Carte
Le contrôle Map .NET Multiplateform App UI (.NET MAUI) est une vue multiplateforme permettant d’afficher et d’annoter des cartes. Le contrôle Map utilise le contrôle de carte natif sur chaque plateforme. Il est fourni par le package NuGet Microsoft.Maui.Controls.Maps.
Important
Le contrôle Map n’est pas pris en charge sur Windows en raison de l’absence d’un contrôle de carte dans WinUI. Toutefois, le package NuGet CommunityToolkit.Maui.Maps permet d’accéder à Bing Maps par le biais d’un WebView sur Windows. Pour plus d’informations, consultez Prise en main.
Programme d’installation
Le contrôle Map utilise le contrôle de carte natif sur chaque plateforme. Cela offre une expérience de cartographie rapide et familière pour les utilisateurs, mais cela signifie que certaines étapes de configuration sont nécessaires pour respecter les exigences de l’API de chaque plateforme.
Initialisation de la carte
Le contrôle Map est fourni par le package NuGet Microsoft.Maui.Controls.Maps, qui doit être ajouté à votre projet d’application .NET MAUI.
Après avoir installé le package NuGet, vous devez l’initialiser dans votre application en appelant la méthode UseMauiMap sur l’objet MauiAppBuilder dans la méthode CreateMauiApp de votre classe MauiProgram :
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiMaps();
return builder.Build();
}
}
Une fois le package NuGet ajouté et initialisé, les API Map peuvent être utilisées dans votre projet.
Configuration de la plateforme
Une configuration supplémentaire est requise sur Android avant que la carte s’affiche. En outre, sur iOS, Android et Mac Catalyst, l’accès à la localisation de l’utilisateur impose que des autorisations de localisation aient été accordées à votre application.
iOS/Mac Catalyst
L’affichage et l’interaction avec une carte sur iOS et Mac Catalyst ne nécessitent aucune configuration supplémentaire. Toutefois, pour accéder aux services de localisation, vous devez définir les requêtes des services de localisation requises dans Info.plist. Il s’agira généralement d’un ou plusieurs des éléments suivants :
NSLocationAlwaysAndWhenInUseUsageDescription: pour utiliser les services de localisation à tout momentNSLocationWhenInUseUsageDescription: pour utiliser les services de localisation lorsque l’application est en cours d’utilisation.
Pour plus d’informations, consultez Choosing the location services authorization to request sur developer.apple.com.
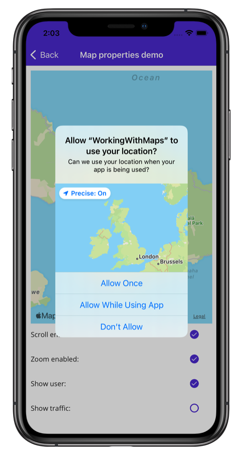
La représentation XML de ces clés dans Info.plist est illustrée ci-dessous. Vous devez mettre à jour les valeurs string de façon à refléter la manière dont votre application utilise les informations de localisation :
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your app is being used?</string>
Une invite s’affiche ensuite lorsque votre application tente d’accéder à la localisation de l’utilisateur, afin de demander l’accès :
Android
Le processus de configuration pour l’affichage et l’interaction avec une carte sur Android consiste à :
- Obtenir une clé API Google Maps et l’ajouter au manifeste de votre application.
- Spécifier le numéro de version des services Google Play dans le manifeste.
- [facultatif] Spécifier les autorisations de localisation dans le manifeste.
- [facultatif] Spécifier l’autorisation WRITE_EXTERNAL_STORAGE dans le manifeste.
Obtenir une clé API Google Maps
Pour utiliser le contrôle Map sur Android, vous devez générer une clé API, qui sera consommée par le SDK Google Maps sur lequel le contrôle Map s’appuie sur Android. Pour ce faire, suivez les instructions fournies dans Set up in the Google Cloud Console et Use API Keys sur developers.google.com.
Une fois que vous avez obtenu une clé API, vous devez l’ajouter dans l’élément <application> de votre fichier Platforms/Android/AndroidManifest.xml, en la spécifiant comme valeur des métadonnées com.google.android.geo.API_KEY :
<application android:allowBackup="true" android:icon="@mipmap/appicon" android:roundIcon="@mipmap/appicon_round" android:supportsRtl="true">
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Cela incorpore la clé API dans le manifeste. Sans clé API valide, le contrôle Map affichera une grille vide.
Remarque
com.google.android.geo.API_KEY est le nom de métadonnées recommandé pour la clé API. Une clé portant ce nom peut être utilisée pour s’authentifier auprès de plusieurs API Google Maps sur Android. Pour la compatibilité descendante, le nom de métadonnées com.google.android.maps.v2.API_KEY peut être utilisé, mais il autorise uniquement l’authentification auprès de l’API Android Maps v2. Une application ne peut spécifier qu’un seul des noms de métadonnées de clé API.
Spécifier le numéro de version des services Google Play
Ajoutez la déclaration suivante dans l’élément <application> de AndroidManifest.xml :
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Cela incorpore la version des services Google Play avec laquelle l’application a été compilée dans le manifeste.
