Afficher des données groupées dans un Objet CollectionView
Les jeux de données volumineux peuvent souvent devenir difficiles lorsqu’ils sont présentés dans une liste de défilement continue. Dans ce scénario, l’organisation des données en groupes peut améliorer l’expérience utilisateur en facilitant la navigation dans les données.
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) CollectionView prend en charge l’affichage des données groupées et définit les propriétés suivantes qui contrôlent la façon dont elle sera présentée :
IsGrouped, de typebool, indique si les données sous-jacentes doivent être affichées dans des groupes. La valeur par défaut de cette propriété estfalse.GroupHeaderTemplate, de type DataTemplate, le modèle à utiliser pour l’en-tête de chaque groupe.GroupFooterTemplate, de type DataTemplate, le modèle à utiliser pour le pied de page de chaque groupe.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données.
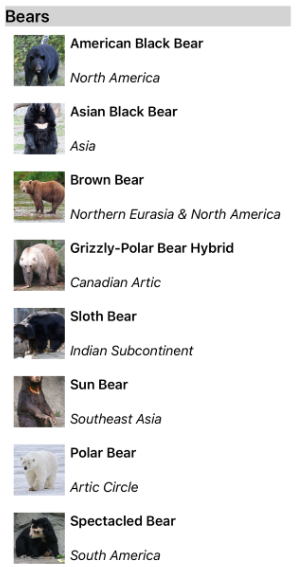
La capture d’écran suivante montre un CollectionView affichage des données groupées :

Pour plus d’informations sur les modèles de données, consultez Modèles de données.
Regrouper les données
Les données doivent être regroupées avant de pouvoir être affichées. Pour ce faire, créez une liste de groupes, où chaque groupe est une liste d’éléments. La liste des groupes doit être une IEnumerable<T> collection, où T définit deux éléments de données :
- Nom d’un groupe.
- Collection
IEnumerablequi définit les éléments appartenant au groupe.
Le processus de regroupement des données consiste donc à :
- Créez un type qui modélise un seul élément.
- Créez un type qui modélise un seul groupe d’éléments.
- Créez une
IEnumerable<T>collection, oùTest le type qui modélise un seul groupe d’éléments. Cette collection est une collection de groupes qui stocke les données groupées. - Ajoutez des données à la
IEnumerable<T>collection.
Exemple
Lors du regroupement de données, la première étape consiste à créer un type qui modélise un seul élément. L’exemple suivant montre la Animal classe de l’exemple d’application :
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
La Animal classe modélise un seul élément. Un type qui modélise un groupe d’éléments peut ensuite être créé. L’exemple suivant montre la AnimalGroup classe de l’exemple d’application :
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
La AnimalGroup classe hérite de la List<T> classe et ajoute une Name propriété qui représente le nom du groupe.
Une IEnumerable<T> collection de groupes peut ensuite être créée :
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
Ce code définit une collection nommée Animals, où chaque élément de la collection est un AnimalGroup objet. Chaque AnimalGroup objet comprend un nom et une List<Animal> collection qui définit les Animal objets du groupe.
Les données groupées peuvent ensuite être ajoutées à la Animals collection :
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
Ce code crée deux groupes dans la Animals collection. Le premier AnimalGroup est nommé Bearset contient une List<Animal> collection de détails d’ours. Le second AnimalGroup est nommé Monkeys, et contient une List<Animal> collection de détails de singe.
Afficher les données groupées
CollectionView affiche les données groupées, à condition que les données ont été regroupées correctement, en définissant la IsGrouped propriété sur true:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
IsGrouped = true
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
L’apparence de chaque élément dans le fichier CollectionView est définie en définissant la CollectionView.ItemTemplate propriété sur un DataTemplate. Pour plus d’informations, consultez Définir l’apparence de l’élément.
Remarque
Par défaut, CollectionView affiche le nom du groupe dans l’en-tête et le pied de page du groupe. Ce comportement peut être modifié en personnalisant l’en-tête de groupe et le pied de page de groupe.
Personnaliser l’en-tête de groupe
L’apparence de chaque en-tête de groupe peut être personnalisée en définissant la CollectionView.GroupHeaderTemplate propriété sur un DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupHeaderTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="18"
FontAttributes="Bold" />
</DataTemplate>
</CollectionView.GroupHeaderTemplate>
</CollectionView>
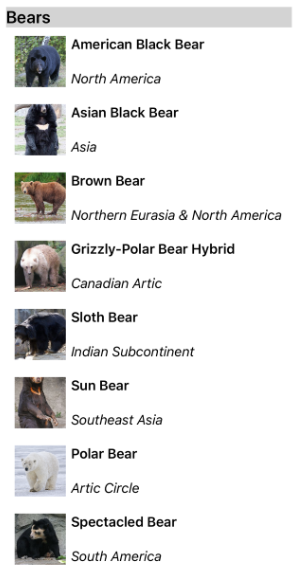
Dans cet exemple, chaque en-tête de groupe est défini sur un Label nom de groupe qui affiche le nom du groupe et qui a d’autres propriétés d’apparence définies. La capture d’écran suivante montre l’en-tête de groupe personnalisé :

