a une propriété Value, de type object, qui définit une valeur unique facultative à associer à la case d’option. Cela permet à la valeur d’un RadioButton d’être différente de son contenu, ce qui est particulièrement utile lorsque des objets RadioButton affichent des objets View.
Le code XAML suivant montre la définition des propriétés Content et Value sur chaque objet RadioButton :
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
Dans cet exemple, chaque RadioButton a un élément Image comme contenu et définit une valeur basée sur une chaîne. Cela permet d’identifier facilement la valeur de la case d’option activée.
Regrouper des éléments RadioButton
Pour regrouper des cases d’option, puisque celles-ci fonctionnent en groupes, trois options s’offrent à vous :
- Placez-les à l’intérieur du même conteneur parent. C’est ce qu’on appelle le regroupement implicite.
- Définissez la propriété
GroupNamede chaque case d’option du groupe sur la même valeur. C’est ce qu’on appelle le regroupement explicite. - Définissez la propriété jointe
RadioButtonGroup.GroupNamesur un conteneur parent, qui définit à son tour la propriétéGroupNamede tous les objets RadioButton du conteneur. On parle également de regroupement explicite.
Important
Les objets RadioButton ne doivent pas nécessairement appartenir au même parent pour être regroupés. Ils s’excluent mutuellement, à condition qu’ils partagent un nom de groupe.
Regroupement explicite avec la propriété GroupName
L’exemple XAML suivant montre le regroupement explicite d’objets RadioButton en définissant leur propriété GroupName :
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
Dans cet exemple, les objets RadioButton s’excluent mutuellement puisqu’ils partagent la même valeur GroupName.
Regroupement explicite avec la propriété jointe RadioButtonGroup.GroupName
La classe RadioButtonGroup définit une propriété jointe GroupName, de type string, qui peut être définie sur un objet Layout<View>. Vous pouvez ainsi transformer toute disposition en groupe de cases d’option :
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
Dans cet exemple, les objets RadioButton dans l’élément StackLayout ont une propriété GroupName définie sur colors et s’excluent mutuellement.
Remarque
Quand un objet ILayout qui définit la propriété jointe RadioButtonGroup.GroupName contient un RadioButton qui définit sa propriété GroupName, la valeur de la propriété RadioButton.GroupName est prioritaire.
Répondre aux changements d’état de RadioButton
Les cases d’option peuvent avoir l’un des deux états suivants : activé ou désactivé. Quand une case d’option est activée, sa propriété IsChecked est true. Quand une case d’option est désactivée, sa propriété IsChecked est false. Vous pouvez désactiver une case d’option en appuyant sur une autre case d’option dans le même groupe, mais vous ne pouvez pas la désactiver en appuyant à nouveau dessus. Toutefois, vous pouvez désactiver une case d’option par programmation en affectant la valeur false à sa propriété IsChecked.
Répondre au déclenchement d’un événement
Quand la propriété IsChecked change à la suite d’une manipulation de l’utilisateur ou programmatique, l’événement CheckedChanged se déclenche. Vous pouvez inscrire un gestionnaire d’événements pour cet événement afin de répondre au changement :
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Le code-behind contient le gestionnaire de l’événement CheckedChanged :
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
L’argument sender est le RadioButton responsable de cet événement. Vous pouvez l’utiliser pour accéder à l’objet RadioButton ou pour faire la distinction entre plusieurs objets RadioButton qui partagent le même gestionnaire d’événements CheckedChanged.
Répondre à un changement de propriété
La classe RadioButtonGroup définit une propriété jointe SelectedValue, de type object, qui peut être définie sur un objet ILayout. Cette propriété jointe représente la valeur du RadioButton activé dans un groupe défini sur une disposition.
Quand la propriété IsChecked change à la suite d’une manipulation de l’utilisateur ou programmatique, la propriété jointe RadioButtonGroup.SelectedValue change également. La propriété jointe RadioButtonGroup.SelectedValue peut donc être liée par les données à une propriété qui stocke la sélection de l’utilisateur :
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
Dans cet exemple, la valeur de la propriété jointe RadioButtonGroup.GroupName est définie par la propriété GroupName sur le contexte de liaison. De même, la valeur de la propriété jointe RadioButtonGroup.SelectedValue est définie par la propriété Selection sur le contexte de liaison. De plus, la propriété Selection est mise à jour avec la propriété Value du RadioButton activé.