Spécifier les autorisations de localisation
Si votre application doit accéder à la localisation de l’utilisateur, vous devez demander l’autorisation en ajoutant l’autorisation ACCESS_COARSE_LOCATION ou ACCESS_FINE_LOCATION (ou les deux) au manifeste, en tant qu’enfant de l’élément <manifest> :
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
...
<!-- Required to access the user's location -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
L’autorisation ACCESS_COARSE_LOCATION permet à l’API d’utiliser les données Wi-Fi ou mobiles, ou les deux, pour déterminer la localisation de l’appareil. L’autorisation ACCESS_FINE_LOCATION permet à l’API d’utiliser les données GPS (Global Positioning System), Wi-Fi ou mobiles pour déterminer une localisation la plus précise possible.
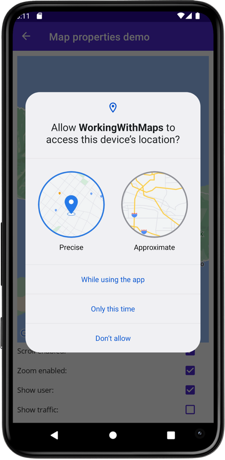
Une invite s’affiche ensuite lorsque votre application tente d’accéder à la localisation de l’utilisateur, afin de demander l’accès :
Vous pouvez également activer ces autorisations dans l’éditeur de manifeste Android de Visual Studio.
Spécifier l’autorisation WRITE_EXTERNAL_STORAGE
Si votre application cible l’API 22 ou inférieure, vous devez ajouter l’autorisation WRITE_EXTERNAL_STORAGE au manifeste, en tant qu’enfant de l’élément <manifest> :
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Ceci n’est pas obligatoire si votre application cible l’API 23 ou ultérieure.
Contrôle Carte
La classe Map définit les propriétés suivantes qui contrôlent l’apparence et le comportement de la carte :
IsShowingUser, de typebool, indique si la carte affiche la localisation actuelle de l’utilisateur.ItemsSource, de typeIEnumerable, spécifie la collection d’éléments de repèresIEnumerableà afficher.ItemTemplate, de type DataTemplate, spécifie le DataTemplate à appliquer à chaque élément de la collection de repères affichés.ItemTemplateSelector, de type DataTemplateSelector, spécifie le DataTemplateSelector qui sera utilisé pour choisir un DataTemplate pour un repère au moment de l’exécution.IsScrollEnabled, de typebool, détermine si le défilement de la carte est autorisé.IsTrafficEnabled, de typebool, indique si les données de trafic sont superposées sur la carte.IsZoomEnabled, de typebool, détermine si le zoom sur la carte est autorisé.MapElements, de typeIList<MapElement>, représente la liste des éléments sur la carte, tels que les polygones et les polylignes.MapType, de typeMapType, indique le style d’affichage de la carte.Pins, de typeIList<Pin>, représente la liste des repères sur la carte.VisibleRegion, de typeMapSpan, retourne la région de la carte actuellement affichée.
Ces propriétés, à l’exception des propriétés MapElements, Pins et VisibleRegion, s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être des cibles de liaisons de données.
La classe Map définit également un événement MapClicked déclenché lorsqu’un appui sur la carte est effectué. L’objet MapClickedEventArgs qui accompagne l’événement a une propriété unique nommée Location, de type Location. Lorsque l’événement est déclenché, la propriété Location est définie sur la localisation de la carte sur laquelle l’utilisateur a appuyé. Pour plus d’informations sur la classe Location, consultez Localisation et distance.
Pour plus d’informations sur les propriétés ItemsSource, ItemTemplate et ItemTemplateSelector, consultez Afficher une collection de repères.
Afficher une carte
Vous pouvez afficher un Map en l’ajoutant à une disposition ou à une page :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<maps:Map x:Name="map" />
</ContentPage>
Le code C# équivalent est :
using Map = Microsoft.Maui.Controls.Maps.Map;
namespace WorkingWithMaps
{
public class MapTypesPageCode : ContentPage
{
public MapTypesPageCode()
{
Map map = new Map();
Content = map;
}
}
}
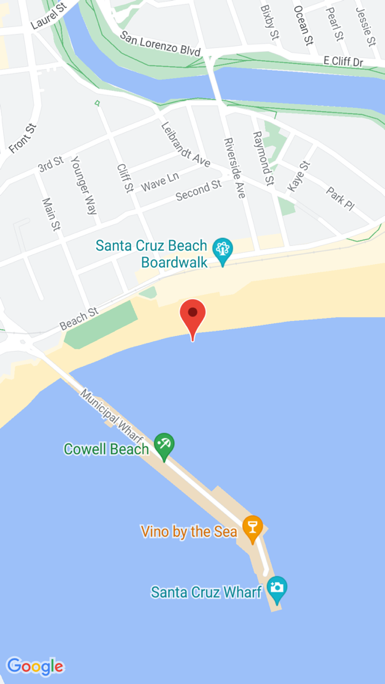
Cet exemple appelle le constructeur Map par défaut, qui centre la carte sur Maui, Hawaii :

Vous pouvez également passer un argument MapSpan à un constructeur Map pour définir le point central et le niveau de zoom de la carte lorsqu’elle est chargée. Pour plus d’informations, consultez Afficher une localisation spécifique sur une carte.
