Héberger une application web Blazor dans une application .NET MAUI à l’aide de BlazorWebView
Le kit d’outils .NET Multi-Platform App UI (.NET MAUI) BlazorWebView est un contrôle qui vous permet d’héberger une application web Blazor dans votre application .NET MAUI. Ces applications, appelées applications Blazor Hybrid, permettent d’intégrer une application web Blazor aux contrôles d’interface utilisateur et fonctionnalités de plateforme. Vous pouvez ajouter le contrôle BlazorWebView à n’importe quelle page d’une application .NET MAUI et pointer vers la racine de l’application Blazor. Les composants Razor s’exécutent en mode natif dans le processus .NET et affichent l’interface utilisateur web dans un contrôle de vue web incorporé. Dans .NET MAUI, les applications Blazor Hybrid peuvent s’exécuter sur toutes les plateformes prises en charge par .NET MAUI.
BlazorWebView définit les propriétés suivantes :
-
HostPage, de type
string?, qui définit la page racine de l’application web Blazor. -
RootComponents, de type
RootComponentsCollection, qui spécifie la collection de composants racines pouvant être ajoutés au contrôle. -
StartPath, de type
string, qui définit le chemin d’accès pour la navigation initiale au sein du contexte de navigation Blazor à la fin du chargement du composant Blazor.
La classe RootComponent définit les propriétés suivantes :
-
Selector, de type
string?, qui définit la chaîne de sélecteur CSS spécifiant l’emplacement où le composant doit être placé dans le document. -
ComponentType, de type
Type?, qui définit le type du composant racine. -
Parameters, de type
IDictionary<string, object?>?, qui représente un dictionnaire facultatif des paramètres à transmettre au composant racine.
En outre, BlazorWebView définit les événements suivants :
-
BlazorWebViewInitializing, avec un objet
BlazorWebViewInitializingEventArgsconnexe, qui est levé avant l’initialisation de BlazorWebView. Cet événement permet la personnalisation de la configuration de BlazorWebView. -
BlazorWebViewInitialized, accompagné d’un objet
BlazorWebViewInitializedEventArgs, qui est déclenché après l’initialisation de BlazorWebView, mais avant l’affichage de tout composant. Cet événement permet l’extraction de l’instance de vue web spécifique à la plateforme. -
UrlLoading, accompagné d’un objet
UrlLoadingEventArgs, est déclenché lors d’un clic sur un lien hypertexte dans un BlazorWebView. Cet événement permet la personnalisation si un lien hypertexte est ouvert dans le BlazorWebView, dans une application externe ou si la tentative de chargement d’URL est annulée.
Vous pouvez utiliser des composants Razor existants dans une application .NET MAUI Blazor en déplaçant le code dans l’application ou en faisant référence à une bibliothèque de classes ou à un package existant qui contient le composant. Pour obtenir plus d’informations, consultez Réutilisation de composants Razor dans ASP.NET Core Blazor Hybrid.
Vous pouvez utiliser des outils de développement de navigateur pour inspecter des applications .NET MAUI Blazor. Pour obtenir plus d’informations, consultez Utilisation d’outils de développement de navigateur avec ASP.NET Core Blazor Hybrid.
Remarque
Bien que Visual Studio installe tous les outils requis pour développer des applications .NET MAUI Blazor, les utilisateurs finaux des applications .NET MAUI Blazor sur Windows doivent installer le runtime WebView2.
Si vous souhaitez obtenir plus d’informations sur les applications Blazor Hybrid, consultez ASP.NET Core Blazor Hybrid.
Créer une application .NET MAUI Blazor
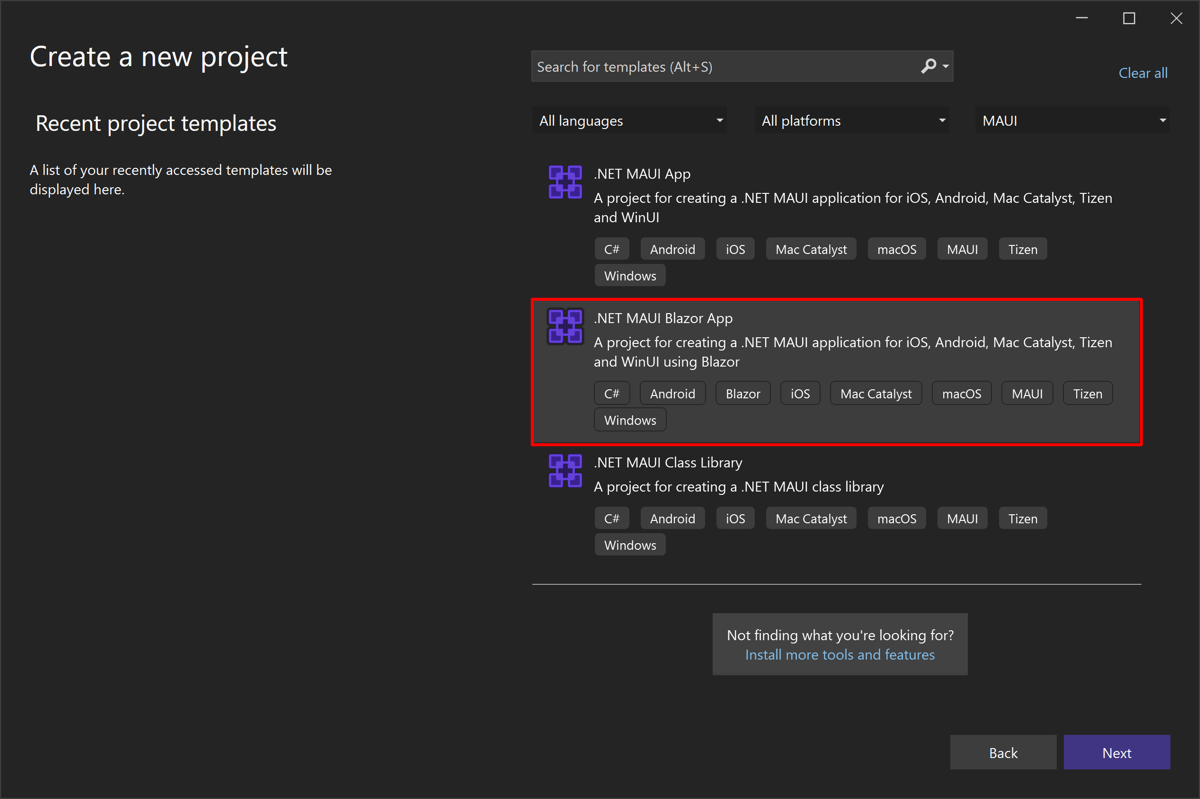
Vous pouvez créer une application .NET MAUI Blazor dans Visual Studio via le modèle application .NET MAUI Blazor :

