Configurer l’interaction carouselView
L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) CarouselView définit les propriétés suivantes qui contrôlent l’interaction utilisateur :
CurrentItem, de typeobject, l’élément actuel affiché. Cette propriété a un mode de liaison par défaut etTwoWaya unenullvaleur lorsqu’il n’y a pas de données à afficher.CurrentItemChangedCommand, de type ICommand, qui est exécuté lorsque l’élément actuel change.CurrentItemChangedCommandParameter, de typeobject: paramètre passé à la commandeCurrentItemChangedCommand.IsBounceEnabled, de typebool, qui spécifie si la CarouselView valeur rebondira à une limite de contenu. La valeur par défaut esttrue.IsSwipeEnabled, de typebool, qui détermine si un mouvement de balayage modifie l’élément affiché. La valeur par défaut esttrue.Loop, de typebool, qui détermine si l’accès CarouselView en boucle à sa collection d’éléments est fourni. La valeur par défaut esttrue.Position, de typeint, index de l’élément actuel dans la collection sous-jacente. Cette propriété a un mode de liaison par défaut etTwoWaya une valeur 0 lorsqu’il n’y a pas de données à afficher.PositionChangedCommand, de type ICommand, qui est exécuté lorsque la position change.PositionChangedCommandParameter, de typeobject: paramètre passé à la commandePositionChangedCommand.VisibleViews, de typeObservableCollection<View>, qui est une propriété en lecture seule qui contient les objets pour les éléments actuellement visibles.
Toutes ces propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être des cibles de liaisons de données.
CarouselView définit un CurrentItemChanged événement déclenché lorsque la CurrentItem propriété change, soit en raison du défilement de l’utilisateur, soit lorsqu’une application définit la propriété. L’objet CurrentItemChangedEventArgs qui accompagne l’événement CurrentItemChanged a deux propriétés, tous deux de type object:
PreviousItem: élément précédent, après la modification de la propriété.CurrentItem: élément actif, après la modification de la propriété.
CarouselView définit également un PositionChanged événement déclenché lorsque la Position propriété change, soit en raison du défilement de l’utilisateur, soit lorsqu’une application définit la propriété. L’objet PositionChangedEventArgs qui accompagne l’événement PositionChanged a deux propriétés, tous deux de type int:
PreviousPosition: position précédente, après la modification de la propriété.CurrentPosition: position actuelle, après la modification de la propriété.
Répondre à la modification de l’élément actuel
Lorsque l’élément actuellement affiché change, la CurrentItem propriété est définie sur la valeur de l’élément. Lorsque cette propriété change, l’objet CurrentItemChangedCommand est exécuté avec la valeur du CurrentItemChangedCommandParameter passage à l’objet ICommand. La Position propriété est ensuite mise à jour et l’événement CurrentItemChanged se déclenche.
Important
La Position propriété change lorsque la CurrentItem propriété change. Cela entraîne l’exécution de l’événement PositionChangedCommand et le déclenchement de l’événement PositionChanged .
Événement
L’exemple XAML suivant montre un CarouselView gestionnaire d’événements qui utilise un gestionnaire d’événements pour répondre à la modification de l’élément actuel :
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
Dans cet exemple, le OnCurrentItemChanged gestionnaire d’événements est exécuté lorsque l’événement CurrentItemChanged se déclenche :
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
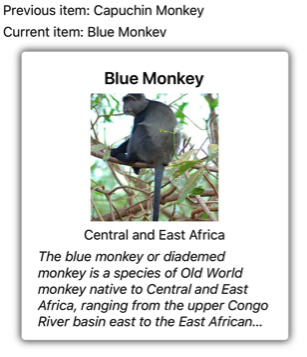
Dans cet exemple, le OnCurrentItemChanged gestionnaire d’événements expose les éléments précédents et actuels :

Commande
L’exemple XAML suivant montre une CarouselView commande qui utilise une commande pour répondre à la modification de l’élément actuel :
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
Dans cet exemple, la CurrentItemChangedCommand propriété est liée à la ItemChangedCommand propriété, en lui transmettant la CurrentItem valeur de propriété en tant qu’argument. Vous ItemChangedCommand pouvez ensuite répondre à la modification de l’élément actuel, selon les besoins :
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
Dans cet exemple, les ItemChangedCommand objets de mise à jour qui stockent les éléments précédents et actuels.
Répondre à la modification de la position
Lorsque l’élément actuellement affiché change, la Position propriété est définie sur l’index de l’élément actif dans la collection sous-jacente. Lorsque cette propriété change, l’objet PositionChangedCommand est exécuté avec la valeur du PositionChangedCommandParameter passage à l’objet ICommand. L’événement PositionChanged se déclenche ensuite. Si la Position propriété a été modifiée par programmation, elle CarouselView est redirigée vers l’élément qui correspond à la Position valeur.
Remarque
La définition de la Position propriété sur 0 entraîne l’affichage du premier élément de la collection sous-jacente.
Événement
L’exemple XAML suivant montre un CarouselView gestionnaire d’événements qui répond à la modification de la Position propriété :
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
Dans cet exemple, le OnPositionChanged gestionnaire d’événements est exécuté lorsque l’événement PositionChanged se déclenche :
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
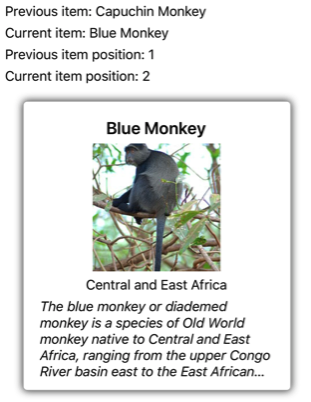
Dans cet exemple, le OnCurrentItemChanged gestionnaire d’événements expose les positions précédentes et actuelles :