Important
.NET MAUI a deux types Map : Microsoft.Maui.Controls.Maps.Map et Microsoft.Maui.ApplicationModel.Map. L’espace de noms Microsoft.Maui.ApplicationModel étant l’une des directives global using de .NET MAUI, lorsque vous utilisez le contrôle Microsoft.Maui.Controls.Maps.Map depuis le code, vous devez qualifier entièrement votre utilisation Map ou utiliser un alias d’utilisation.
Types de cartes
La propriété Map.MapType peut être définie sur un membre d’énumération MapType afin de définir le style d’affichage de la carte. L’énumération MapType définit les membres suivants :
Streetspécifie qu’un plan de rues sera affiché.Satellitespécifie qu’une carte représentant des images satellite sera affichée.Hybridspécifie qu’une carte combinant les données de rues et d’images satellite sera affichée.
Par défaut, un Map affiche un plan de rues si la propriété MapType n’est pas définie. Vous pouvez également définir la propriété MapType sur l’un des membres d’énumération MapType :
<maps:Map MapType="Satellite" />
Le code C# équivalent est :
Map map = new Map
{
MapType = MapType.Satellite
};
Afficher une localisation spécifique sur une carte
Vous pouvez définir la région d’une carte à afficher lorsqu’une carte est chargée en transmettant un argument MapSpan au constructeur Map :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
</maps:Map>
</ContentPage>
Le code C# équivalent est :
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Location location = new Location(36.9628066, -122.0194722);
MapSpan mapSpan = new MapSpan(location, 0.01, 0.01);
Map map = new Map(mapSpan);
Cet exemple crée un objet Map qui affiche la région spécifiée par l’objet MapSpan. L’objet MapSpan est centré sur la latitude et la longitude représentées par un objet Location, et couvre 0,01 degré de latitude et 0,01 degré de longitude. Pour plus d’informations sur la classe Location, consultez Localisation et distance. Pour plus d’informations sur la transmission d’arguments en XAML, consultez Transmettre des arguments en XAML.
Le résultat est que lorsque la carte est affichée, elle est centrée sur une localisation spécifique et couvre un nombre spécifique de degrés de latitude et de longitude :

Créer un objet MapSpan
La création d’objets MapSpan peut être abordée sous différentes approches. Une approche courante consiste à fournir les arguments requis au constructeur MapSpan. Il s’agit d’une latitude et d’une longitude représentées par un objet Location, et de valeurs double qui représentent les degrés de latitude et de longitude couverts par le MapSpan. Pour plus d’informations sur la classe Location, consultez Localisation et distance.
En guise d’alternative, il existe trois méthodes dans la classe MapSpan qui retournent de nouveaux objets MapSpan :
ClampLatituderetourne unMapSpanayant le mêmeLongitudeDegreesque l’instance de classe de la méthode, et un rayon défini par ses argumentsnorthetsouth.FromCenterAndRadiusretourne unMapSpandéfini par ses argumentsLocationetDistance.WithZoomretourne unMapSpanavec le même centre que l’instance de classe de la méthode, mais avec un rayon multiplié par son argumentdouble.
Pour plus d’informations sur le struct Distance, consultez Localisation et distance.
Une fois qu’un MapSpan a été créé, vous pouvez accéder aux propriétés suivantes pour récupérer des données le concernant :
Center, de typeLocation, qui représente la localisation au centre géographique duMapSpan.LatitudeDegrees, de typedouble, qui représente les degrés de latitude couverts par leMapSpan.LongitudeDegrees, de typedouble, qui représente les degrés de longitude couverts par leMapSpan.Radius, de typeDistance, qui représente le rayonMapSpan.
Déplacer la carte
Vous pouvez appeler la méthode Map.MoveToRegion pour modifier la position et le niveau de zoom d’une carte. Cette méthode accepte un argument MapSpan qui définit la région de la carte à afficher et son niveau de zoom.
Le code suivant montre un exemple de déplacement de la région affichée sur une carte :
using Microsoft.Maui.Maps;
using Microsoft.Maui.Controls.Maps.Map;
...
MapSpan mapSpan = MapSpan.FromCenterAndRadius(location, Distance.FromKilometers(0.444));
map.MoveToRegion(mapSpan);
Faire un zoom sur la carte
Le niveau de zoom d’un Map peut être modifié sans changer sa localisation. Ceci peut être accompli par le biais de l’interface utilisateur de la carte ou par programmation en appelant la méthode MoveToRegion avec un argument MapSpan qui utilise la localisation actuelle comme argument Location :
double zoomLevel = 0.5;
double latlongDegrees = 360 / (Math.Pow(2, zoomLevel));
if (map.VisibleRegion != null)
{
map.MoveToRegion(new MapSpan(map.VisibleRegion.Center, latlongDegrees, latlongDegrees));
}
Dans cet exemple, la méthode MoveToRegion est appelée avec un argument MapSpan qui spécifie la localisation actuelle de la carte, via la propriété Map.VisibleRegion, et le niveau de zoom sous forme de degrés de latitude et de longitude. Le résultat global est que le niveau de zoom de la carte est modifié, mais pas sa localisation. Une autre approche pour implémenter le zoom sur une carte consiste à utiliser la méthode MapSpan.WithZoom afin de contrôler le facteur de zoom.
Important
Un zoom avant sur une carte, que ce soit via l’interface utilisateur de la carte ou par programmation, nécessite que la propriété Map.IsZoomEnabled soit true. Pour plus d’informations sur cette propriété, consultez Désactiver le zoom.