Cet exemple de projet crée une application .NET MAUI Blazor à cibles multiples que vous pouvez déployer sur Android, iOS macOS et Windows. Pour obtenir des instructions pas à pas sur la création d’une application .NET MAUI Blazor, consultez Créer une application .NET MAUI Blazor.
Le BlazorWebView créé par l’exemple de projet est défini dans MainPage.xaml et pointe vers la racine de l’application Blazor :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:BlazorWebViewDemo"
x:Class="BlazorWebViewDemo.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}">
<BlazorWebView HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Main}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>
Le composant Razor racine pour l’application se trouve dans Main.razor que Razor compile en type nommé Main dans l’espace de noms racine de l’application. Les composants Razor restants se trouvent dans les dossiers du projet Pages et Partagé et sont identiques aux composants utilisés dans le modèle web Blazor par défaut. Les ressources web statiques pour l’application se trouvent dans le dossier wwwroot.
Ajout d’un BlazorWebView à une application existante
Le processus d’ajout d’un BlazorWebView à une application .NET MAUI est le suivant :
Ajoutez le Kit de développement logiciel (SDK) Razor
Microsoft.NET.Sdk.Razorà votre projet en modifiant sa première ligne du fichier projet CSPROJ :<Project Sdk="Microsoft.NET.Sdk.Razor">Le Kit de développement logiciel (SDK) Razor est requis pour générer et empaqueter des projets contenant des fichiers Razor pour des projets Blazor.
Ajoutez le composant Razor racine pour l’application au projet.
Ajoutez vos composants Razor aux dossiers de projet nommés Pages et Partagé.
Ajoutez vos ressources web statiques à un dossier de projet nommé wwwroot.
Ajoutez les fichiers _Imports.razor facultatifs à votre projet.
Ajoutez BlazorWebView à une page de votre application .NET MAUI et pointez-le vers la racine de votre application Blazor :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyBlazorApp" x:Class="MyBlazorApp.MainPage"> <BlazorWebView HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Main}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>Modifiez la méthode
CreateMauiAppde votre classeMauiProgrampour inscrire le contrôle BlazorWebView à utiliser dans votre application. Pour ce faire, sur l’objet IServiceCollection, appelez la méthodeAddMauiBlazorWebViewpour ajouter des services de vue web de composant dans la collection de services :public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); #endif // Register any app services on the IServiceCollection object // e.g. builder.Services.AddSingleton<WeatherForecastService>(); return builder.Build(); } }Ce code permet également aux outils de développement sur les contrôles WebView sous-jacents, lorsque l’application s’exécute dans la configuration du débogage.
Accédez aux services délimités à partir de l’interface utilisateur native
BlazorWebView a une méthode TryDispatchAsync qui peut appeler un Action<ServiceProvider> spécifié de manière asynchrone et transmettre les services dans l’étendue disponibles dans des composants Razor. Cela permet au code de l’interface utilisateur native d’accéder aux services délimités tels que NavigationManager :
private async void OnMyMauiButtonClicked(object sender, EventArgs e)
{
var wasDispatchCalled = await blazorWebView.TryDispatchAsync(sp =>
{
var navMan = sp.GetRequiredService<NavigationManager>();
navMan.CallSomeNavigationApi(...);
});
if (!wasDispatchCalled)
{
// Consider what to do if it the dispatch fails - that's up to your app to decide.