États visuels de RadioButton
Les objets RadioButton ont des états visuels Checked et Unchecked qui permettent d’initier un changement visuel lorsqu’un RadioButton est activé ou désactivé.
L’exemple XAML suivant montre comment définir un état visuel pour les états Checked et Unchecked :
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
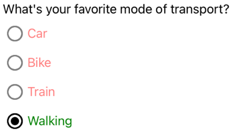
Dans cet exemple, le Style implicite cible des objets RadioButton. Le contrôle Checked VisualState spécifie que lorsqu’un contrôle RadioButton est coché, sa propriété TextColor est définie sur la couleur verte avec une valeur Opacity de 1. Le contrôle UncheckedVisualState spécifie que lorsqu’un contrôle RadioButton est dans un état décoché, sa propriété TextColor est définie sur la couleur rouge avec une valeur Opacity de 0,5. RadioButton est donc rouge et partiellement transparent quand il est désactivé, tandis qu’il est vert et sans transparence quand il est activé :

Pour plus d’informations sur les états visuels, consultez États visuels.
Redéfinir l’apparence de RadioButton
Par défaut, les objets RadioButton utilisent des gestionnaires pour utiliser les contrôles natifs sur les plateformes prises en charge. Toutefois, vous pouvez redéfinir la structure visuelle de RadioButton avec un ControlTemplate afin que les objets RadioButton aient une apparence identique sur toutes les plateformes. Cela s’explique par le fait que la classe RadioButton hérite de la classe TemplatedView.
Le code XAML suivant montre un ControlTemplate qui peut être utilisé pour redéfinir la structure visuelle d’objets RadioButton :
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Border Stroke="#F3F2F1"
StrokeThickness="2"
StrokeShape="RoundRectangle 10"
BackgroundColor="#F3F2F1"
HeightRequest="90"
WidthRequest="90"
HorizontalOptions="Start"
VerticalOptions="Start">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="Stroke"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="Stroke"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="90">
<Grid Margin="0,0,4,0"
WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Border>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
Dans cet exemple, l’élément racine de ControlTemplate est un objet Border qui définit les états visuels Checked et Unchecked. L’objet Border utilise une combinaison d’objets Grid, Ellipse et ContentPresenter pour définir la structure visuelle d’un RadioButton. L’exemple inclut également un style implicite qui affecte le RadioButtonTemplate à la propriété ControlTemplate de tous les objets RadioButton de la page.
Remarque
L’objet ContentPresenter marque l’emplacement dans la structure visuelle où le contenu de RadioButton sera affiché.
Le code XAML suivant montre les objets RadioButton qui consomment le ControlTemplate via le style implicite :
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
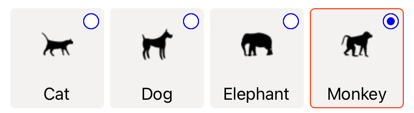
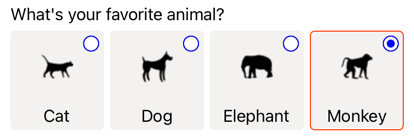
Dans cet exemple, la structure visuelle définie pour chaque RadioButton est remplacée par la structure visuelle définie dans le ControlTemplate. Ainsi, au moment de l’exécution, les objets dans le ControlTemplate font partie de l’arborescence visuelle pour chaque RadioButton. En outre, le contenu de chaque RadioButton est remplacé par le ContentPresenter défini dans le modèle de contrôle. Il en résulte un RadioButton avec l’apparence suivante :

Pour plus d’informations sur les modèles de contrôle, consultez Modèles de contrôle.
Désactiver un RadioButton
Parfois, une application entre dans un état dans lequel l’activation d’un RadioButton n’est pas une opération valide. Dans ce cas, vous pouvez désactiver le RadioButton en définissant sa propriété IsEnabled sur false.
 Parcourir l'exemple
Parcourir l'exemple