Personnaliser le comportement de la carte
Vous pouvez personnaliser le comportement d’un Map en définissant certaines de ses propriétés et en gérant l’événement MapClicked.
Remarque
Une personnalisation supplémentaire du comportement de la carte peut être obtenue en personnalisant son gestionnaire. Pour plus d’informations, consultez Personnaliser les contrôles avec des gestionnaires.
Afficher les données du trafic
La classe Map définit une propriété IsTrafficEnabled de type bool. Par défaut, cette propriété est false, ce qui indique que les données de trafic ne seront pas superposées sur la carte. Lorsque cette propriété a la valeur true, les données de trafic sont superposées sur la carte :
<maps:Map IsTrafficEnabled="true" />
Le code C# équivalent est :
Map map = new Map
{
IsTrafficEnabled = true
};
Désactiver le défilement
La classe Map définit une propriété IsScrollEnabled de type bool. Par défaut, cette propriété est true, ce qui indique que le défilement de la carte est autorisé. Lorsque cette propriété a la valeur false, la carte ne défilera pas :
<maps:Map IsScrollEnabled="false" />
Le code C# équivalent est :
Map map = new Map
{
IsScrollEnabled = false
};
Désactiver le zoom
La classe Map définit une propriété IsZoomEnabled de type bool. Par défaut, cette propriété est true, ce qui indique qu’il est possible de zoomer sur la carte. Lorsque cette propriété a la valeur false, il n’est pas possible de zoomer sur la carte.
<maps:Map IsZoomEnabled="false" />
Le code C# équivalent est :
Map map = new Map
{
IsZoomEnabled = false
};
Afficher la localisation de l’utilisateur
La classe Map définit une propriété IsShowingUser de type bool. Par défaut, cette propriété est false, ce qui indique que la carte n’affiche pas la localisation actuelle de l’utilisateur. Lorsque cette propriété a la valeur true, la carte affiche la localisation actuelle de l’utilisateur.
<maps:Map IsShowingUser="true" />
Le code C# équivalent est :
Map map = new Map
{
IsShowingUser = true
};
Important
Pour pouvoir accéder à la localisation de l’utilisateur, il faut que des autorisations de localisation aient été accordées à l’application. Pour plus d’informations, consultez Configuration de la plateforme.
Clics sur la carte
La classe Map définit un événement MapClicked déclenché lorsqu’un appui sur la carte est effectué. L’objet MapClickedEventArgs qui accompagne l’événement a une propriété unique nommée Location, de type Location. Lorsque l’événement est déclenché, la propriété Location est définie sur la localisation de la carte sur laquelle l’utilisateur a appuyé. Pour plus d’informations sur la classe Location, consultez Localisation et distance.
L’exemple de code suivant montre un gestionnaire d’événements pour l’événement MapClicked :
void OnMapClicked(object sender, MapClickedEventArgs e)
{
System.Diagnostics.Debug.WriteLine($"MapClick: {e.Location.Latitude}, {e.Location.Longitude}");
}
Dans cet exemple, le gestionnaire d’événements OnMapClicked génère la latitude et la longitude qui représente la localisation sur laquelle l’appui a été effectué. Le gestionnaire d’événements doit être inscrit auprès de l’événement MapClicked :
<maps:Map MapClicked="OnMapClicked" />
Le code C# équivalent est :
Map map = new Map();
map.MapClicked += OnMapClicked;
Localisation et distance
L’espace de noms Microsoft.Maui.Devices.Sensors contient une classe Location généralement utilisée lors du positionnement d’une carte et de ses repères. L’espace de noms Microsoft.Maui.Maps contient un struct Distance qui peut éventuellement être utilisé lors du positionnement d’une carte.
Emplacement
La classe Location encapsule une localisation stockée sous forme de valeurs de latitude et de longitude. La classe définit les propriétés suivantes :
Accuracy, de typedouble?, qui représente la précision horizontale duLocation, en mètres.Altitude, de typedouble?, qui représente l’altitude en mètres dans un système de référence spécifié par la propriétéAltitudeReferenceSystem.AltitudeReferenceSystem, de typeAltitudeReferenceSystem, qui spécifie le système de référence dans lequel la valeur d’altitude est fournie.Course, de typedouble?, qui indique la valeur en degrés par rapport au nord géographique.IsFromMockProvider, de typebool, qui indique si la localisation provient du système GPS ou d’un fournisseur de localisation fictif.Latitude, de typedouble, qui représente la latitude de la localisation en degrés décimaux.Longitude, de typedouble, qui représente la longitude de la localisation en degrés décimaux.Speed, de typedouble?, qui représente la vitesse en mètres par seconde.Timestamp, de typeDateTimeOffset, qui représente l’horodatage de création de l’objetLocation.VerticalAccuracy, de typedouble?, qui spécifie la précision verticale duLocation, en mètres.
Les objets Location sont créés avec l’une des surcharges du constructeur Location, qui nécessitent généralement au minimum des arguments de latitude et de longitude spécifiés sous forme de valeurs double :
Location location = new Location(36.9628066, -122.0194722);
Lors de la création d’un objet Location, la valeur de latitude est limitée entre -90,0 et 90,0, et la valeur de longitude est limitée entre -180,0 et 180,0.