Personnaliser le pied de page du groupe
L’apparence de chaque pied de page de groupe peut être personnalisée en définissant la CollectionView.GroupFooterTemplate propriété sur un DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupFooterTemplate>
<DataTemplate>
<Label Text="{Binding Count, StringFormat='Total animals: {0:D}'}"
Margin="0,0,0,10" />
</DataTemplate>
</CollectionView.GroupFooterTemplate>
</CollectionView>
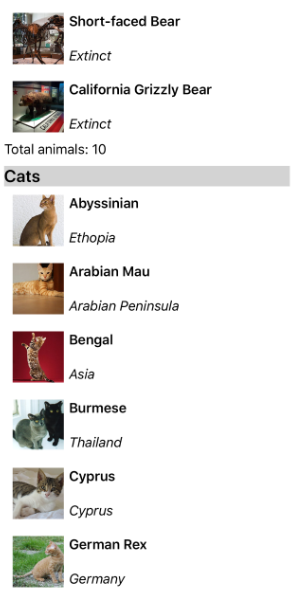
Dans cet exemple, chaque pied de page de groupe est défini sur un Label qui affiche le nombre d’éléments dans le groupe. La capture d’écran suivante montre le pied de page de groupe personnalisé :

Groupes vides
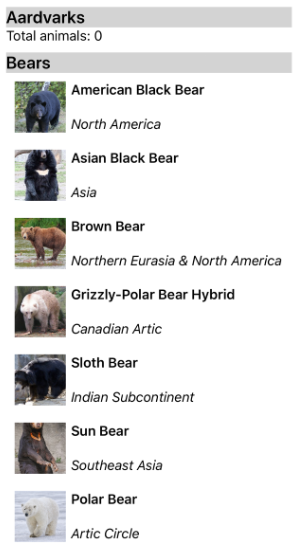
Lorsqu’un CollectionView affiche des données groupées, il affiche tous les groupes vides. Ces groupes sont affichés avec un en-tête de groupe et un pied de page, indiquant que le groupe est vide. La capture d’écran suivante montre un groupe vide :

Remarque
Sur iOS 10, les en-têtes de groupe et les pieds de page pour les groupes vides peuvent tous être affichés en haut du CollectionView.
Grouper sans modèles
CollectionView peut afficher correctement les données regroupées sans définir la CollectionView.ItemTemplate propriété sur un DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true" />
Dans ce scénario, des données significatives peuvent être affichées en remplaçant la ToString méthode dans le type qui modélise un seul élément et le type qui modélise un seul groupe d’éléments.
 Parcourir l’exemple
Parcourir l’exemple