Afficher un menu contextuel dans une application de bureau .NET MAUI
Un menu contextuel, souvent appelé menu contextuel, propose des commandes contextuelles spécifiques au contrôle sur lequel vous cliquez. Dans l’interface utilisateur de l’application multiplateforme .NET (.NET MAUI), un menu contextuel peut être ajouté à n’importe quel contrôle dérivé de Element, sur Mac Catalyst et Windows. Cela inclut toutes les pages, mises en page et vues.
Un menu contextuel est défini avec un MenuFlyout, qui peut se composer des enfants suivants :
MenuFlyoutItem, qui représente un élément de menu qui peut être cliqué.MenuFlyoutSubItem, qui représente un élément de sous-menu qui peut être cliqué.MenuFlyoutSeparator, qui est une ligne horizontale qui sépare les éléments dans le menu.
MenuFlyoutSubItem dérive de MenuFlyoutItem, qui dérive à son tour de MenuItem. MenuItem définit plusieurs propriétés qui permettent l’apparence et le comportement d’un élément de menu à spécifier. L’apparence d’un élément de menu ou d’un sous-élément peut être définie en définissant les propriétés et IconImageSource les Textpropriétés. La réponse à un élément de menu ou sous-élément peut être définie en définissant les propriétés et CommandParameter les CommandClickedpropriétés. Pour plus d’informations sur les éléments de menu, consultez Afficher les éléments de menu.
Avertissement
Un menu contextuel sur un Entry ordinateur n’est actuellement pas pris en charge sur Mac Catalyst.
Créer des éléments de menu contextuel
Un MenuFlyout objet peut être ajouté à la FlyoutBase.ContextFlyout propriété jointe de tout contrôle dérivé de Element. Lorsque l’utilisateur clique avec le bouton droit sur le contrôle, le menu contextuel s’affiche à l’emplacement où le pointeur a été cliqué.
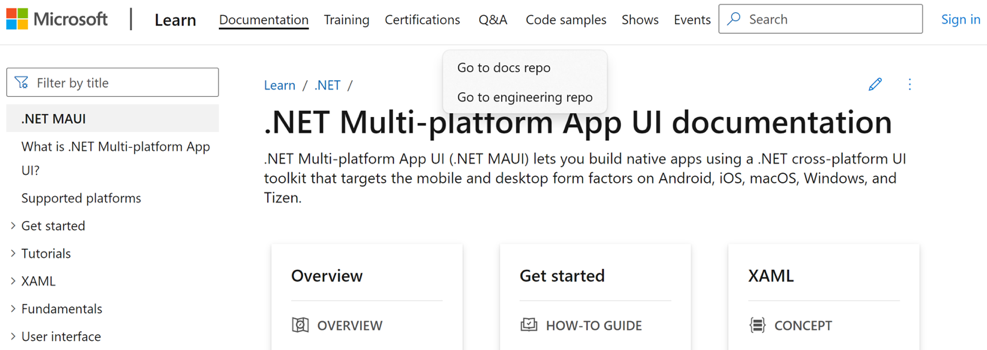
L’exemple suivant montre un WebView menu contextuel qui définit un menu contextuel :
<WebView x:Name="webView"
Source="https://learn.microsoft.com/dotnet/maui"
MinimumHeightRequest="400">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Go to docs repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="docs" />
<MenuFlyoutItem Text="Go to engineering repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="eng" />
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</WebView>
Dans cet exemple, le menu contextuel définit deux éléments de menu :

Lorsqu’un élément de menu est cliqué dessus, le OnWebViewGoToRepoClicked gestionnaire d’événements est exécuté :
void OnWebViewGoToRepoClicked(object sender, EventArgs e)
{
MenuFlyoutItem menuItem = sender as MenuFlyoutItem;
string repo = menuItem.CommandParameter as string;
string url = repo == "docs" ? "docs-maui" : "maui";
webView.Source = new UrlWebViewSource { Url = $"https://github.com/dotnet/{url}" };
}
Le OnWebViewGoToRepoClicked gestionnaire d’événements récupère la CommandParameter valeur de propriété de l’objet MenuFlyoutItem qui a été cliqué et utilise sa valeur pour générer l’URL vers laquelle les WebView accès accèdent.
Avertissement
Il n’est actuellement pas possible d’ajouter ou de MenuFlyout supprimer des éléments à l’exécution.
Les raccourcis clavier peuvent être ajoutés aux éléments de menu contextuel, afin qu’un élément de menu contextuel puisse être appelé par le biais d’un raccourci clavier. Pour plus d’informations, consultez raccourcis clavier.
Créer des éléments de sous-menu
Les éléments de sous-menu peuvent être ajoutés à un menu contextuel en ajoutant un ou plusieurs MenuFlyoutSubItem objets à :MenuFlyout
<Label x:Name="label"
Text="Right-click to choose color">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Black"
Clicked="OnLabelClicked"
CommandParameter="Black" />
<MenuFlyoutSubItem Text="Light">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="LightBlue" />
<MenuFlyoutItem Text="Coral"
Clicked="OnLabelClicked"
CommandParameter="LightCoral" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="LightCyan" />
</MenuFlyoutSubItem>
<MenuFlyoutSubItem Text="Dark">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="DarkBlue" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="DarkCyan" />
<MenuFlyoutItem Text="Magenta"
Clicked="OnLabelClicked"
CommandParameter="DarkMagenta" />
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Label>
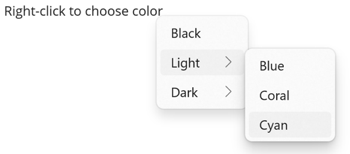
Dans cet exemple, le menu contextuel définit un élément de menu et deux sous-menus qui contiennent chacun trois éléments de menu :

Afficher des icônes sur les éléments de menu
MenuFlyoutItem et MenuFlyoutSubItem héritez de la IconImageSource propriété à partir de MenuItemlaquelle une petite icône s’affiche en regard du texte d’un élément de menu contextuel. Cette icône peut être une image ou une icône de police.
Avertissement
Mac Catalyst ne prend pas en charge l’affichage d’icônes sur les éléments de menu contextuel.
L’exemple suivant montre un menu contextuel, où les icônes des éléments de menu sont définies à l’aide d’icônes de police :
<Button Text="▶️ Play"
WidthRequest="80">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
Dans cet exemple, le menu contextuel définit deux éléments de menu qui affichent une icône et du texte sur Windows :
![]()
Pour plus d’informations sur l’affichage des icônes de police, consultez Afficher les icônes de police. Pour plus d’informations sur l’ajout d’images à des projets .NET MAUI, consultez Ajouter des images à un projet d’application .NET MAUI.