Remarque
La classe GeographyUtils a une méthode d’extension ToRadians qui convertit une valeur double de degrés en radians, et une méthode d’extension ToDegrees qui convertit une valeur double de radians en degrés.
La classe Location a également des méthodes CalculateDistance qui calculent la distance entre deux localisations.
Distance
Le struct Distance encapsule une distance stockée sous forme de valeur double, qui représente la distance en mètres. Ce struct définit trois propriétés en lecture seule :
Kilometers, de typedouble, qui représente la distance en kilomètres couverte par leDistance.Meters, de typedouble, qui représente la distance en mètres couverte par leDistance.Miles, de typedouble, qui représente la distance en miles couverte par leDistance.
Les objets Distance peuvent être créés avec le constructeur Distance, ce qui nécessite un argument de mètres spécifié sous forme de double :
Distance distance = new Distance(1450.5);
Vous pouvez également créer des objets Distance avec les méthodes de fabrique FromKilometers, FromMeters, FromMiles et BetweenPositions :
Distance distance1 = Distance.FromKilometers(1.45); // argument represents the number of kilometers
Distance distance2 = Distance.FromMeters(1450.5); // argument represents the number of meters
Distance distance3 = Distance.FromMiles(0.969); // argument represents the number of miles
Distance distance4 = Distance.BetweenPositions(location1, location2);
Épingles
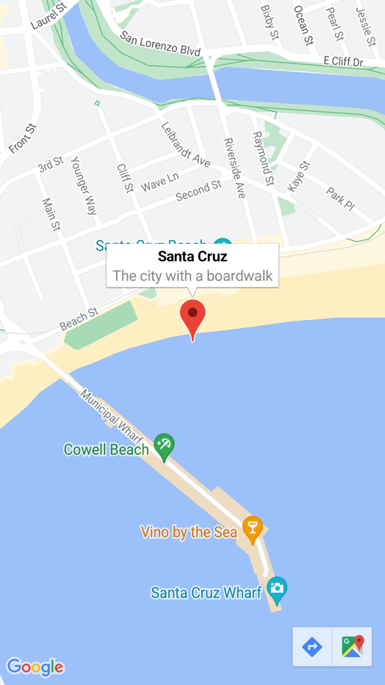
Le contrôle Map permet aux localisations d’être marquées avec des objets Pin. Un Pin est un marqueur de carte qui ouvre une fenêtre d’informations en cas d’appui :

Lorsqu’un objet Pin est ajouté à la collection Map.Pins, le repère est affiché sur la carte.
La classe Pin a les propriétés suivantes:
Address, de typestring, qui représente généralement l’adresse de la localisation du repère. Toutefois, il peut s’agir de n’importe quel contenustring, pas seulement d’une adresse.- Label, de type
string, qui représente généralement le titre du repère. Location, de typeLocation, qui représente la latitude et la longitude du repère.Type, de typePinType, qui représente le type de repère.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’un Pin peut être la cible de liaisons de données. Pour plus d’informations sur les objets Pin de liaison de données, consultez Afficher une collection de repères.
En outre, la classe Pin définit des événements MarkerClicked et InfoWindowClicked. L’événement MarkerClicked est déclenché en cas d’appui sur un repère, et l’événement InfoWindowClicked est déclenché en cas d’appui sur la fenêtre d’informations. L’objet PinClickedEventArgs qui accompagne ces deux événements a une propriété unique HideInfoWindow, de type bool.
Afficher un repère
Vous pouvez ajouter un Pin à un Map en XAML :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map x:Name="map">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Location>
<sensors:Location>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Pin.Location>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Ce code XAML crée un objet Map qui affiche la région spécifiée par l’objet MapSpan. L’objet MapSpan est centré sur la latitude et la longitude représentées par un objet Location, qui couvre 0,01 degré de latitude et de longitude. Un objet Pin est ajouté à la collection Map.Pins, et dessiné sur le Map à la localisation spécifiée par sa propriété Location. Pour plus d’informations sur la classe Location, consultez Localisation et distance. Pour plus d’informations sur la transmission d’arguments en XAML à des objets qui n’ont pas de constructeur par défaut, consultez Transmettre des arguments en XAML.
Le code C# équivalent est :
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map
{
...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Location = new Location(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
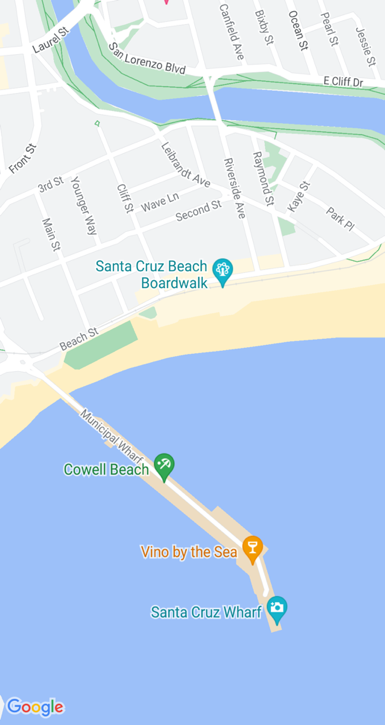
Cet exemple de code entraîne l’affichage d’un seul repère sur une carte :

Interagir avec un repère
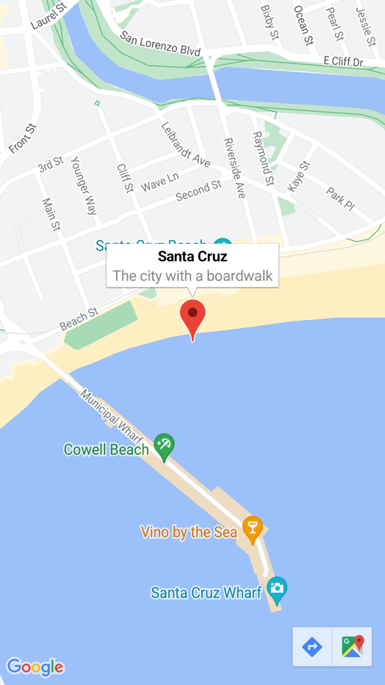
Par défaut, en cas d’appui sur un Pin, sa fenêtre d’informations s’affiche :

Un appui ailleurs sur la carte provoque la fermeture de la fenêtre d’informations.