Commande
L’exemple XAML suivant montre une CarouselView commande qui permet de répondre à la modification de la Position propriété :
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
Dans cet exemple, la PositionChangedCommand propriété est liée à la PositionChangedCommand propriété, en lui transmettant la Position valeur de propriété en tant qu’argument. Il PositionChangedCommand peut ensuite répondre à la modification de la position, selon les besoins :
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
Dans cet exemple, les PositionChangedCommand objets de mise à jour qui stockent les positions précédentes et actuelles.
Présélection de l’élément actif
L’élément actif dans un CarouselView peut être défini par programme en définissant la CurrentItem propriété sur l’élément. L’exemple XAML suivant montre un CarouselView élément qui pré-choisit l’élément actif :
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Remarque
La CurrentItem propriété a un mode de liaison par défaut de TwoWay.
Les CarouselView.CurrentItem données de propriété sont liées à la CurrentItem propriété du modèle d’affichage connecté, qui est de type Monkey. Par défaut, une TwoWay liaison est utilisée afin que si l’utilisateur modifie l’élément actuel, la valeur de la CurrentItem propriété est définie sur l’objet actuel Monkey . La CurrentItem propriété est définie dans la MonkeysViewModel classe :
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
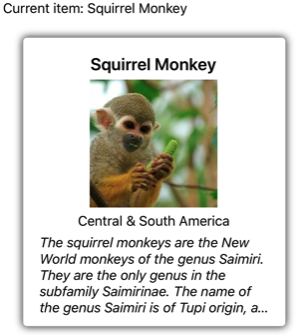
Dans cet exemple, la CurrentItem propriété est définie sur le quatrième élément de la Monkeys collection :

Présélection de la position
L’élément affiché dans un CarouselView peut être défini par programmation en définissant la Position propriété sur l’index de l’élément dans la collection sous-jacente. L’exemple XAML suivant montre un CarouselView élément qui définit l’élément affiché :
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Remarque
La Position propriété a un mode de liaison par défaut de TwoWay.
Les CarouselView.Position données de propriété sont liées à la Position propriété du modèle d’affichage connecté, qui est de type int. Par défaut, une TwoWay liaison est utilisée pour que si l’utilisateur fait défiler la CarouselViewpropriété, la valeur de la Position propriété est définie sur l’index de l’élément affiché. La Position propriété est définie dans la MonkeysViewModel classe :
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
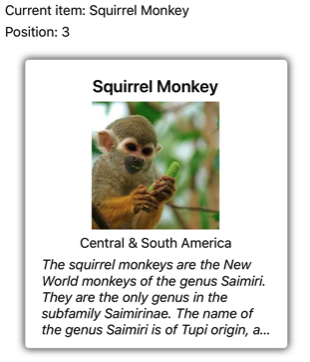
Dans cet exemple, la Position propriété est définie sur le quatrième élément de la Monkeys collection :

Définir les états visuels
CarouselView définit quatre états visuels :
CurrentItemreprésente l’état visuel de l’élément actuellement affiché.PreviousItemreprésente l’état visuel de l’élément précédemment affiché.NextItemreprésente l’état visuel de l’élément suivant.DefaultItemreprésente l’état visuel pour le reste des éléments.
Ces états visuels peuvent être utilisés pour initier des modifications visuelles aux éléments affichés par le CarouselView.
L’exemple XAML suivant montre comment définir les états visuels et les CurrentItemPreviousItemNextItemDefaultItem états visuels :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Border>
...
</Border>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Dans cet exemple, l’état CurrentItem visuel spécifie que l’élément actuel affiché par la CarouselView propriété aura Scale changé de sa valeur par défaut de 1 à 1.1. Les PreviousItem états visuels et NextItem les états indiquent que les éléments entourant l’élément actif sont affichés avec la Opacity valeur 0,5. L’état DefaultItem visuel spécifie que le reste des éléments affichés par celui-ci CarouselView sera affiché avec la Opacity valeur 0,25.
Remarque
Vous pouvez également définir les états visuels dans un Style qui a une TargetType valeur de propriété qui est le type de l’élément racine du DataTemplate, qui est défini comme valeur ItemTemplate de propriété.
La capture d’écran suivante montre les états visuels et PreviousItemNextItem les CurrentItemétats visuels :

Pour plus d’informations sur les états visuels, consultez États visuels.
Effacer l’élément actuel
La CurrentItem propriété peut être effacée en la définissant, ou l’objet auquel elle est liée, à null.
Désactiver le rebond
Par défaut, CarouselView rebondit les éléments aux limites de contenu. Cela peut être désactivé en définissant la IsBounceEnabled propriété sur false.
Désactiver la boucle
Par défaut, CarouselView fournit un accès en boucle à sa collection d’éléments. Par conséquent, le balayage vers l’arrière du premier élément de la collection affiche le dernier élément de la collection. De même, le balayage à partir du dernier élément de la collection revient au premier élément de la collection. Ce comportement peut être désactivé en définissant la Loop propriété sur false.
Désactiver l’interaction de balayage
Par défaut, CarouselView les utilisateurs peuvent parcourir les éléments à l’aide d’un mouvement de balayage. Cette interaction de balayage peut être désactivée en définissant la IsSwipeEnabled propriété sur false.
 Parcourir l’exemple
Parcourir l’exemple