}
}
Problèmes de diagnostic
BlazorWebView a une journalisation intégrée qui peut vous aider à diagnostiquer des problèmes dans votre application Blazor Hybrid. Deux étapes sont nécessaires pour activer cette journalisation :
- Activez BlazorWebView et les composants associés pour consigner les informations de diagnostic.
- Configurez un enregistreur d’événements pour écrire la sortie du journal à un endroit où vous pouvez la visualiser.
Pour obtenir plus d’informations sur la journalisation, voir Journalisation en C# et .NET.
Activation de la journalisation BlazorWebView
Vous pouvez effectuer toute la configuration de journalisation dans le cadre d’une inscription de service dans le système d’injection de dépendances. Pour activer une journalisation maximale pour BlazorWebView et des composants associés sous l’espace de noms Microsoft.AspNetCore.Components.WebView, ajoutez le code suivant dans l’emplacement où les services de votre application sont inscrits :
services.AddLogging(logging =>
{
logging.AddFilter("Microsoft.AspNetCore.Components.WebView", LogLevel.Trace);
});
Vous pouvez également utiliser le code suivant afin d’activer une journalisation maximale pour chaque composant utilisé par Microsoft.Extensions.Logging :
services.AddLogging(logging =>
{
logging.SetMinimumLevel(LogLevel.Trace);
});
Configuration de la sortie de journalisation et affichage de la sortie
Après avoir configuré des composants afin d’écrire des informations de journal, vous devez configurer l’emplacement dans lesquels les enregistreurs d’événements doivent écrire les journaux, puis afficher la sortie de journal.
Les fournisseurs de journalisation Débogage écrivent la sortie en utilisant des instructions Debug. Vous pouvez afficher la sortie à partir de Visual Studio.
Pour configurer le fournisseur de journalisation Débogage, ajoutez d’abord une référence dans votre projet dans le package NuGet Microsoft.Extensions.Logging.Debug. Inscrivez ensuite le fournisseur dans l’appel à AddLogging ajouté à l’étape précédente en appelant la méthode d’extension AddDebug :
services.AddLogging(logging =>
{
logging.AddFilter("Microsoft.AspNetCore.Components.WebView", LogLevel.Trace);
logging.AddDebug();
});
Lorsque vous exécutez l’application à partir de Visual Studio (avec le débogage activé), vous pouvez afficher la sortie de débogage dans la fenêtre Sortie de Visual Studio.
Lecture de vidéos inlined sur iOS
Pour effectuer la lecture d’une vidéo inlined dans une application hybride Blazor sur iOS, dans un BlazorWebView, vous devez effectuer ce qui suit :
Définissez la propriété UrlLoadingStrategy sur
OpenInWebView. Vous pouvez réaliser cette opération dans le gestionnaire d’événements pour l’événement UrlLoading :private void BlazorUrlLoading(object? sender, UrlLoadingEventArgs e) { #if IOS e.UrlLoadingStrategy = UrlLoadingStrategy.OpenInWebView; #endif }Veillez à ce que la propriété
AllowsInlineMediaPlaybackdans un projetConfigurationest définie surtrue. Vous pouvez réaliser cette opération dans le gestionnaire d’événements pour l’événement BlazorWebViewInitializing :private void BlazorWebViewInitializing(object? sender, BlazorWebViewInitializingEventArgs e) { #if IOS e.Configuration.AllowsInlineMediaPlayback = true; #endif }
Blocages de suppression sur Android
Par défaut, BlazorWebView déclenche et oublie la suppression asynchrone du sous-jacent WebViewManager. Cela réduit le risque d’interblocages d’élimination sur Android.
Avertissement
Ce comportement par défaut fire-and-forget signifie que la suppression peut retourner avant que tous les objets soient supprimés, ce qui peut entraîner des modifications comportementales dans votre application. Les éléments qui sont supprimés sont partiellement les types internes de Blazor, mais également les types définis par l’application, tels que les services délimités utilisés dans la partie BlazorWebView de votre application.
Pour désactiver ce comportement, vous devez configurer votre application pour bloquer la suppression via un AppContext commutateur dans la CreateMauiApp méthode de votre MauiProgram classe :
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
Si votre application est configurée pour bloquer la suppression via ce commutateur, BlazorWebView effectue une suppression asynchrone sur sync, ce qui signifie qu’elle bloque le thread jusqu’à ce que l’élimination asynchrone soit terminée. Toutefois, cela peut entraîner des blocages si la suppression doit exécuter du code sur le même thread (car le thread est bloqué en attendant).
Héberger du contenu à l’aide du comportement hérité
Le comportement par défaut pour l’hébergement de contenu dans un BlazorWebView a changé en 0.0.0.1. L’adresse interne 0.0.0.0 utilisée pour héberger le contenu ne fonctionne plus et le BlazorWebView ne charge plus de contenu et est rendu sous la forme d’un rectangle vide.
Pour choisir d’utiliser l’adresse 0.0.0.0 , ajoutez le code suivant à la méthode CreateMauiApp dans MauiProgram.cs :
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