La classe Pin définit un événement MarkerClicked, qui est déclenché en cas d’appui sur un Pin. Il n’est pas nécessaire de gérer cet événement pour afficher la fenêtre d’informations. Au lieu de cela, cet événement doit être géré lorsqu’il est nécessaire d’être averti qu’un appui sur un repère spécifique a été effectué.
La classe Pin définit également un événement InfoWindowClicked déclenché en cas d’appui sur une fenêtre d’informations. Cet événement doit être géré lorsqu’il est nécessaire d’être averti qu’un appui sur une fenêtre d’informations spécifique a été effectué.
Le code suivant montre un exemple de gestion de ces événements :
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Pin boardwalkPin = new Pin
{
Location = new Location(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Location = new Location(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
L’objet PinClickedEventArgs qui accompagne ces deux événements a une propriété unique HideInfoWindow, de type bool. Lorsque cette propriété a la valeur true à l’intérieur d’un gestionnaire d’événements, la fenêtre d’informations est masquée.
Types de repères
Les objets Pin incluent une propriété Type, de type PinType, qui représente le type de repère. L’énumération PinType définit les membres suivants :
Genericreprésente un repère générique.Placereprésente un repère pour une localisation.SavedPinreprésente un repère pour une localisation enregistrée.SearchResultreprésente un repère pour un résultat de recherche.
Toutefois, la définition de la propriété Pin.Type sur n’importe quel membre PinType ne change pas l’apparence du repère affiché. Au lieu de cela, vous devez personnaliser le gestionnaire Pin pour personnaliser l’apparence du repère. Pour plus d’informations sur la personnalisation des gestionnaires, consultez Personnaliser les contrôles avec des gestionnaires.
Afficher une collection d’épingles
La classe Map définit les propriétés pouvant être liées suivantes :
ItemsSource, de typeIEnumerable, spécifie la collection d’éléments de repèresIEnumerableà afficher.ItemTemplate, de type DataTemplate, spécifie le DataTemplate à appliquer à chaque élément de la collection de repères affichés.ItemTemplateSelector, de type DataTemplateSelector, spécifie le DataTemplateSelector qui sera utilisé pour choisir un DataTemplate pour un repère au moment de l’exécution.
Important
La propriété ItemTemplate est prioritaire lorsque les propriétés ItemTemplate et ItemTemplateSelector sont toutes deux définies.
Vous pouvez remplir un Map avec des repères en utilisant une liaison de données pour lier sa propriété ItemsSource à une collection IEnumerable :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
Les données de la propriété ItemsSource sont liées à la propriété Positions du viewmodel connecté, qui retourne un ObservableCollection d’objets Position, qui est un type personnalisé. Chaque objet Position définit des propriétés Address et Description, de type string, et une propriété Location, de type Location.
L’apparence de chaque élément de la collection IEnumerable est définie en définissant la propriété ItemTemplate sur un DataTemplate qui contient un objet Pin qui établit une liaison de données à des propriétés appropriées.
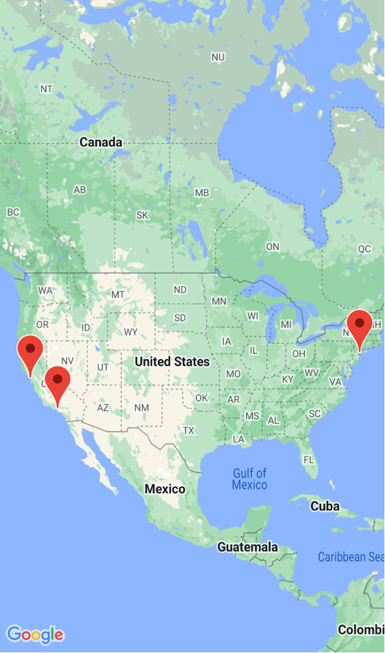
La capture d’écran suivante montre un Map affichant une collection Pin utilisant la liaison de données :

Choisir l’apparence de l’élément au moment de l’exécution
Vous pouvez choisir l’apparence de chaque élément de la collection IEnumerable au moment de l’exécution, en fonction de la valeur de l’élément, en définissant la propriété ItemTemplateSelector sur un DataTemplateSelector :
<ContentPage ...
xmlns:templates="clr-namespace:WorkingWithMaps.Templates"
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps">
<ContentPage.Resources>
<templates:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<templates:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</templates:MapItemTemplateSelector.DefaultTemplate>
<templates:MapItemTemplateSelector.SanFranTemplate>
<DataTemplate>
<maps:Pin Location="{Binding Location}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</templates:MapItemTemplateSelector.SanFranTemplate>
</templates:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Positions}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}">
...
