Frame
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) Frame est utilisée pour encapsuler une vue ou une disposition avec une bordure qui peut être configurée avec la couleur, l’ombre et d’autres options. Les images peuvent être utilisées pour créer des bordures autour des contrôles, mais elles peuvent également être utilisées pour créer une interface utilisateur plus complexe.
La classe Frame définit les propriétés suivantes :
BorderColor, de type Color, détermine la couleur de la Frame bordure.CornerRadius, de typefloat, détermine le rayon arrondi du coin.HasShadow, de typebool, détermine si le cadre a une ombre portée.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
La Frame classe hérite de ContentView, qui fournit une Content propriété pouvant être liée. La propriété Content est la ContentProperty de la classe Frame. Elle n’a par conséquent pas besoin d’être explicitement définie à partir de XAML.
Remarque
La Frame classe existait dans Xamarin.Forms et est présente dans .NET MAUI pour les utilisateurs qui migrent leurs applications de Xamarin.Forms vers .NET MAUI. Si vous créez une nouvelle application .NET MAUI, il est recommandé d’utiliser Border à la place et de définir des ombres à l’aide de la Shadow propriété pouvant être liée sur VisualElement. Pour plus d’informations, consultez Bordure et ombre.
Créer un frame
Un objet encapsule généralement un Frame autre contrôle, tel qu’un Label:
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
L’apparence des Frame objets peut être personnalisée en définissant des propriétés :
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
Le code C# équivalent est :
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
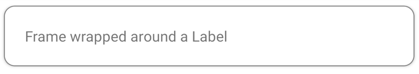
La capture d’écran suivante montre l’exemple Frame:

Créer une carte avec un frame
La combinaison d’un Frame objet avec une disposition telle qu’une StackLayout mise en page permet la création d’une interface utilisateur plus complexe.
Le code XAML suivant montre comment créer une carte avec un Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
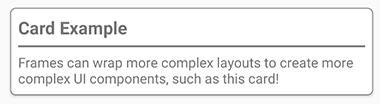
La capture d’écran suivante montre l’exemple de carte :

Éléments arrondis
La CornerRadius propriété du Frame contrôle est une approche pour créer une image en cercle. Le code XAML suivant montre comment créer une image en cercle avec un Frame:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
La capture d’écran suivante montre l’exemple d’image de cercle :