</Grid>
</ContentPage>
L’exemple suivant présente la classe MapItemTemplateSelector :
using WorkingWithMaps.Models;
namespace WorkingWithMaps.Templates;
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate SanFranTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Position)item).Address.Contains("San Francisco") ? SanFranTemplate : DefaultTemplate;
}
}
La classe MapItemTemplateSelector définit les propriétés DefaultTemplate et SanFranTemplate DataTemplate, qui sont configurées sur différents modèles de données. La méthode OnSelectTemplate retourne le SanFranTemplate, qui affiche « Xamarin » en guise d’étiquette en cas d’appui sur un Pin, lorsque l’élément a une adresse qui contient « San Francisco ». Lorsque l’élément n’a pas d’adresse qui contient « San Francisco », la méthode OnSelectTemplate retourne le DefaultTemplate.
Remarque
Un cas d’usage pour cette fonctionnalité est la liaison de propriétés d’objets Pin sous-classés à différentes propriétés, en fonction du sous-type Pin.
Pour plus d’informations sur les sélecteurs de modèles de données, consultez Créer un DataTemplateSelector.
Polygones, polylignes et cercles
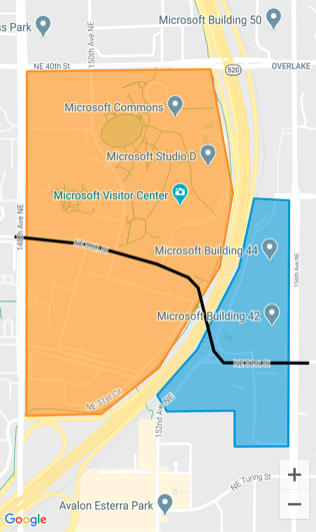
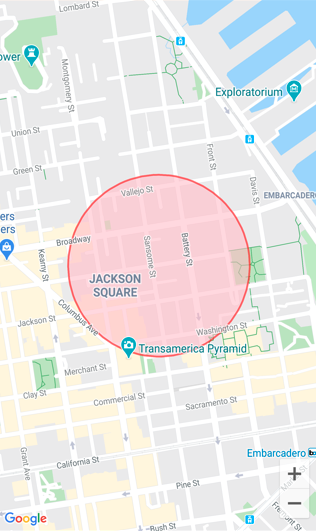
Les éléments Polygon, Polyline et Circle vous permettent de mettre en évidence des zones spécifiques sur une carte. Un Polygon est une forme entièrement fermée qui peut avoir une couleur de trait et de remplissage. Un Polyline est une ligne qui n’entoure pas entièrement une zone. Un Circle met en évidence une zone circulaire de la carte :


Les classes Polygon, Polyline et Circle dérivent de la classe MapElement, qui expose les propriétés pouvant être liées suivantes :
StrokeColorest un objet Color qui détermine la couleur de ligne.StrokeWidthest un objetfloatqui détermine la largeur de ligne.
La classe Polygon définit une propriété pouvant être liée supplémentaire :
FillColorest un objet Color qui détermine la couleur d’arrière-plan du polygone.
En outre, les classes Polygon et Polyline définissent une propriété GeoPath, qui est une liste d’objets Location qui spécifient les points de la forme.
La classe Circle définit les propriétés pouvant être liées suivantes :
Centerest un objetLocationqui définit le centre du cercle, en latitude et longitude.Radiusest un objetDistancequi définit le rayon du cercle en mètres, kilomètres ou miles.FillColorest une Color propriété qui détermine la couleur à l’intérieur du périmètre du cercle.
Créer un polygone
Vous pouvez ajouter un objet Polygon à une carte en l’instanciant et en l’ajoutant à la collection MapElements de la carte :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458676</x:Double>
<x:Double>-122.1356007</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6458097</x:Double>
<x:Double>-122.142789</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Le code C# équivalent est :
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// Instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromArgb("#1BA1E2"),
FillColor = Color.FromArgb("#881BA1E2"),
Geopath =
{
new Location(47.6368678, -122.137305),
new Location(47.6368894, -122.134655),
...
}
};
// Add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Les propriétés StrokeColor et StrokeWidth sont spécifiées pour définir le contour du polygone. Dans cet exemple, la valeur de propriété FillColor correspond à la valeur de propriété StrokeColor, mais elle a une valeur alpha spécifiée afin de la rendre transparente, ce qui permet à la carte sous-jacente d’être visible à travers la forme. La propriété GeoPath contient une liste d’objets Location définissant les coordonnées géographiques des points du polygone. Un objet Polygon est affiché sur la carte une fois qu’il a été ajouté à la collection MapElements du Map.
Remarque
Un Polygon est une forme entièrement fermée. Les premier et dernier points sont automatiquement connectés s’ils ne correspondent pas.
Créer une polyligne
Vous pouvez ajouter un objet Polyline à une carte en l’instanciant et en l’ajoutant à la collection MapElements de la carte :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Black"
StrokeWidth="12">
<maps:Polyline.Geopath>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</sensors:Location>
<sensors:Location>
<x:Arguments>
<x:Double>47.6381473</x:Double>
<x:Double>-122.1350841</x:Double>
</x:Arguments>
</sensors:Location>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Le code C# équivalent est :
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
...
Map map = new Map();
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Colors.Blue,
StrokeWidth = 12,
Geopath =
{
new Location(47.6381401, -122.1317367),
new Location(47.6381473, -122.1350841),
...
}
};
// Add the Polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Les propriétés StrokeColor et StrokeWidth sont spécifiées pour définir l’apparence de la ligne. La propriété GeoPath contient une liste d’objets Location définissant les coordonnées géographiques des points de la polyligne. Un objet Polyline est affiché sur la carte une fois qu’il a été ajouté à la collection MapElements du Map.
Créer un cercle
Vous pouvez ajouter un objet Circle à une carte en l’instanciant et en l’ajoutant à la collection MapElements de la carte :
<ContentPage ...
xmlns:maps="http://schemas.microsoft.com/dotnet/2021/maui/maps"
xmlns:sensors="clr-namespace:Microsoft.Maui.Devices.Sensors;assembly=Microsoft.Maui.Essentials">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<sensors:Location>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</sensors:Location>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Le code C# équivalent est :
using Microsoft.Maui.Controls.Maps;
using Microsoft.Maui.Maps;
using Map = Microsoft.Maui.Controls.Maps.Map;
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Location(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromArgb("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromArgb("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
La localisation du Circle sur la carte est déterminée par la valeur des propriétés Center et Radius. La propriété Center définit le centre du cercle, en latitude et longitude, tandis que la propriété Radius définit le rayon du cercle en mètres. Les propriétés StrokeColor et StrokeWidth sont spécifiées pour définir le contour du cercle. La valeur de propriété FillColor spécifie la couleur à l’intérieur du périmètre du cercle. Dans cet exemple, les deux valeurs de couleur spécifient un canal alpha, ce qui permet à la carte sous-jacente d’être visible à travers le cercle. L’objet Circle est affiché sur la carte une fois qu’il a été ajouté à la collection MapElements du Map.
Remarque
La classe GeographyUtils a une méthode d’extension ToCircumferencePositions qui convertit un objet Circle (qui définit des valeurs de propriétés Center et Radius) en liste d’objets Location qui composent les coordonnées de latitude et de longitude du périmètre du cercle.
Géocodage et géolocalisation
La classe Geocoding, dans l’espace de noms Microsoft.Maui.Devices.Sensors, peut être utilisée pour géocoder un Placemark en coordonnées positionnelles, et inversement pour géocoder des coordonnées en Placemark. Pour plus d’informations, consultez Géocodage.
La classe Geolocation, dans l’espace de noms Microsoft.Maui.Devices.Sensors, peut être utilisée pour récupérer les coordonnées de géolocalisation actuelles de l’appareil. Pour plus d’informations, voir Géolocalisation.
Lancer l’application cartographique native
L’application cartographique native sur chaque plateforme peut être lancée à partir d’une application .NET MAUI par la classe Launcher. Cette classe permet à une application d’ouvrir une autre application via son schéma d’URI personnalisé. La fonctionnalité du lanceur peut être appelée avec la méthode OpenAsync, en transmettant un argument string ou Uri qui représente le schéma d’URL personnalisé à ouvrir. Pour plus d’informations sur la classe Launcher, consultez Lanceur.
Remarque
Une alternative à l’utilisation de la classe Launcher consiste à utiliser la classe Map à partir de l’espace de noms Microsoft.Maui.ApplicationModel. Pour plus d'informations, consultez Map.
L’application cartographique sur chaque plateforme utilise un schéma d’URI personnalisé unique. Pour plus d’informations sur le schéma d’URI de cartes sur iOS, consultez Map Links sur developer.apple.com. Pour plus d’informations sur le schéma d’URI de cartes sur Android, consultez Maps Developer Guide et Google Maps Intents for Android sur developers.android.com. Pour plus d’informations sur le schéma d’URI de cartes sur Windows, consultez Lancer l’application Cartes Windows.
Lancer l’application cartographique à une localisation spécifique
Vous pouvez ouvrir une localisation dans l’application cartographique native en ajoutant des paramètres de requête appropriés au schéma d’URI personnalisé pour chaque application cartographique :
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the Maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
Cet exemple de code entraîne le lancement de l’application cartographique native sur chaque plateforme, avec la carte centrée sur un repère représentant la localisation spécifiée.
Lancer l’application cartographique avec un itinéraire
Vous pouvez lancer l’application cartographique native affichant un itinéraire en ajoutant les paramètres de requête appropriés au schéma d’URI personnalisé pour chaque application cartographique :
if (DeviceInfo.Current.Platform == DevicePlatform.iOS || DeviceInfo.Current.Platform == DevicePlatform.MacCatalyst)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (DeviceInfo.Current.Platform == DevicePlatform.WinUI)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Cet exemple de code entraîne le lancement de l’application cartographique native sur chaque plateforme, avec la carte centrée sur un itinéraire entre les localisations spécifiées.
 Parcourir l'exemple
Parcourir l'exemple